一見良さそうに見えるデザインにも問題点が… デザイン4大原則から考えるUIデザインの完成度を高める方法

こんにちはシナップ大川です。
一見良さそうに見えるデザイン、よくありそうなスタンダードなものでも、どことなく綺麗に見えない、使いにくそう…そんなサイトやアプリを見たことはないでしょうか。
こうしたデザインにはマージンの大きさやフォントやボタンのサイズ、配置など、ディテールに問題があることもしばしばあります。
これらは普段デザイナーにお任せの部分でもあり、あまり意識したことがないかもしれませんが、デザインのディテールはUXを高めるためにはとても大切な要素です。
今回はそんなデザインのディテールについて、優秀なUIデザイナーはどのような点を意識しているのか、
デザインのルールとして有名な「デザイン4大原則」の観点からそれらを見ていきましょう。
デザインのディテールはUXを高める

ユーザーがそのサイトやアプリに訪れた際、最初に経験する「体験(experience)」は、目に映る画面の印象です。
そこでは見栄えのするイメージやエモーショナルなコピーもさることながら、同時に情報が整理されていて、理解しやすそうだ、使いやすそうだということも直感的に判断されます。
そのため、デザインの完成度を高めるためには、印象的なイメージだけではなく、UIデザインの細部にまで気を配る必要があります。
こうしたディテールは普段あまり意識していないかもしれませんが、ユーザーに与える印象を左右するため、意識的に設計する必要があります。逆をいえば、このような細かい要素の調整によって、UIデザインの完成度を高めることができます。
では、どのように細部に気を配り、UIデザインの完成度を高めることができるのでしょうか?
サンプルも交えつつ「デザイン4大原則」の観点から見ていきましょう。
近接
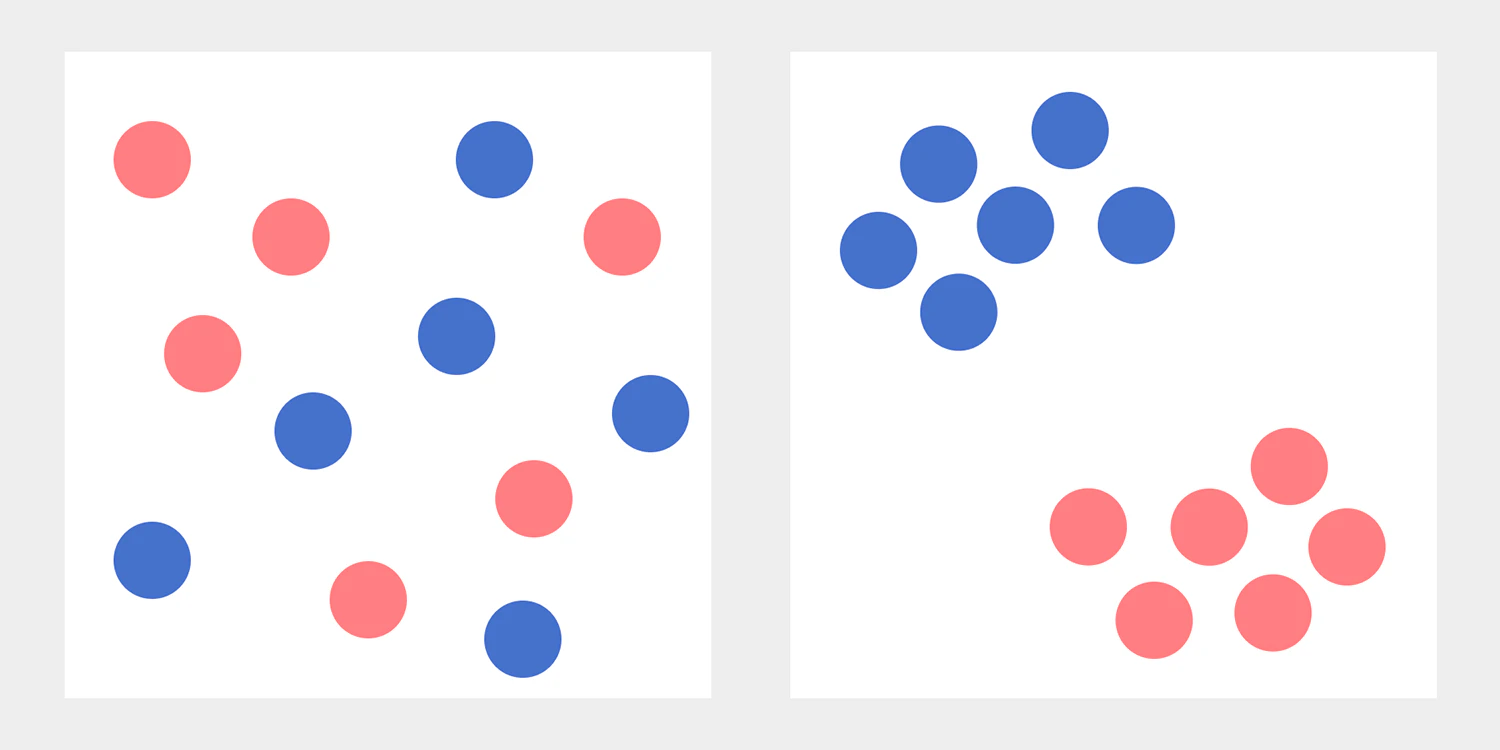
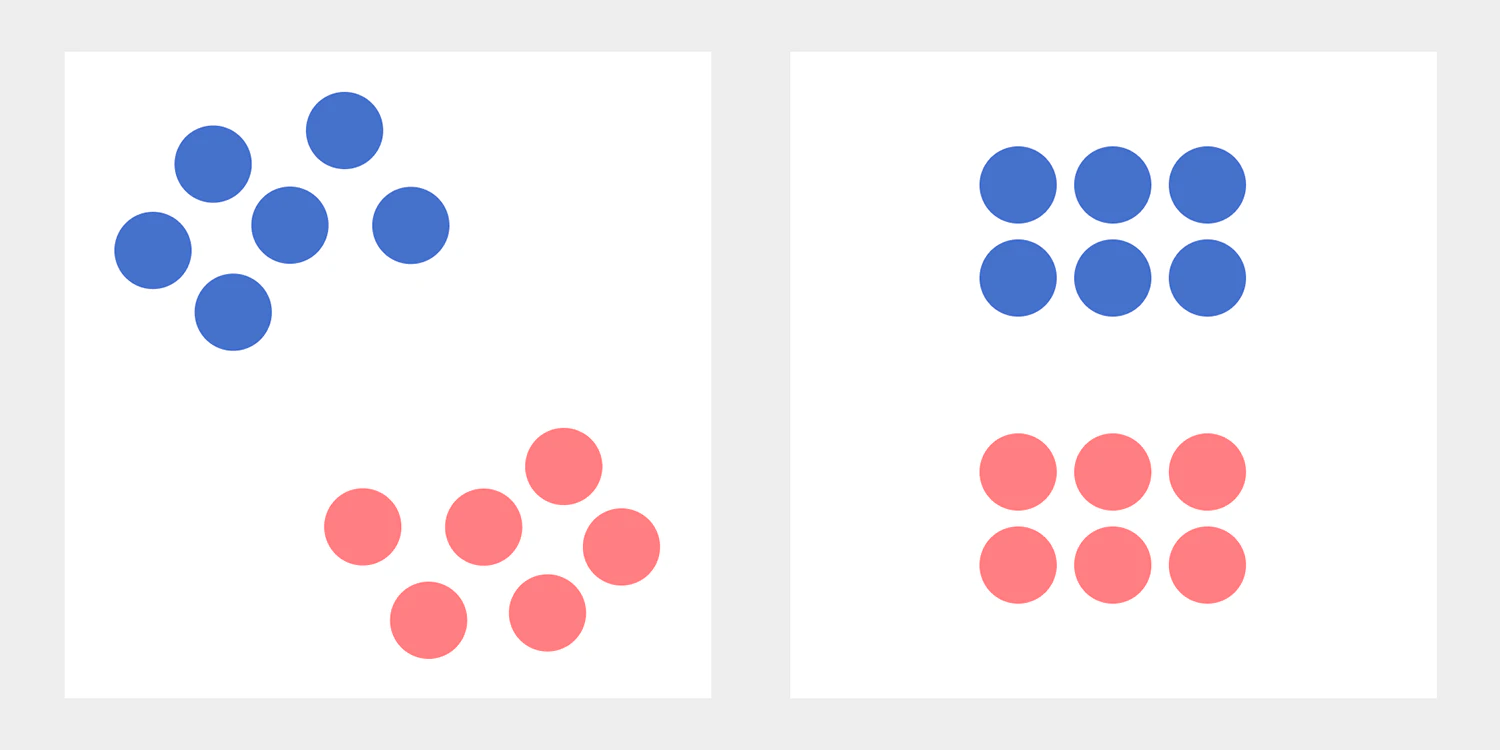
