【新料金プラン対応】「microCMS」導入を徹底解説!メリット・デメリット、料金体系、適切なプランの選び方、最後に相談できる会社の見つけ方まで!

みなさん、こんにちは。シナップ大川です。
Web担当者として、新しいCMSの選定や導入は、自社のWeb戦略において非常に重要な決断です。
こうした中で、最近話題のヘッドレスCMSである「microCMS」の導入を検討されている方も多いでしょう。
そこでこの記事では、microCMSの特徴から、メリット・デメリット、料金体系、適切なプランの選び方に至るまで、microCMSでのサイト構築経験が豊富なシナップだからこそお伝えできる、実用的で理解しやすい情報を提供したいと思います。
特に、技術的な知識が豊富でない方々にも分かりやすいように、各項目を詳細に解説します。
あわせて読みたい
【2025年新料金プラン 完全対応】 どのプランを選べばいい? microCMSの料金プランと選び方
microCMSとは
microCMSは、Webサイトやアプリケーションの開発において、近年注目されているヘッドレスCMSです。
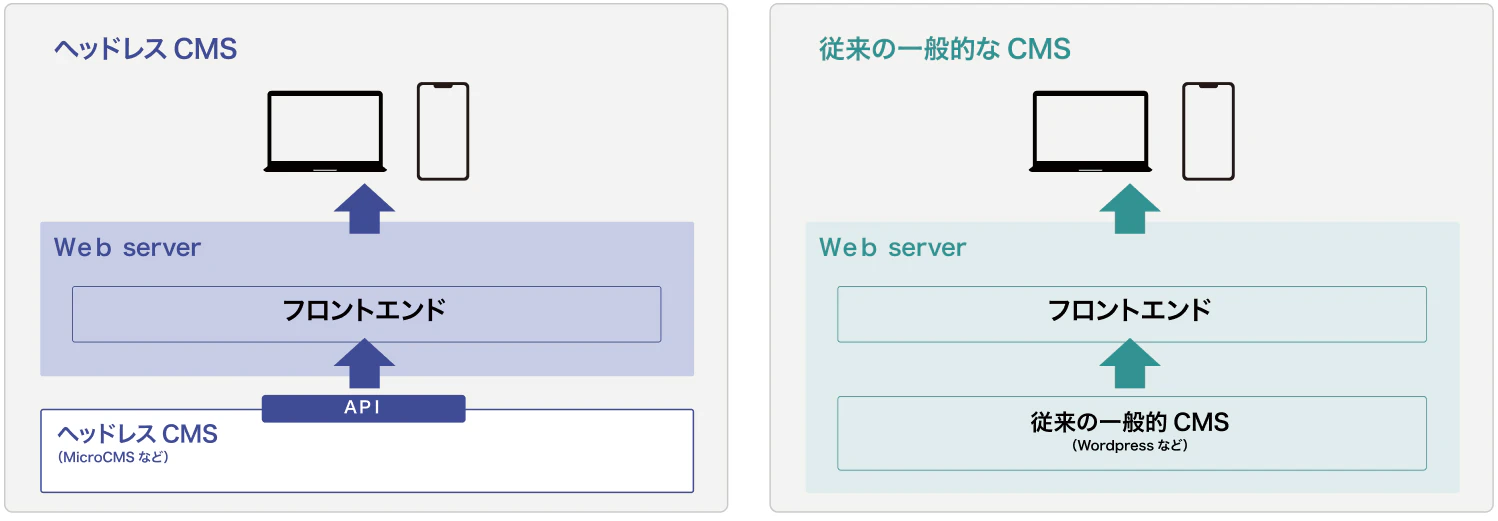
ヘッドレスCMSは、従来のCMSと異なり、フロントエンド(ユーザーインターフェースの部分)とバックエンド(データを管理するサーバー側)が分離されており、APIを介してデータがやり取りされるシステムです。
この設計によって、ウェブサイトやアプリケーションのフロントエンドを柔軟にカスタマイズでき、Webからアプリまで様々なプラットフォームにも対応が可能になります。
「フロントエンドとバックエンドが分離?」「APIを介してデータがやり取り?」と、ここまでの説明では少し難しく聞こえるかもしれません。
もう少し具体的な例を交えて、何が特徴かを見ていきましょう。
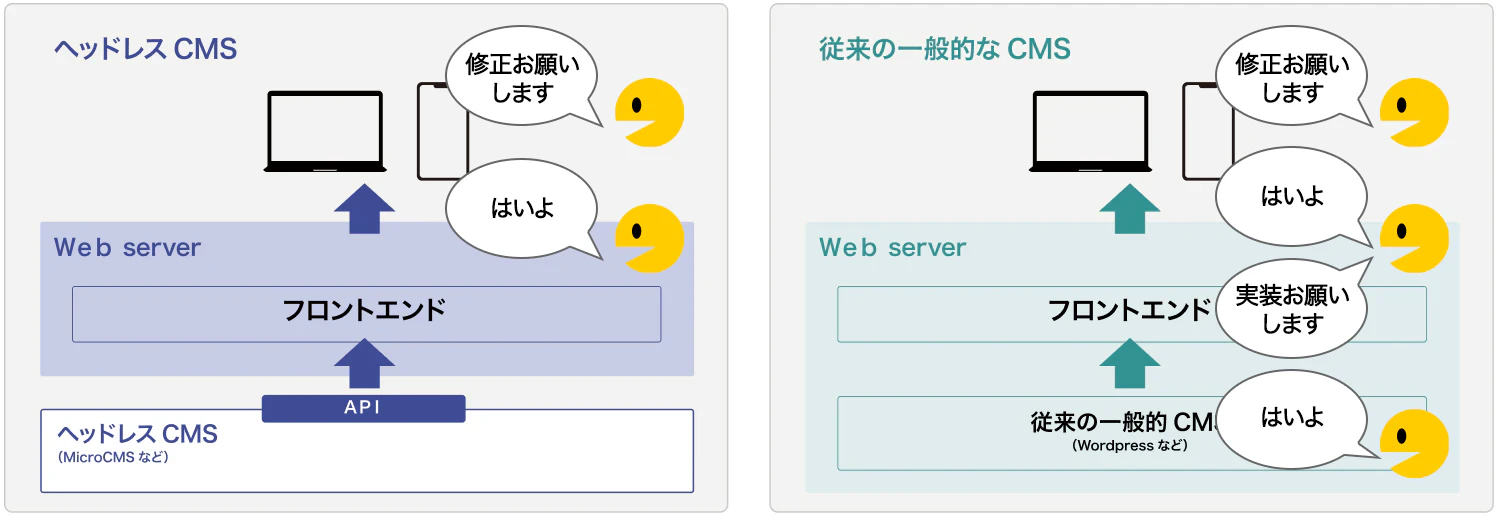
たとえば、従来のCMSでは、フロントエンドを修正しようとすると、まずテンプレートを修正し、それをCMSに実装するという手順を踏みます。 その際、フロントエンドとバックエンドが密結合しているため、CMS側の制約を受ける場合や、それにともなって開発工数が多くなったり、時間がかかったりします。
一方、ヘッドレスCMSでは、これらが分かれているため、フロントエンドの修正のみで反映が可能となります。
そのためCMSの制限をうけにくく、迅速で自由度の高いカスタマイズが可能となります。
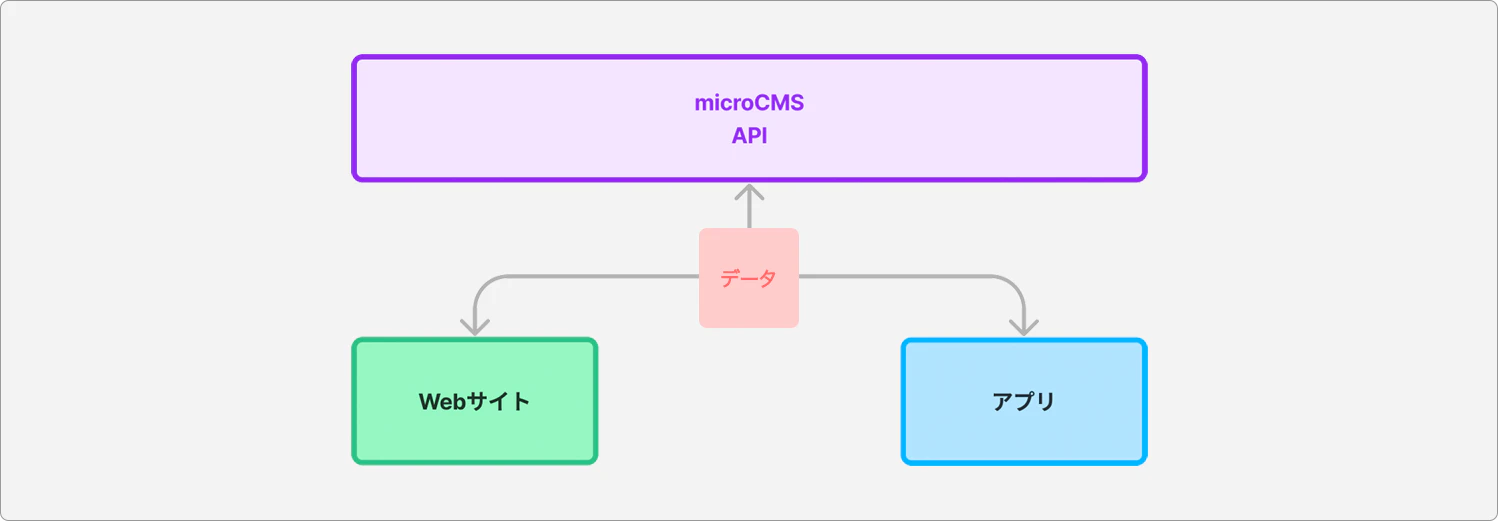
