スムーズに検索させよう!複雑な検索をするときの画面やUIパターン

こんにちは、久保田です。今日はオンラインショッピングや物件検索などで使用される、検索画面や検索時に使われるUIを見ていきたいと思います。検索と一口に言っても、用意されたカテゴリーの中から1点選ぶものから、複数項目を選べる複雑な検索など様々です。そもそも検索はユーザーが目標物にたどり着くための便利な機能ですが、選択項目が多かったり、各条件が関係し合っている場合などは、見せ方を工夫しないと検索そのものが役に立たなくなってしまいます。事例をあげながら見ていきますので、検索機能のデザインをする際の参考にしてみてください。
もくじ
大きく3構成にてご紹介していきます。
- よくある検索方法
- 複雑な検索(詳細検索)
- 工夫されたUIやデザインパターン
1. よくある検索方法
例えば、オンラインショッピングサイトで買い物をするとき、サイトトップページからユーザーはどのように検索をするでしょうか?国内の主要なECサイトを10サイトほど調べてみると、「キーワード入力」や「カテゴリー/目的などの分類」から探す方法が主に使用されているようです。
1-1:キーワードを入力して探す
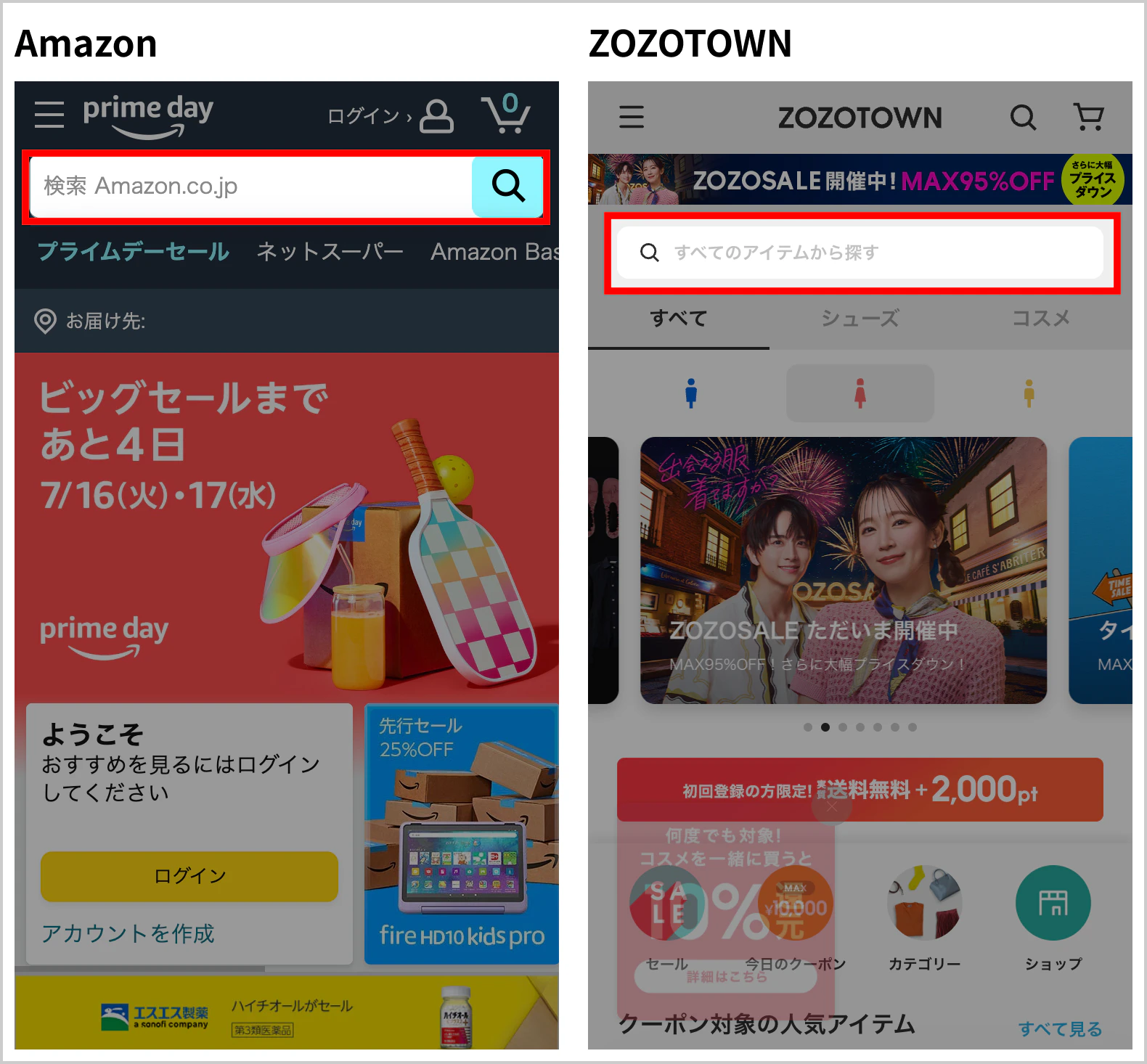