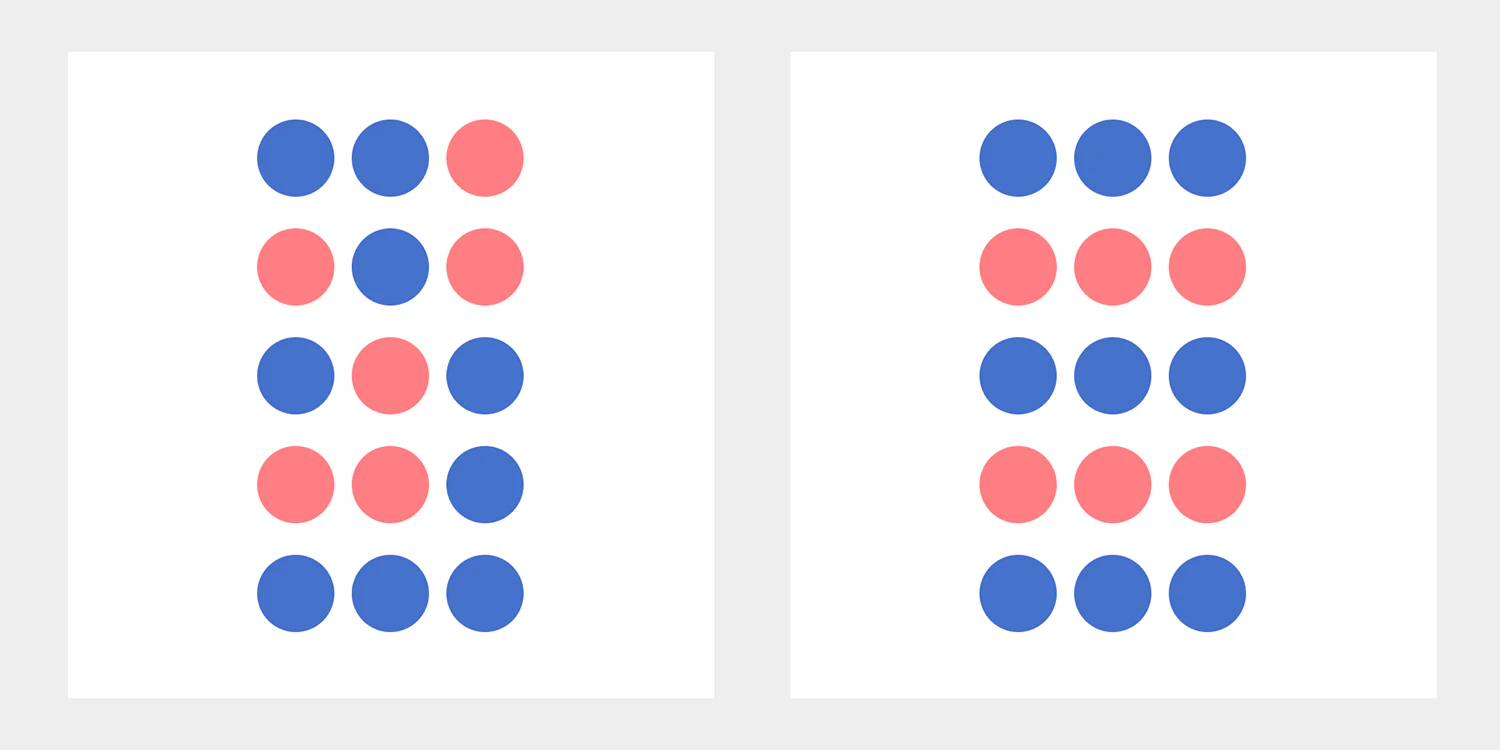
人は近くにあるものを自然とグループ化して認識します。そのため、関係する情報を近づけることで、グループ化しやすく、視覚的にわかりやすくなります。
逆にスペースを取ることによって、不要な混乱をなくし、情報が構造化されている、整理されていると感じます。
これはUIデザインで言えば、関連するコンテンツをまとめ、適切な間隔をあける。
つまりオブジェクトのグループ化とそのオブジェクト同士のマージンの設計が重要であるということです。
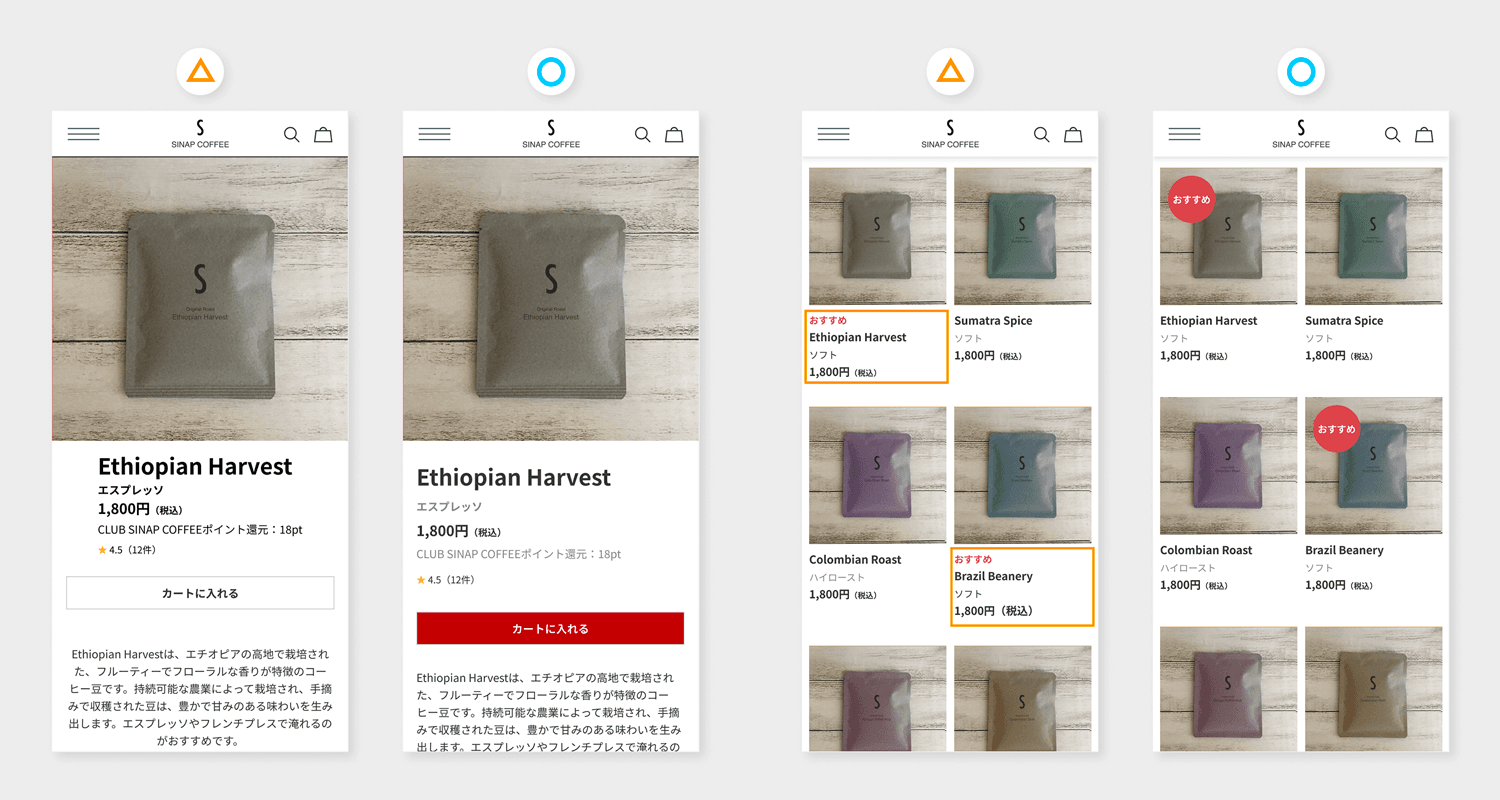
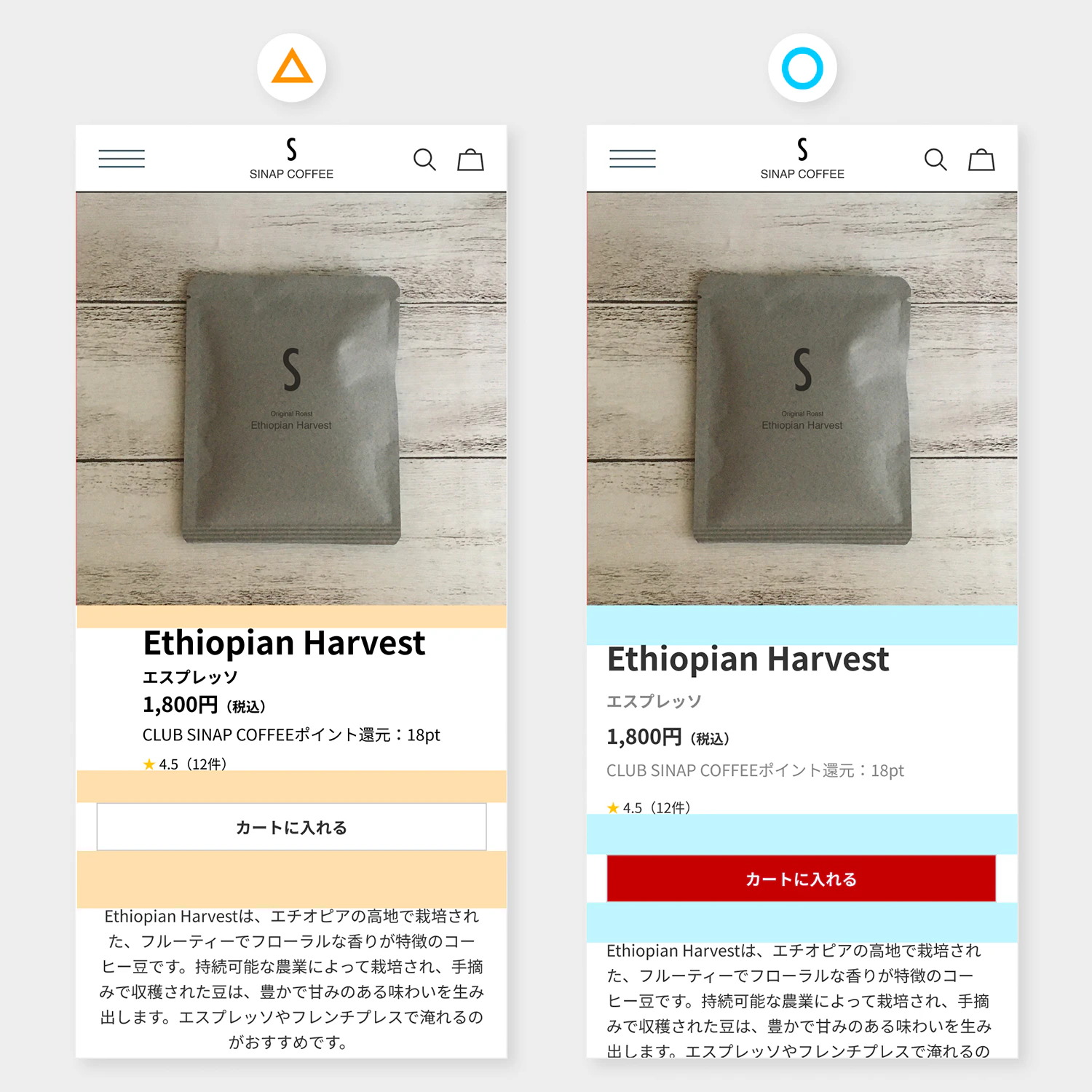
△の例では、一見良さそうですが、オブジェクト間のスペースが狭く、また間隔が不均一で、情報がなんとなくゴチャっとしている印象を与えるかと思います。一方、◯の例のように、情報のグループごとにスペースを取ることで、それぞれのまとまりを認識しやすく、スッキリ見えるでしょう。
