パーツごとに見るモバイルUI:ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介

こんにちは、富川です。
シナップでは月ごとにチーム発表を行っており、6月のデザインチームは「モバイルUI」をテーマに、デザイナー5名が興味のあるモバイルパーツを選んで調査し、発表しました。
モバイルUIをテーマに選んだ理由
シナップではここ数年、A/BテストなどのスプリットテストによるWebサイトの改善に注力しており、パーツ単位での検証を繰り返し行うことが増えてきています。今回は、各自がこれまで業務で得てきた知見をもとに、それぞれ興味のあるUIパーツを1つ選んで調査しました。
今日から5回に渡って、その発表内容を抜粋してリレー形式でお届けしていきます!
第1回:「ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介」富川
第2回:「ハンバーガーメニューを押した際のナビゲーションの表現方法」沓掛
第3回:「カルーセルの事例と、設計・デザイン時に気をつけること」小茅
第4回:「フォームの事例と、UIを考えるときのポイント」久保田
第5回:「参考にしたいUIまとめ」飯山
それでは早速、今回は「ハンバーガーメニュー」についてお話していきます。
調査の動機

2015年の夏、私はハンバーガーメニューについてひたすら調査をしたことがありました。
その頃、ハンバーガーメニューはUI的に良くないのでは?という記事が話題になっていたため、日本の企業サイトでハンバーガーメニューが実際どのように使われているのか、195社の企業をリストアップして調査しました。
2015年の記事(連載3回):「スマホサイトのメニュー、ハンバーガーボタンで大丈夫?」
ですが、そこから2年近く経った今、メニュー表現の傾向が変わってきたと感じることが増えてきていたので、今回ハンバーガーメニューを再度テーマにしました。
今回の調査方法
前回は、幅広い世代にとって知名度の高い全業種の優良企業を公平にピックアップしたかったので、Gomez が2015年4月に発表したIRサイトランキング上位195社を調査対象としました。
今回はそのリストをもとに、当時はスマホ対応していなかった企業も含めて再度195社を見直し、前回調査時と比較してどのような変化があるかを見ていきました。
改めて見直してみると、当時すでにスマホ対応していたサイトの大半は、メニュー表現に大きな変化が起きておらず、三本線アイコンのハンバーガーボタンを画面右上で使っている企業が大半でした。
また、前回の調査以降でスマホ対応をした企業の中には、工夫を感じるメニュー表現がいくつか見受けられました。
