アプリ開発に携わる初級デザイナーなら知っておきたい iOSアプリのデフォルトUI

こんにちは。デザイナーの飯山です。私たちシナップには、新しい情報と技術の収集と積極的な実践を行うR&Dチームが2チームあります。
そして私が所属するR&Dチームでは現在、社内でのiOSアプリ開発に取り組んでいます。
こうした取組みは定期的に社内勉強会を開き、チームに所属しない他のメンバーに知見の共有を行っているのですが、先日行った社内勉強会では、これまでの取組みを踏まえ、技術面とデザイン面、2つのテーマに分けてこれまでに学習してきた内容をメンバーへ紹介しました。
そこで今回のブログでは、デザイン面の発表内容からR&Dチームによるアプリ開発事例から学ぶ「iOSアプリのデフォルトUI」をお届けします。
iOSアプリの構造
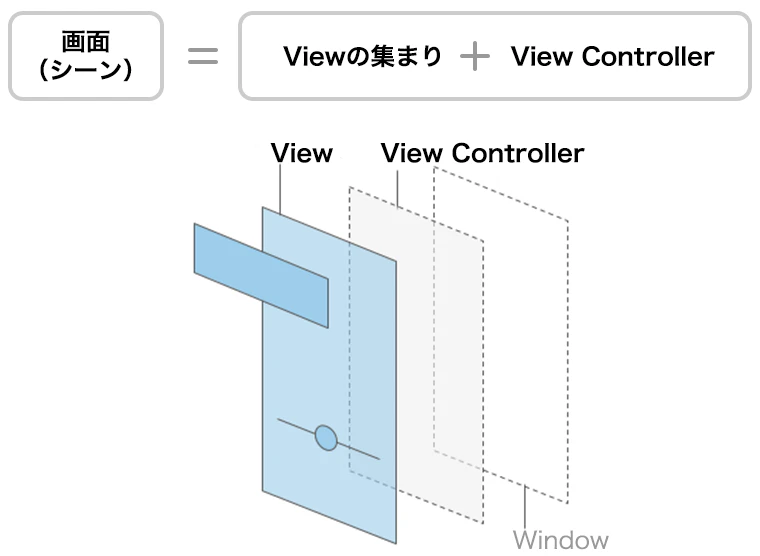
まず、iOSアプリの画面は、Viewの集まりとView Controllerでできています。Viewとは機能を見せる部分のこと。 それと、View Controllerという機能をつなげる部分でできています。

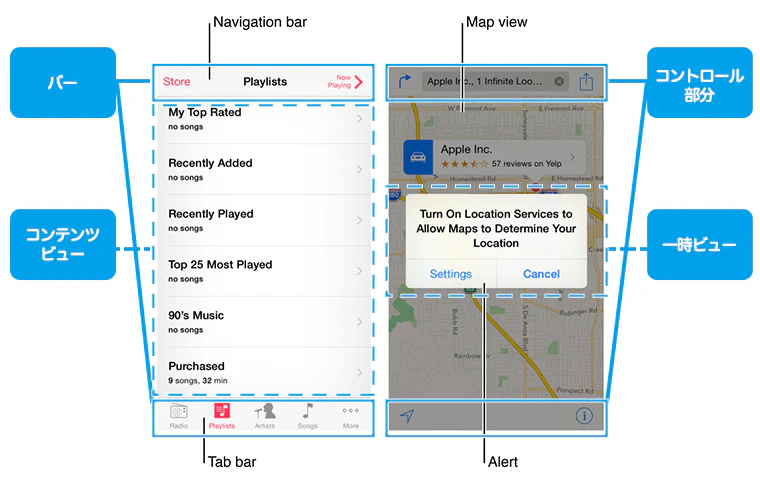
iOSアプリの多くのUI要素は、UIKitというフレームワークで定義されたUI要素を活用してできています。UIKitに付属するUI要素は、大きく以下の4つに分類できます。
- バー
バーには、アプリケーション全体における現在の画面の位置づけを表すコンテキスト情報と、別の画面に遷移し、あるいはアクションを起動するためのコントロール部品があります。
- コンテンツビュー
コンテンツビューにはアプリケーションの処理対象であるコンテンツが収容されており、スクロールや、項目の挿入、削除、再配置などといった操作ができます。
- コントロール部品
コントロール部品には、アクションを起動し、あるいは情報を表示する役割があります。
- 一時ビュー
一時ビューは必要に応じて短時間だけ現れ、重要な情報を表示したり、追加の選択肢や機能を提供したりします。