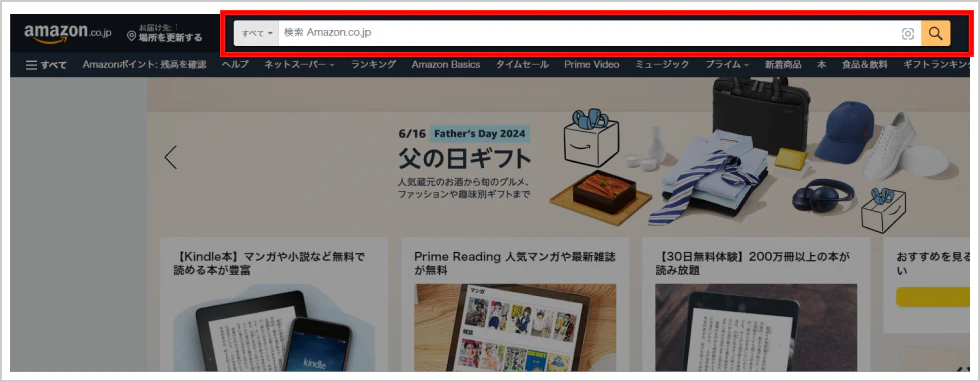
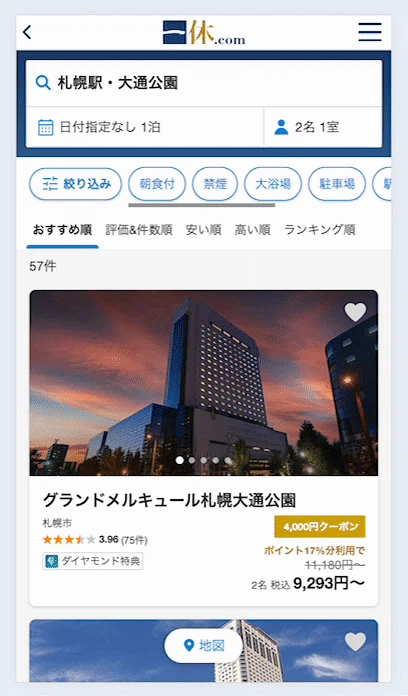
キーワード検索をよく見かけるのは、amazonなどのショッピングサイトではないでしょうか。すでに欲しいものがあるユーザーは商品名やジャンルなどのキーワードを入力するだけで良く、検索の精度が良ければ確実に探し求めることができます。「まず検索」とさせたい場合、検索窓の位置はページ上部に配置されていることが多いです。
▼スマートフォンの例

▼パソコンの例

