WebサービスやWebサイトの改善アイディア出しに!構造化シナリオ法についてご紹介

こんにちは!村田です。
本日は、UXデザインのプロセスの1つ「構造化シナリオ法」の概要についてざっくりご説明と、先日シナップ社内で行った「やってみよう!構造化シナリオ法作りのワークショップ」についてご紹介します。
ブログ前半は概要、後半はワークショップのお題紹介となっています。ぜひ頭の体操を兼ねて「自分だったらどう書くかな〜?」と考えながら読み進めて頂ければ幸いです!
構造化シナリオ法とは
「構造化」って聞くと難しく聞こえますが、「階層に分けて考える」と捉えると理解しやすいと思います。具体的には、「価値=バリューシナリオ」、「行動=アクティビティシナリオ」、「操作=インタラクションシナリオ」の3段階に区切り、抽象度の高い概念から具体的な操作へと落としてくように考えていきます。
UXデザインプロセスの中では、現状調査としてペルソナやASISモデルのカスタマージャーニーマップを作成したあと、具体的な設計や制作に入る前に実施することが多いです。
3つのシナリオの特徴と関係性
各シナリオの特徴と作成方法は以下の通りです。
|
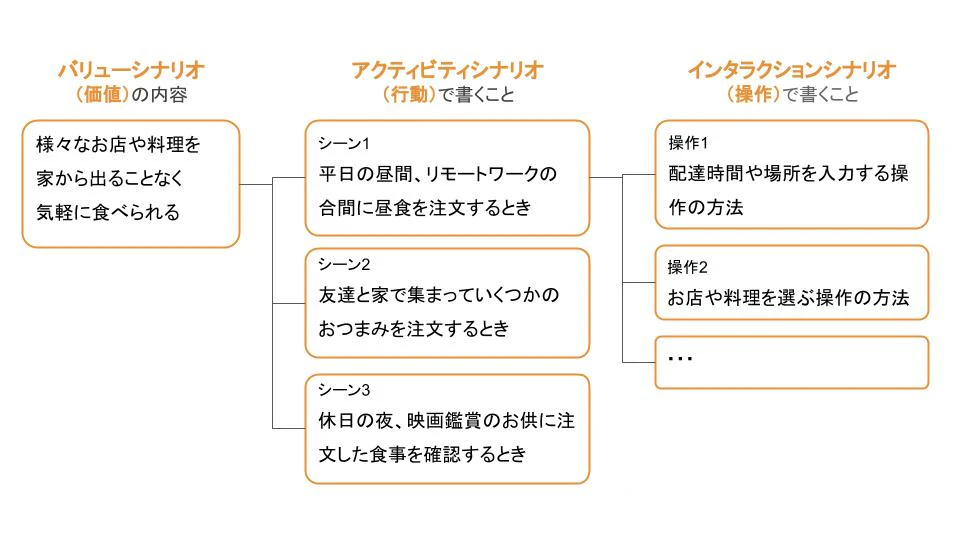
言葉だけではちょっとピンとこないですよね。下の図では、各シナリオの関係性について例示してみました。
弊社の男性社員(30代・独身)をペルソナ、利用するサービスを UberEats と想定して作成しています。