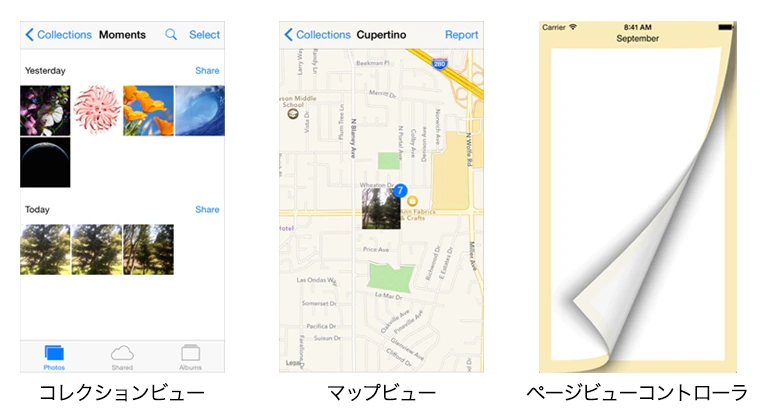
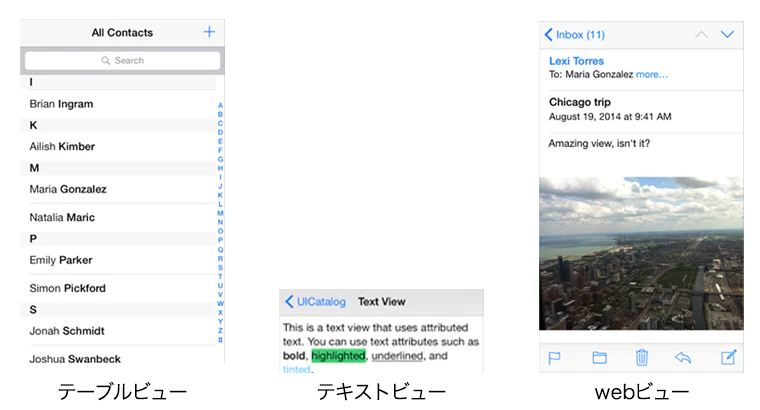
コレクションビュー、マップビュー、ページビューコントローラ、ポップオーバー、スクロールビュー、分割ビューコントローラ、テーブルビュー、テキストビュー、webビューなどフレームワークのUI要素としてViewは各種あり、View Controllerと組み合わせて画面を作り上げていきます。
正しいUI名称を開発チームで共有しよう
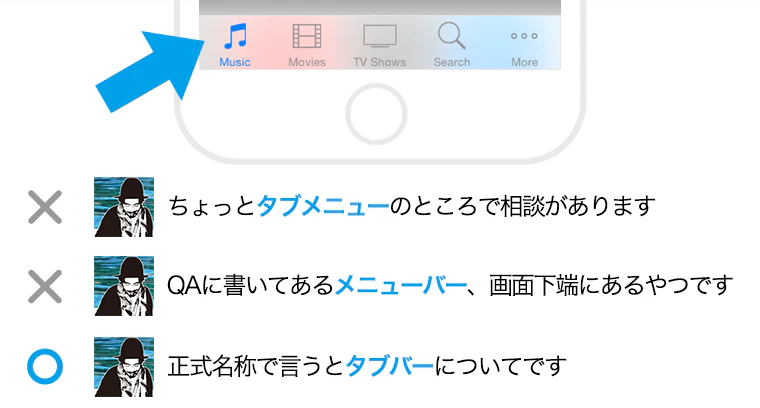
こちらは開発当初に起きた事例です。同じUI要素を指してますが、バーというUI要素での呼び方を定義していなかったためデザイナーからエンジニアへの連絡や指示に認識が揺らぐことがありました。正しいUI名称をチームで共有することで、コミュニケーションが効率的でラクになります。ここでバーのデフォルトUIについて見ていきましょう。
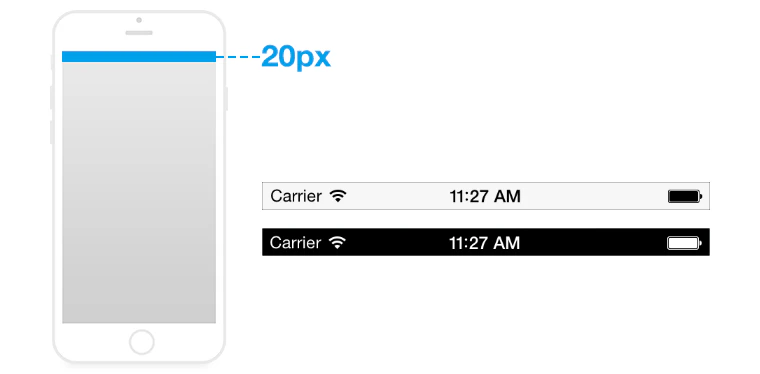
ステータスバー