今回は、195社のリストをもとにしつつ、それ以外でも最近気になったメニュー表現をしているサイトもあわせて、特徴的なメニュー表現について5つのテーマに分けて事例を紹介します。
メニュー表現事例
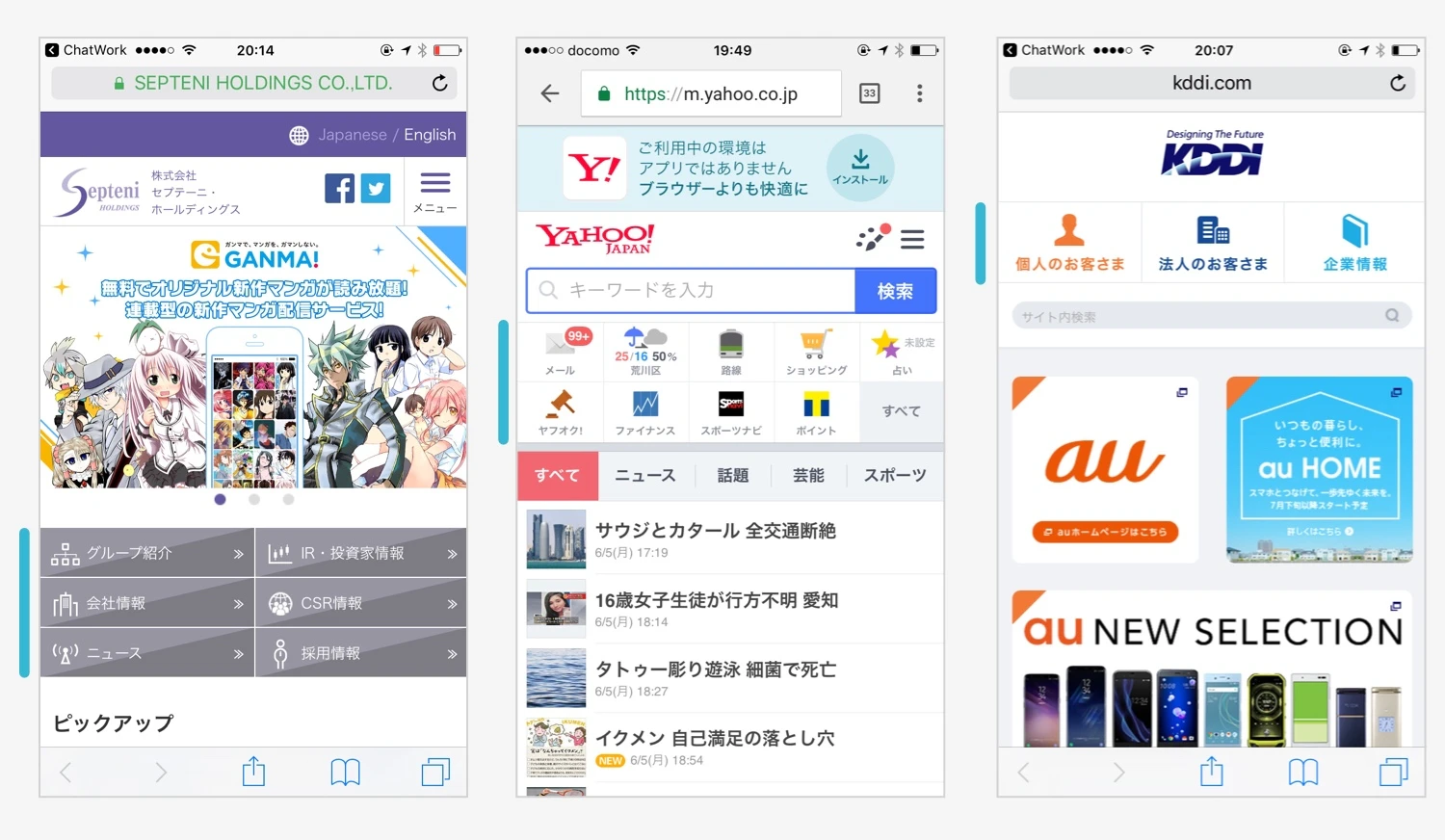
1:右上以外のメニュー配置
2:ユニークなアイコンデザイン
3:メニューから優先項目を抽出した例その1
4:メニューから優先項目を抽出した例その2
5:複雑な情報をうまく整理している例
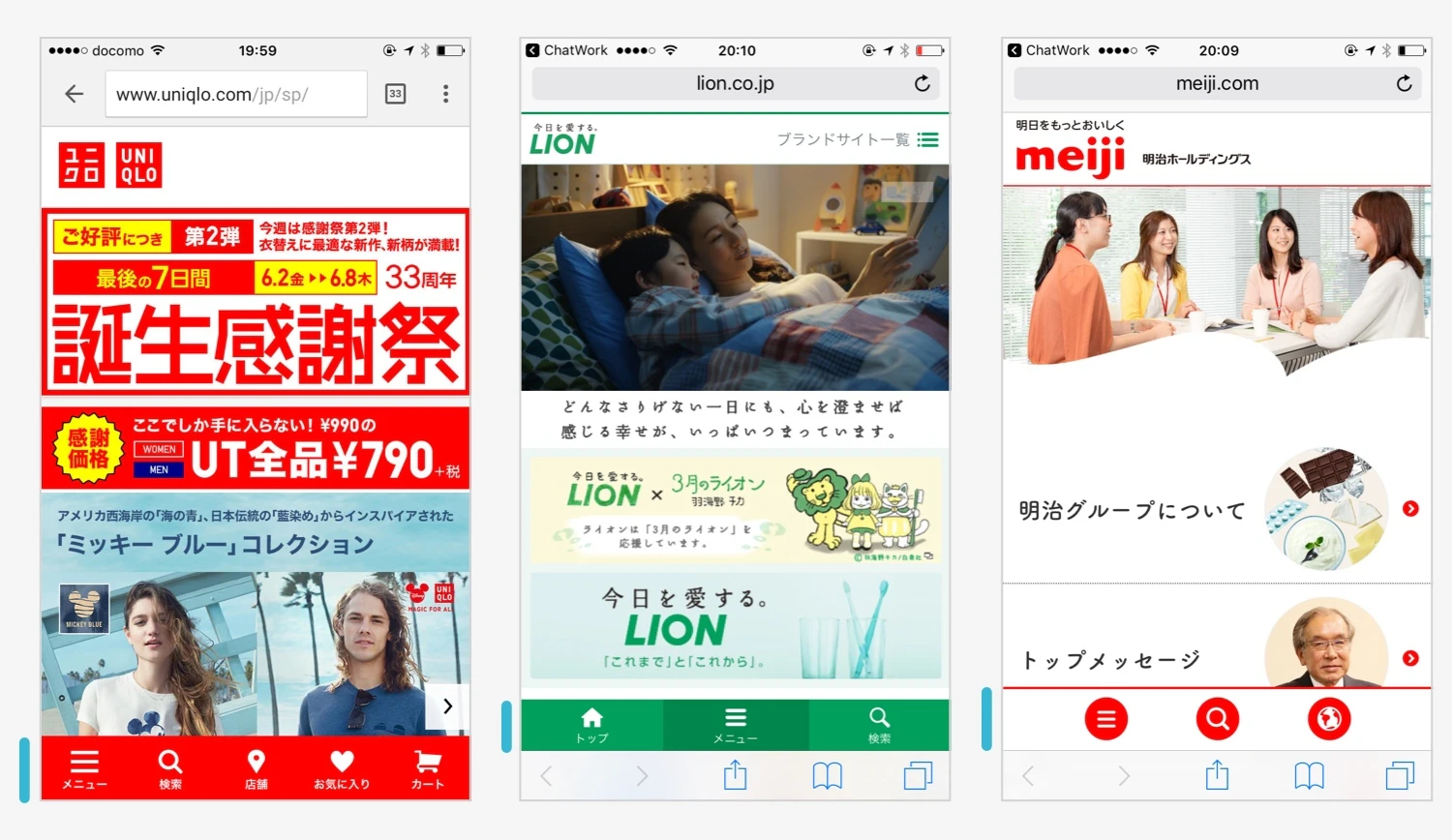
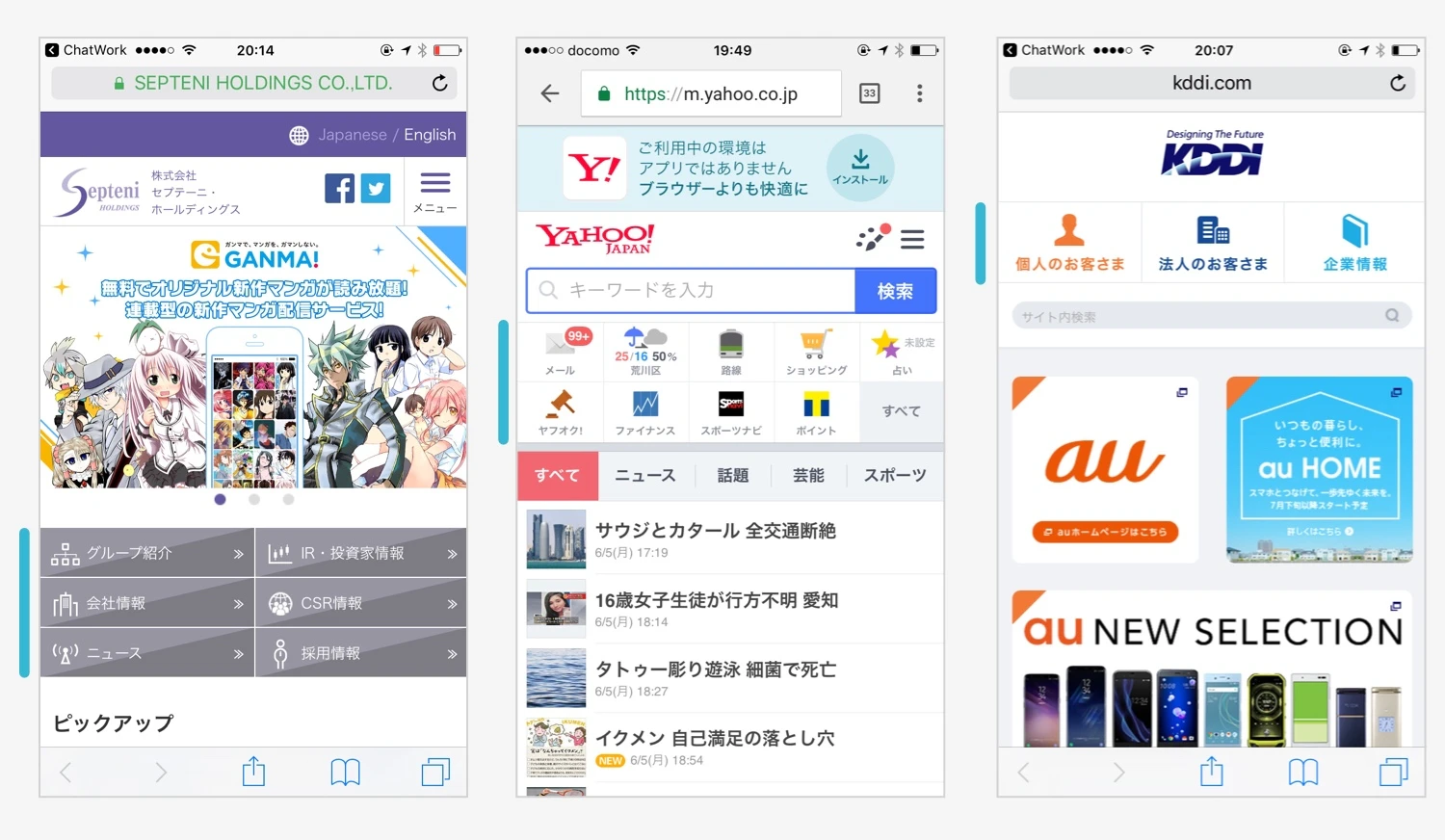
メニュー表現事例1:右上以外のメニュー配置
2015時点では LION 以外にメニューを下配置している事例はほとんどなかったのですが、画面下部のエリアを有効活用している事例が増えてきたと思います。
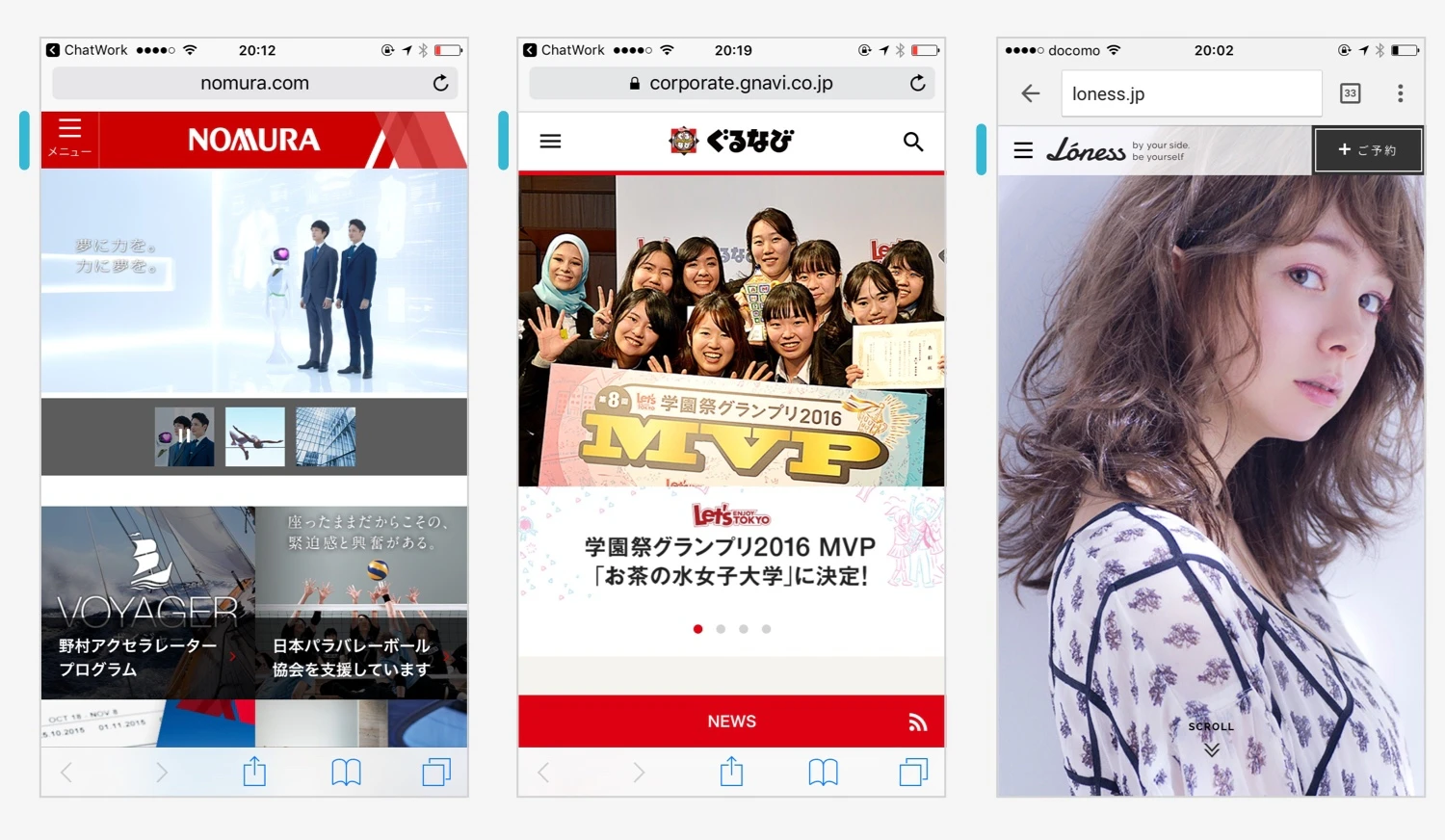
左上配置

- 長所:メニューよりも優先度の高い機能(検索、予約など)を差別化できる
- 短所:両手でないと操作しづらい、目立たず気づきにくい
左下に透過ボタンで配置 or 固定ヘッダー下配置

- 長所:大きな画面のスマホでも、下配置だと片手で操作しやすい
