パーツごとに見るモバイルUI:カルーセルの事例と、設計・デザイン時に気をつけること

こんにちは、小茅です。
私のモバイルUIのテーマは、サイトでよく使われているUIのひとつ「カルーセル」です。
よく見かけるのは、ページ上部にあるフィーチャー画像エリア。その他、商品一覧にも多く使われています。Googleの検索結果にカルーセル形式で表示されるAMP(Accelerated Mobile Pages)もそのひとつです。
最近では、文字主体のカテゴリメニューや商品キーワードなどが左右にスライドして、エリアを有効活用した例も出てきています。 (従来のカルーセルとは少し違った機能の部分も。)
第1回:「ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介」富川
第2回:「ハンバーガーメニューを押した際のナビゲーションの表現方法」沓掛
第3回:「カルーセルの事例と、設計・デザイン時に気をつけること」小茅
第4回:「フォームの事例と、UIを考えるときのポイント」久保田
第5回:「参考にしたいUIまとめ」飯山
今回の発表では、簡単なカルーセルの紹介と事例をまじえてご紹介しました。
また、カルーセルを導入することでサイトに良い効果があるのか、設計・デザインする前には何を気をつけたらいいか、実装に依頼する時などの注意点もあわせてまとめてみました。
どこで使われている? あるある編

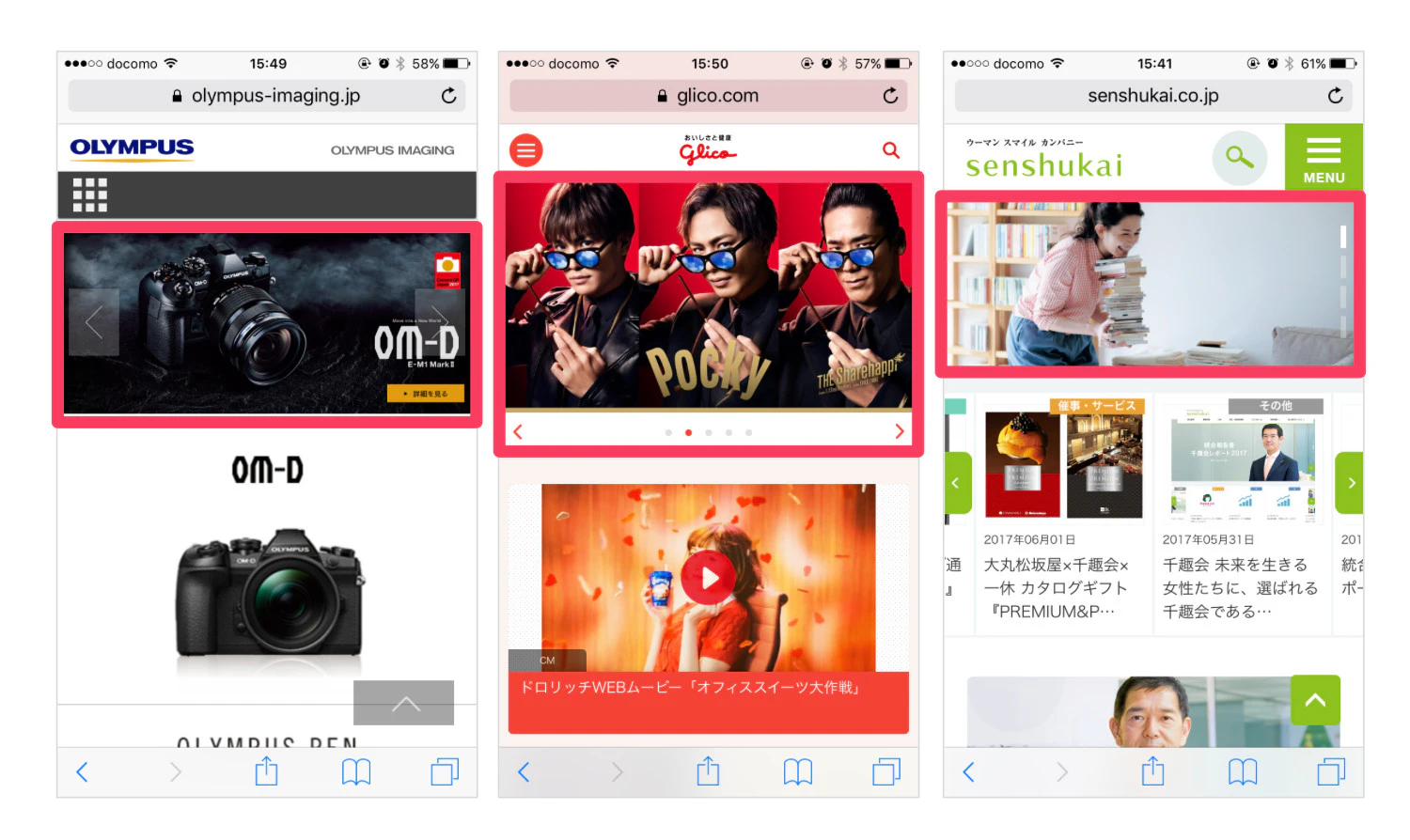
ページのフィーチャー画像で使われている例。
「フィーチャー画像」「左右矢印」「現在地表示」の3つがセットになっているのは割とスタンダードですね。
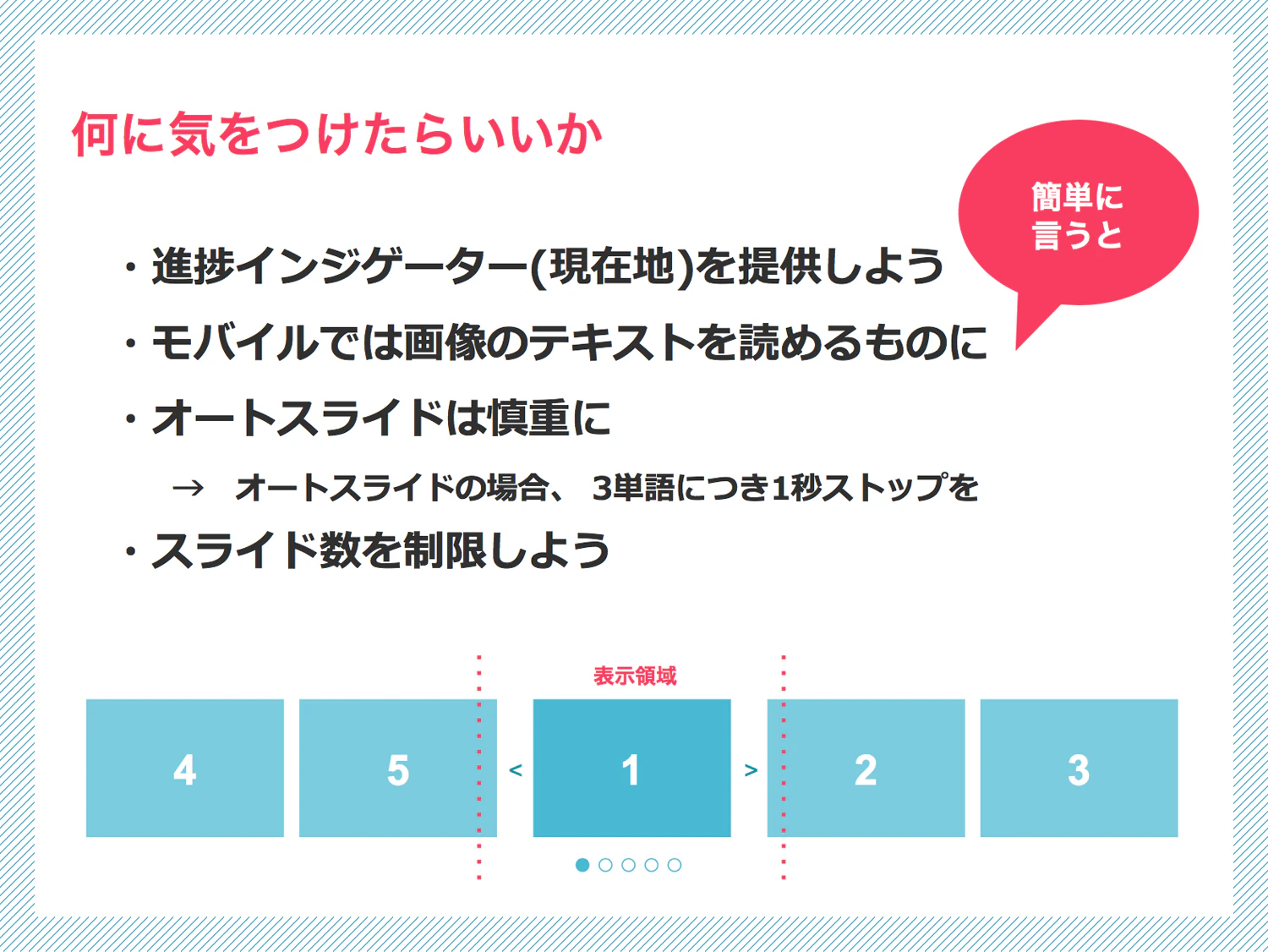