またAPIによるデータのやり取りのため、ウェブサイトとアプリ両方からデータを取得し、それぞれで表現することも可能で、様々なデバイスやプラットフォームに対応可能なコンテンツを提供できるのも特徴です。
データの効率的な利用をより簡単に行えるようになるでしょう。
中でもmicroCMSは、日本製のヘッドレスCMSで、多くの開発者や企業によって採用されており、ある程度その実力が証明されているというのが人気の秘密なのではないでしょうか。
日本語による直感的で分かりやすいインターフェースのため、日本で活動する私たちにとっては開発から日々の更新まで使いやすいというのも魅力です。
何ができるのか?

コンテンツ管理
基本的なCMSの機能は一通り備わっています。
コンテンツのプレビューやスケジュールによる自動公開など、複雑なコンテンツ管理作業を簡単に行うことが可能です。ただし後述しますが、比較的新しいCMSのため、従来のメジャーなCMSが持つ高度な機能、多彩なプラグイン、複雑なワークフローに対するサポートは限定的なため、機能要件次第では、他のCMSの方が向いているものもあります。
追記:2024年7月1日のアップデートで、この権限管理が従来よりも細かく設定できるようになったため、複雑なワークフローも導入しやすくなりました。
権限管理
ビジネスで利用するには気になるところでしょう。
こちらも後述しますが、プランが「Business」以上であれば基本的な権限管理を行うことができます。
これによってメンバーごとに公開や削除といった権限を設けて運用することができるため、コンテンツ更新でライターとして記事を書く人、管理者として、記事を確認し公開する人などを分けて、公開権限を持たない人が誤って公開してしまうといったトラブルを防げます。
権限はあらかじめ何ができて、何ができないかを決めた「ロール」を設定しておくことができ、この「ロール」をメンバーごとに付与することで管理します。
少し専門的な話になりますが、API単位で権限をかけることができる「個別権限」の設定もでき、API単位でのカスタマイズもできます。
API経由のデータ操作
ヘッドレスCMSの特徴としてフロントエンド(ユーザーインターフェースの部分)とバックエンド(データを管理するサーバー側)が分離され、APIを介してデータがやり取りされるシステムというお話は冒頭でもしましたが、これによって、フロントエンド開発の柔軟性が高まるだけでなく、APIを利用して、コンテンツを外部のウェブサイトやアプリに簡単に組み込むことができます。