- 短所:半透明のボタンはかなり控えめな印象
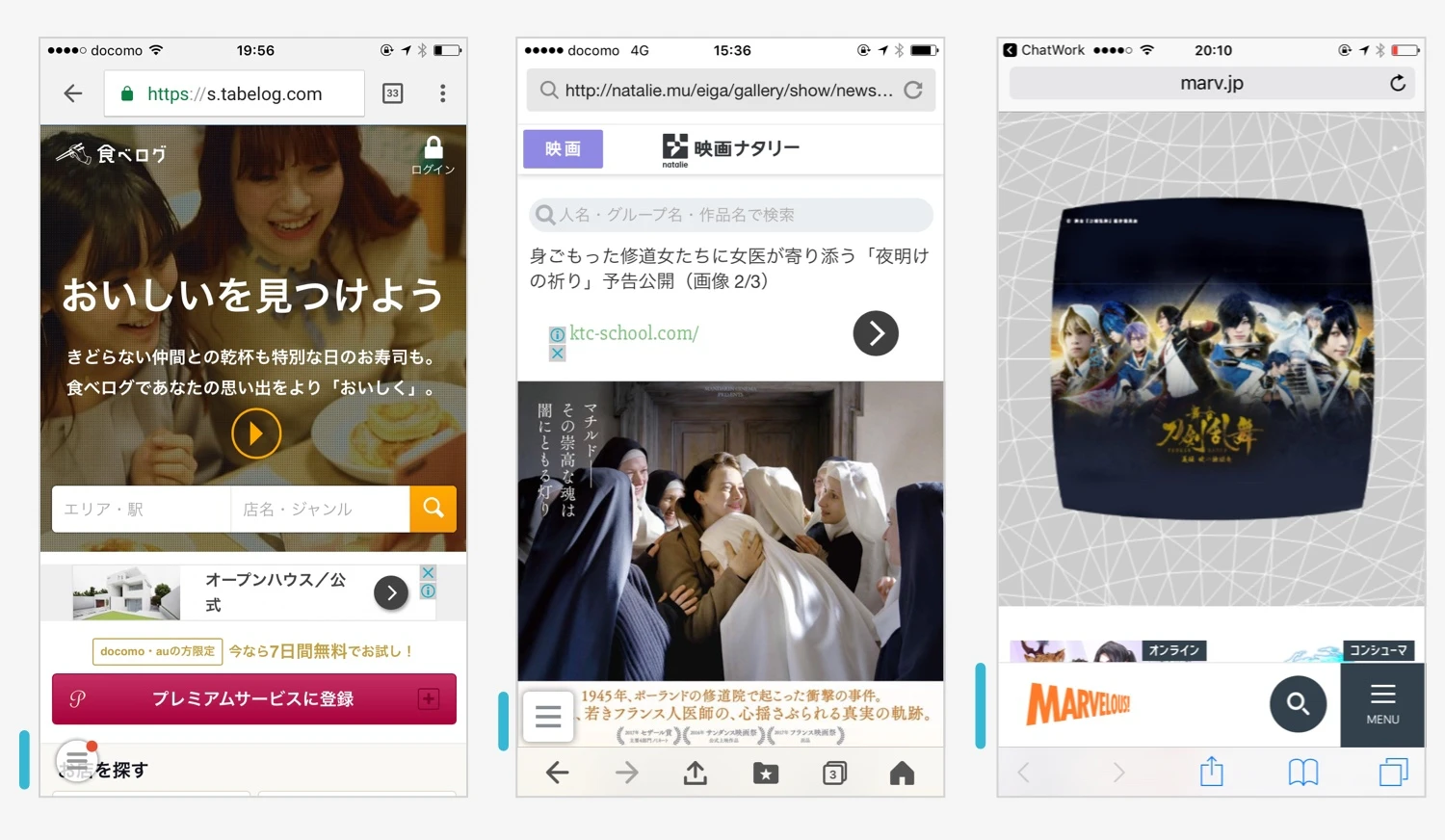
ボトムナビゲーション

- 長所:優先項目とそれ以外のメニューが並列で並び、利用させたい機能の優先度がわかりやすい
- 短所:iPhoneだと誤操作しやすい(ボトムナビゲーションを押そうとすると、下からツールバーが現れて誤タップしてしまう)
メニュー表現事例2:ユニークなアイコンデザイン
2015年調査時、日立製作所はユニークなアイコン(製品・サービスは箱アイコン、企業情報はビルアイコン)を文字なしで使っていましたが、今回改めて見ると、アイコンはなくなり文字だけで表現されていました。ユニークなアイコンは文字なしだとやはりわかりづらかったのかもしれません。

- 長所:企業のサービスを、オリジナル性高く表現することができる
- 短所:一般的な形状ではないので、アイコンだけだとユーザーに伝わりにくい
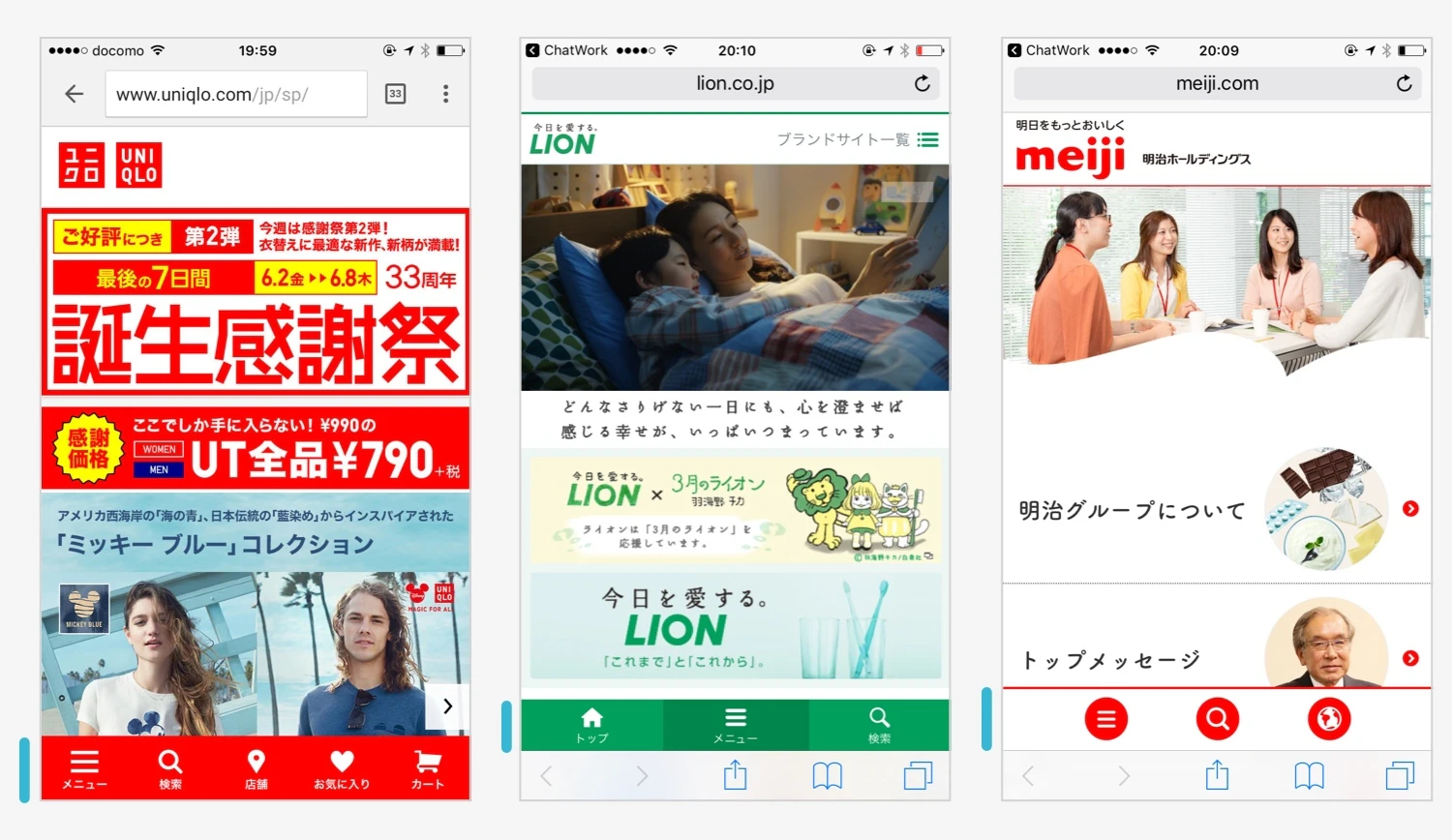
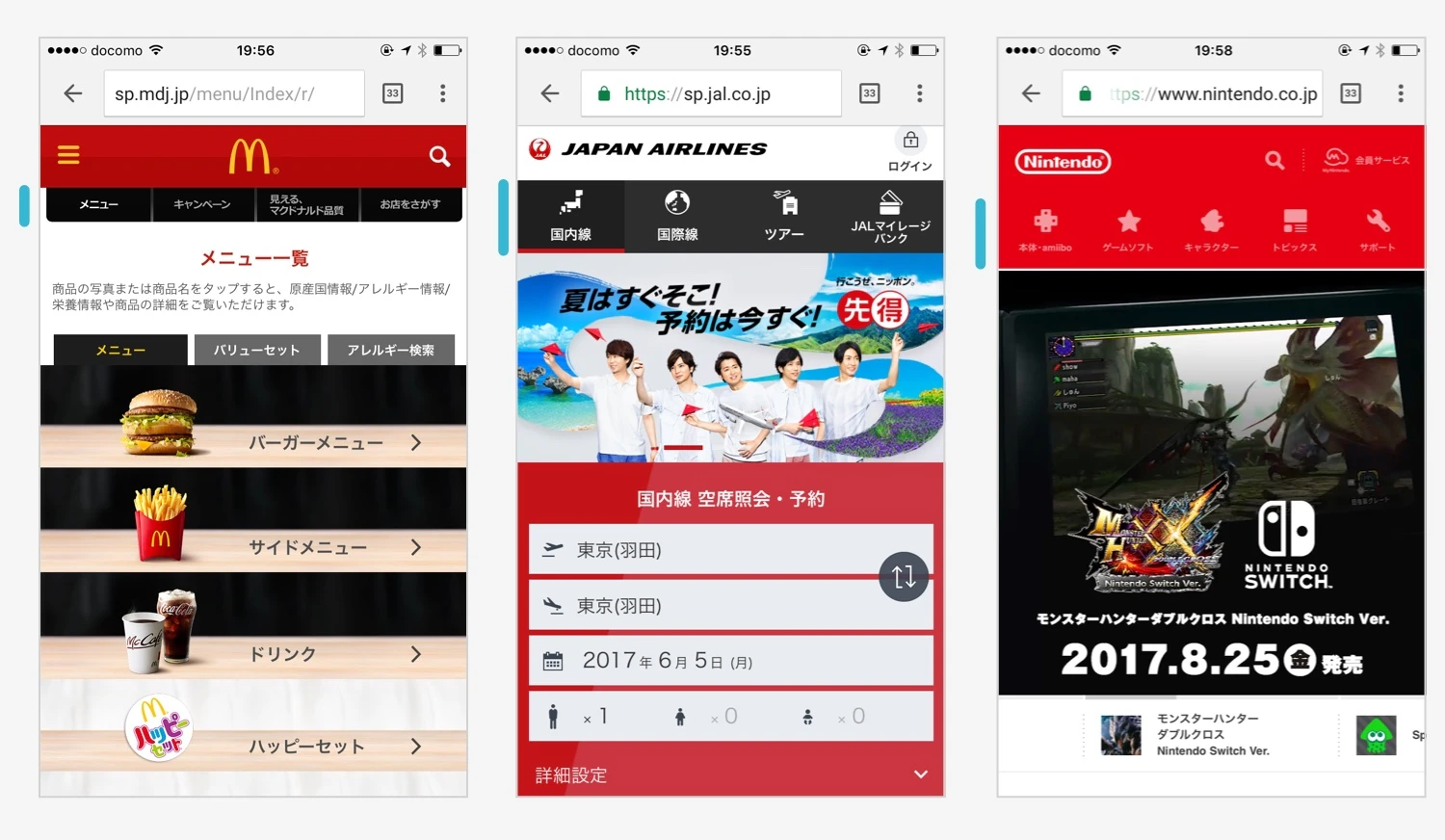
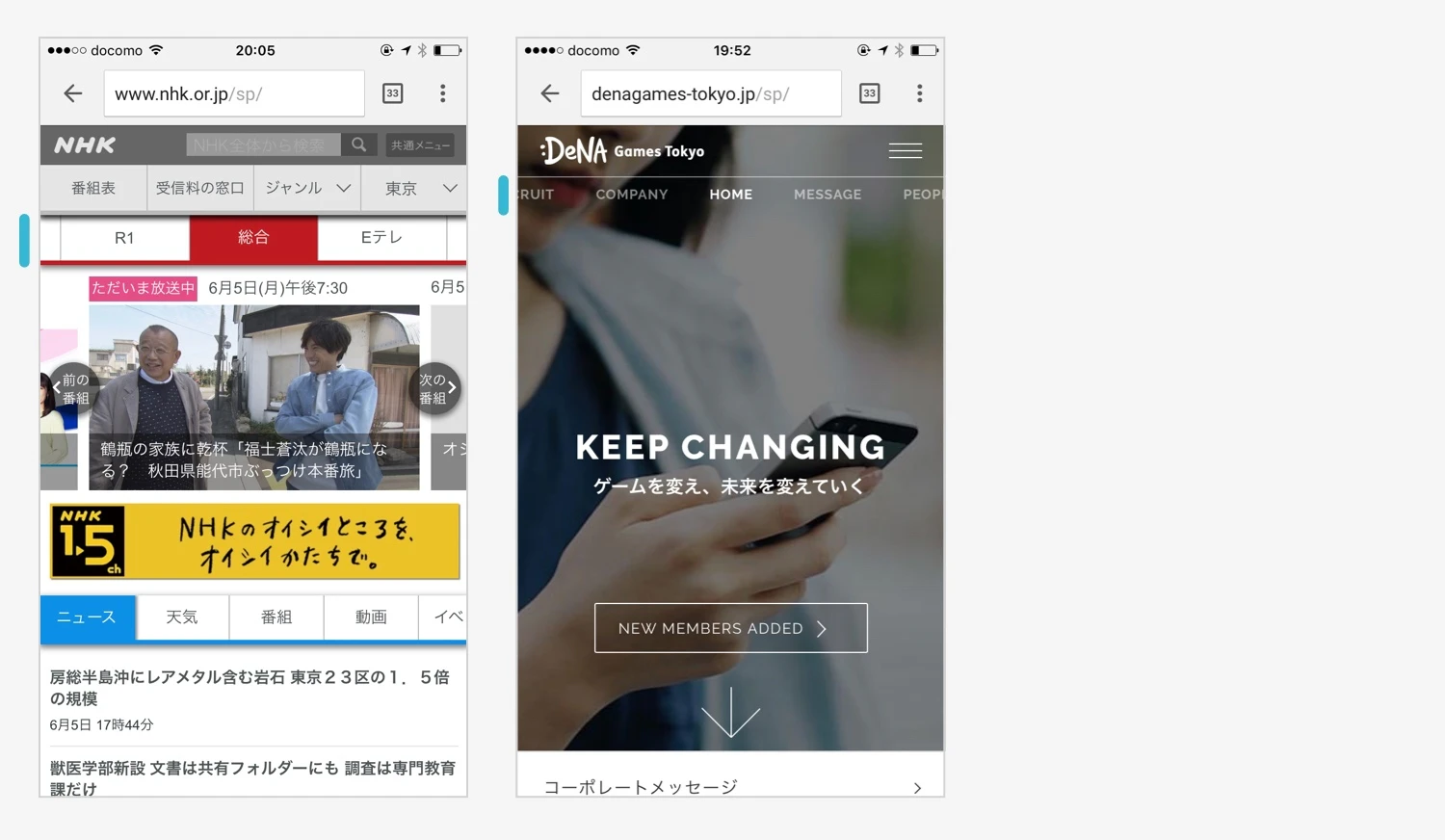
メニュー表現事例3:メニューから優先項目を抽出した例その1