- デバイスと現在の環境に関する重要な情報を表示する。
- 常に画面の上端に表示する。
- 独自のステータスバーは作成しない。
ステータスバーは、全画面でコンテンツを表示したい場合は非表示にすることも検討しましょう。
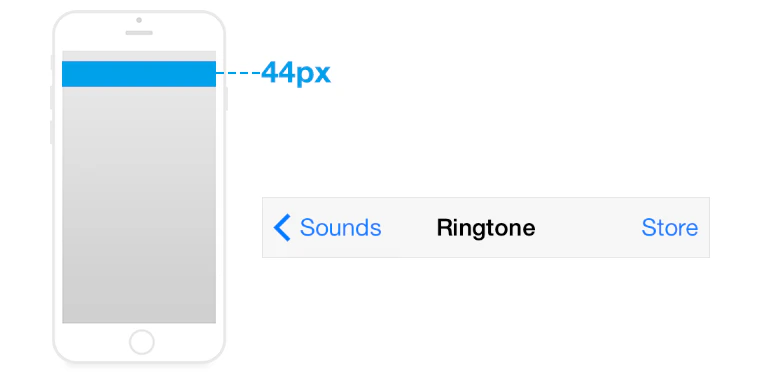
ナビゲーションバー

- 階層内の移動をできるようにしたり、画面内のコンテンツを管理する。
- 通常は画面の上端で、ステータスバーのすぐ下に表示する。
2点ポイントがあります。まず、ナビゲーションバーのタイトルは階層に合わせて新しいレベルを表すものに変更しましょう。そして、バーの左端には戻るボタンか前のレベルのタイトルをつけましょう。
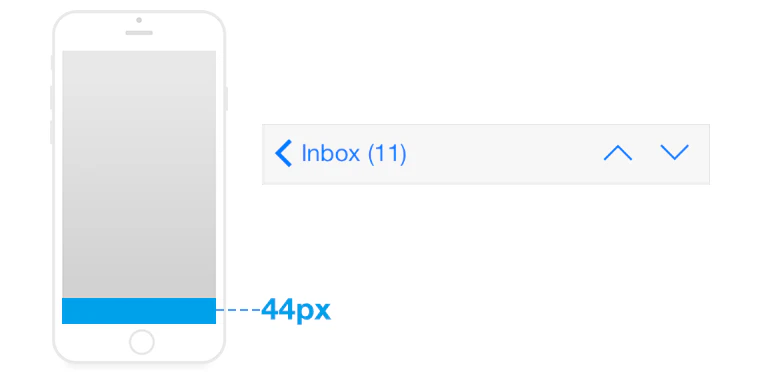
ツールバー

- 画面のオブジェクトに関連した機能を含む。
- iPhoneでは常に、画面の下辺に表示される。
ツールバーに3つ以上の項目を置くときはアイコンを使いましょう。理由としては、テキストラベルを添えたボタンは一般に、アイコンよりも広い領域を占めるので、重ならないように並べるのが難しくなります。
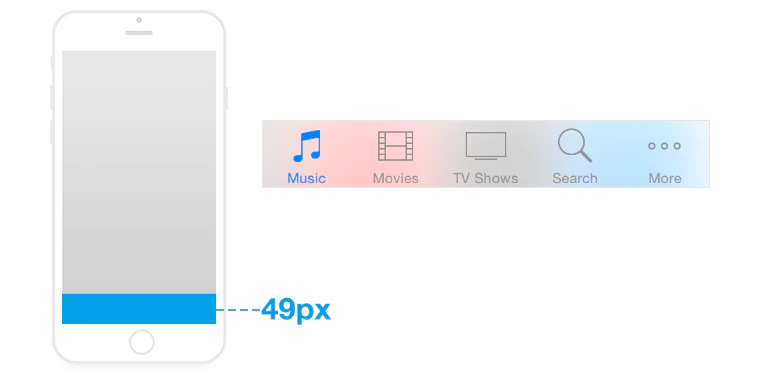
タブバー

