WebサイトのCVR改善は、リニューアルよりもABテストが低リスクでオススメ

グロースチームの三國です。
webサイトを運営しているみなさまは、こんなお悩みをお持ちじゃないでしょうか?
- なかなかコンバージョンしない
- 思ったような回遊になっていない
- 直帰や途中離脱が多い
そのお悩み、放っておくわけにはいかないですよね。
すぐにでも対策を打ちたいとお考えかと思います。
「とりあえずリニューアルすればいいか・・・?」と思っている方がいるとしたら、ちょっとお待ち下さい。
「リニューアル」すれば数字が改善するとは限りません。下手すると、今よりも悪化するかもしれないのです。
本当に「リニューアル」が正解でしょうか?
今のWebサイトのボトルネックになっている箇所を特定し、ピンポイントで修正するだけで改善するかもしれません。
webサイトの改善は、「リニューアル」よりも「ABテスト」の方が低リスクでオススメです。
ABテストとは?
ABテストはご存知でしょうか?「聞いたことある」という方が多いかと思います。
ABテストの流れを簡単に説明します。
- 2つ以上の異なるページパターンを用意する(例:AとBパターン)
- サイト訪問者にAとBパターンをランダムに割り当てる
- パターンごとのパフォーマンスを計測する
- 結果から採用するパターンを決定する
ABテストという名前の通り、AとBのパターンを用意し、実際の訪問者に操作してもらい、どちらが良いのかデータで判断することができます。
ABテストを始めるには?
ABテストのツール導入が必要です。
KARTE BlocksやOptimizely、VWOなどのツールが有名どころです。
シナップは「KARTE Blocks」をオススメしています。
「ABテスト」と「サイトリニューアル」の違い
「ABテスト」でも「サイトリニューアル」でも、Webサイトを改善することができます。
それぞれの違いをまとめると以下のようになります。
ABテストの特徴
- 小規模な変更:メインビジュアル、ボタン、キャッチコピーなどの特定箇所を変更して反応を見ることが多い
- 実ユーザの行動から判断:実際のユーザーに利用してもらい、その結果で判断することができる
- リスクが少ない:ツールで上書きして変更するだけなので、すぐに元に戻せる
- スピーディに変更可能:導入ツールによってはノーコードで変更も可能。ツール上でHTML、CSS、JavaScriptを用いて変更するのでサイトへの反映が早い
- 低コスト:リニューアルに比べたら低コストで実施可能
- 短い期間で何度も繰り返す:1週間〜2週間を1サイクルとして、改善施策を繰り返す。継続的に続けることで、大きな改善につながる
サイトリニューアルの特徴
- 全面的な変更:ウェブサイトのデザインや構造を全体的に見直し、大幅に変更します。大規模な変更が必要な場合は、サイトリニューアルのほうが向いています
- 高リスク・高リターン:大規模な変更は大きなリスクを伴いますが、成功すれば大きなリターンに繋がることも
- 長期的な計画が必要:計画、設計、実装に時間とリソースが必要です
- 高コスト:要件定義、設計、デザイン、実装、CMS導入、ツール設定、テスト、リリース、マニュアル作成・レクチャなど。プロジェクトスタートからリリースまでは半年から1年以上かかることも多いです
「ABテスト」と「サイトリニューアル」の向き不向き
「ABテスト」と「サイトリニューアル」には、向き不向きがあります。
それぞれの手法に向いているものをまとめました。
ABテストが向いている
- サイト全体としては大きな問題は無いが、特定のページやエリア、要素に問題がある
- 短期間で必要な箇所をどんどん更新したい
- ユーザに実際にパターンを使ってもらい、どのパターンが良いか判断したい