最近増えてきているメニュー周りの表現方法だと個人的に思います。ヘッダー周りの目立つ場所に優先項目を配置することで、自然にユーザーを誘導することができます。
タブ

- 長所:優先度の高い項目へ誘導しやすい、トップページ以外でも表示させることができる
- 短所:配置できる数に限りがある(最大5つ)、上部パーツでエリアを取りがち
フリックスクロールナビゲーション

- 長所:タブと違って制限数なく多数のコンテンツを格納できる
- 短所:最初に表示されていない項目は横スクロールが必要なので、閲覧されにくい
メニュー表現事例4:メニューから優先項目を抽出した例その2
四角いボタンにアイコンと文字で表現し、サイトの主要な項目をファーストビューの目立つ場所で訴求しています。このページを訪れたユーザーにどの項目を見て欲しいのか、ひと目で分かる表現になっています。
スプリングボード

- 長所:2〜10個ぐらいの項目を載せられ、項目数の縛りが少ない
- 短所:トップページでは有効だが、下層ページでどう見せるのかは別途検討が必要
メニュー表現事例5:複雑な情報をうまく整理している例
2015年の調査でもまとめましたが、 BtoB と BtoC の両者の内容を持つ場合や、会員・購入機能などがある場合は、サイトに収めるべき情報が膨大になります。
