入力フォームの改善でCVR向上!フォームの効果的な4つの改善方法

こんにちは。グロースチームの飯山です。
Webサイトの目的やゴール達成に向けて日々サイト改善を行っている中で、入力フォームのCVRは非常に重要な指標の一つです。
入力フォームはWebサイト上でのユーザーとの直接的な接点となり、そこからユーザーの情報やニーズを把握してサービスを向上させ、ビジネスの発展に結びつける手段となります。
しかし、フォームに課題があったり、入力にストレスを感じる場合、ユーザーが途中で離脱する可能性が高まり、ユーザー接点の機会損失が発生します。だからこそ、入力フォームでは収集する情報を的確に示し、慎重な設計と継続的な最適化が求められます。
この記事では、入力フォームの改善点に焦点を当て、CVRを向上させるための実践的なポイントをご紹介します。
入力フォーム 4つの改善ポイント
1. 離脱の機会を最小限にする
ユーザーがフォームに到達しても、離脱してしまう確率は約70%と言われています。離脱を軽減し、入力完了につなげるために、ユーザーが入力に集中できる環境を整えましょう。
不要なリンクを取り除く
入力フォーム本来の目的に関係のないヘッダー、フッター、サイドエリアなどの不要なリンクを取り除きましょう。これにより、ユーザーはフォーム入力に集中しやすくなります。
リアルタイムなエラー表示
入力エラーが発生した場合、その瞬間にリアルタイムでエラーメッセージを表示します。ユーザーは即座にエラーに気付き、修正が必要な部分を特定できます。これにより、入力確認画面や修正に戻る手間を省き、スムーズなフォーム完了が期待できます。
2. 入力の手間を減らす
入力項目のボリュームが多いと、ユーザーは入力自体を煩雑に感じて途中で断念することがあります。そのため、必要項目を減らしたり、情報入力時の手間を省いてストレスを軽減することでフォームの利用体験を向上させましょう。
入力項目を最小限に
入力項目は必要最低限の情報のみに絞りましょう。必須項目を厳選し、任意項目は極力省くことで余計な情報収集を避けます。これにより、ユーザーは迅速にフォームを完了できます。
フリガナ・住所を自動入力
フリガナや住所はユーザーが手動で入力するのはやや手間がかかります。