スペースの均一さも重要です。あるスペースが20px、あるスペースが25pxなど微妙に違うだけでも、人は違和感を覚えます。コンテンツ、オブジェクト感の距離、行間などそれぞれのスペースに統一されたルールを運用することで、画面がすっきりと見やすく、閲覧性や操作性があがります。
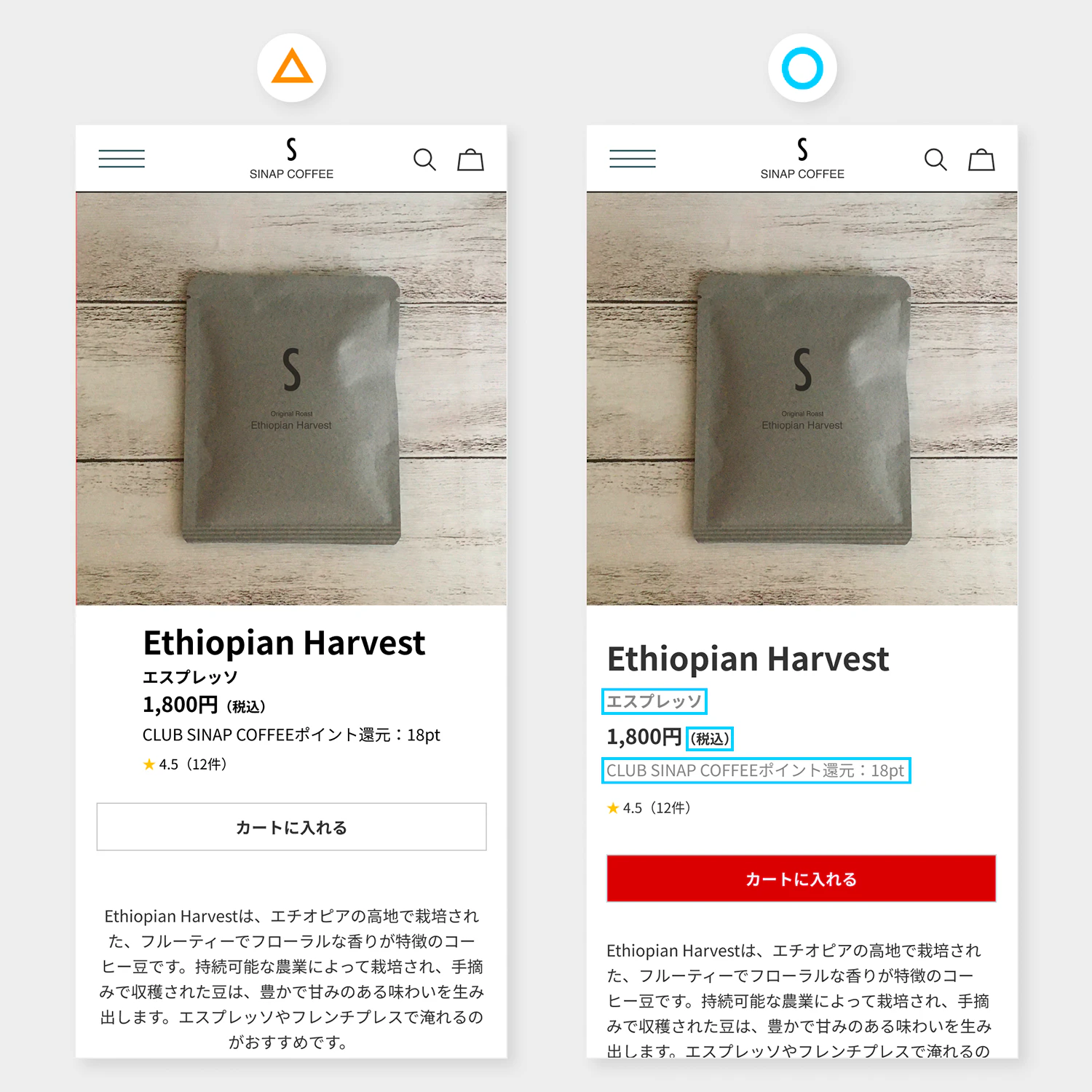
整列
近接と同様、関連するオブジェクトを整列させることによって、情報を視覚的にまとめることができます。

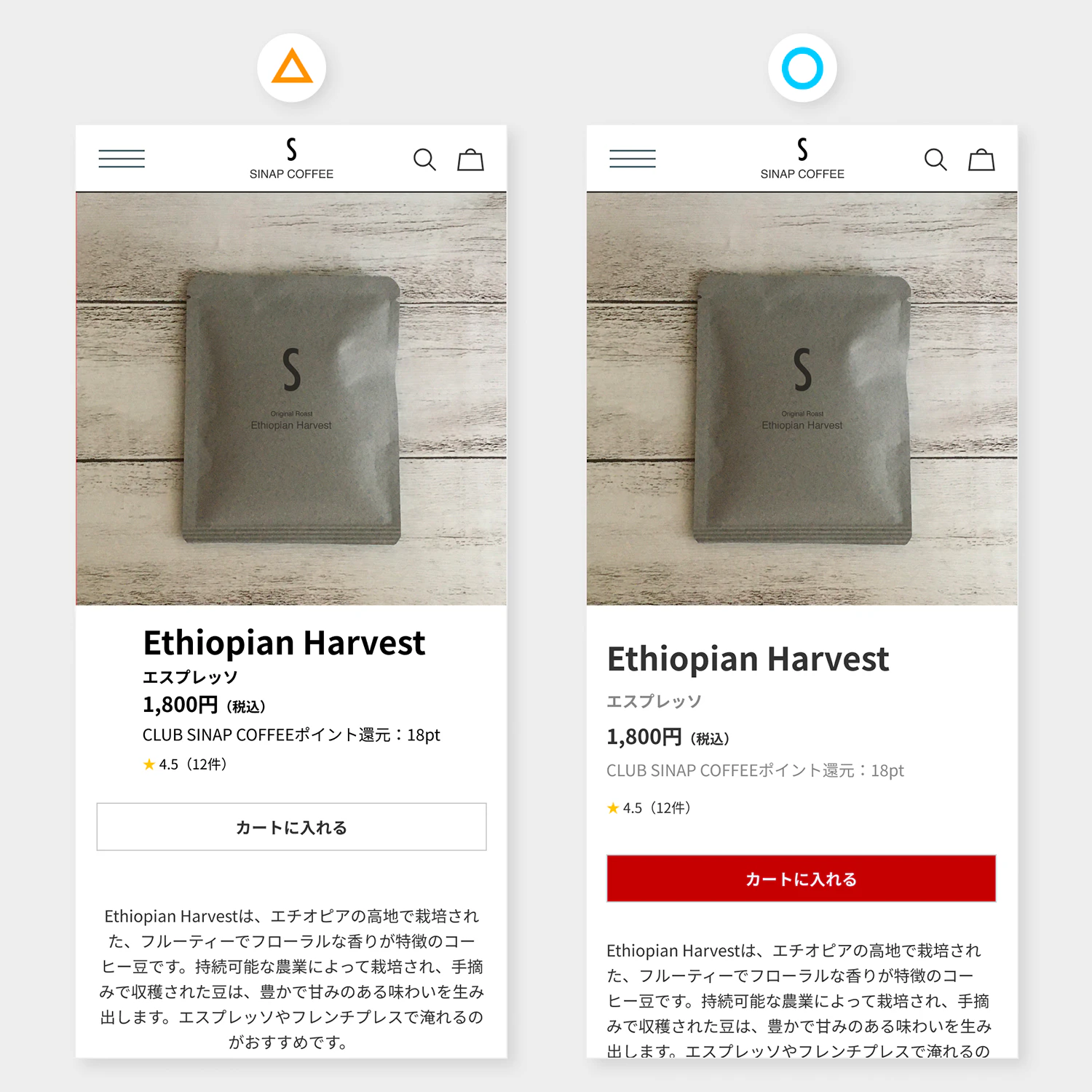
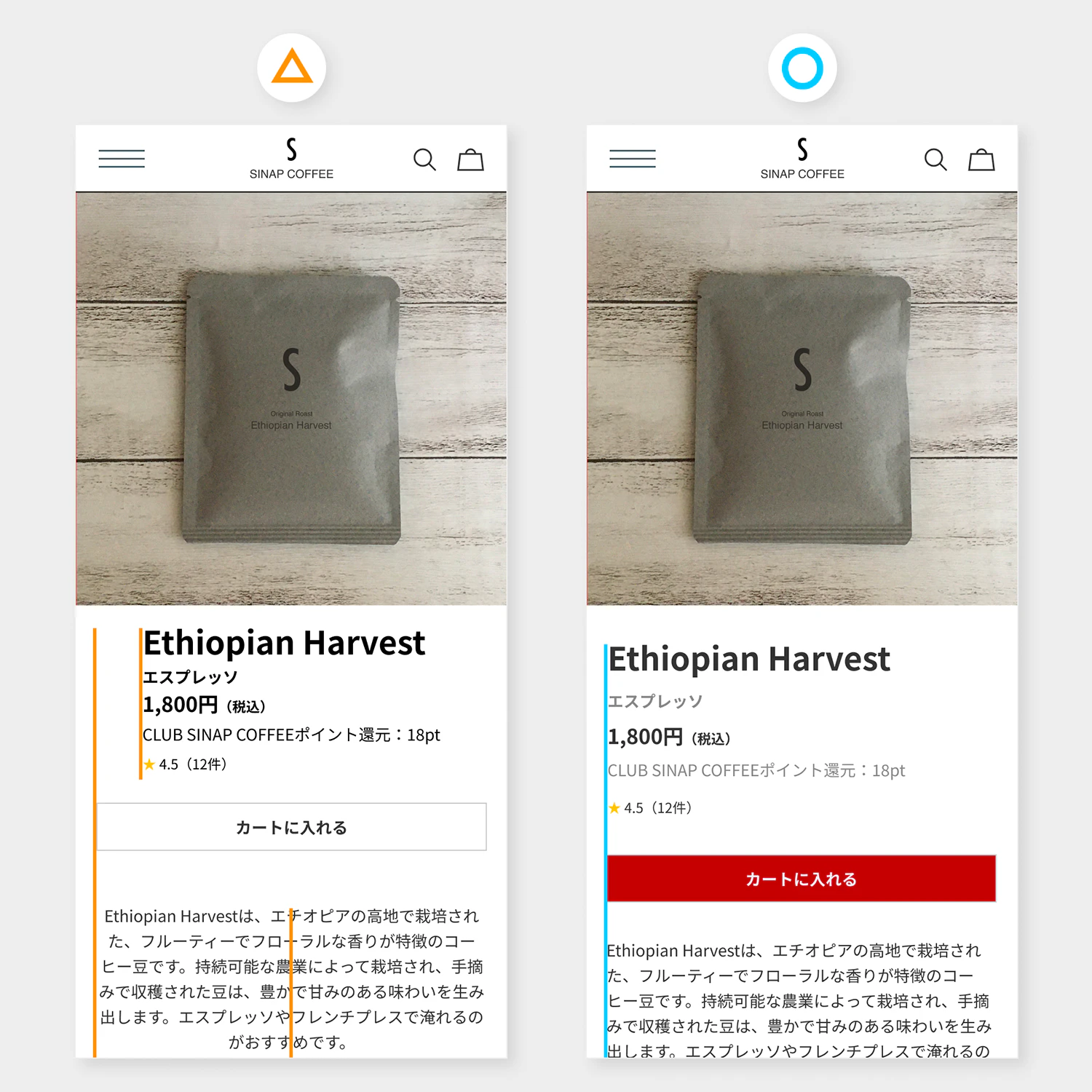
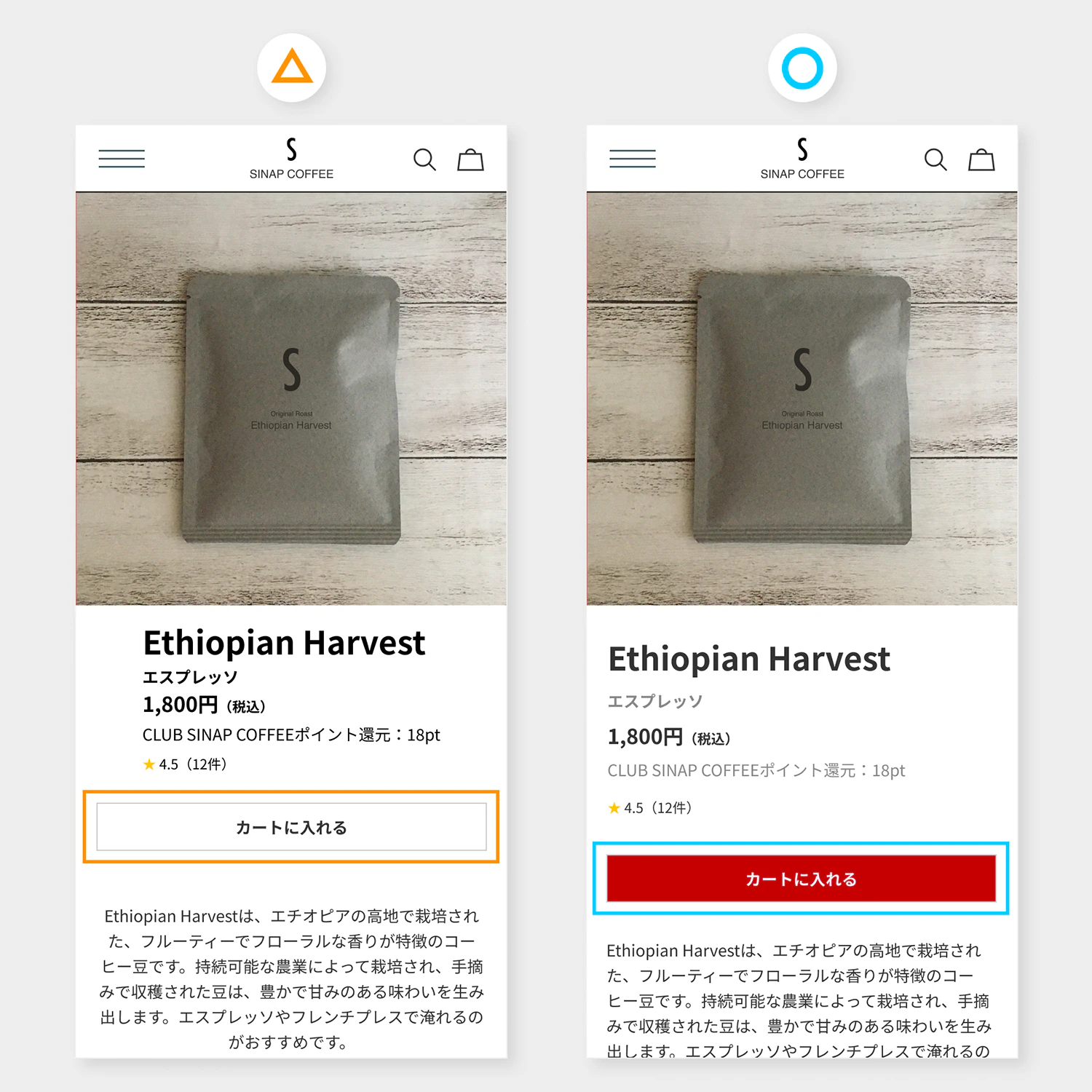
△の例でも特に長いテキストの部分に違和感を持つ方が多いでしょう。