つまりWebサイトだけでなく、iOS、Androidアプリケーションなど、複数のプラットフォームでコンテンツを使用できるため、サイトとアプリ両方を更新するサービスなどにも利用でき、効率的なデータ利用が行えます。
microCMSのメリット
そんなmicroCMSのメリットをあげるとすれば以下のようになるでしょう。
高いカスタマイズ性
先にもあげたように、ヘッドレスCMSの特性上、デザインの自由度が高く、フロントエンドのカスタマイズを非常に柔軟に行うことができます。
また、next.jsやVercel、Astroといった最新のモダンなフレームワークや技術との組み合わせが容易で、APIを活用した高機能で魅力的なWebサイトやWebアプリケーションを容易に実現することができます。
スピードとパフォーマンス
フロントエンドが独立しているため、ページの読み込み速度が速くなります。
これは、ユーザー体験の向上に直結する大切なポイントです。
スケーラビリティ
こちらもフロントエンドが分離しているため、事業の成長に合わせてシステムを拡張しやすく、大量のトラフィックやデータを効率的に扱うことが可能です。
とくにVercelやAmplify(またはNetlifyなど)のような適切な技術スタック(最適な技術の組み合わせ)を利用することで、スケーラビリティを簡単に実現できるのがメリットです。
フロントエンドの改修の速さ
おなじく、フロントエンドが分離しているため、サイトのデザインを変更する際も、従来であれば、デザイナーがデザインしたのちに、フロントエンドエンジニアがコーディングし、それをCMSエンジニアがCMSに実装していくというステップを踏みますが、ヘッドレスCMSでは、API経由でのデータの受け渡しのため、CMSに実装する手間がないか、大幅に省くことができ、結果として改修の速さに大きな違いがでてきます。
直感的な管理画面と軽快な動作
サイトの更新、運用において管理画面がわかりやすいこと、そして軽快な動作は作業効率に影響する大切な要素です。
microCMSは比較的新しいCMSというのもありますが、管理画面も直感的で分かりやすいUIが採用され、またその動作も軽快です。
管理画面のカスタマイズ性も高く、カスタムフィールドの挿入やAPIの設定なども管理画面で柔軟に行えるため、ある程度仕組みを理解できる人であれば、エンジニアでなくても、簡単な変更などが即時にできます(変更の権限が必要ですが)。
高いセキュリティ
こちらもフロントエンドが分離しているため、攻撃されるリスクが軽減し、高いセキュリティレベルを保てます。