APIを利用して氏名からフリガナを自動的に取得して入力をサポートしたり、郵便番号を入力するだけで住所が自動的に補完される機能を導入しましょう。
これにより、住所を手動で入力する手間を省くことができ、正確で手軽な入力が可能になります。
全角半角に自動変換
全角半角の混在は入力エラーの原因となります。入力時に自動的に変換してしまえば、ユーザーは半角・全角の切り替えを気にせず、スムーズに入力することができます。
入力キーボードの自動切り替え
数字や文字を入力する際に、適切な入力キーボードが自動的に切り替わるようにしましょう。これにより、ユーザーが手動でキーボードを変更する手間を省きます。
3. 送信ボタンの最適化
フォームにおいて最も重要な要素である送信ボタン。押したらどうなるかわかる明確なラベルと、一目でわかるメリハリあるデザインを採用し、ユーザーのアクションを促す最適な送信ボタンを提供しましょう。
ラベル
送信ボタンのラベルは、何をするボタンなのか、押した後にどのようなアクションが期待されるのか簡潔かつ明確に表現します。例えば、「送信する」や「登録する」など、端的に分かりやすい言葉を使用しましょう。
形状
デバイスに合わせて押しやすい大きさを確保します。スマートフォンやタブレットなど、各デバイスでの利用に配慮し、ユーザーがストレスなく操作できるようにボタンをデザインしましょう。
色
ボタンの色は背景とのコントラストや、ページ内での視認性を考慮して選定します。鮮やかで目立つ色を使用することで、ボタンが重要なアクションを示していることが一目で分かり、ユーザーの注意を引きます。同時に、ページデザインとの調和を考慮することも大事です。
4. ページ冒頭でメリットを表示
ユーザーにとってのメリットや価値を冒頭で提示することで、ユーザーの意欲が高まり、フォームの入力を続ける可能性が向上します。
入力自体がすぐ終わることを伝える
ページ冒頭で、ユーザーに対して入力が手軽に完了できることを強調します。例えば、「カンタン3分で登録」や「3ステップで登録完了」といった具体的な表現にすることで、ユーザーがより気軽に入力を開始することが期待できます。
メリットを伝える
