ECRS(改善の4原則)を使ったEFO対策の事例紹介

こんにちは!グロースチームでサイト改善のディレクションを担当している飯山です。
ここまでスマートフォンの入力フォーム最適化「EFO」について連載記事を4本ご紹介しました。
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
ひと通りEFOについての知見が貯まったところで、実際に野原と二人でフォームを改善してみました。改善対象は第1回でも触れましたが、幣社シナップのサイトです!
シナップサイトの現状について
シナップの現状サイトは実は7年ほど前に作ったものです。昨年9月に創業10周年を迎えたシナップでは改めて企業方針などを見直し、シナップサイト自体もその内容を反映させ、スマホ対応にしたものでリニューアルすることになりました。
サイトのリニューアル作業は現在進行中ですが、お問い合わせフォームに関しては今回のEFOについての知見を活かして、野原と二人で改善を進めました。
第5回EFOブログは、その具体的な改善の進め方についてご紹介します。
進め方
既存のスマホの入力フォームがあれば、3、4回目でまとめた数値を先に取得して問題点を洗い出して改善していく方法が取れるのですが、今回はそもそもスマホのフォームがないため数値を取得することができません。
そのため、まず1、2回目の内容を踏まえてスマホに最適化したフォームを作ってから、3、4回目で必要とされる数値が取れる形で実装をして、有用な情報が取れたら改めて改善していく進め方を取りました。
それでは、実際に改善を進めていきましょう。
お問い合わせフォームの現状
まずは、現在のSINAPお問い合わせフォームがこちら。
SINAPのお問い合わせフォーム
入力項目が多く、なかなか入力するのに気合いが必要そうなフォームですね...。
お問い合わせ内容の質を上げるという意味では、ある程度入力に時間を必要とさせるフォームの見せ方も必要かもしれません。
ですが今回は少しそのハードルを下げたいと考えているので、このフォームをスマホからでも入力しやすく最適化し、内容もシンプルなものに改善していきたいと思います!
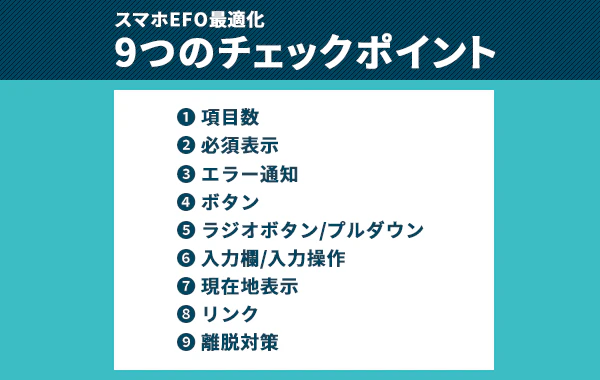
進め方としてはまず入力項目を見直し、次に以前ご紹介した 9つのチェックポイントに照らし合わせて見た目や使い勝手を検討していきます。
1. 入力項目の見直し
まずは入力項目の見直しを行います。
今回は野原の提案で、ECRS(イクルス)という考え方を使ってみました。
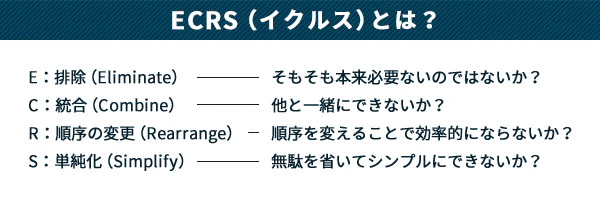
ECRSとは、主にものづくりの生産現場で使われている業務改善のための考え方ですが、私たちの日常の問題にも使うことができます。

問題が起きた時に「そもそも何故そうなったのか」要因を考え、その要因に至るプロセスをE→C→R→Sの順に考えていくことで、問題を効率・改善することができます。
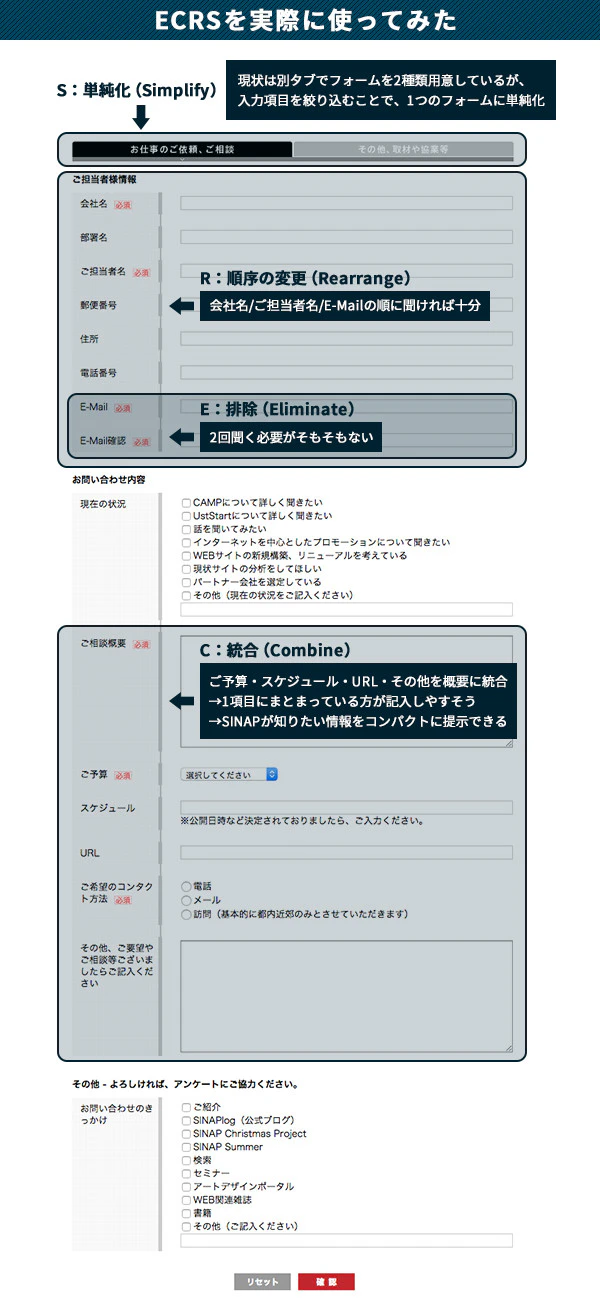
今回私たちも入力フォームの項目を見直すために、ECRSを利用してみました。色んな箇所でこの考え方は使えましたが、大きく変えた部分がこちら。