カルーセルで気をつける点は、進捗インジゲーター(現在地)を提供すること。画像が何枚あるのかわからないと操作するのにユーザは不安になるものです。
また、あたり前ですがスマートフォンでは、画像内のテキストがきちんと読めるようフォントサイズの検証が重要です。

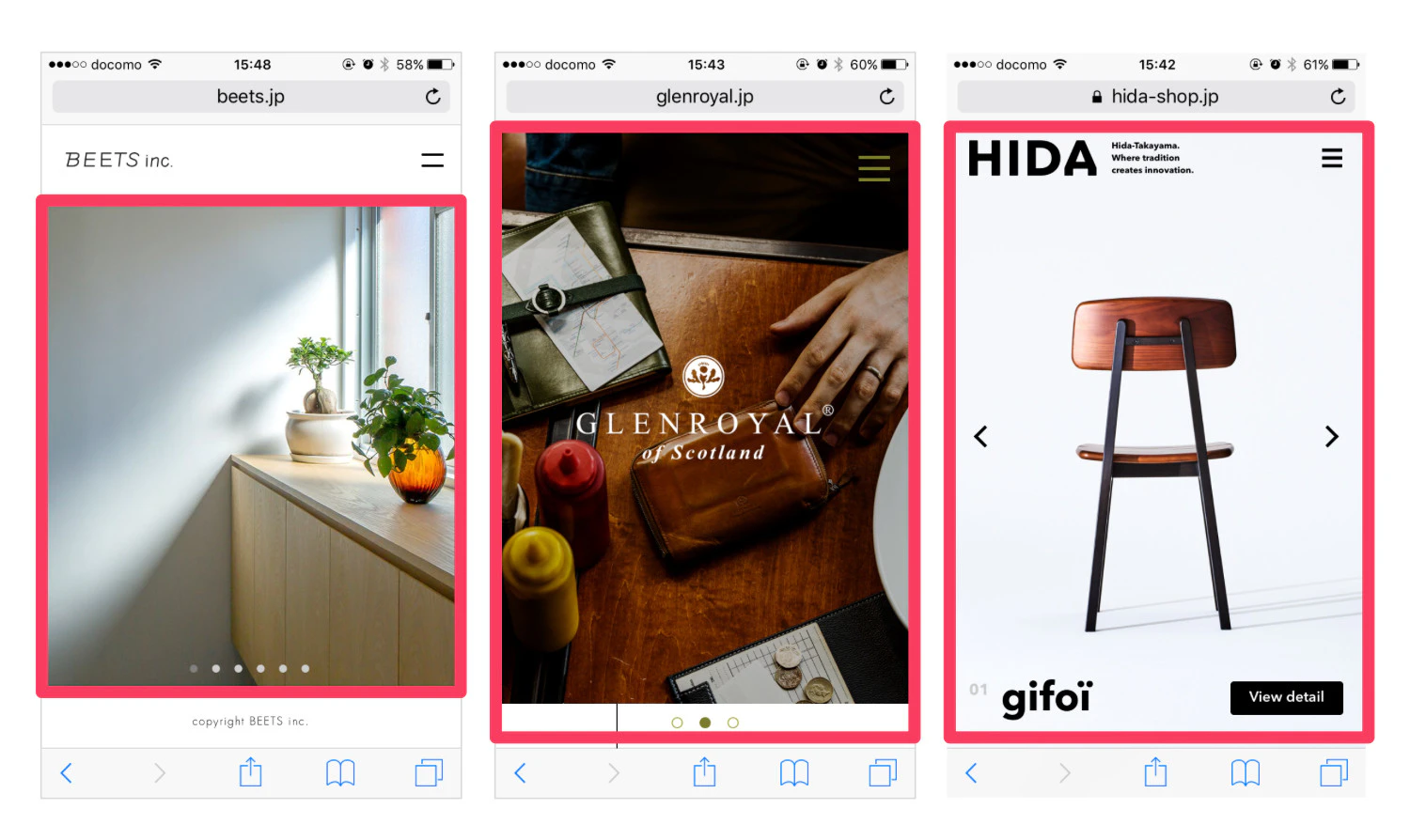
ギャラリー的に見せる例。フィーチャー画像を自動でスライドして見せることも多いです。
画像自体にクリックがなくテキスト情報もあまりない場合は、内容を読んだり理解する必要がないので、ギャラリー的にイメージを共有する時に適しています。
オートスライドで気をつける点ですが、画像にテキスト情報が入っている場合は3単語につき1秒程度はストップすること。何も読めずにどんどんスライドしてしまうと何も伝わりません。
カルーセルってなぁに?