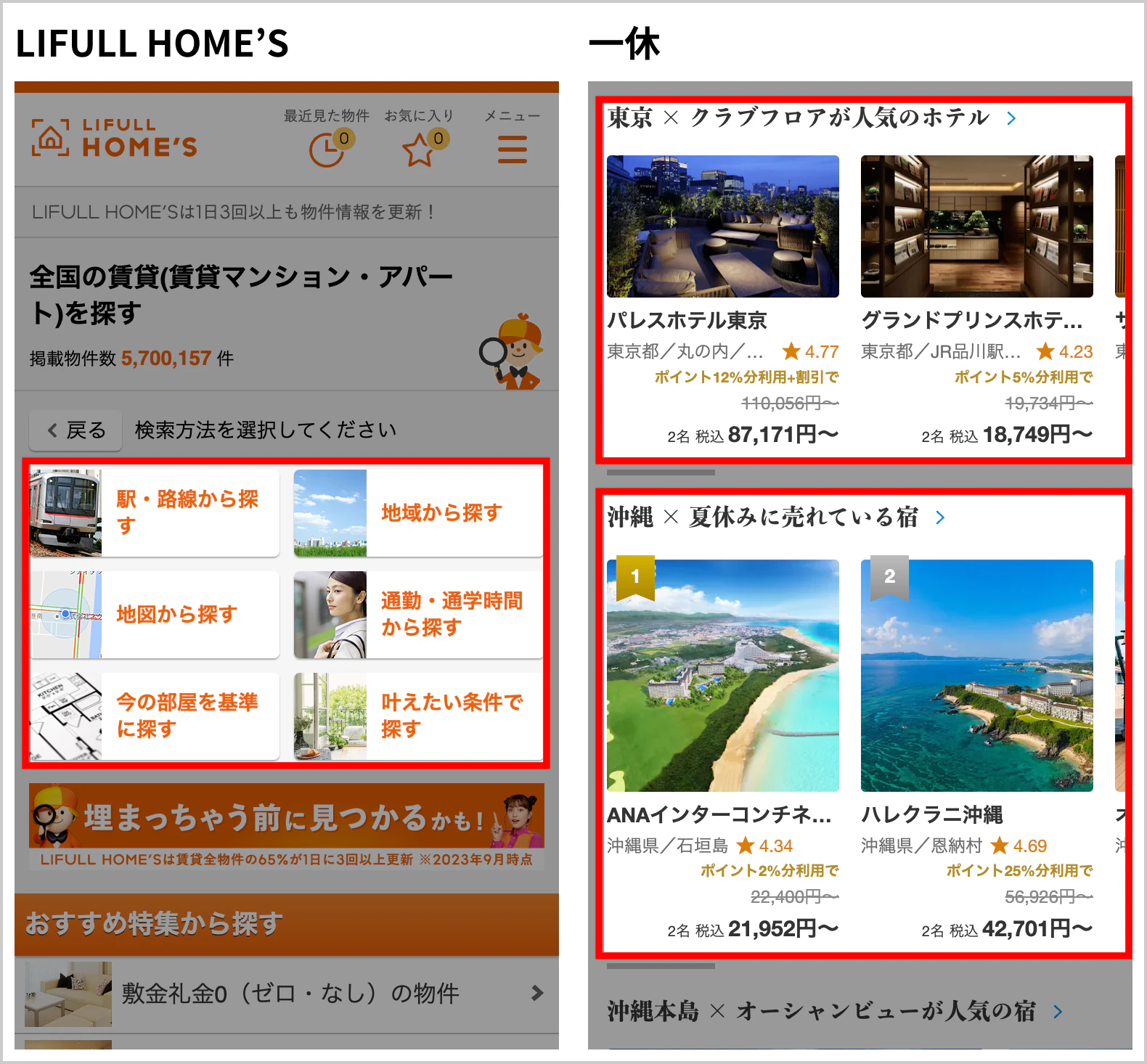
1-2:カテゴリーや目的などの分類から探す
キーワード検索とならびよく見られるのが、カテゴリーや目的から探す方法です。ユーザーがよく使用するカテゴリーや、動機が分かっていたり、クライアント側がそう分類している場合に有用です。
事例にあげた賃貸検索の場合は、赤枠の部分になります。勤務先が変わった人は「通勤・通学時間から探す」が便利ですし、住みたい路線がある人や土地勘がある人は「駅・路線から探す」を使うのではないでしょうか。