- アプリ内のモード間を切り替える機能を提供する。
- 表示位置は常に画面の下端に現れる。
タブは同時に5つまでしか表示できません。6つ以上ある場合はそのうち4つと、それ以外のタブをリスト形式で表示する「More」タブが現れます。また、向きにかかわらず高さは変わりません。
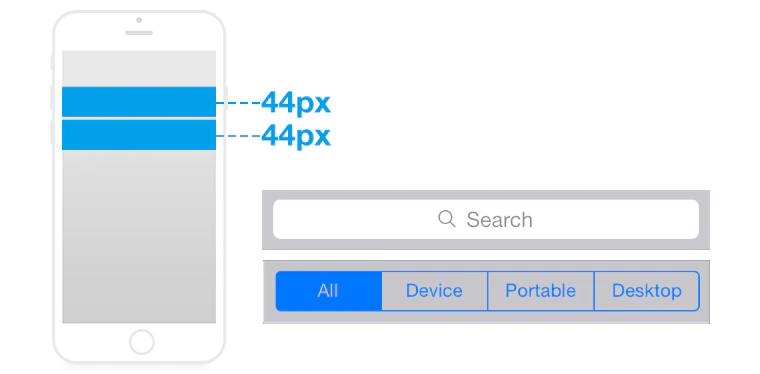
検索バー、スコープバー

検索バー
iOS8以降、検索バーをナビゲーションバーに配置できるようになりました。メールアプリの検索欄などで目にすることも多いのではないでしょうか。
スコープバー
使用時は常に検索バーとセットで実装し、検索範囲を指定するために使います。
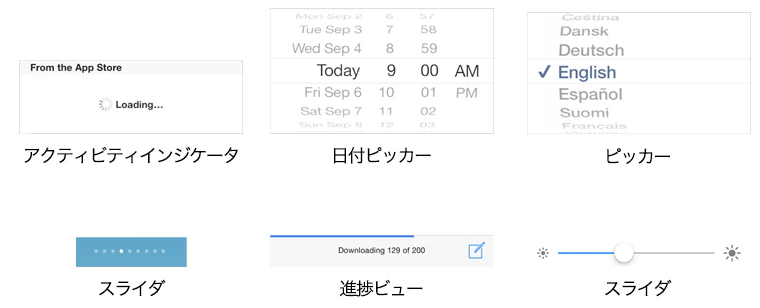
標準搭載されているUI要素を把握しよう

必要最低限の機能によるプロダクト、MVPの観点ではこのような作業は必要ありません。標準で搭載されているUI要素を使って、無駄な作業を減らすことができます。

Loading表示パーツがデザイン不要なのは、アクティビティインジケータをはじめとして、コントロール部品のUI要素が既にいくつも搭載されているからです。これは機能を実装するエンジニアも同様に、UIKitを利用していちから開発する手間を省くことができます。
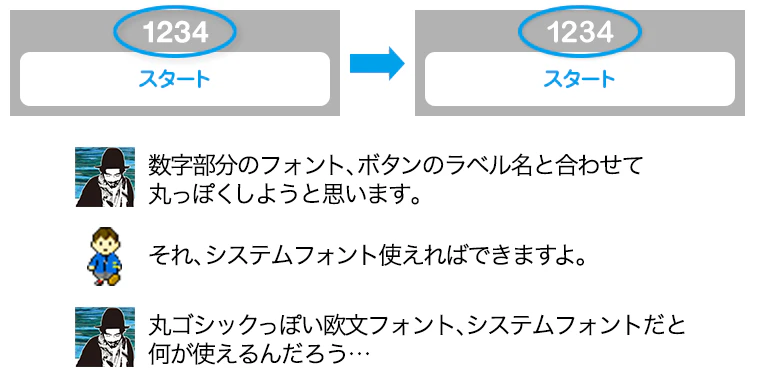
OSのシステムフォントを把握しよう