さて改めてカルーセルって何でしょうか。
英単語だけでいうと、回転台、回転木馬、回転コンベア、回転棚などの意味を持ちます。
Web用語のweblio先生に聞いてみました。
カルーセルパネル
別名:カルーセル表示
【英】carousel panel
カルーセルパネルとは、Webデザインの一種で、画像などのコンテンツをスムーズに横にスライドさせる表示方法のことである。
カルーセルパネルを利用することで、狭いエリアに複数のコンテンツを表示させることができる。主にJavaScriptとCSSの組み合わせてなどによって実現される。
http://www.weblio.jp/content/カルーセルパネル

メリットはざっくりと「狭いエリアに複数のコンテンツを表示させることができる。」です。
スマートフォンのファーストビューに多くの情報を詰め込みたい場合、カルーセルを使うことが多くあります。
懸念としては、限られた領域に多くの情報を提示できますが、閲覧者がカルーセルであることに気づかなかったり、わざわざ操作しようと思わず最初に表示されているものしか見ないなど、必ずしも狙った効果が得られないことも多いと言われています。
モバイルでは、ユーザーがどんどんスクロールして閲覧していく無意識のクセもあるため、カルーセルであるという引っかかりを何で伝えるかは重要なポイントだと思います。
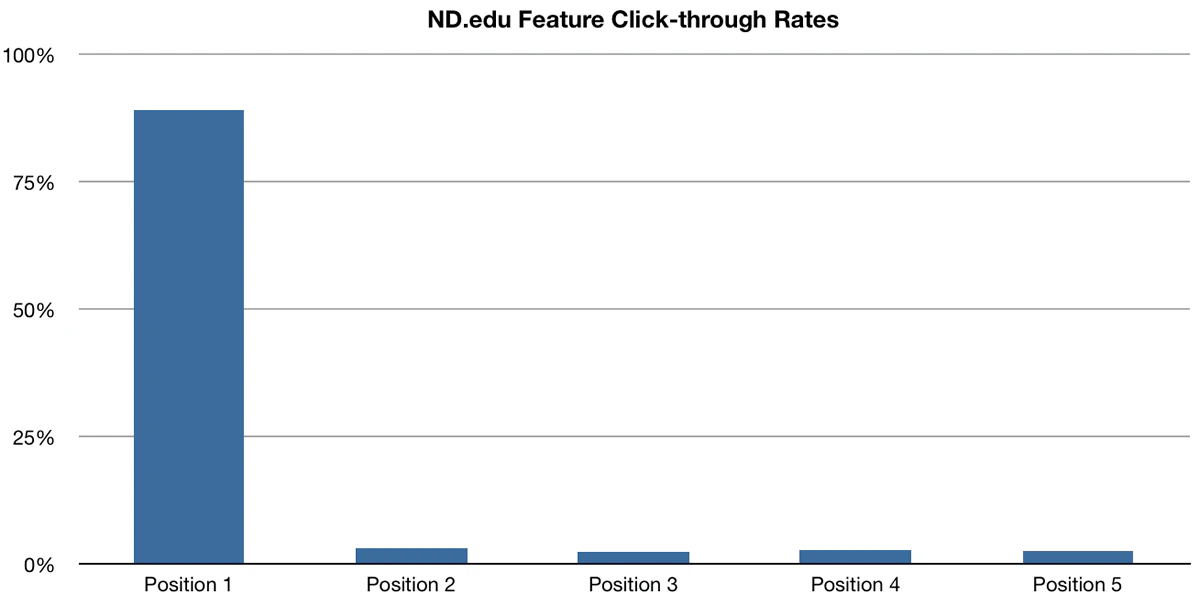
何%の人がカルーセル画像をクリックしている?
割と使われる人気のカルーセルですが、大学でWeb開発をしているErik Runyonさんの調査によると、1枚目以外はなかなかクリックされないようです。
モバイルではなくPCの調査のようですが、なかなか興味深い結果ですね。

引用: https://erikrunyon.com/2013/07/carousel-interaction-stats/
この調査では、訪問者の1%程度が1枚目をクリック、1%のうちの10%程度が2枚目以降をクリックしているという結果が出ています。
PCよりはモバイルの方がスワイプの学習もあり少しは効果的と言われていますが、カルーセルの設計には十分な検討を重ねたいなと思いました。
画像数も多くならないよう気をつけたいですね。
ここまでのまとめ

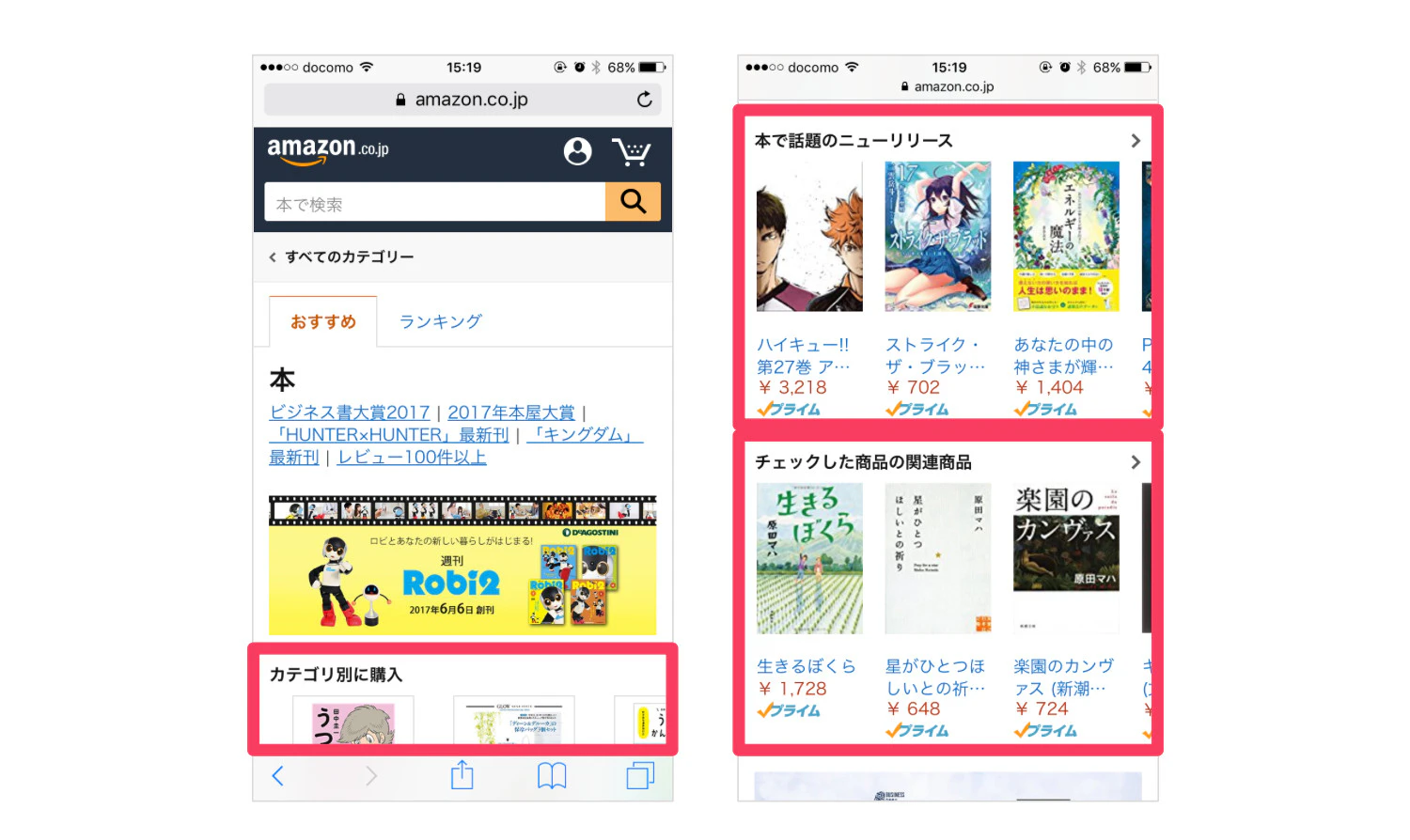