このように入力項目の見直しを行いました。
ECRSを用いて実際に再検討してみると、予想以上に入力項目を絞り込むことができました。
2. 9つのチェックポイントを反映
次に、第2回EFOブログ「気をつけるべき9つのチェックポイント」の内容をもとに、見た目や使い勝手をスマホに最適化していきます。

今回のフォーム改善では9つのチェックポイントに加えて、次の2点も工夫してみました。
工夫その1:各入力項目タイトルの表示の仕方
各入力項目のタイトルをどのように見せるかによって、全体の見せ方が大きく変わります。タイトルは目立つ必要がある反面、タイトルだけで領域を取りすぎてしまうと全体のフォームが長くなってしまいます。
そのため今回は、タイトルと質問を合体してコンパクトにしつつ、文字を太くして目立たせる見せ方を採用しました。

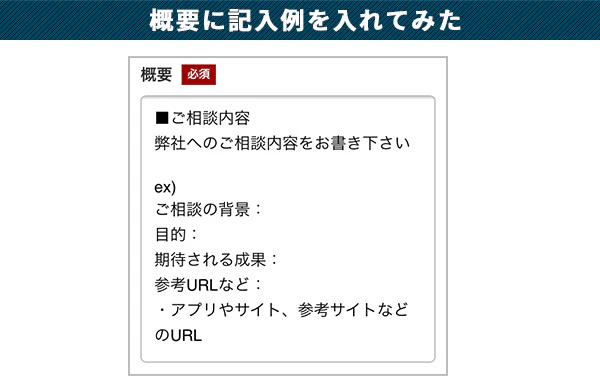
工夫その2:概要に記入例を入れてみた
textareaに事前に記入しておき、フォーマットとして利用してもらえるようにしてみました。placeholderを使うと記入する時には消えてしまって参照できず、またmodal表示をしてもその存在に気づいてもらえない場合も多そうなので、textareaを利用することにしました。
SINAPが知りたい情報をコンパクトに確認していただき、入力時のフォーマットとして活用してもらえるので、お問い合わせ後のやり取りがスムーズになるかもしれません。

出来上がりイメージ
最終的に出来上がったのがこちら!ずいぶんスッキリしたフォームができあがりました。

EFOに取り組んでみた感想
野原の感想
EFOはフォームの性質によって行う施策が異なるので、「どんな目的のフォームで何を達成したいのか」という点を常に意識しながら進めていくことが大切だと実感しました。どこから手をつけていいかお悩みの方は、上にあげた「9つのチェックポイント」をまず実践することをおすすめします。
SINAPサイトのフォームもより効果が出るよう、育てていきたいと思います!
富川の感想
これまでWeb制作を進める中であまり丁寧に考えていなかった入力フォームについて詳しく調査し実践してみることで、新しい気づきやコツを知ることができ、フォームについて自信を持って対応できるようになりました。調べれば調べるほど奥の深いフォームの世界、これからも注視していきたいです!
社内的にもこのお問い合わせ内容でOKが出たので、現在はサイトリニューアルと合わせて実装へ進めています。 後日有用な数値を取れるようになったらまたご報告いたしますので、サイトリニューアル公開とあわせて、どうぞご期待ください!
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
シナップでは入力フォームの分析から改善代行のお手伝いを行なっております。
「サイト全体の改善をする予算を取るのは難しいが、取り急ぎフォームの改善のみ最低限の予算で行いたい!」「フォームの改善を行いたいが自社にノウハウが無いのでプロに任せたい」というご要望にお答えする為に、フォーム改善に特化したサービスを開始しました。
相談だけでも大丈夫ですので、ぜひお気軽にお問い合わせください!
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。