様々な目的を持ったユーザーが迷わず目的地に辿り着けるように、情報を整理して表現する必要があります。
情報量の多いサイトの場合、ハンバーガーメニューはサブ利用されていることが多く、上の事例1〜4で挙げてきた内容などを組み合わせて表現している事例が多く見受けられました。
その中でも特にうまく整理・表現されていると感じたサイトが、東京ガスとクロネコヤマト(個人向け)でしたので、ご紹介します。
東京ガス

- ページ最上部のタブで、ユーザー種別(個人・法人・企業/IR)をまず分類
- ハンバーガーメニュー周りは、ログイン・会員登録機能とあわせて表示しているが、それよりもスプリングボードや検索機能を目立たせることで、ユーザーが目的地へ辿りつきやすいように工夫
- 検索機能はスクロールすると最小化され、閲覧の邪魔にならない
- スプリングボードは押すと横に伸び、説明文が表示される
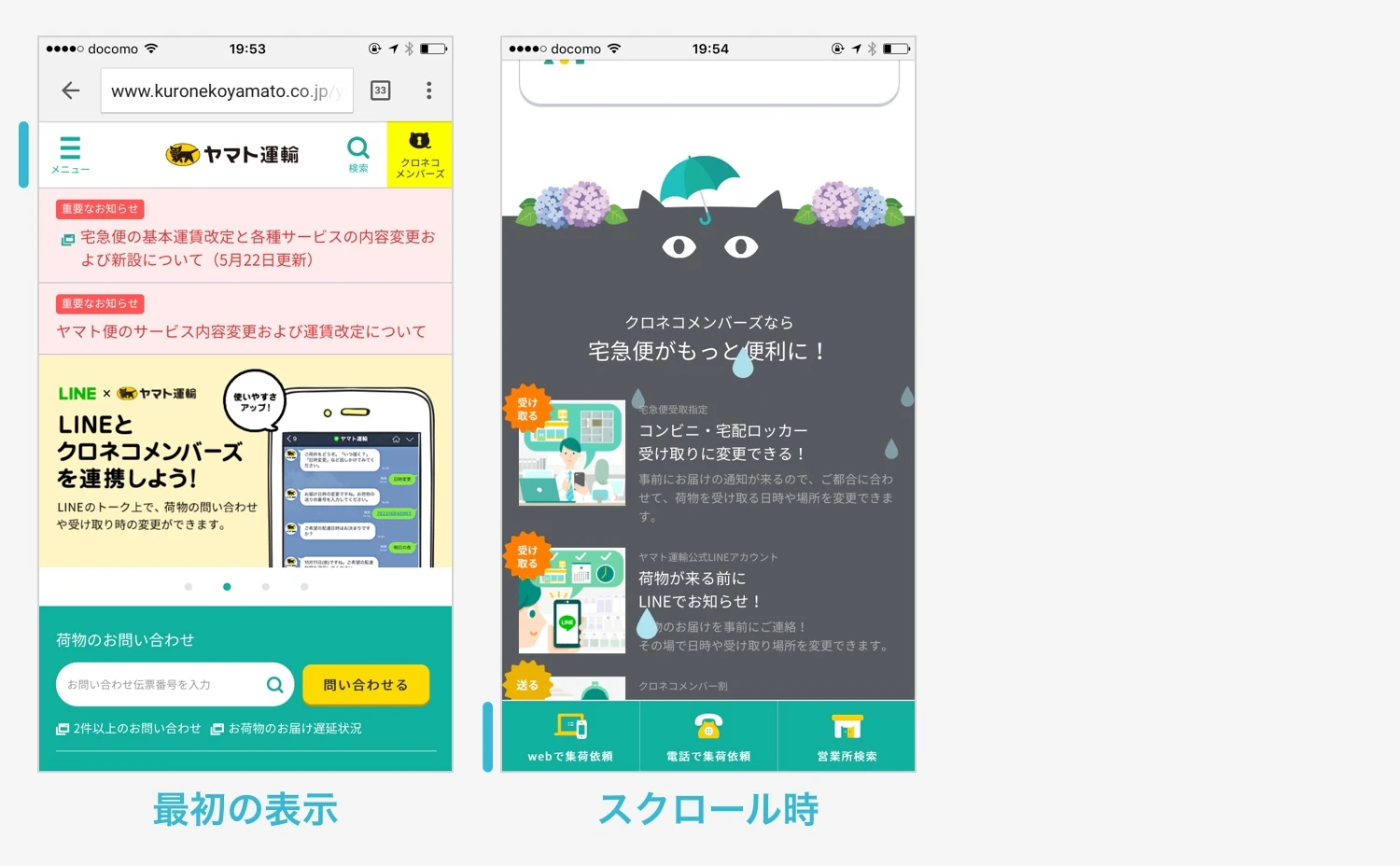
クロネコヤマト

- スクロールすると、集荷依頼や営業所検索など、ユーザーにとって一番利用頻度の高い機能がボトムナビゲーションで現れ、固定表示される
- スクロールしてからボトムナビゲーションが固定表示される例は珍しかったが、とても使いやすい
- ボトムナビの3項目はオリジナリティの高いアイコンだが、文字情報もありわかりやすい
調査結果からの考察