またmicroCMSはmicroCMS側でCMSのセキュリティアップデートを行っていますので、自前でメンテナンスをする必要がないのも楽で安心です。
microCMSのデメリット
ここまでmicroCMSのメリットについて挙げてきましたが、いくつかデメリットにも触れておきましょう。
CMSのカスタマイズ性
先にも少し触れましたが、microCMSは比較的新しいCMSのため、従来のメジャーなCMSが持つ高度な機能、多彩なプラグインを持っていません。そのため、特定の機能を追加したい場合には、自分たちで開発するか、他のツールと連携する必要があります。
特に、大規模なプロジェクトや複雑なカスタマイズが必要な場合、他のCMSと比較して機能が不足することがあります。
(とはいえすごい勢いで開発が進んでいるので、今後こうした課題は徐々に改善されていくと思われます。期待します。)
フロントエンド環境、開発が必要
メリットで「高いカスタマイズ性」として「デザインの自由度が高く、フロントエンドのカスタマイズを非常に柔軟に行うことができます」と述べましたが、これは裏を返せばデメリットでもあります。
というのも、microCMSに限ったことではありませんが、ヘッドレスCMSはコンテンツ管理のみに特化したCMSであるため、逆に言えば、フロントエンド環境、開発が別途必要となります。
特にヘッドレスCMSの特性を活かすためには、APIの活用やnext.jsなどのモダンなフレームワークを活用するため、Vercelなどの環境が必要になりますが、従来のCMSよりも技術的な理解が求められることも多く、これらに対応できるエンジニアが限られていることも、デメリットとなる場合があります。
ビルド時間
こちらも、microCMSに限ったことではありませんが、ヘッドレスCMSはJamstack(JavaScript、API、Markup)アーキテクチャに基づいて構築されることが多く、静的サイトジェネレーター(Next.js、Gatsbyなど)を使用することが一般的です。そして、この構成では、大規模なサイトの場合、ビルド時間が長くなるケースが往々にしてあります。これは、全てのコンテンツをビルドプロセス中に取得し、静的ファイルとして生成するためです。
また、Jamstack構成は主に静的ファイルを提供するため、リアルタイムのデータ更新が必要なサービスや頻繁な更新が必要なサイトでは向かない傾向があります。(動的データの更新が必要な場合は、JavaScriptを使ってクライアントサイドでAPIからデータをフェッチする方法などを併用して対応します。)
