そうだマンガにしよう。『UXデザイン三国志』をマンガにした理由とメイキング
 こんにちはシナップ大川です。
こんにちはシナップ大川です。
このブログをお読みの方にはシナップの広報誌『SINAP Journal』をご存知の方も多いと思いますが、最新号の『SINAP Journal 2018 Summer』に掲載したマンガ『UX三国志 蜀編』読んでいただけましたでしょうか。
今回は思いのほか好評だったこちらのマンガのメイキングをちょっとご紹介したいと思います。
それってなに?という方はこちらをご覧ください!
なんとか読んでもらうために
『SINAP Journal』は今号でなんと10号目となります。

頑張って作っています!
『SINAP Journal』はもともと、2011年の東日本大震災をきっかけに始めた私たちの社会貢献活動の報告を兼ねて作成した小冊子でした。

懐かしのSINAP Journal 1号
現在は私たちが取り組んでいるプロジェクトやIT業界のトレンド情報などバラエティに富んだ内容をお届けしています。
最近はだいたい半年に一回のペースで制作していますが、毎回、毎回、どのような記事をお送りするのか悩んでいます。単なるDMと化さないように、なるべく面白くて、ためになるものを、そしてみなさんとのコミュニケーションツールとして機能するものを、と考えています。
しかし、実際は長く続けていると、「これは前もやったな...」と、なかなか新しいアイデアがでてこないもので、最近は正直なにも思いつきません、、、。
そして、今回も悩みに悩んで出てきたアイデアがUXデザインについてわかりやすく解説するマンガを掲載するというものでした。
『SINAP Journal』のUXの改善と「UXデザイン」のUXの悪さを考える。

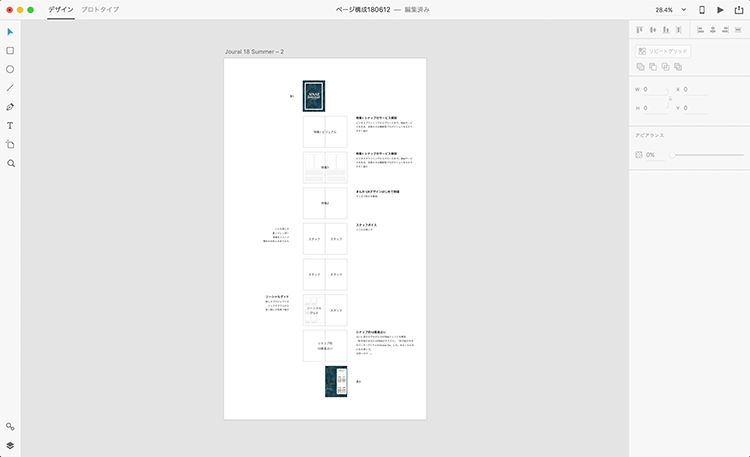
最近、構成・ページ割りはAdobeXDで作っています。
通常はまず『SINAP Journal』全体のテーマを考えて、そこから必要なコンテンツを考えていきます。
今回は、前述のように「これは前もやったな...」と、なかなか新しいアイデアがでてこないものですから、あらためて『SINAP Journal』の意義やユーザーの体験を考えるところから見直していきました。
こうしてでてきたのが、「シナップのサービスについてわかりやすく知ってもらう」というテーマでした。
中でも最近はUXデザインについて解説することが多く、これをちゃんと説明しようとすると文字が多くなってしまいます。読んでいる側も文字ばかりだと難しく感じてしまい、読み飛ばしてしまいがちです。
そこで「UXデザイン」のUXの悪さといいましょうか、こうしたUXデザインにまつわる小難しさを払拭して、パッと目を向けてもらえるコンテンツを考えた時、たどり着いたのがマンガという表現でした。
正直、UXデザインなどに詳しい方であれば、ツッコミどころもあるでしょう。それでも今回ライトなマンガにした背景には私たちがジャーナルをお送りする方々にもっと気軽に考えて欲しいな、シナップはいつも難しいことを言っているけれど、これならわかるな、という、入り口ができればいいなという思いがありました。
ネーム
さて、マンガにしようと決めてからは比較的すぐにアイデアが生まれてきました。
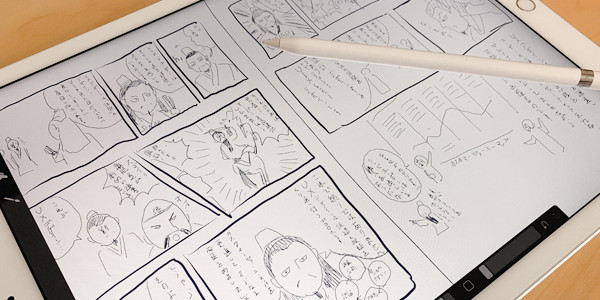
ここでネーム(コマ割りなど内容・構成を示した絵コンテ)をお見せしましょう。
じゃん!これは僕がiPadで最初に描いたネームです。普段マンガを描いているわけではないので、ほとんど勢いだけで描きました。

