EFOでCVR改善に繋げる 優れた入力フォーム事例 5選

こんにちは。グロースチームの飯山です。
Webサイトの入力フォームは、お問い合わせや資料請求、商品購入、会員登録、キャンペーン応募、アンケート回答など多岐にわたる目的があります。ユーザーがこれらの目的を達成するために情報入力から送信完了までスムーズに導くには、ユーザー視点での細やかな工夫と改善が不可欠です。
この記事では、コンバージョン率の向上に役立つ効果的な入力フォームの事例をピックアップしてご紹介します。
CVR向上に効果的な入力フォームの事例
入力すべき項目へわかりやすく導く
入力フィールドへのフォーカス移動を目立たせたり気づきやすい工夫することで、ユーザーは次に入力すべき場所を瞬時に把握することができ、フォーム入力完了時間の短縮、エラーの減少という効果が期待できます。
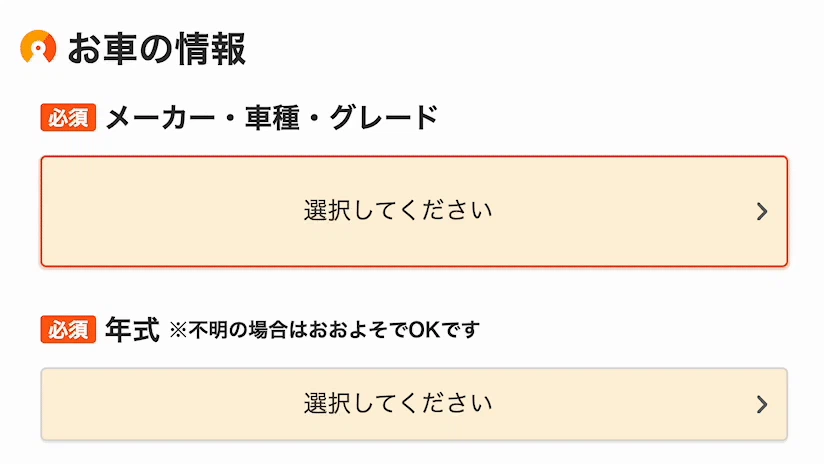
【参考事例】カーセンサー
入力すべき項目のフォーカスをアニメーションさせることで一目でわかりやすく、視線が誘導されて情報入力を素早く行うことができます。
入力完了したフィールドからバリデーション
バリデーションのエラーメッセージは、フォーム全体の入力完了後ではなく、個別の入力フィールドへ入力が完了したタイミングで表示されるのが望ましいでしょう。
このようなリアルタイムバリデーションを取り入れることで、ユーザーは入力情報の修正をストレスなくすることができ、入力エラーが発生してもフォームからの離脱を軽減することができます。特に長いフォームの場合では、フォームの完了率を向上させる効果も得られます。
エラーメッセージは、ユーザーがすぐに見つけられるように該当する入力フィールドの近くに表示し、エラーの発生理由をわかりやすく表示することも重要です。
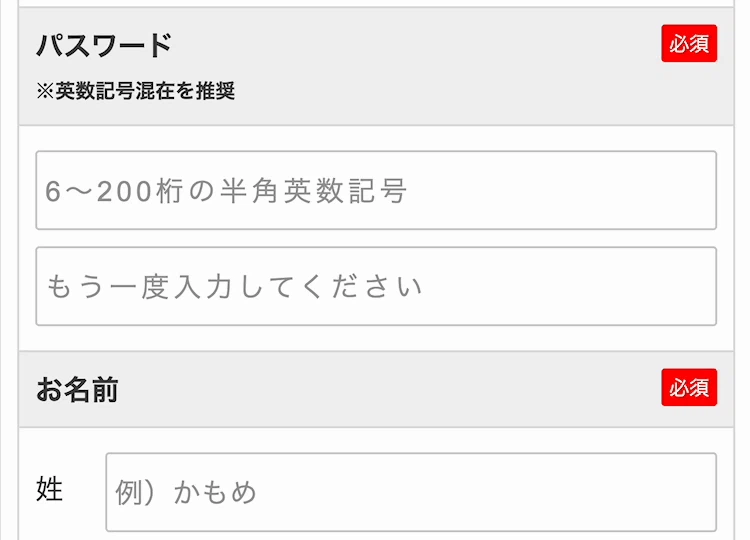
【参考事例】SUUMO
会員登録の情報入力時、フィールドへの入力に応じたタイミングでバリデーションチェックが行われます。
入力完了項目を視覚的に明示する
具体的で明確なボタンラベルにすることで、次の画面でできることが直感的に理解しやすくなります。
これによりフォームの次ステップへ進むハードルを下げてユーザーの決断を促し、フォームの入力完了へと導くことに繋がります。また、複数ステップで画面遷移するフォームにおいては、次の画面での動作を提示することでユーザーが迷うことなくフォーム入力を進めることができます。
【参考事例】カーセンサー