こうした問題にはいくつかの回避手法もありますが、大量のコンテンツを持つサイトや頻繁にコンテンツが更新されるサイトでは向かないケースもあるということは留意する必要があります。
導入を検討中のサービスがどのようなタイプのサービスか、導入前にしっかりと検討しておいた方がよいでしょう。
エコシステムの成熟度
microCMSは比較的新しいサービスといいましたが、エコシステムも他のメジャーなCMSと比べると成熟していません。
ドキュメントやコミュニティサポートが充実していない場合があり、特に初めて使用するユーザーにとって、メジャーなCMSと比べると学習のハードルは高いと言えます。
料金体系とプランの選び方
2025年6月10日より新料金プランとなります。
本記事では、この新しい料金体系に完全対応した形で、それぞれのプランの違いや選び方を解説します。
導入の検討においてもう一つ重要なのがコストです。
ここでは料金体系と適切なプランの選び方について見ていきましょう。
結論から言いますと、ビジネスで利用されるならmicroCMSのサイトにも「おすすめ」のラベルが貼られていますが「Businessプラン」がおすすめです(もちろんプロジェクトによります)。理由は後ほど説明します。
料金体系と各プラン
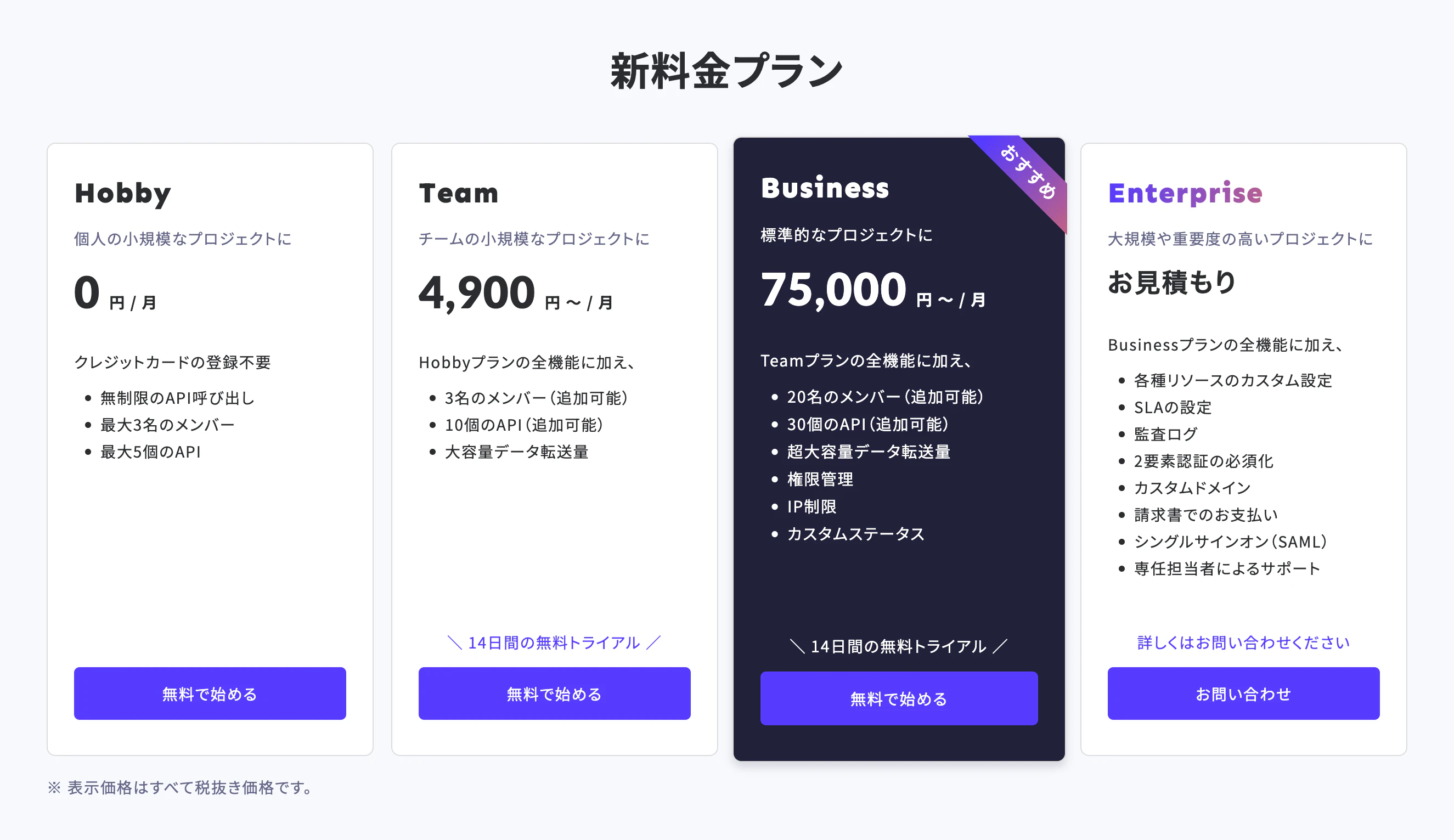
microCMSも他のサービス同様、利用規模や必要な機能に応じていくつかの異なるプランが用意されています。
現在のプランはHobby、Team、Businessと要お見積りのEnterpriseプランがあります。
(価格およびプランは2026年1月7日現在のものです。最新の価格およびプランはmicroCMSのサイトでご確認ください)
料金体系は見ていただければわかるとして、問題はどこに着目して見ればよいかではないでしょうか。
これは私がこれまでいくつかのプロジェクトを通して重要だなと思う項目ですが、プラン選びでまず重要なのが、メンバー数とAPI数、権限管理。ついでサービスによってはデータ転送料、セキュリティ周りではないかと思います。
microCMSのAPIについて
ここで一旦APIについて説明したいと思います。
というのもmicroCMSではプランごとに利用できるAPI数が決まっているからです。
とはいえ詳細に説明すると、なかなか専門的なのも事実です。ここではざっくりとAPIとはなにか、どうすればAPIをひとつ使ったことになるのかについて大まかに解説したいと思います。
そもそもAPIとは