ユーザーに対して、フォーム入力のメリットを明確に伝えます。例えば、「3分でわかる資料を無料ダウンロード」といったメリットを提示します。これにより、ユーザーはフォームの入力に対して期待感を抱き、入力を完了する可能性が高まります。
他にもあります!ユニークなフォーム改善方法
シナップが提供するサイト改善やEFOの施策の中で生まれた効果的なフォーム改善事例をご紹介します。
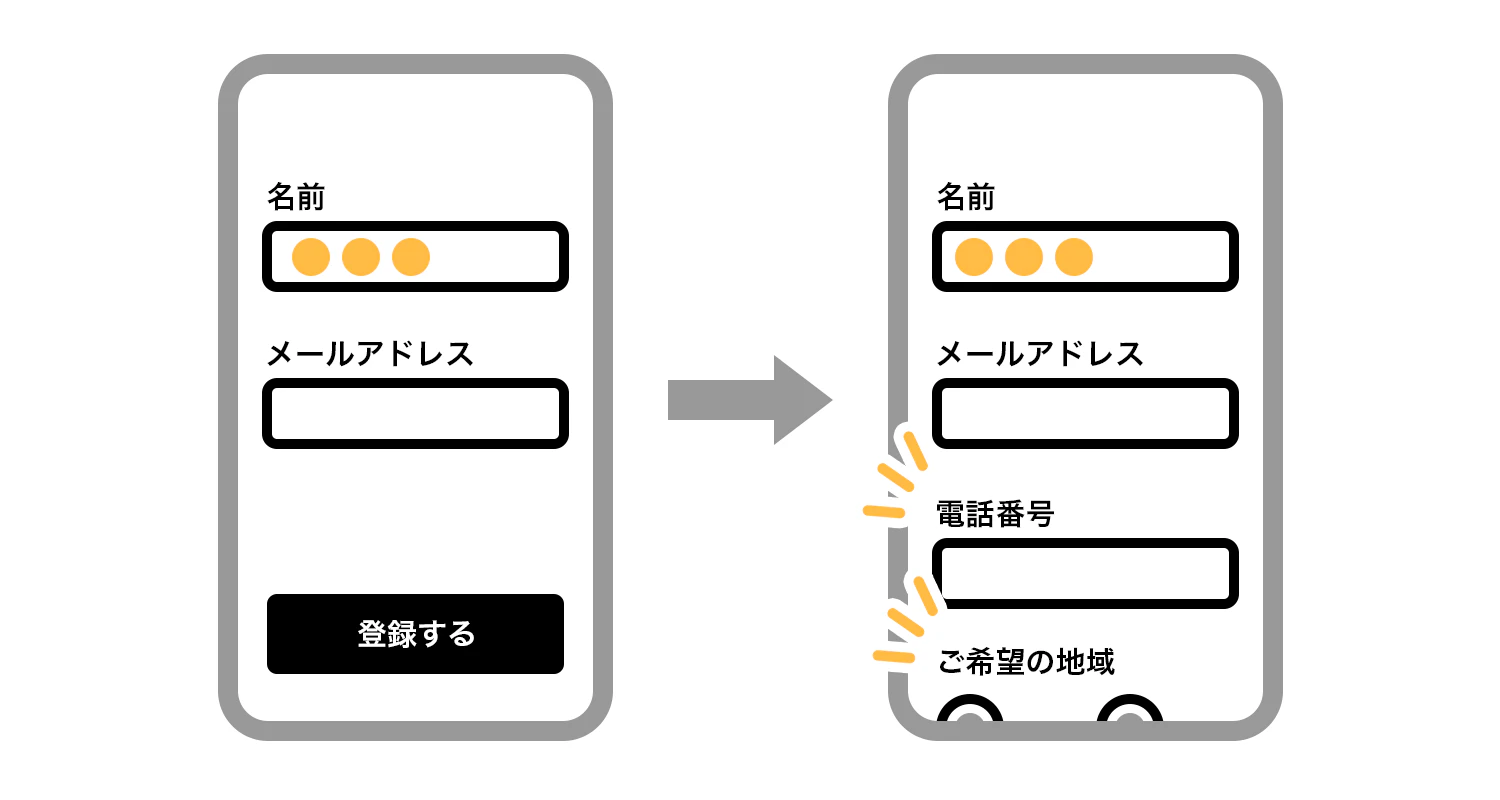
FVに送信ボタンを収めて入力開始でフィールドを表示
入力フォームのページに遷移した初期段階では、FVに送信ボタンが収まる程度の全体感を把握しやすいフォームが短い見た目に。フォームへの入力を開始すると、必要な入力フィールドを展開して表示する方式を採用。ユーザーがスムーズに入力を開始することが期待できます。
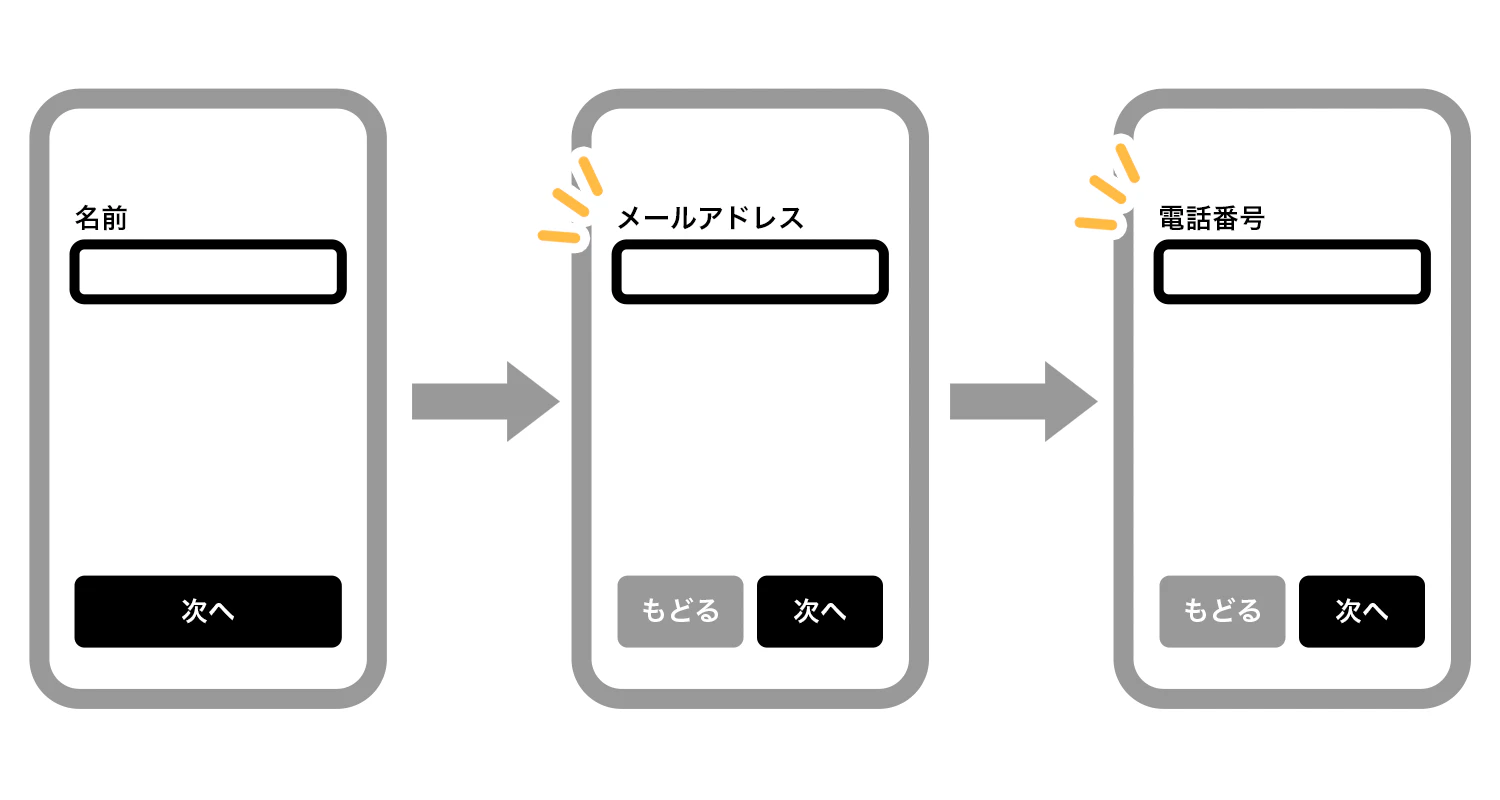
一問一答形式で表示
フォームの入力項目を一問一答形式で表示することで、ユーザーにとってわかりやすく、回答がしやすい方式です。これにより回答数による進捗感が得られ、ユーザーはフォームの完了に向けて前向きな体験を得ることが期待できます。
まとめ
入力フォームの改善点に焦点を当て、CVRを向上させるための実践的なポイントをご紹介しました。
シナップではABテストとEFOを組み合わせて、お客様のWebサイトのフォームを最適化することで離脱の改善やCVRを向上させる為のフォーム改善代行(EFO)をご提供しています。
今なら毎月3社限定でフォームの無料診断を実施しています。ぜひお気軽にご相談ください。
毎月3社限定!無料フォーム診断受付中

- フォームに入力は多いのになぜかコンバージョンしない。
- フォームを改善したいけど、何をすればよいかわからない。
- GA4は閲覧できるけど、どうやって分析して良いかわからない。
などのお悩みはありませんか?
現在シナップではサービス開始を記念して、毎月3社限定で「現状分析」「ボトルネック調査」「改善案のご提案」を行うフォーム診断を無料で実施中!
是非、下記のお問い合わせボタンよりお気軽にお申し込みください!
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。