文字の揃えは可読性においても重要です。
スマートフォンの画面では、見出しなどを中央寄せのレイアウトにすることも多くありますが、長いテキストや可変のデータが入り、折り返しが制御できない場合は注意が必要です。
また、この例では、全体的に見てもブロックごとに中央寄せなのか、左寄せなのか、うまく整列がされていないため、目が泳いだり、左右の余白が不均一で違和感を覚えるでしょう。
ユーザー視点ではなんとなくこのサイトは見にくいな、不完全だなと感じてしまいます。
一方、◯の例では左のラインが一つに揃っているため、目が泳ぎにくく、見やすいものになっているのがわかるのではないでしょうか。またこの場合、長い商品名が入り、折り返した場合でも、左揃えになるため、大きくレイアウトが崩れることがありません。
このように、近接と整列をうまく使うことによって、画面内の情報が上手に整理でき、見る側の負担も減るため、理解しやすい画面になります。
コントラスト
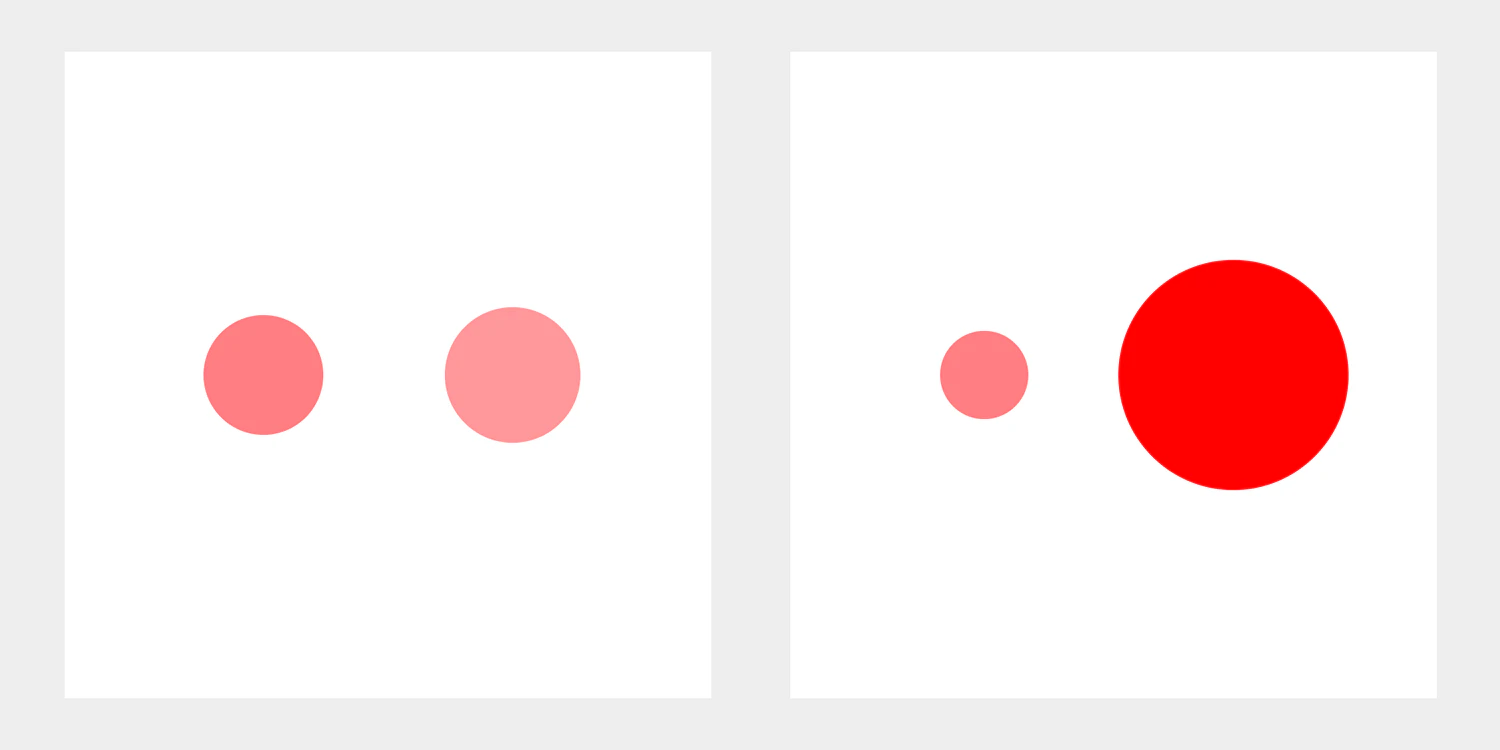