API(Application Programming Interface)とは、異なるソフトウェアアプリケーション間で通信を行うためのインターフェースです。例えば、みなさんがスマートフォンで天気予報アプリを使うとき、そのアプリはインターネットを介して天気データを提供するサーバーと通信します。この通信に使用されるのがAPIです。
microCMSにおけるAPIでいえば、簡単な例でいうと、ウェブサイトやモバイルアプリ(フロントエンド)がmicroCMS(CMS)に対してAPIリクエストを送信し、microCMS(CMS)がリクエストされたデータを返し、ウェブサイトやモバイルアプリが取得したデータをもとに表示するといった仕組みのことです。
どうすればAPIをひとつ使ったことになるのか
例えばサイトに「トピックス」というCMSで更新できる機能を作りたいとします。
トピックスには日付、見出し、本文、画像などがあるとして、これらをまとめてデータのやり取りをする場合、「トピックス API」というAPIを作ります。これでAPIを一つ使ったことになります。
(ちなみに、これら取り扱う情報をまとめ、管理画面上から入力できるようにするには「APIスキーマ」というものを設定するのですが、この設定も管理画面から簡単に行えます。)
このサイトに、「ブログ」も付け加えたかったら、ブログ記事(日付、見出し、本文、画像)用の「ブログ API」を作ります。
このように、ものすごく大まかにいうと、いち更新機能にいちAPI必要といったイメージです。
ここで勘の良い方なら気がつくと思いますが、「トピックス」も「ブログ」も日付、見出し、本文、画像といった、扱うデータは共通なので、ひとつのAPIとしてまとめ、そのAPIにそのデータが「トピックス」なのか「ブログ」なのかといったデータを加え、出し分けるという方法をとることもできます。この場合、APIの利用はひとつですみます。
では全部ひとつのAPIにまとめることができるじゃないかというと、やろうと思えばできます。
ですが、まず単一のAPIに複数の機能を詰め込むとAPIの内部ロジックが複雑になり、コードの可読性や保守性が低下します。
また管理画面も複雑化するため、運用効率の観点ではお勧めできません。
さらに、不要なデータも多く含まれ、単純に処理時間が長くなり、表示などに影響することもあります。
一極集中となるため、拡張性も乏しくなります。
このため適切なAPI設計を行うことが非常に重要です。
特定の機能ごとに専用のAPIを持つ方が管理しやすく、効果的でしょう。
プランの選び方
とりあえず触ってみたいひとは「Hobby」プラン。
2025年6月10日よりスタートした新料金プランでは、APIが3個から 5個に増え、できることが多くなりました!