実例:どこで使われている?
いくつか実例をご紹介します。
Apple

- https://www.apple.com
- レスポンシブ
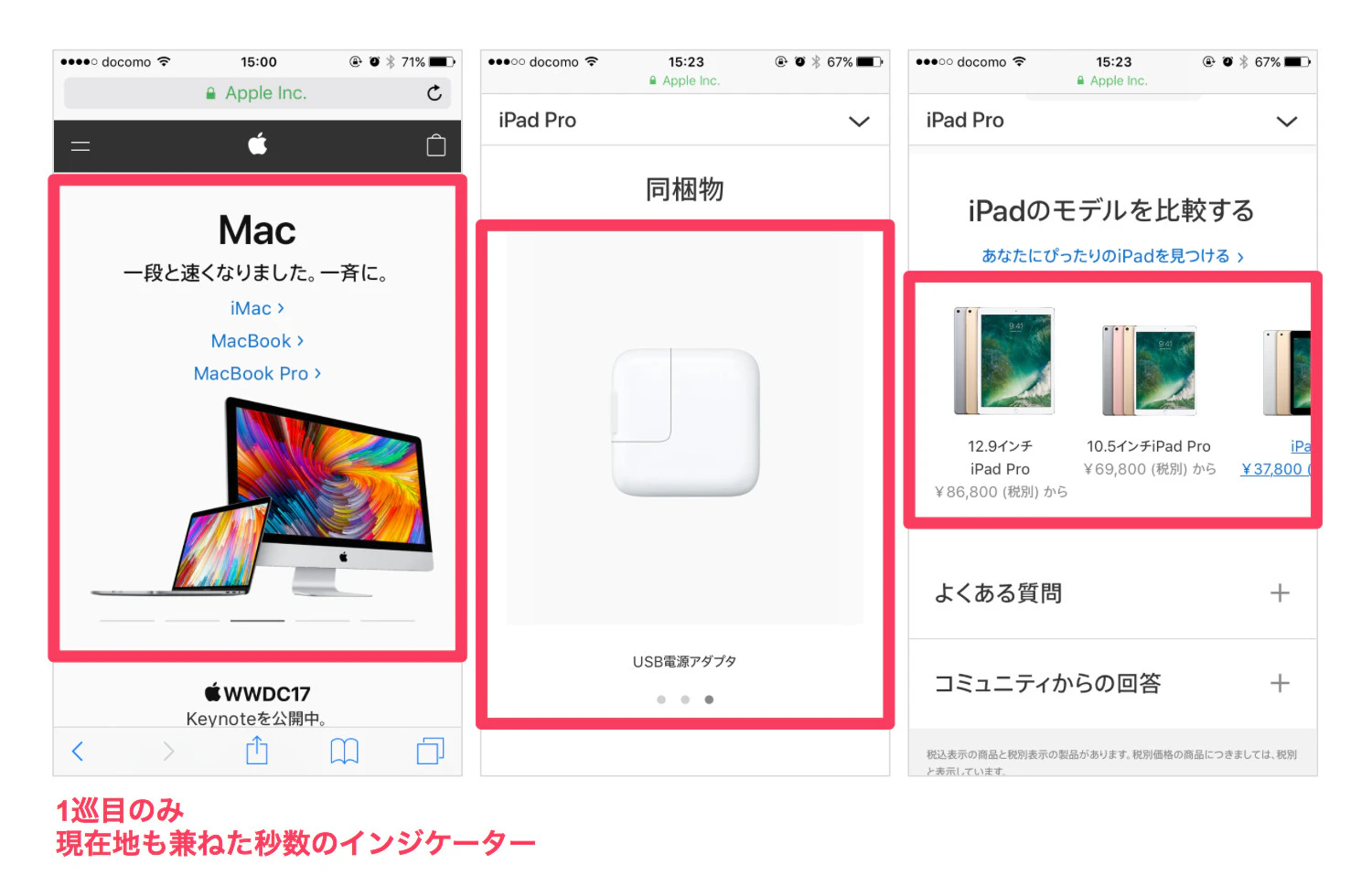
サイトの各所にカルーセルが使われています。フィーチャー画像や、同梱物の写真、機種モデル一覧など、それぞれの内容に沿ったカルーセルが実装されています。
トップのフィーチャー画像では、次の画像にスライドするまで横ラインのインジケーターがアニメーションするため非常にわかりやすいです。
Microsoft

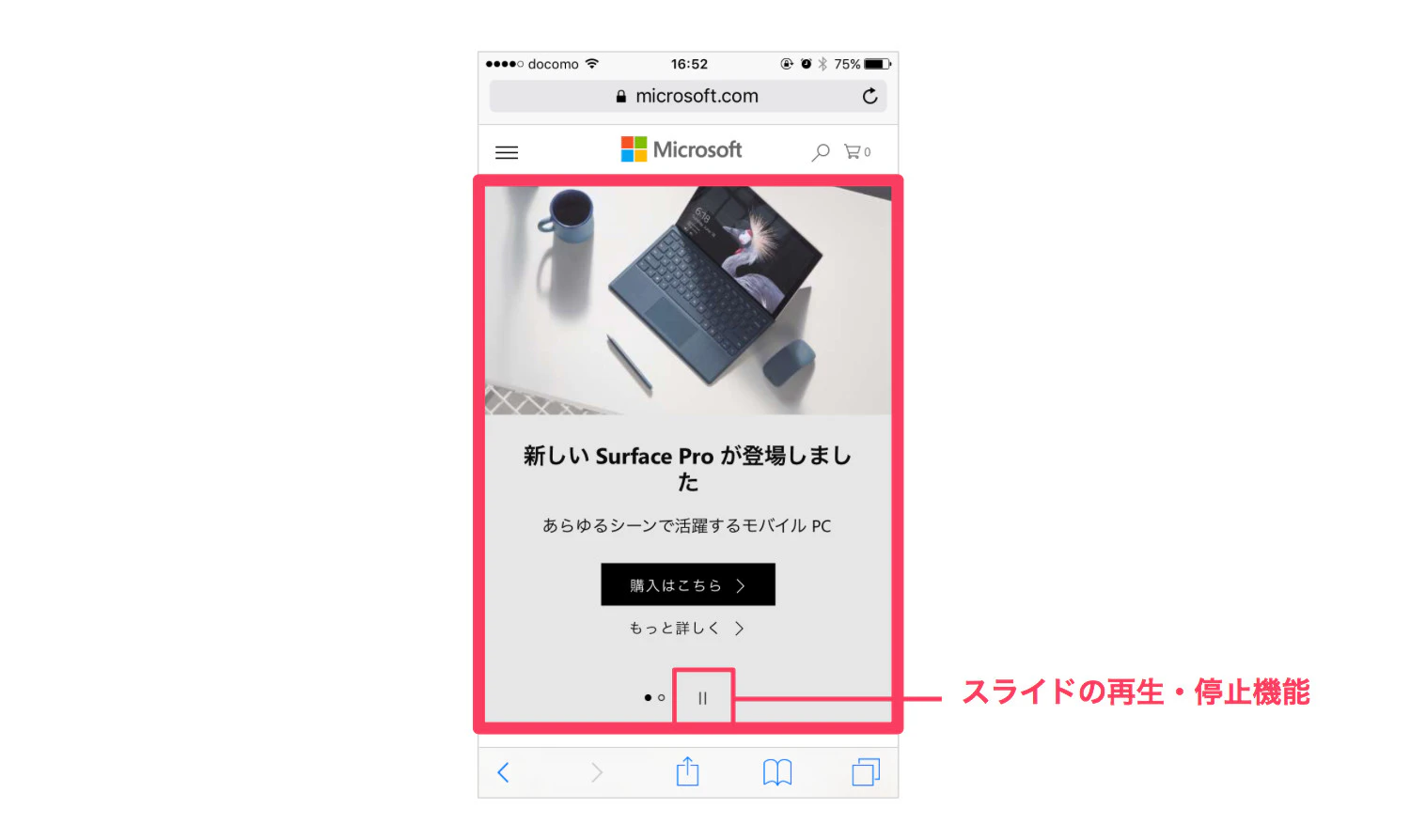
Microsoftのトップはフィーチャー画像の他、キャッチ&リード、「すぐに予約」ボタン、「もっと詳しく」ボタンなど、エリア毎スライドします。
また、進捗インジケーターの横にはオートスライドのON/OFF機能もついています。
au

- https://www.au.com
- レスポンシブ
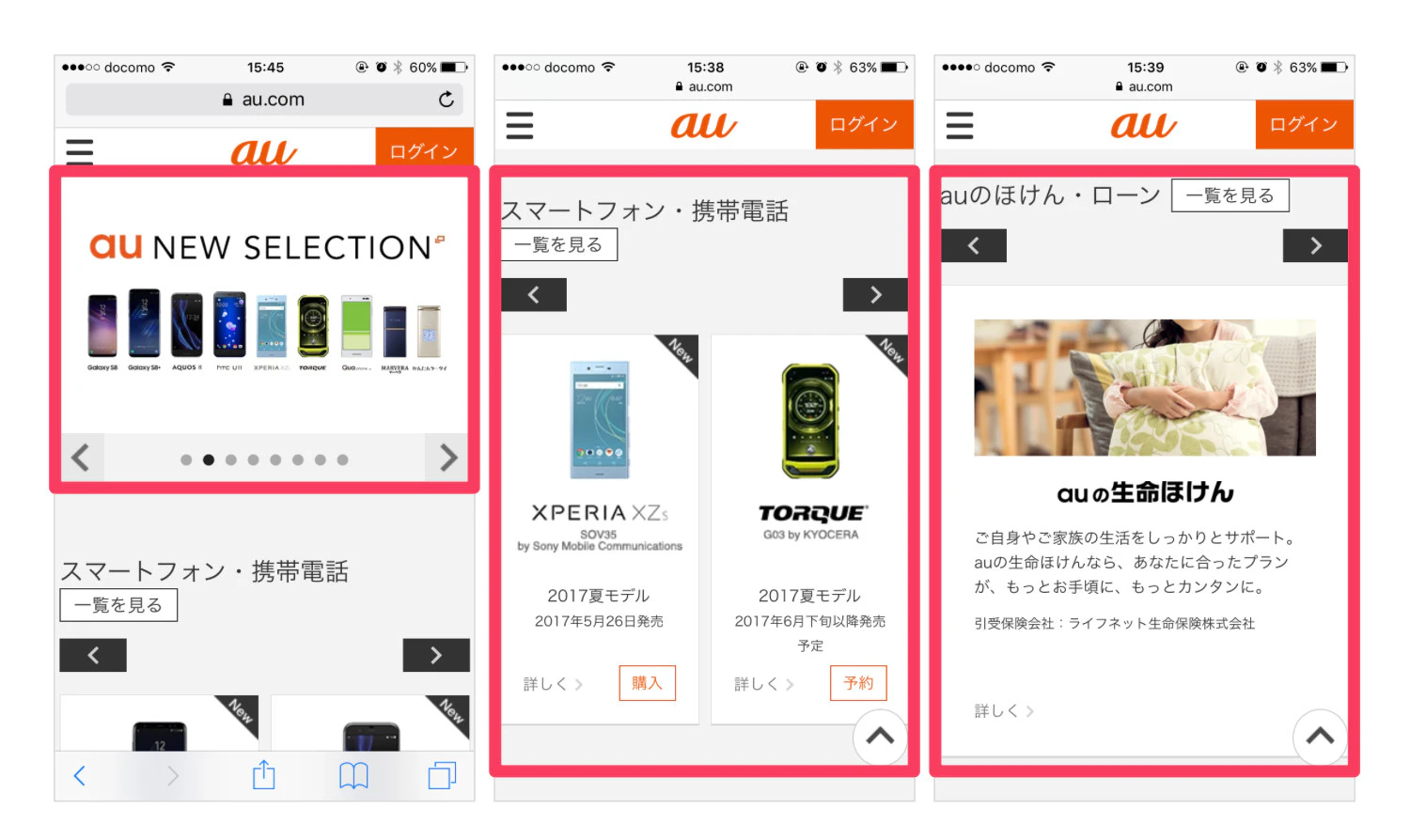
auでは、フィーチャー画像以外にも一覧パーツはほぼカルーセルです。