それぞれの目的に合った入り口を用意してあげることで、「どうやって検索したら良いのか」「どんなキーワードで検索すればよいのか」を考えずに検索を始められます。書いてあることを読みながら進んでいくので、心理的にも自分が何をしたい/しているのか理解しながら検索を始めることができるでしょう。
▼スマートフォンの例

▼パソコンの例

2. 複雑な検索(詳細検索)
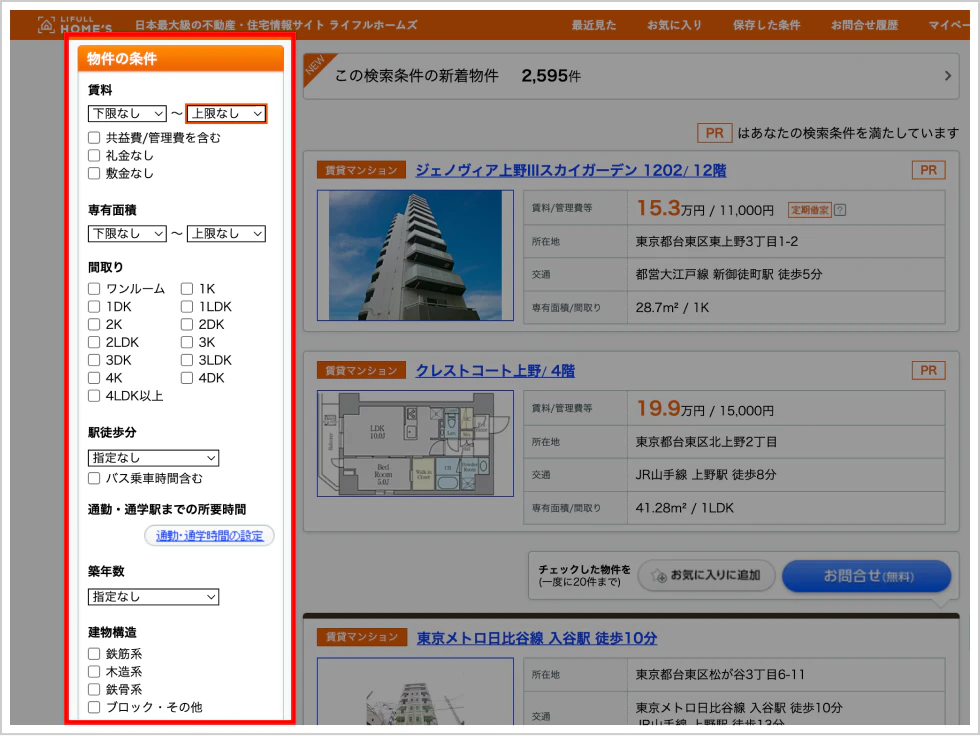
ユーザーが求めているものを具体的に考えていくとたくさんの要望があることが分かります。例えばLIFULL HOME'Sの場合、先ほどあげたカテゴリー以外にも「家賃」「間取り」「駅徒歩分」など複数の要望があるはずです。