とりあえずどんなものか触ってみたい、試してみたいという方は「Hobby」プランで始めましょう。
いまのところ無料で、クレジットカードの登録も不要なので気軽に始められるのではないでしょうか。
お試しなのでメンバーも3名という制限は特に問題ないかと思います。
ただし、実務で本格的に活用しようと考えた場合、APIの利用が最大5件までという制限は、やや不便に感じられることもあります。
もちろん、工夫次第では「お知らせ」などの簡単な更新を行う程度のサイトであれば問題なく運用可能です。そのため、用途によってはこの制限でも十分だと感じる方もいらっしゃるでしょう。
とはいえ、CMSとしてサイト更新の効率を高め、より柔軟に運用していきたいと考えるのであれば、ビジネス利用を前提に、次に紹介する「Team」プランの利用をおすすめします。
小〜中規模なら「Team」プラン。API 10個で多彩な使い方が可能。ただしメンバー3名(追加は可能)は実務では結構きつい。
お知らせの更新やブログ、商品ページの更新といった一般的な小〜中規模サイトであれば「Team」プランで十分な場合がほとんどです。コストも4,900円〜 / 月(2026年1月7日現在)と導入しやすいのではないでしょうか。
APIも10個(有料で追加も可能)なので、それなりに多彩な使い方が可能で、工夫次第でさまざまなサービスに十分対応できます。
ただしこのプランで行き詰まりやすいのは、メンバーが3名というところです。
サイト更新の担当者が1-2名とエンジニアが1名でアカウントはすぐにいっぱいになってしまうので、サイトの規模というよりも、実際の運用チームの規模が小規模でないと、すぐにメンバーがいっぱいになってしまいます。
ただ、メンバーの追加は可能(+1,200円/人)(2026年1月7日現在)なので、もう数名追加したいということであれば、このプランで十分といえるものも多くあるかと思います。
一点気をつけたいのが、「Team」プランには「権限管理」がありません。
公開や削除などで承認プロセスが必要といったサイトには対応できません。
おすすめの「Business」プラン。API 30個、メンバーも20名でだいたいこれで十分。
というわけで、ビジネスで利用するにあたって、一番バランスがよいのが「Business」プランとなってきます。(microCMSのサイトにも「おすすめ」のラベルが貼られていますし-笑)
まずAPIが30個(有料で追加も可能)ということで、多くのデータを扱うサービスでもなければ十分です。 メンバーも20名なので、部署の担当メンバーを数名、外部のライターさんなどを入れても余裕があるのではないかと思います。
さらに「権限管理」があるため、公開や削除などの承認プロセスも導入しやすくなっています。
より大規模、よりセキュリティを強く望むなら「Enterprise」プラン
従来あった「Advanced」プランの廃止にともない、より大規模、高いセキュリティ管理などが行いたい場合は「Enterprise」プランです。
「Enterprise」プランは、microCMSの新料金プランの中で最上位に位置づけられるプランです。Businessプランのすべての機能に加え、SLA(サービス品質保証)、監査ログ、2要素認証の必須化、シングルサインオン(SAML)対応など、企業利用に必要な高度なセキュリティ機能を備えています。加えて、専任担当者による手厚いサポートや、請求書払いへの対応も含まれており、組織的な導入・運用を強力に支援します。
このプランは、特に大規模プロジェクトや、厳格なセキュリティ基準が求められる重要度の高い案件に最適です。また、メンバー数やAPI数、データ転送量、コンテンツ数といった各種リソースの上限をプロジェクトに応じて柔軟にカスタマイズすることも可能です。
料金はご相談ベースとなっており、具体的なご要望や利用規模に応じてお見積もりいたします。導入をご検討の際は、microCMSまたは弊社(microCMSパートナー)までお気軽にお問い合わせください。
見落としがちな転送料について
最後にプラン選択において、意外と見落としがちな転送料についても触れておきます。
というのも、みなさんはご自身のサービスのデータ転送料が毎月どれくらいになりますか?と聞かれて即答できるでしょうか? よほどいまのお使いのサービスで転送量が気になるサービスを運営されていない限り、よくわからないというのが正直なところではないでしょうか。
microCMSのプランでは「Team」プランまでが200GB/月、「Business」プラン以上が1TB/月となり、それを超えた場合、課金されます。