サービスの価値を記載したバリューシナリオ、バリューシナリオで出したシーンを選び、その時の行動を記載するアクティビティシナリオ、さらにその時の具体的な操作を記載したインタラクションシナリオ、という関係性になっています。
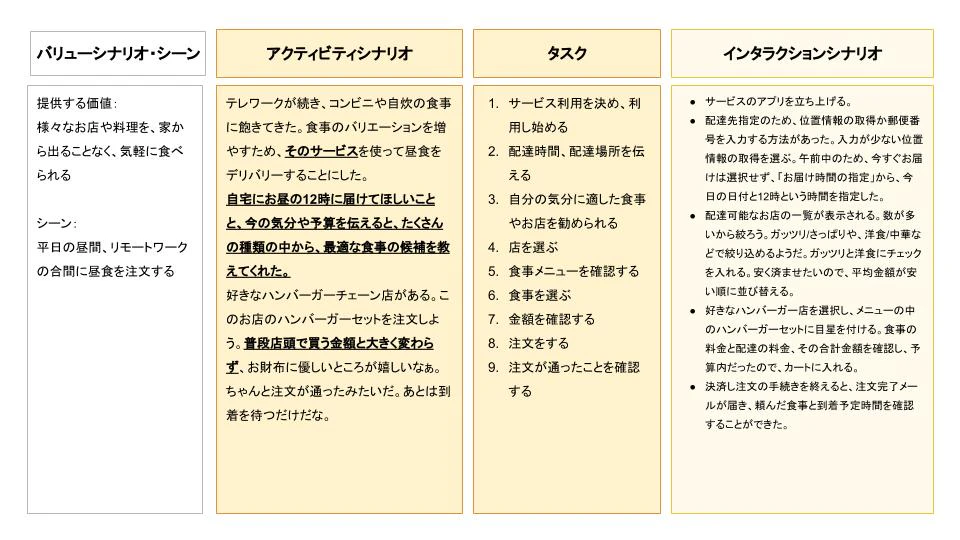
また、アクティビティシナリオとインタラクションシナリオの記載内容の例はこちらです。

ちょっと字が多いですが...いかがでしょうか。各シナリオに記載する内容について、イメージ掴めましたでしょうか。
各シナリオの制約
さて、このシナリオ作りには重要な考え方がありまして、それは「書かないことを意識する」ことです。
|
特にアクティビティシナリオでぼかして書くことが難しいのですが、簡単な回避方法をご紹介します。
- 具体的なサービスの名称を出したくなったら、「そのサービス」「その機能」という言い回しを使う(NGな例:UberEats)
- 具体的な操作を書きそうになったら、「利用を始める」「伝える」「決める」など操作を感じさせない言い回しを使う(NGな例:アプリを立ち上げる、XXページを開く、XXボタンを押す)
書かないことを意識する理由
各階層ごとに論点をはっきりさせることで、話す軸をブレさせないようにするためです。検討する階層を制限することで、提供する機能(価値)がユーザーにとって適切なのか、画面設計に課題があるのか、装飾に課題があるのかなどが判断しやすくなります。
また、いきなり改善案の検討に臨むよりも、幅を狭めず解決のアイディアがたくさん出せるようにする目的があります。
ワークショップのご紹介

概要の説明が長くなってしまいました。ここからはワークショップのご紹介です。(社内ワークショップの時間の制約もあり、簡易なものです。)
ワークショップのお題
オンライン英会話教室のアプリの『予約変更機能』を考える前提: 今すでにあるアプリの予約変更機能をブラッシュアップ この英会話教室サービスを使い続けたい(バリューシナリオ)と思えるように設計する 作成するもの: アクティビティシナリオとインタラクションシナリオ |
その他の情報
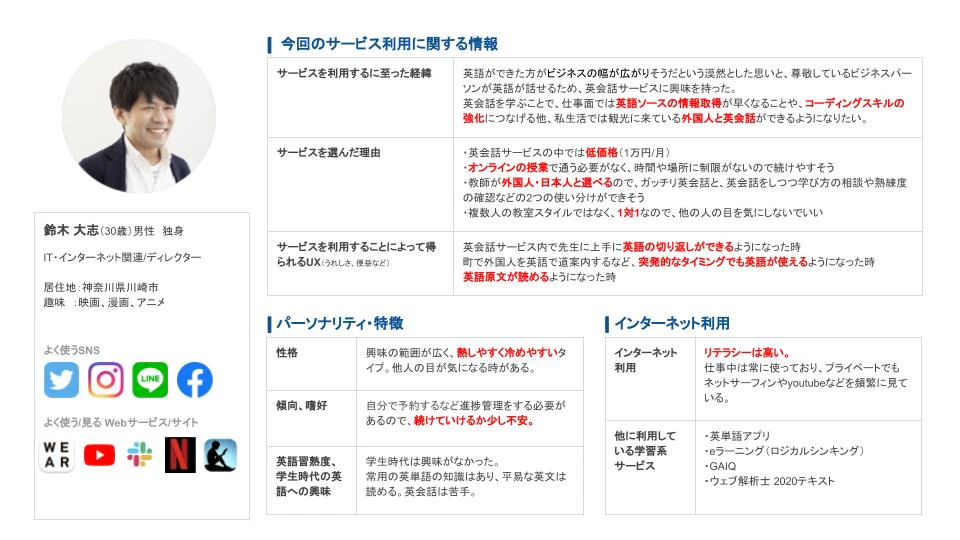
サービスを使うペルソナは、先ほども出てきた弊社の社員です。
元々オンライン英会話の講義を日曜日に予約していたのですが、急に♡彼女とデート♡が入り、オンライン英会話を金曜日に変更する必要が出てきました。その時の、アクティビティシナリオ、インタラクションシナリオを作成します。
実際に使った事前の情報やシートを掲載しますので、よければ実践してみてください。
ペルソナ詳細はこちら