また、詳細検索は「ここに置けば正解」というものはなくて、ユーザーが詳細設定しそうなタイミングに必要な分を用意してあげることで使い勝手が良くなります。
それでは複数条件がどのように検索できるようになっているのか見てみましょう。
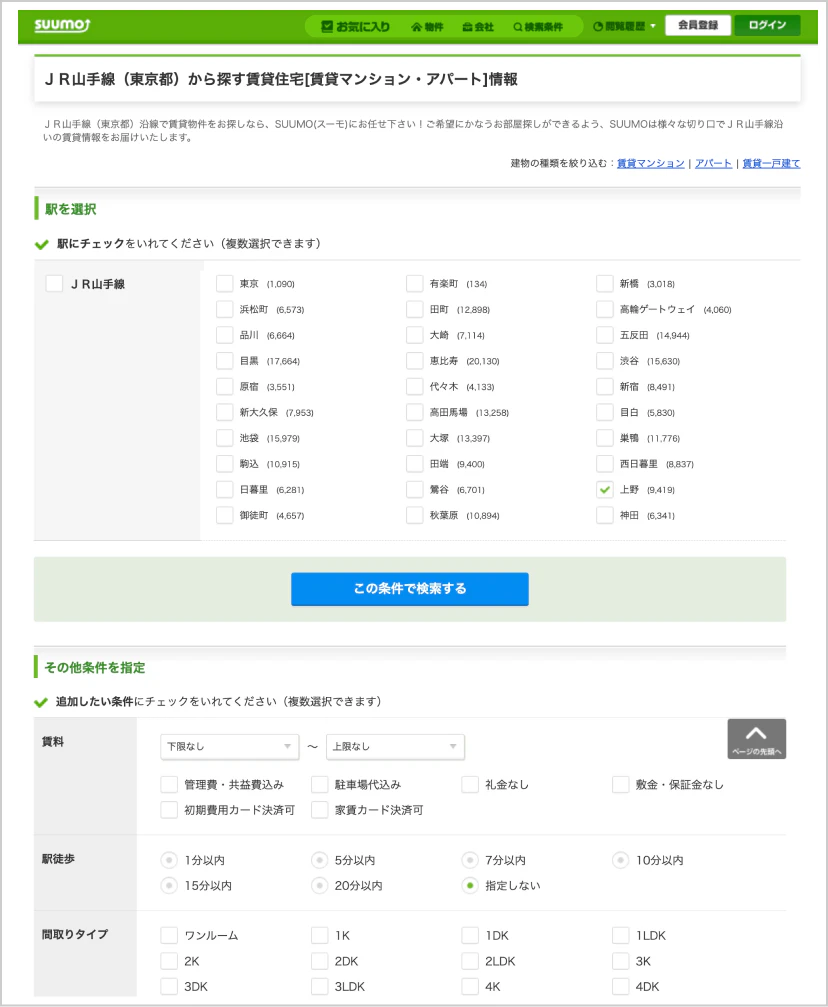
2-1:独立した詳細検索ページがある
初回の検索の続きとして、独立した1ページの詳細検索が用意されているケースです。条件を一覧で確認できるので、項目が多い場合に便利です。