転送量はサービスや作りによって本当にまちまちなため、十分だよと軽々しく言えないのですが、上記で設定された枠を超えるサービスは多くはないと思います。 とはいえ、サービスによっては超えてしまい、思わぬ支出になりますので、プランを選択する際には、念の為毎月の転送料を確認するか、まだリリースしていないサービスであれば、想定を元に算出して確認して、こちらもプラン選びの指標にしましょう。
プラン選定にはまずプロジェクトの規模、要件の確認
ここまで把握できたらご自身のプロジェクトで考えてみましょう。
まずはご自身のプロジェクトがどのような機能を必要としているのか、何を重視しているのかをリストアップします。
基本的なCMSの機能は備わっていますが、もし特殊な要件や不明点、不安なことがあれば、microCMSにお問い合わせしてみるのもよいと思います。(わたしの経験上、いつもとても丁寧に答えてもらえます)
可能であればAPIがどれくらい必要かもおおよそ検討しておくといいでしょう。
またこの段階で、CMSを操作するおおよその人数(更新・運用する人など)、管理権限の有無を確認しておきましょう。
サービスによっては大容量のストレージ、転送をするものもあるかもしれません。必要なストレージ、転送料なども試算しておきます。
リストにすると以下のようになります
- CMSに求める機能
- 必要なAPIの数
- CMSを利用する人の人数
- 管理権限の有無
- 想定される転送料やストレージ
- セキュリティ要件
この他にも実際には検討する必要がある項目はありますが、概算ではこれらの情報をもとに、メンバー数とAPI数、権限管理の有無などで選択するプランが見えてくるかと思います。
プロジェクトによっては、データ転送料、セキュリティ周りの要件によって、一つ上のプランを検討することも必要でしょう。
相談できる制作会社の見つけ方

とはいえ、自分たちが検討中のサービスやサイトがmicroCMSに向いているのか、どのプランを選択していいのか、APIの数がいくつくらい必要か、データ転送量がどれくらいになりそうか、などなど、わかりにくいこともたくさんあると思います。
実際に導入する場合、自社で対応するか、どこかの制作会社に依頼することになると思いますが、制作会社に依頼する場合、どうやって相談できる制作会社を見つけたらいいのかわからないという場合も多いでしょう。
ここまでお読みの方は、まず私たちシナップへお問い合わせいただけると嬉しいのですが、、、。
実はmicroCMSのサイトではmicroCMSを利用したサイトの事例やmicroCMSを利用したWebサイト・アプリ制作ができるパートナー企業が掲載されています。
シナップもmicroCMSパートナー企業の一社ですが、他にもたくさんの会社が紹介されています。
規模も実績も様々ですので、ご自身が検討中のプロジェクトに近しい事例から、探してみたり、所在地の近い会社を探すこともできるかと思います。ぜひ一度のぞいてみてください。
microCMSパートナー
https://microcms.io/partners-list
シナップのCMS選び/導入・運用支援
microCMSでのサイト制作ならシナップへご相談ください。
最後にわたしたちシナップの紹介です。
シナップではmicroCMSをはじめ、powerCMS、powerCMS X、Movable Typeなど、お客様の要件に合わせた最適なCMSの選定から導入、運用フローの構築までさまざまなサービスを提供しています。
ご相談後はこの記事にあるとおり、必要機能、要件の整理から転送料、コスト試算などを実施し、他のCMSもふくめた比較分析(フィットギャップ分析)を行い、最適なプランをご提案します。
規模によっては要件定義フェーズを挟み、時間をかけてより精度の高いCMS選定、構築・移行プランの策定を行います。
またサイトやWebサービスの制作ではUXデザインの手法を取り入れた体験設計による機能やデザイン、コンテンツ開発から、リリース後はABテストをはじめとするグロース施策まで、公開がゴールではない、サービスの成長を作りだすサポートを提供しています。
詳しくはサービス紹介をご覧ください。
microCMSの実績も多数ございますので、お気軽にご相談ください。
お問合せ
https://sinap.jp/contact
サービス紹介:CMS導入・運用支援
https://sinap.jp/service/production/cms-introduction
実績紹介
https://sinap.jp/works

シナップはmicroCMSの公式パートナーとして、多数の実績を持つプロフェッショナル集団です。
CMS導入だけでなく、サイトデザイン・制作、さらには運用支援まで幅広く対応いたします。
リリース後も、ABテストなどのグロース施策を通じて、サイトの成長をサポート。公開をゴールとせず、サービスの成長を共に創り上げることがシナップの強みです。
お客様のご要件に応じて、最適なプランと技術選定をご提案します。まずはお気軽にご相談ください。