ワークショップその1:アクティビティシナリオを作成して、タスクを抽出する
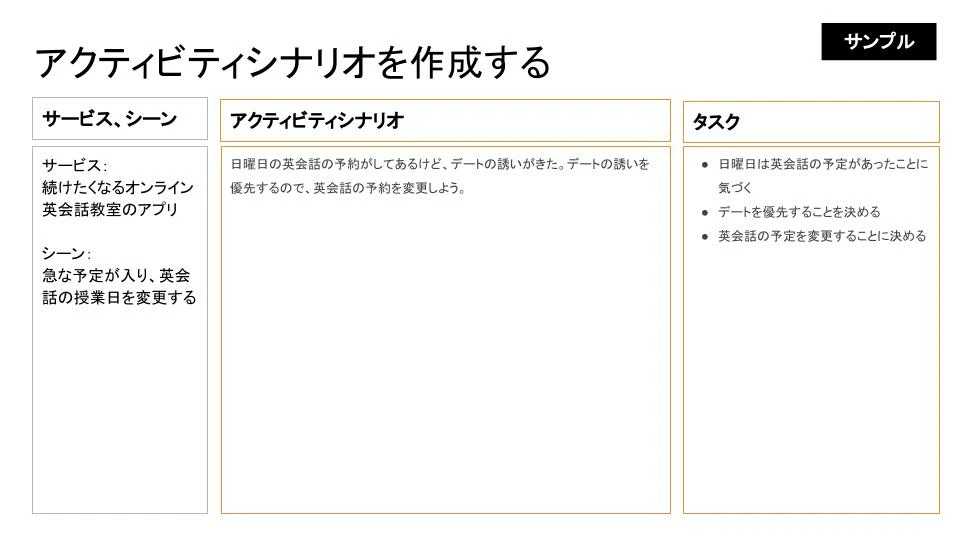
まずは、先ほどの例にならってアクティビティシナリオを作成しましょう。記入シートには参考として出だしを書いていますが、ご自身なりに書き換えて頂いても大丈夫です。
アクティビティシナリオが作成し終わったら、シナリオの中からタスクを抽出します。
アクティビティシナリオの記入シート例はこちら