▼スマートフォンの例

▼パソコンの例

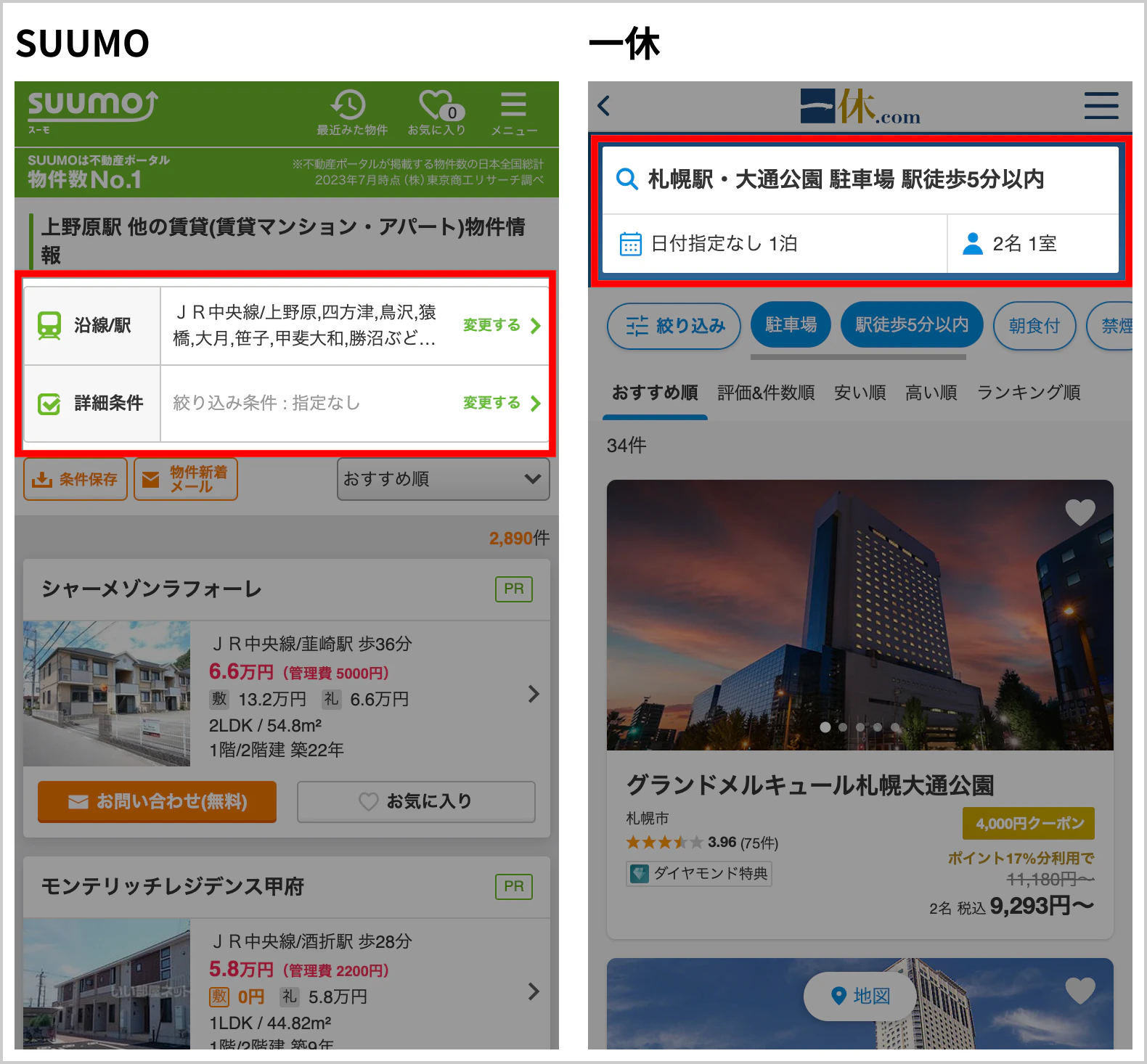
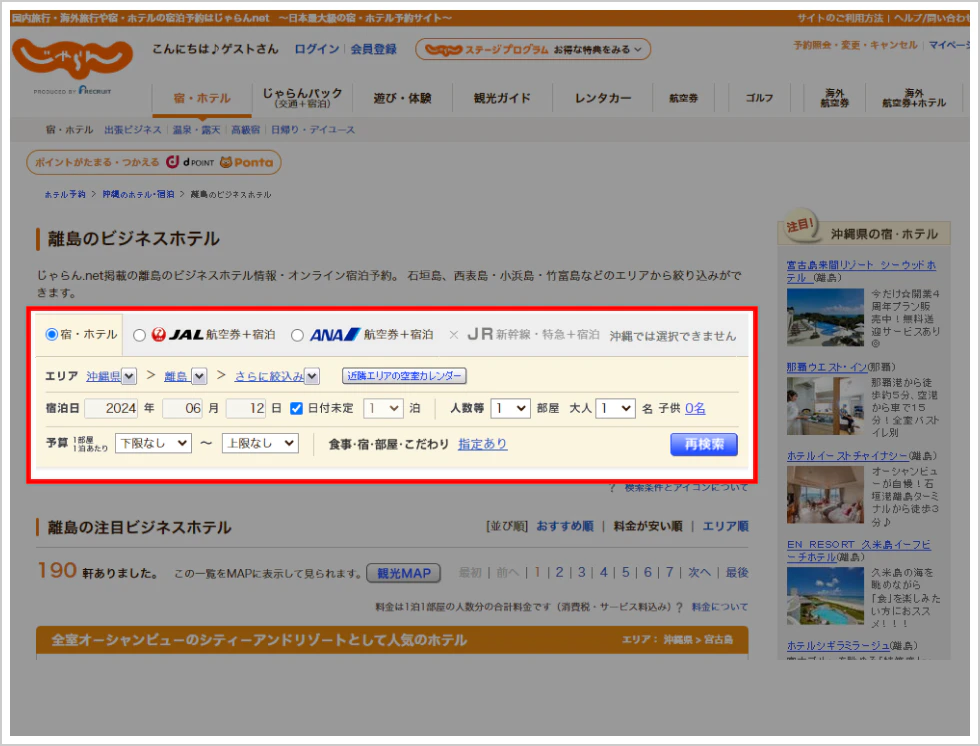
2-2:検索結果ページに詳細検索できるUIがある
初回検索時には最小限の条件数で検索させ、あとから詳細検索できるものです。検索はやや面倒な作業でもあるので、入力が負担になり過ぎない配慮としてや、最初から絞り込まれ過ぎてしまうと結果数が少なくなってしまうためにそうなっていると考えられます。
