パーツごとに見るモバイルUI:ハンバーガーメニューを押した際のナビゲーションの表現方法

こんにちはデザイナーの沓掛です。
前回の記事では全部で5回に渡ってお届けする「パーツごとに見るモバイルUI」シリーズの第1回目をご紹介しました。今回も引き続きシリーズの第2回目をご紹介します。
第1回:「ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介」富川
第2回:「ハンバーガーメニューを押した際のナビゲーションの表現方法」沓掛
第3回:「カルーセルの事例と、設計・デザイン時に気をつけること」小茅
第4回:「フォームの事例と、UIを考えるときのポイント」久保田
第5回:「参考にしたいUIまとめ」飯山
第1回目の記事でも取り上げたハンバーガーメニューですが、現在でも多くのサイトで使用されているようです。導入する際にはハンバーガーメニュー自体の見せ方の工夫も必要ですが、今回は押した後に出てくるナビゲーションについて見ていきたいと思います。
実際にみなさんがハンバーガーメニューを押した後に、目的のナビゲーションを探すのに時間がかかったり、見づらいと感じた経験はありませんか。ナビゲーションが使いづらいとユーザーがストレスを感じて、サイト全体の印象にも少なからず影響してくると思います。そこで今回はハンバーガーメニューを押した後に出現するナビゲーションの見せ方について、どんな工夫が必要なのかを事例をあげてご紹介したいと思います。
展開の種類
ドロップダウン

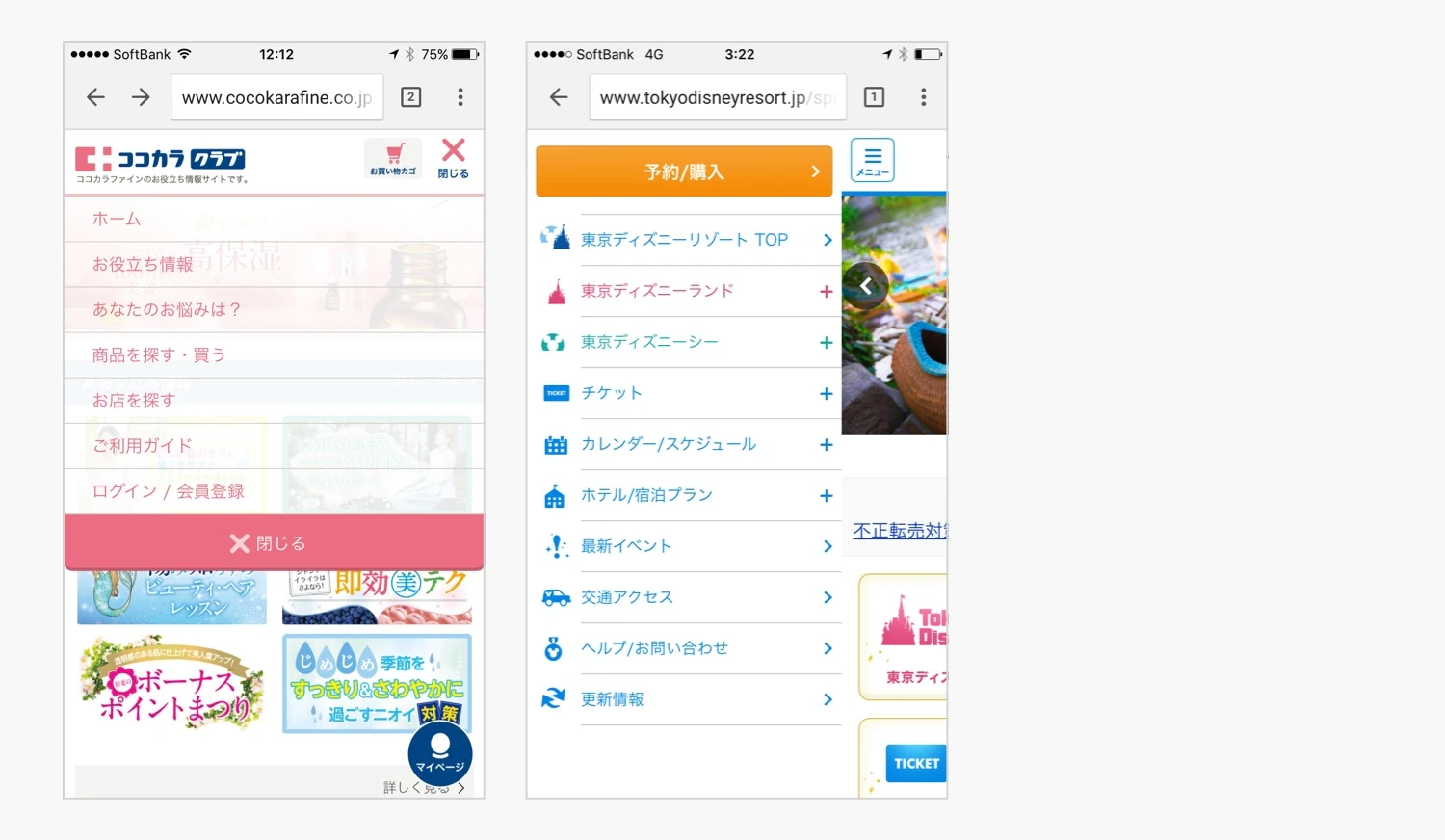
ドロップダウンは上から下へナビゲーションが表示されるタイプで多くのサイトで使われています。ナビゲーションの項目数は少ないものから多いものまであり、導入しやすい見せ方となっています。
ドロワー