ワークショップその2:インタラクションシナリオを作成する
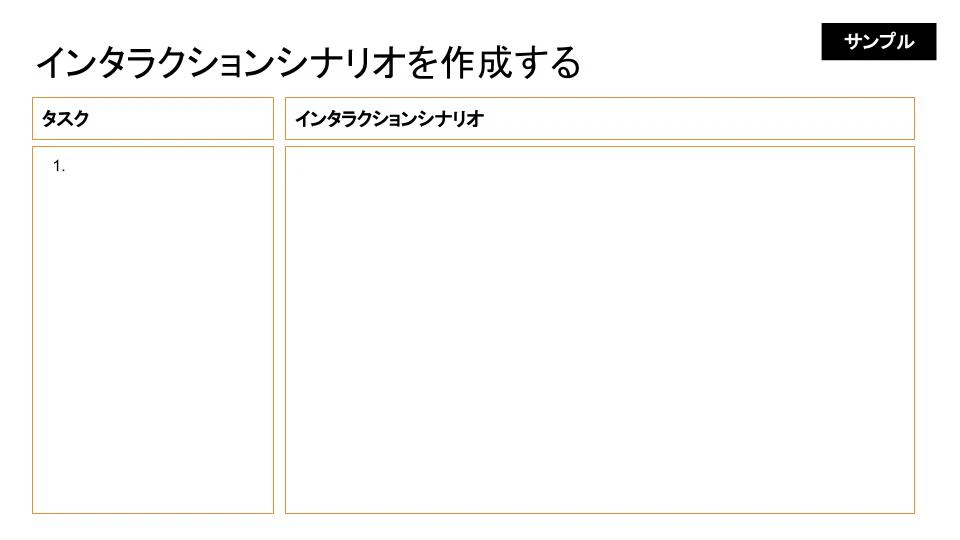
タスクの抽出が終わったら、そのタスクについて具体的にどんな操作をするのか、インタラクションシナリオを作成します。
インタラクションシナリオの記入シート例はこちら

ワークショップの進め方
今回はリモートワーク中ということもあり、個人でシートに記入する方法を取りましたが、 グループワークとして進めていく方法でも全く問題ありません。その場合は、プロジェクトメンバーで行動や操作の付箋を出してもらい、話し合いながらの方進められると良いでしょう。アイディアが出やすくなりますし、チーム内の意思統一も兼ねられるのでむしろ有効だと思います。
(リモートでもグループワークができるサービスが出始めているので、次は挑戦したいです!)
ワークショップの結果
予約変更という1機能のブラッシュアップでしたが、シナップのメンバーそれぞれで様々な改善案を出すことができました。
例えば、個人で管理しているスケジュールと連携しやすいようにGoogleカレンダーと連携させる案があったり、予定を忘れないように当日の通知が来る設定を考えたり、変更後の日程を探す方法についても、いつもお世話になっている先生の空いているスケジュールから予約するのか、自分の空いているスケジュールから予約するのかの違いがありました。
シナリオを作成した後は
シナリオで生み出していった改善案を施策としてまとめて、実施有無や優先度を決め、制作フェーズに入っていきます。
ここで改善案を選択する大事な観点は、「バリューシナリオで作成したサービスの価値を満たしているか」。
もちろん工数の違いも判断基準の1つとなりますが、今回の例で言えば、ペルソナが「この英会話教室サービスを使い続けたいと思える」かどうかを基準に施策の整理を行い、制作フェーズへとつなげていきます。
さいごに
お疲れさまでした。今回は、構造化シナリオとシナップ社内で実施したワークショップのご紹介でした。もっと知りたい!という方は、下の3つの書籍でより丁寧に詳細に書かれていますので、ご参考ください。
また、シナップでは現在ディレクターを募集しております。UXデザインに興味のある方、ぜひお気軽にご連絡ください!

Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで
玉飼 真一 (著), 村上 竜介 (著), 佐藤 哲 (著), 太田 文明 (著), 常盤 晋作 (著), その他

『エクスペリエンス・ビジョン: ユーザーを見つめてうれしい体験を企画するビジョン提案型デザイン手法』
山崎 和彦 (著), 上田 義弘 (著), 高橋 克実 (著), 早川 誠二 (著), 郷 健太郎 (著), 柳田 宏治 (著)

UXデザインの教科書
安藤 昌也(著)
SINAPでは、UXリサーチから体験設計まで、UXデザインに関わる様々なサービスを提供しています。
お客様のご状況に合わせた最適な解決方法をご提案させていただきます。まずはお気軽に、ご相談ください。