以上、メニュー表現に特徴的な工夫が凝らされているサイトを5つのテーマでご紹介しました。
今もハンバーガーメニューだけで表現しているサイトが大多数ですが、前回より、ハンバーガーメニューはサブ的に利用し、他の表現手法と併用しているサイトが増えてきた印象を受けました。
また、2015年当時と比べるとスマホの画面も大きくなったせいか、画面の下エリアを有効活用した事例が増えてきていました。
ハンバーガーメニューについては長らく議論されていますが、今後メニュー周りの表現を考えていく際は、次の2つを改めて念頭に置く必要があるなと思います。
その1:ハンバーガーメニューは使われなくても支障をきたさないようにしておく
ハンバーガーメニューは、よく使う人や関心の高い人向けの機能であり、一般のライトユーザーはまず押さない、というスタンスでいるべきだと感じました(つい最近、実際の案件でハンバーガーメニューのクリック数を調べたところ、想定よりもとても少なく驚いたことがありました...)。
例えハンバーガーメニューに気付かなくても、ユーザーが重要なコンテンツへストレスなく辿り着けるよう、別のUIを併用して導線を作っておくと良さそうです。
その2:ユーザーがそのサイトでどんな行動を取りたいのか?をよく考える
サイト上でユーザーにどんな行動を取ってほしいのか、それはサイトによって様々です。想定するユーザーの行動にあわせて、各サイトの優先項目(例:会員機能、購入、特定ページの閲覧、予約 etc )を正しくピックアップし、ひと目でわかる強弱を付けてレイアウトすることで、ユーザーにとってより使いやすい有益なサイトになっていくと思います。
まとめ
ここまでやってきて、ふとハンバーガーメニューって取扱説明書の目次に似ていると感じました。
例えば洗濯機を今まで使ったことのない人がやってきた時に、「取扱説明書を読めばすべての情報が入っているからね」と突き放すのではなく、「まずこの大きなボタンを押して、次に赤いボタンを押せばとりあえず洗えるよ」と伝えてあげた方が、ずっと親切だと思います。
無機質なハンバーガーメニューは取扱説明書の目次に似ており、そこから必要な情報をユーザー自身に探させることはハードルが高く不親切なので、誰にでも分かる誘導をしてあげることが、ユーザー体験の向上につながるのではないでしょうか。

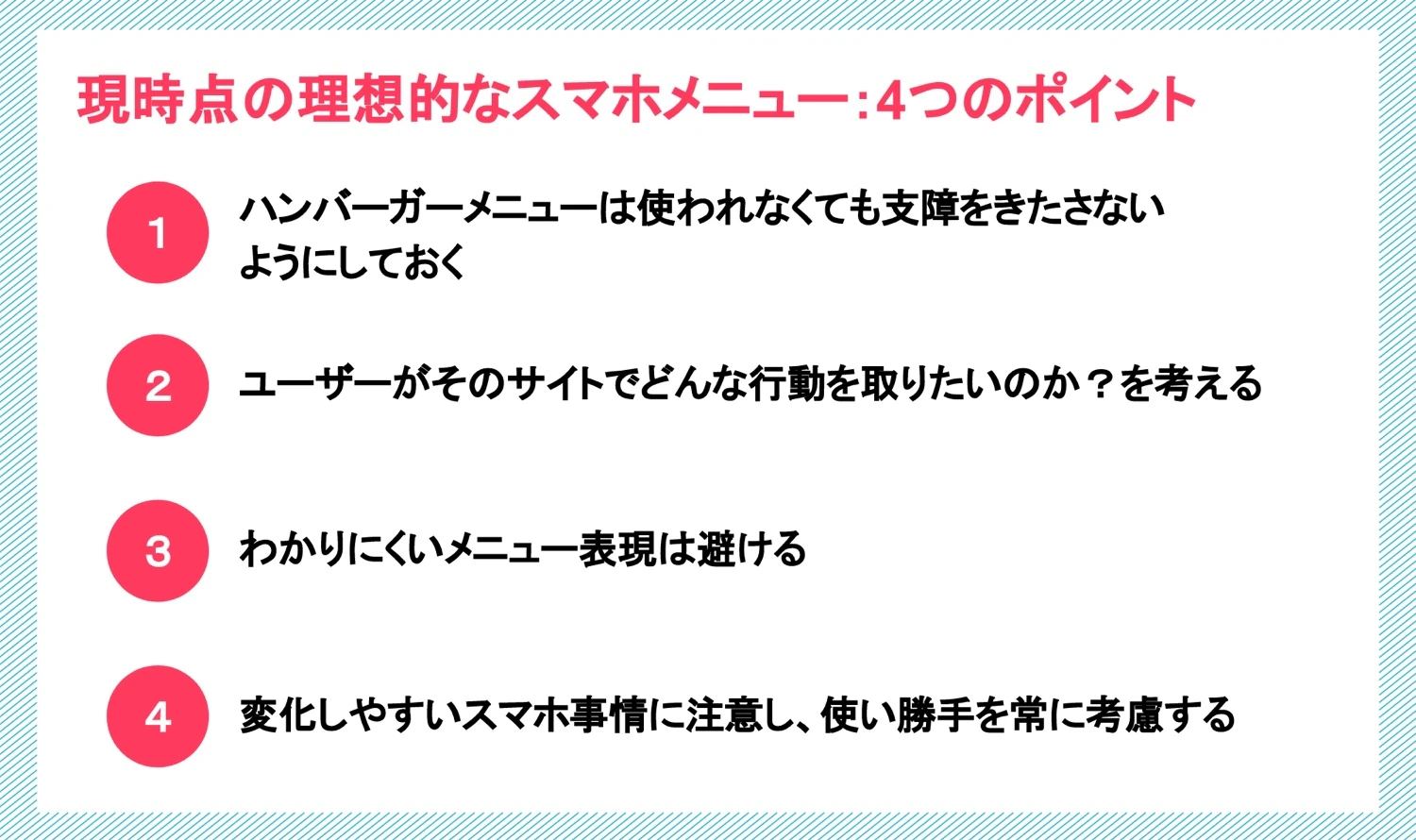
最後にポイントをまとめましたので、メニュー表現を考えるときのひとつの参考になれば幸いです。
次回はデザイナー沓掛にバトンタッチし、「ハンバーガーメニューを押した際のナビゲーションの表現方法」についてお話していきます。
お楽しみに!