コントラストをつけると、情報に優先度をつけ、違いを明確にすることができます。
コントラストは、サイズ、形状、色、などさまざまな方法でつけることができます。

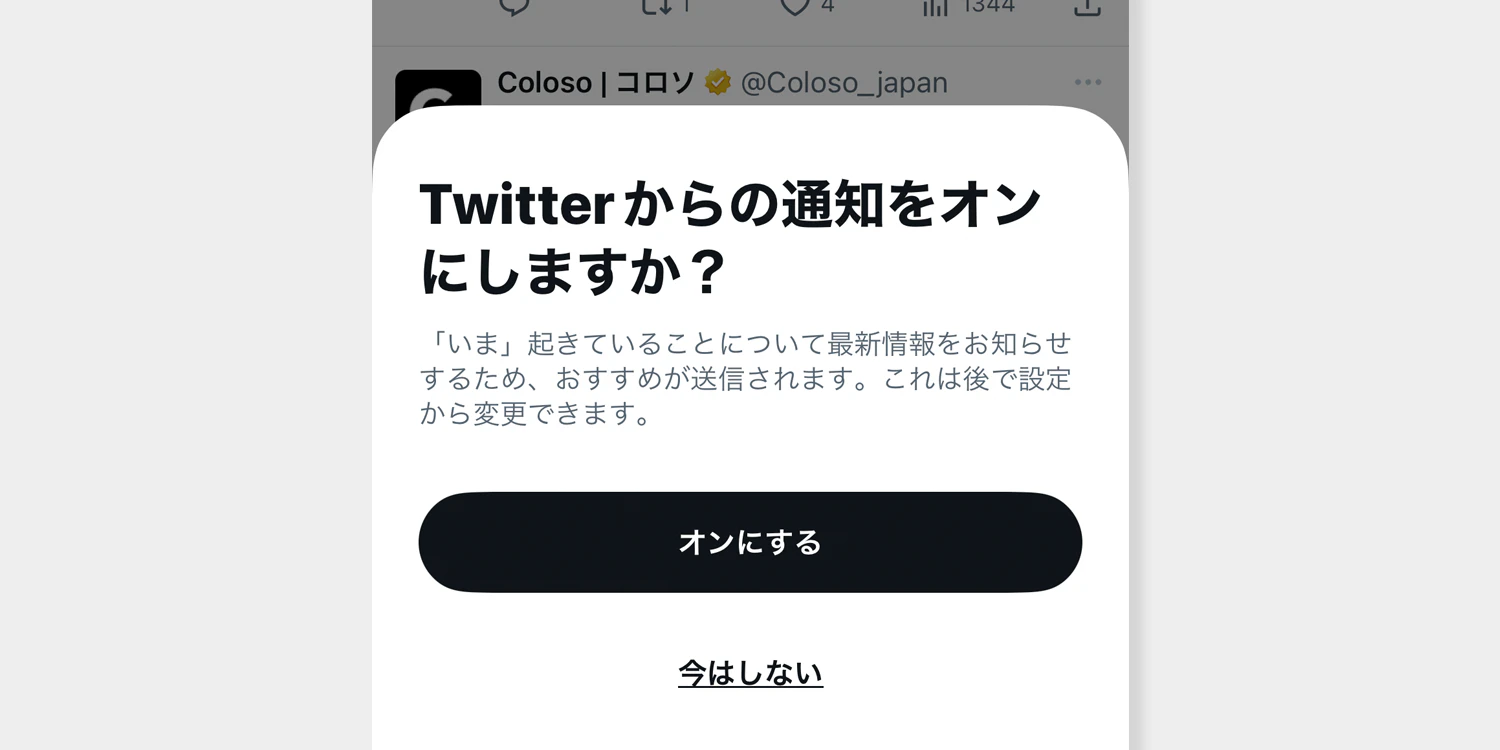
上の例のようにボタンを線から塗りに変えることで、他のボタンと区別することができ、重要な情報を強調することができます。
ウェブアプリケーションでは「実行」と「キャンセル」のボタンが並ぶことがありますが、これらも区別しやすくすることで、ミスも減らせ、見た目の印象でもわかりやすいと感じさせます。上の例では「オンにする」を押して欲しいという意図が若干露骨ですがw、差(コントラスト)を大きくすることで、認識しやすいものになっていることがわかるのではないでしょうか。
反復
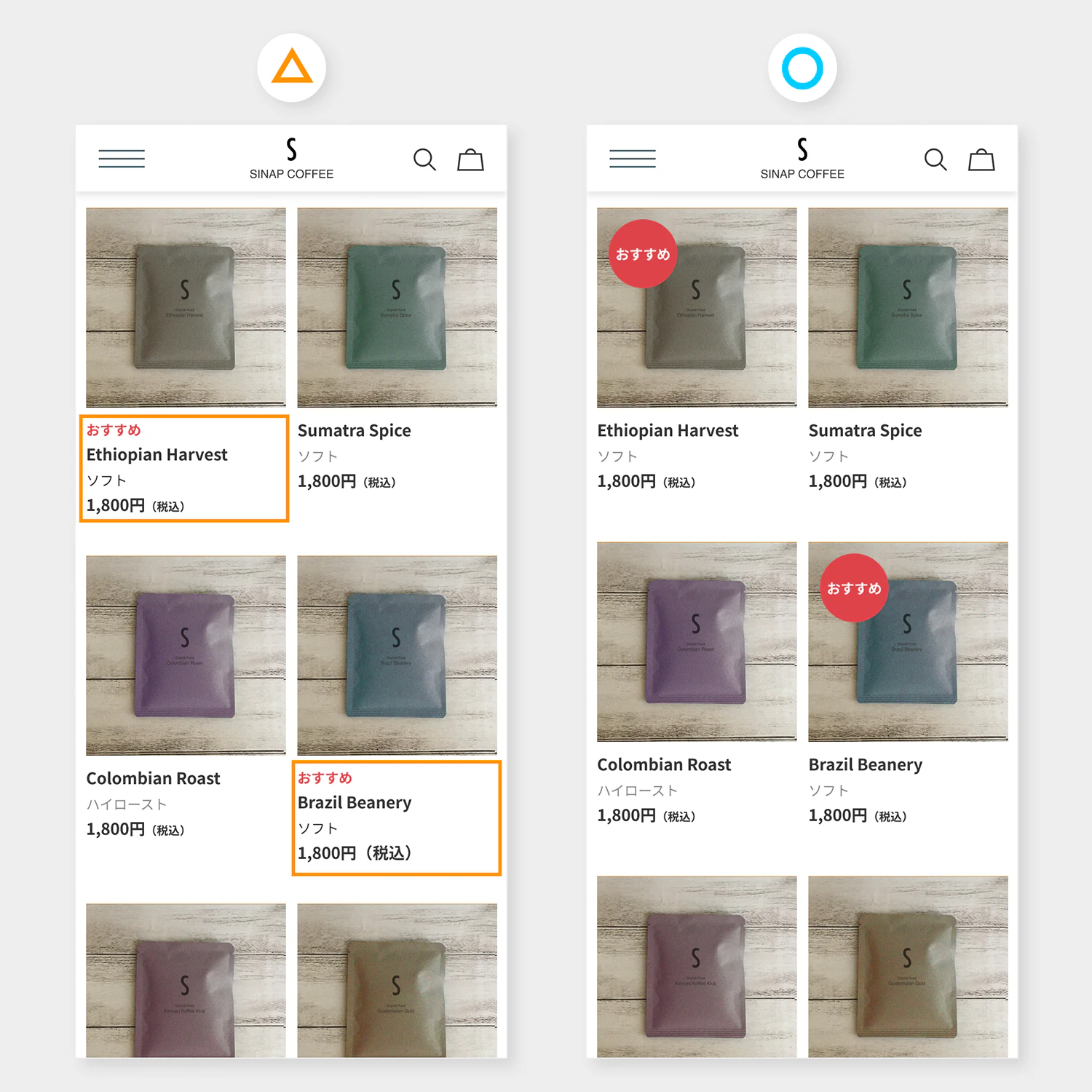
同じ要素を繰り返すことで、一貫性を持たせ、理解しやすくすることができます。