まずモチーフですが、とくに「三国志」にこだわったわけではなく、どちらかというと皆さんも学生時代、一度は読んだことがあるであろうマンガ日本の歴史のような雰囲気にしたかったのです。
先にも書いたように「UXデザイン」というとどこか難解でお勉強っぽいイメージがあったので、そんな難しいものをわかりやすく教えてくれたマンガの代表格ともいえるあの雰囲気にしたいと思いました。
そして、シナップのメタファーとなるコンサルタントのような登場人物がいて、わかりやすく解説してくれる、そんな構成を考えました。
コンサルタントは歴史上の登場人物で考えると「軍師」。軍師といえば諸葛孔明というわけで「三国志」です。簡単ですね。簡単ですが、誰でもわかりやすいくらいが良いかなと思いました。
キャラクター、ラフ
このつたないネームをもとにマンガの制作は行われました。
今回、マンガは函館にある制作会社 huecreateの小林さんに依頼して描いてもらいました。
小林さんはなんと、シナップ創業時のメンバーの1人!イラストなども得意とするデザイナーさんなのです。
今回歴史モノのマンガにしようと決めた時、真っ先に頭に浮かんだのが、小林さんでした。
ここだけの話、はじめに依頼した時は断られたんですよ、、、。
なんとか説得して描いてもらうことができました。
ちなみに僕が小林さんにつけた注文は、「諸葛孔明をシナップ代表の坂西っぽくしてください」でした。これは坂西をよく知っている小林さんにしか頼めないオファーです。
そしてまずマンガを描き始める前にキャラクターについてのすり合わせが行われました。
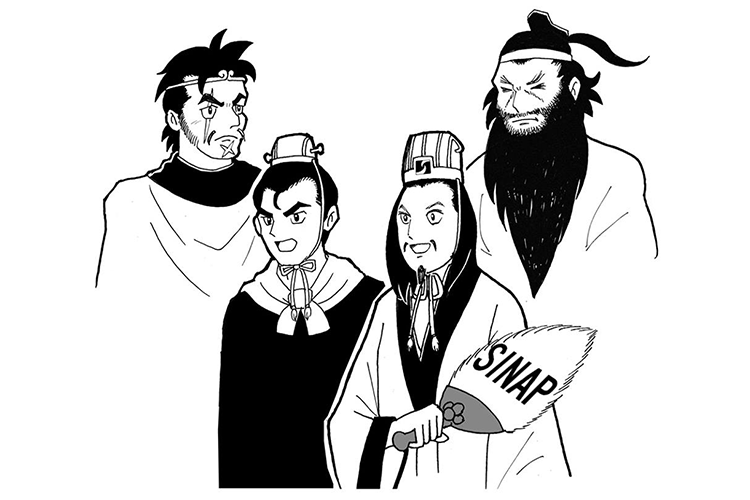
出来上がったキャラクター設定がこちらです。
 おお。これをみただけでもテンションがあがりますね。
おお。これをみただけでもテンションがあがりますね。
 オーダー通りの仕上がりw。
オーダー通りの仕上がりw。
いよいよラフへ突入
キャラクターを決定していよいよマンガの執筆に入ってもらうことになります。 はじめはラフを描いてもらい、ラフの段階で細かい部分の調整をおこなっていきます。
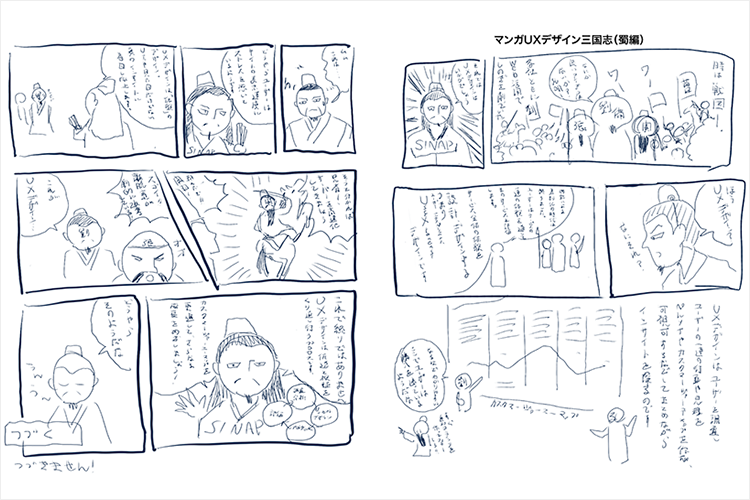
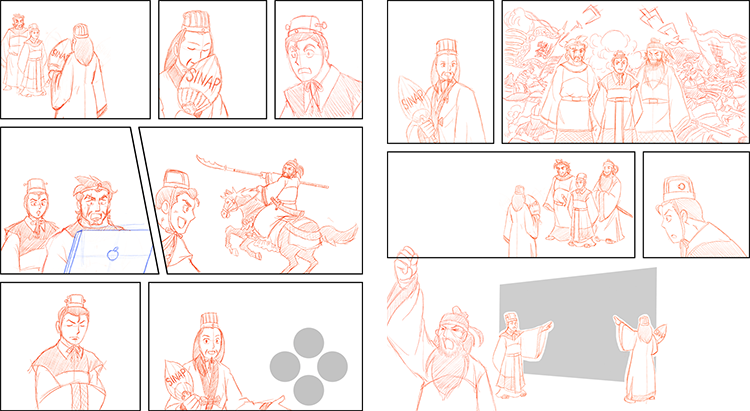
 上がそんなラフの途中バージョンです。
上がそんなラフの途中バージョンです。
左ページ中段で張飛がパソコンを見ているシーンがありますが、ここは最初のラフから描き加えてもらった点です。
このようにラフベースで何度かやりとりを交わして、詳細を詰めていき、本描きに入ってもらいます。
そして描き上がったマンガ原稿
そして描き上がったマンガがこちらです!

色が入るとまたグッと魅力がアップしていいですよね。
こちらの記事にマンガを全部掲載していますので、興味があったらぜひ読んでください。
PDF版はこちらです。
まとめ
長々と出来上がりまで解説していまいましたが、いかがだったでしょうか。 途中にも書いた通り、今回は理解の難しいUXデザインを少しでもわかりやすいものにしたつもりなので、興味をもってもらえたら幸いでです。
次号はまだなにも思いつきませんが、、、またみなさんにちょっとでも楽しんでもらえる内容に、僕たちを身近に感じてもらえる内容にしたいと思います。