必須項目の入力が完了してる場合には緑色のチェックマークが表示され、視覚的にわかりやすく入力漏れの見直しもしやすくなります。
直近の問い合わせ件数を表示
問い合わせ件数の実績を示すことで、サービスの信頼性を伝え、ユーザーの関心や利用意欲を高める効果が期待できます。
人の行動・決断には他者の行動や決断が大きく影響するバンドワゴン効果により、他の多くの人が利用している印象を与えることで、フォームの入力完了を促します。
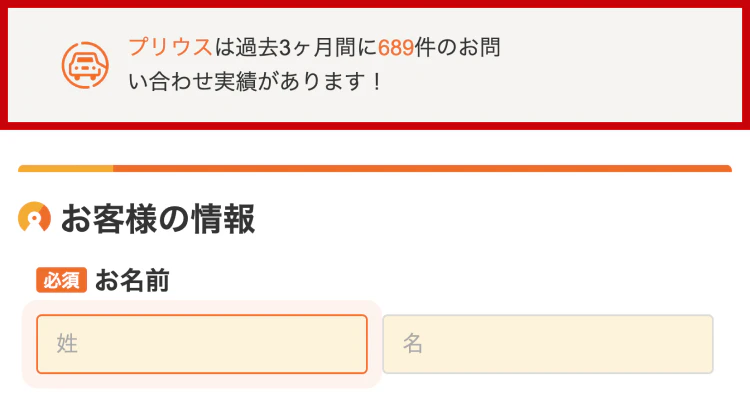
【参考事例】カーセンサー
車種情報を入力すると該当商品の直近問い合わせ件数が表示。ユーザー情報を入力させるモチベーションを高めることができそうです。
次アクションを想像しやすいボタンラベル
具体的で明確なボタンラベルにすることで、次の画面でできることが直感的に理解しやすくなります。
これによりフォームの次ステップへ進むハードルを下げてユーザーの決断を促し、フォームの入力完了へと導くことに繋がります。また、複数ステップで画面遷移するフォームにおいては、次の画面での動作を提示することでユーザーが迷うことなくフォーム入力を進めることができます。
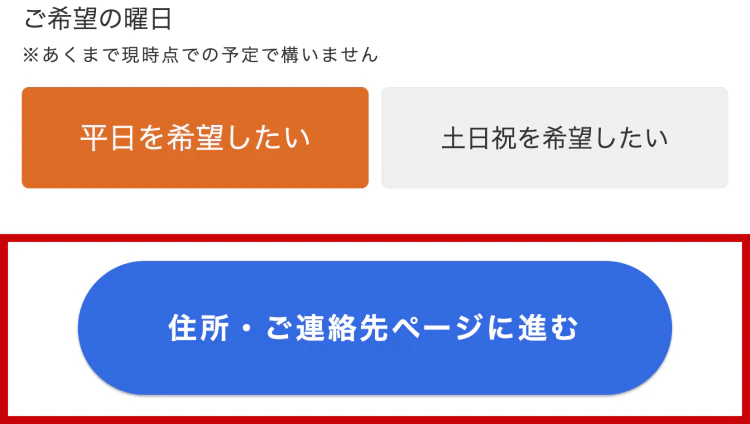
【参考事例】LIFULL引越し
よくある「次へ」というラベルではなく、次ステップの内容を具体的に示す「住所・ご連絡先ページに進む」というラベルで表示されています。
まとめ
コンバージョン率の向上に役立つ効果的な入力フォームの事例をご紹介しました。
シナップではABテストとEFOを組み合わせて、お客様のWebサイトのフォームを最適化することで離脱の改善やCVRを向上させる為のフォーム改善代行(EFO)をご提供しています。
今なら毎月3社限定でフォームの無料診断を実施しています。ぜひお気軽にご相談ください。
毎月3社限定!無料フォーム診断受付中
- フォームに入力は多いのになぜかコンバージョンしない。
- フォームを改善したいけど、何をすればよいかわからない。
- GA4は閲覧できるけど、どうやって分析して良いかわからない。
などのお悩みはありませんか?
現在シナップではサービス開始を記念して、毎月3社限定で「現状分析」「ボトルネック調査」「改善案のご提案」を行うフォーム診断を無料で実施中!
是非、下記のお問い合わせボタンよりお気軽にお申し込みください!
フォーム改善代行(EFO)
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。