- 継続的に改善するためのリソースがある
- 導入したCMSが細かい調整ができない(ABテストツールで細かい変更ができる)
サイトリニューアルが向いている
- しっかり根底から見直してゼロベースで構築しなおしたい
- CMSを入れ替えたい
- ブランドイメージを一新したい
- 色々な面で古くなっており、細かく手を入れるより作り直したほうが早い
現在運用されているWebサイトが、構造的な問題が無いのであれば、まずはABテストで改善を始めてみることをオススメします。
「ABテスト」と「リニューアル」、どちらがサイト改善に繋がるかの試算結果
「ABテスト」と「サイトリニューアル」のどちらがサイト改善に繋がるか試算してみました。
試算の条件
- 対象WebサイトのCVRは1.0%からスタート
- ABテストは毎月105%の改善を繰り返す(初月1.05%、2ヶ月目1.10%、のように継続して改善)
- サイトリニューアルは、サイトリリース後にCVRが150%改善(CVR1.5%になる)
- 2022年4月〜2023年4月の1年間で試算
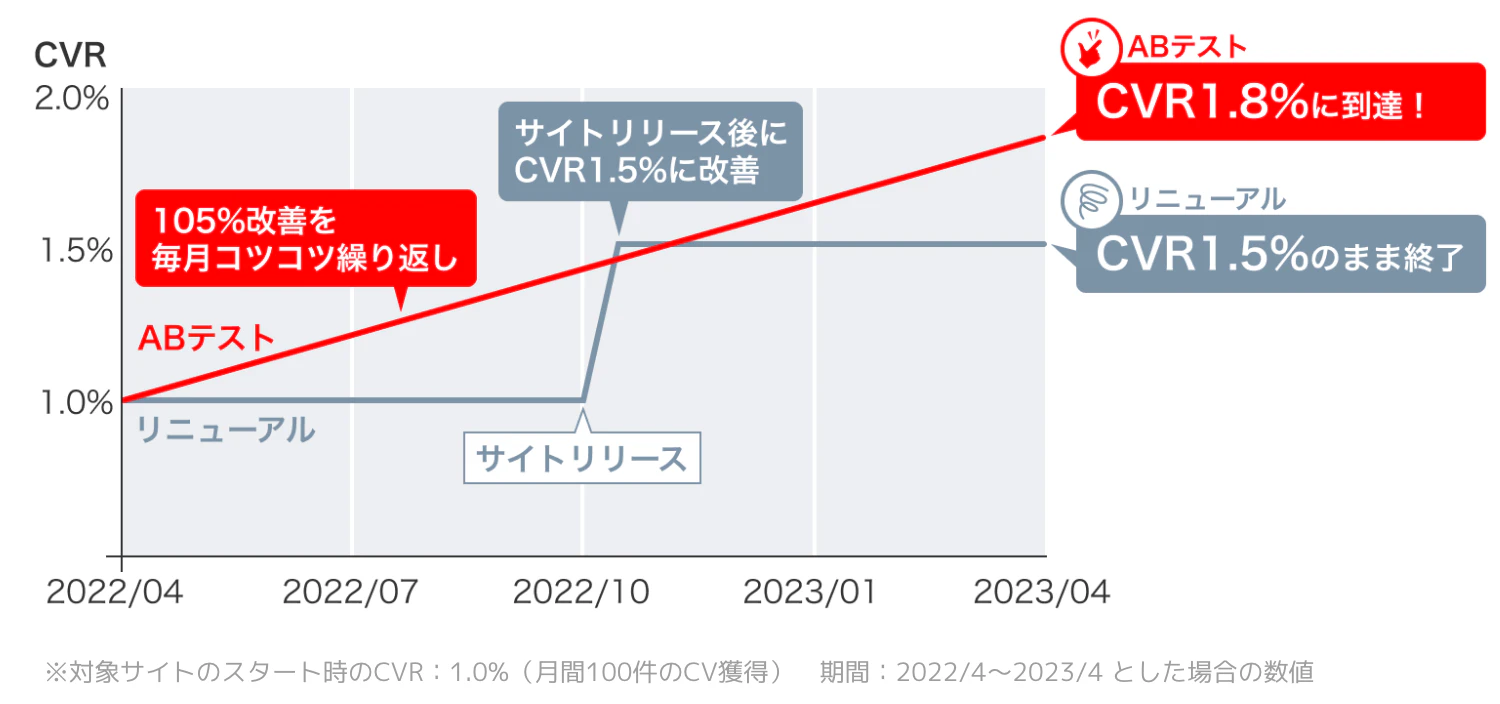
試算結果
以下のグラフが試算結果です。
- ABテストで毎月105%の改善を繰り返した結果、1年後にCVR1.8%に到達
- サイトリニューアルはリリース後にCVR1.5%に到達。その後改善をしない場合は1.5%のまま
サイトリニューアルの「1回勝負で150%の改善」は、かなり上手くいった結果といえます。もちろんあまり上がらないことも多いですし、下がるリスクもあるのです。逆にABテストの毎月105%改善は、それほど無理な数字ではなく、リスクも少ないです。
一度でもサイトリニューアルを経験したことがある方なら、リニューアルだけでCVR150%改善のハードルの高さは想像していただけるかなと思います。ABテストでコツコツ改善を積み上げるのは、毎月105%改善ならいけそうな気がしてきませんか?
ただし、「ABテスト」が向いていないWebサイトもあるので、以下をご注意ください。
「ABテスト」が向いていない条件
「ABテスト」はあらゆるWebサイトに向いているわけでは無いのです。以下のような条件では「ABテスト」での改善が難しいです。
- トラフィックが少ない:ABテストを実施するには、ある程度のトラフィックが必要です。一定数のユーザにテストパターンを使ってもらわないと結果が判断できません
- ゴールが計測できない:たとえば「Instagramのフォローを増やしたい」など、Webサイトから外部サービスへの流入を促すような目的の場合は、効果計測が難しいため別のゴール設定が必要(例:Instagramへ誘導するボタンのクリック数をゴールとするなど)
- SPAなどの動的にコンテンツが更新されるサイト:導入ツールが対応していれば問題無いですが、遷移時にURLが変わらなかったりする場合はABテストの実装・計測に工数が必要な場合が多い
特に多いのがBtoBサイトでトラフィックがあまり無い場合です。ABテストで改善を進める場合、データを貯めるために1ヶ月も2ヶ月もかかってしまうような場合は、ABテスト以外の方法も検討すべきです。
まとめ
「ABテスト」と「サイトリニューアル」のそれぞれの特徴や向き不向きについて紹介しました。
「ABテストを自分のWebサイトでも進めたい!」と思った方は、ぜひシナップのグロースチームにご相談ください。
ツール導入からボトルネックの抽出、仮説・施策立案、施策実施、分析・考察、内製化支援まで幅広く対応可能です!
もちろん相談は無料です。以下のお問い合わせフォームからお気軽にお声がけください。
お問合せフォーム
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。