情報量は多めですが、カルーセルのUIがすべて統一されているため、わかりやすく、操作がしやすい印象がありました。
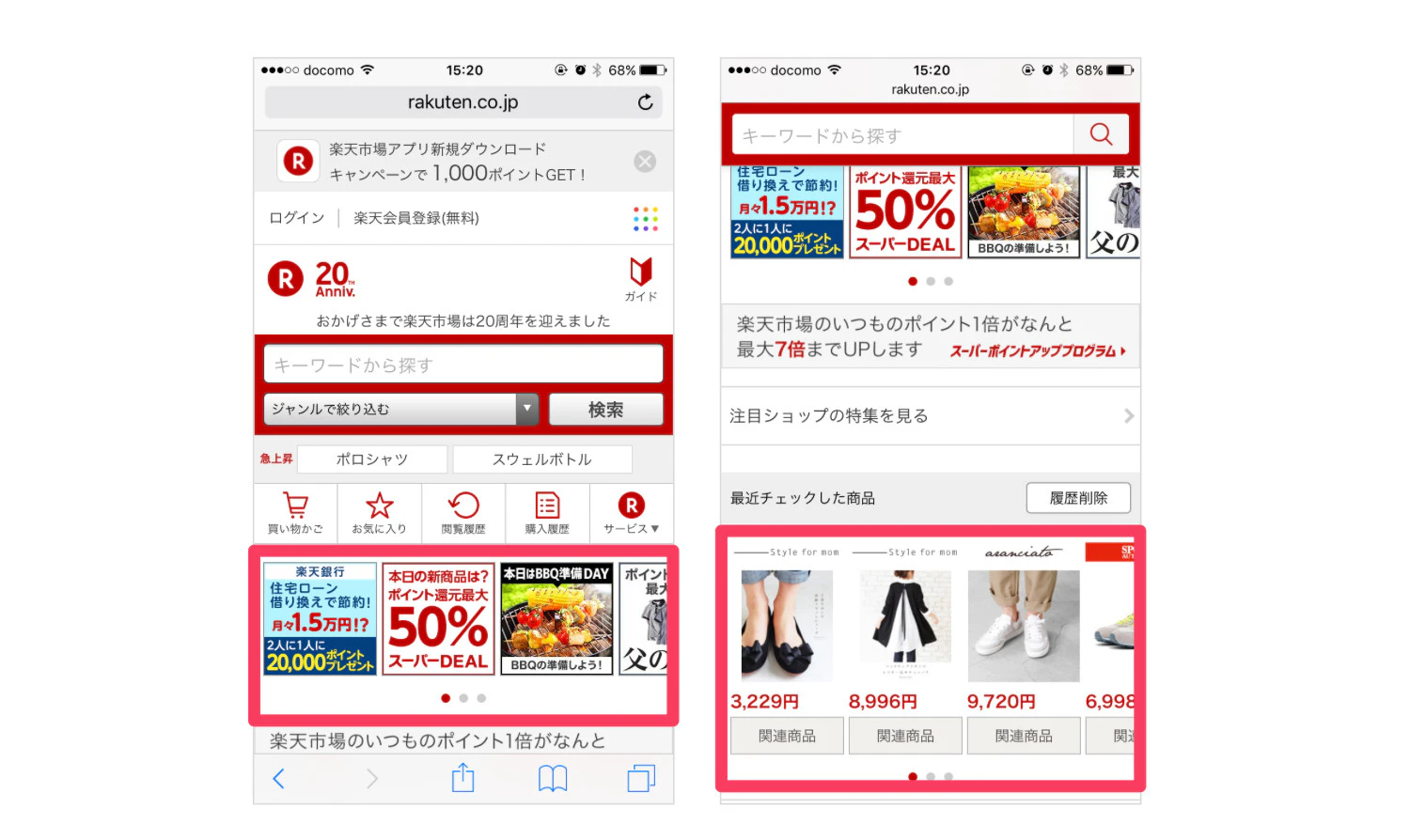
楽天

同じように楽天でもページ全般にカルーセルが使われています。
かなり情報量が多いですが、こちらもカルーセルのUIを統一しているので操作はしやすかったです。 カルーセルが統一されていると、ユーザーも自然と操作を学ぶのだなと思いました。
ライブドア、BLOGOS

ライブドアでは、ニュース一覧のカテゴリブロックごとスライドします。
1行タイトルの集まりなので、まるごとスライドしても操作に何も問題がありませんでした。
設計・デザインする時に
上の事例では各企業ごとにサイト特性にあわせて、うまくカルーセルを活用できていました。 私たちも、何のためにカルーセルを使うのか、下記のようにしっかりと検討を重ねて設計したいと思います。
カルーセルを使う目的をしっかり考える
→ 本当にカルーセルを使って見てもらえる? 効果がある? カルーセルである必要性は? 見てもらった次のアクションは何?
同じ役割を持ったカルーセルはUIを揃える
→ 変えてしまったらユーザーは混乱するのでは?
カルーセルを有効に使ってもらう設計・デザイン
→ 左右矢印や現在地はいるの? 表現はどうする?
情報を詰め込みすぎていないか
→ 一枚の画像にどれだけ情報を詰め込む?
実装を依頼する時には
設計・デザイン時に、どう実装するか、何の機能をもたせるか考える必要があります。 やりたいことを実装者にも事前に共有し、できれば一緒になって仕様を固めていくのが後々の工程にとってスムーズな進め方かなと思います。
検討サンプル
- 何をクリックするとどうなるのか → ページ遷移? / 拡大表示?
- 枚数表示いるか → その表現は? わかりやすいか?
- ●●◯のような現在地を入れる場合、最大枚数はいくつ? 1枚の時には現在地を表示OFFにする?
- スワイプはつける?
- オートスライドは? スワイプのjsと干渉しない?
- スクラッチで作る? ありものから作る?
仕様を固めないまま、デザインだけ渡して実装をお願いする「丸っと依頼」はないように気をつけましょう。
最後に

次回はデザイナー久保田にバトンタッチし、「フォーム」についてお話していきます。