システムフォントを理解した結果、テキストで表現できるものが増えると、画像の数を減らすこともできます。そして、読込画像が減ればアプリ自体の動作を軽くすることにもつながります。
iOSアプリで使用できるフォントはiOSのバージョンによって異なります。 顕著な例としては、Helvetica Neueに代わってiOS9から採用されたSan Franciscoフォントが記憶に新しいと思います。

San Francisco fonts - Apple Developer
ちなみに、iOS対応の欧文フォント検索には、以下のサイトでフォント別にiOSの対応バージョンを確認することができて便利でした。
iOS Fonts
http://iosfonts.com
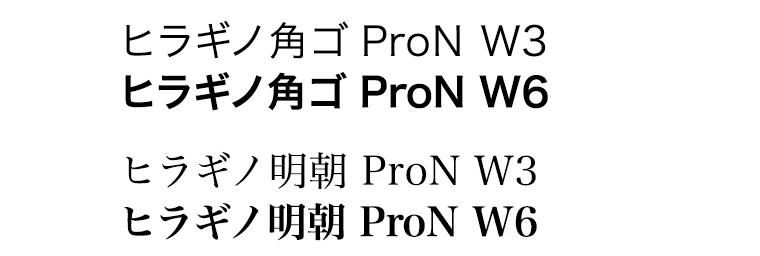
では、日本語の場合を見てみましょう。標準搭載されている日本語システムフォントは4つあります。

ヒラギノ角ゴProN W3、ヒラギノ角ゴProN W6、ヒラギノ明朝ProN W3、ヒラギノ明朝ProN W6です。

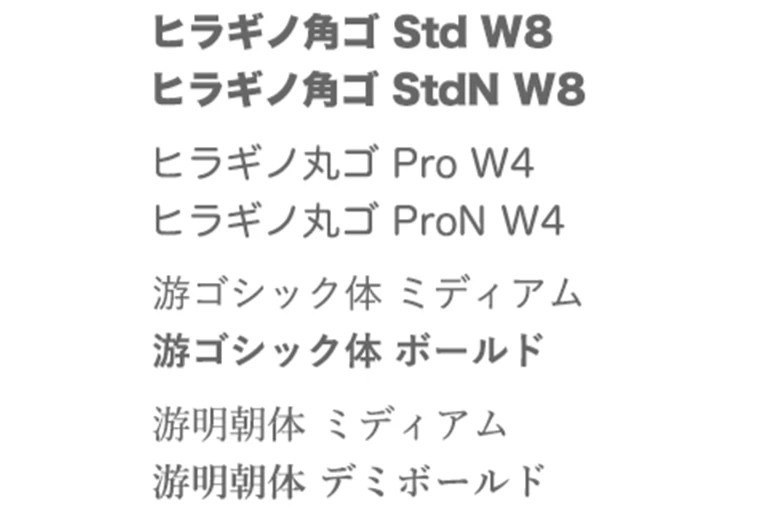
ヒラギノ丸ゴシックや游ゴシック体の追加フォントをインストールすることも可能ですが、基本的には個別のアプリにフォントデータを追加するとなると画像化も検討すべきでしょう。
まとめ
今回の記事でお伝えしたい、アプリ開発に携わる初級デザイナーが把握すべきポイントは以下の3つです。
- 正しいUI名称をチームで共有してるとコミュニケーションがラクになる
- 標準搭載されているUIを知っていると無駄な作業が減る
- システムフォントを把握してると読込画像を減らすことができる
そして何よりも、iOS開発メンバー全員が「iOSヒューマンインターフェイスガイドライン」の方針を理解することが必然だと言えます。 基本を押さえた上で、オリジナルな機能開発やUIデザインを実現していくのが効率的にアプリ開発を進めるコツのひとつではないでしょうか。 アプリ開発にこれから関わるデザイナーにとって参考になれば幸いです。
シナップではアプリ開発に関するご相談を承っております。
お気軽にお問い合わせください。
シナップは、Webサイト、アプリ、IoTなどインターネットとつながるユーザー接点すべてをデザインし、クライアントのビジネス立ち上げ、サービスの継続的発展をサポートすることを得意としている会社です。
これまでのアプリ開発で養ったサービス構築、Web開発の経験を活かしたプロダクトの開発、UI/UXデザインなどご相談ございましたら、お気軽にお問い合わせください。
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。