ドロワーは左右からスライドしてナビゲーションが表示されるタイプです。主にナビゲーションの項目数が多い際に、スクロールや階層を深くした見せ方のナビゲーションとして導入されています。
モーダル

モーダルは表示されたメッセージを閉じないと元の画面の操作ができないタイプです。様々なサイトを見ましたが、ナビゲーションにモーダルが使用されていることはほとんどなさそうです。最近では右画像のように、広告でモーダルが使用されているのをよく見かけるためナビゲーションに使う際は検討する必要がありそうです。
レイアウト
1列

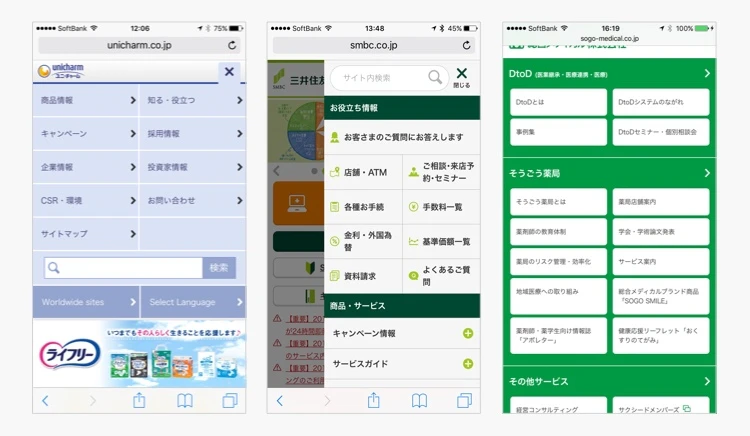
左の画像のように比較的ナビゲーションの項目数が少ないものは目的の項目をすぐ見つけることができます。1列でナビゲーションの項目数が多くなる場合には、文字色を変えたりアイコンをつけたりすることでとても見やすくなるように工夫されていると感じました。
2列

項目数が多いときには1列のままだと、どうしても長くなってしまう時があります。そこで、2列にすることで1つの画面に収めることができたり、ユーザーが利用頻度が高そうな項目を2列に表示している工夫もありました。 また、見出しの背景色を変えるだけでも要素を区別して見せるといった工夫も見られました。
一方、右の画像のようにかなりの項目数がある場合には、2列にするだけだと少し見づらい印象を与えてしまうように感じました。この場合には重要度の高いナビゲーションの項目に絞るなどして、ユーザーが検索する際にストレスを感じないような工夫をする必要がありそうです。
スプリングボード