例えば、レイアウトを統一したり、同じ内容は同じフォーマットで繰り返し表現することで、ユーザーの負担を軽減します。

この例はやや強引に作ってしまいましたが、アイテムによって「おすすめ」の文字が加わり、行が増え、他のフォーマットと異なってしまったため、値段の位置が異なるなど、見た目にも把握しにくいものになっています。
デザインをする際は、情報がどのようなフォーマットになっているかを事前に把握し、反復する部分についてはあらかじめ要素を整理し、設計しておくことが重要です。
このほかにもいろいろな工夫があるので探してみてください

このほかにも、文字のサイズや色などで情報によって強弱(コントラスト)をつけるなど、見やすくなるさまざまな工夫が施されています。
今回はわかりやすいようにデモ画面を作ってご説明しましたが、普段使っている良くできたサイトやアプリケーションもよく見るとディテールにさまざまな配慮がなされていることがわかるかと思います。
普段なんとなく見ている画面でも、これはわかりやすいな、これはちょっと見にくいな、などの違いが、こうしたディテールにも現れていることを知っていただけたら幸いです。
一見良さそうだけど、どこか締まりがない、なんとなく野暮ったい、そんな時は上にあげたような例を参考に細部に気を配ってみましょう。
それでも普段デザインを専門にされていない方だと、どこが間違っているかを見抜いたり、言語化することが難しいかもしれません。
シナップのデザインチームは、こうした細部にまで気を配ったクオリティの高いデザインを習熟していますので、何かお困りごとがあれば、お気軽にお問い合わせください。
以上、デザイン4大原則から考えるUIデザインの完成度を高める方法についてご紹介しました。
これらのルールを基に、さらに使いやすく魅力的なUIデザインを生み出していきましょう!
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。