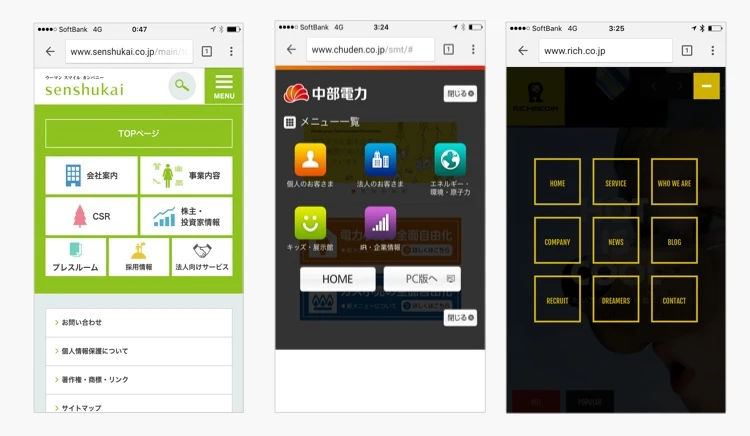
スプリングボードは1つ1つの項目を画面全体で俯瞰して見せることができます。左側の2つの画像では、アイコンと一緒になっているのでナビゲーションの項目が認識しやすくなっています。右側の画像はアイコンがないタイプのものです。サイトをよく利用するユーザーは項目の位置を把握できるかもしれませんが、初めて利用するユーザーには少し使いづらいかもしれません。
ここ数年で増えつつある!?展開種類の新パターン

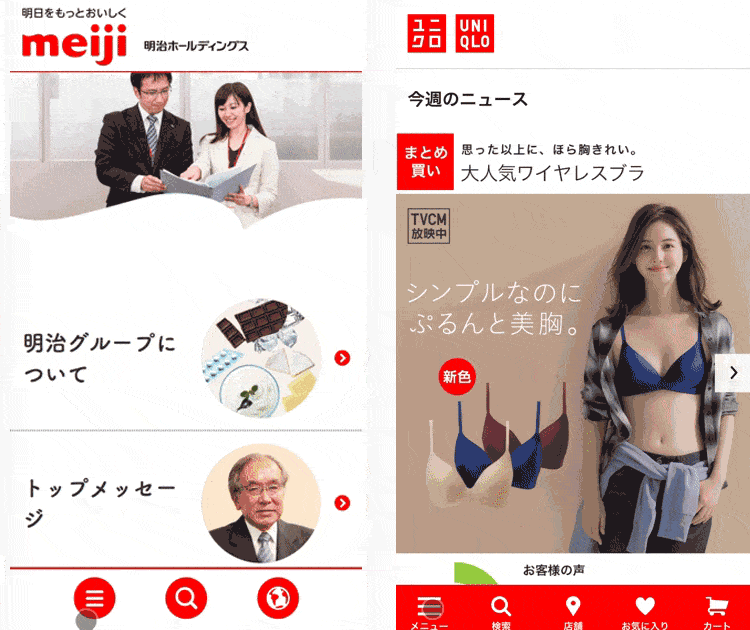
下から上へナビゲーションが表示されるパターンも増えつつあるようです。左画像の場合、項目数が画面ちょうどで収まるようにあらかじめ見やすくしておき、アコーディオン形式を取り入れた工夫がされています。一方、右側では項目が多いためスクロールが長くなってしまい少し見づらく感じました。新しい展開の見せ方が出てきたとしても、やはりナビゲーションの項目数に合わせてユーザーが使いやすいと思える見せ方にすることが大事だと思います。
まとめ
工夫のポイントを大きく3点にまとめました。ナビゲーションを導入する際の参考にしていただけると幸いです。
- ナビゲーションの項目数によって最適な展開方法を選ぶ
- アイコンをプラスする、または背景色に変化をつけて項目をわかりやすくする
- 項目数が多い時にはアコーディオンなどを利用して目的の項目まで誘導しやすくする
次回はデザイナー小茅にバトンタッチし、「カルーセル」についてお話していきます。お楽しみに!