配置位置のパターンとしては、ページの上部か左右に置かれていました。項目数が少ない場合は画面上部にあり、多い場合は左右に配置されているケースが多いようです。
2-2-1:画面の上部に配置
▼スマートフォンの例

▼パソコンの例

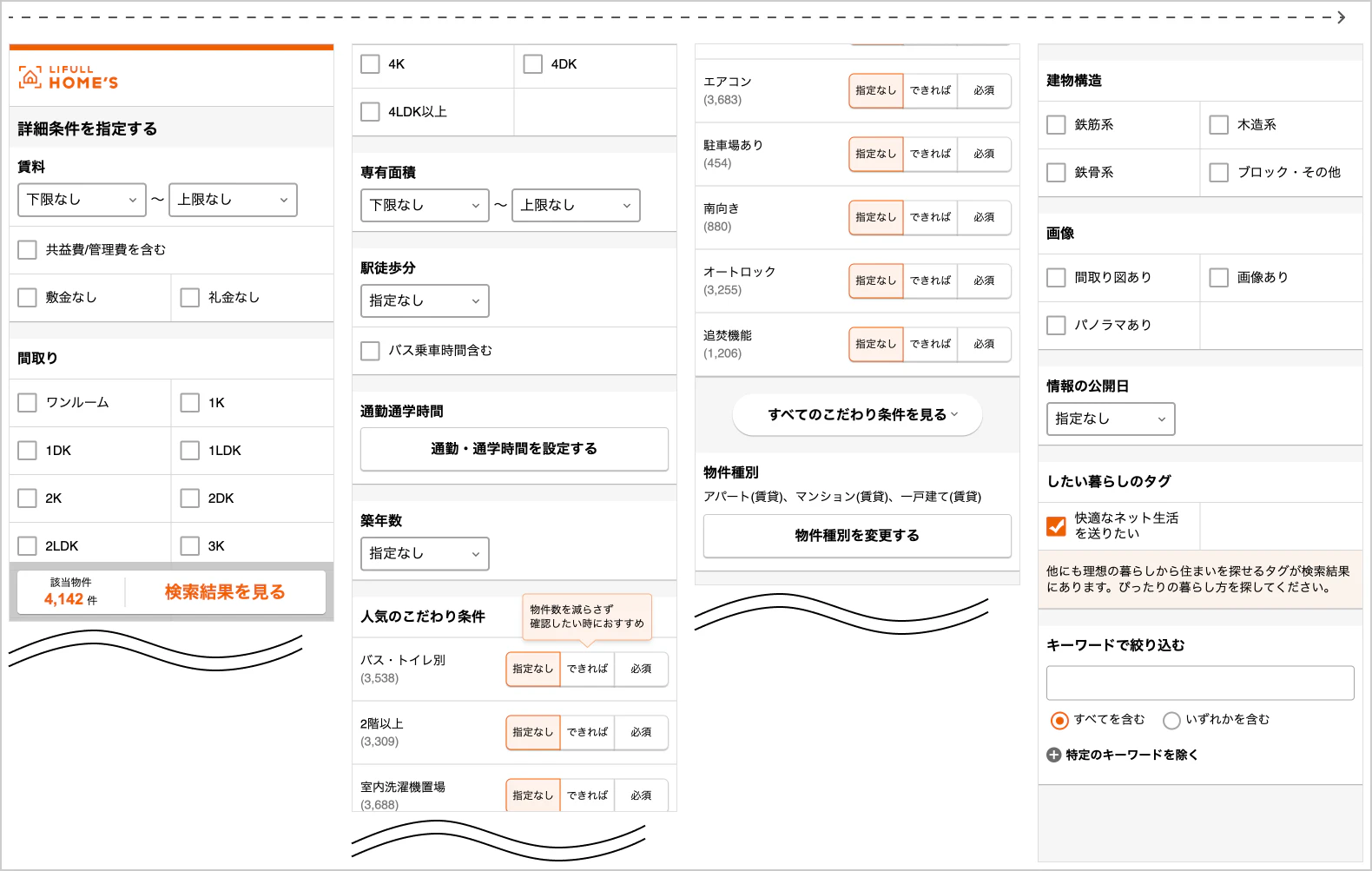
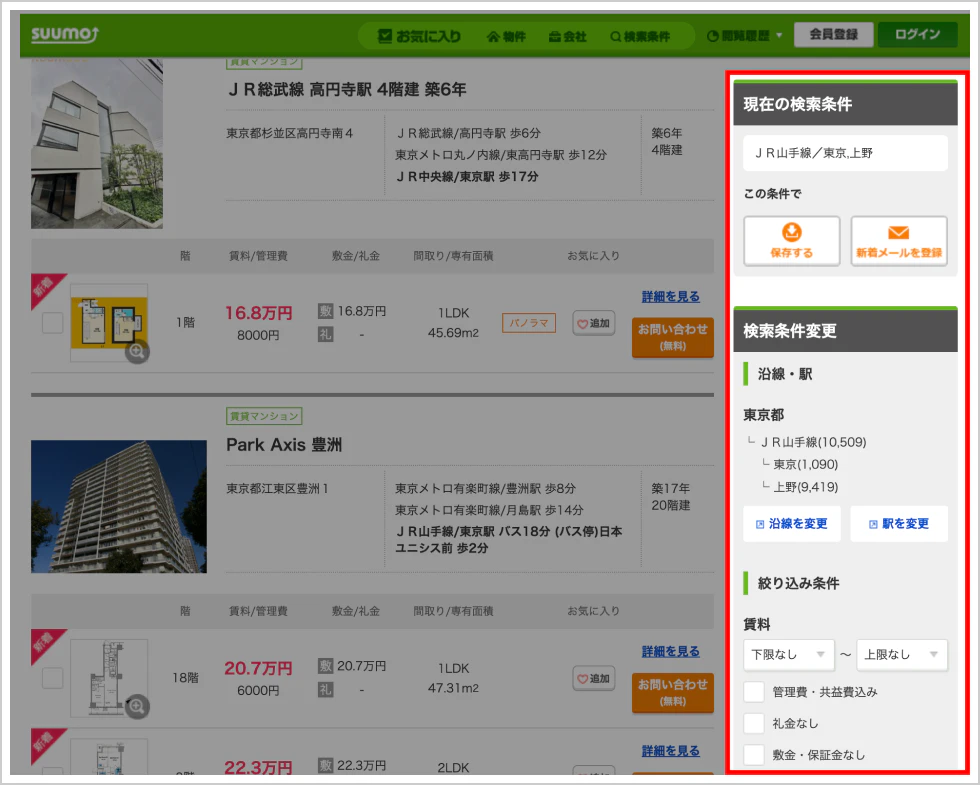
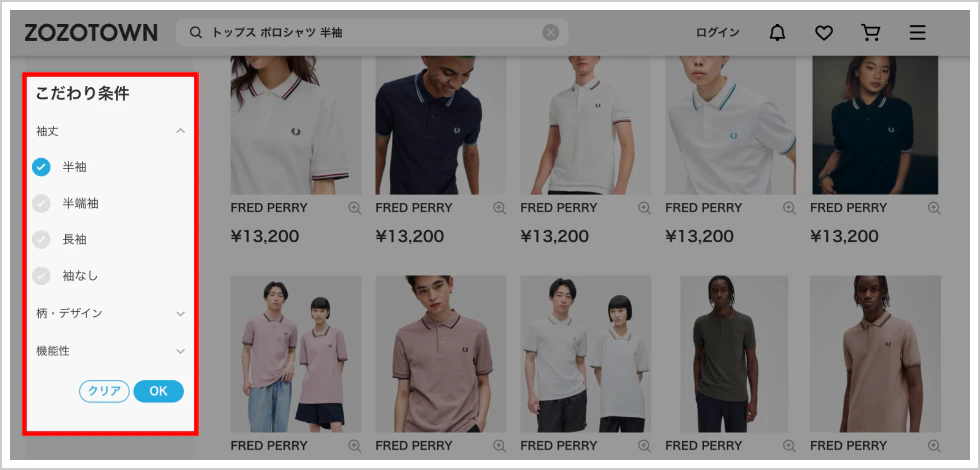
2-2-2:画面の左右に配置


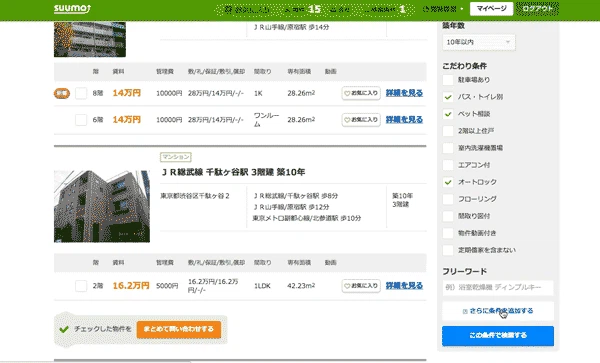
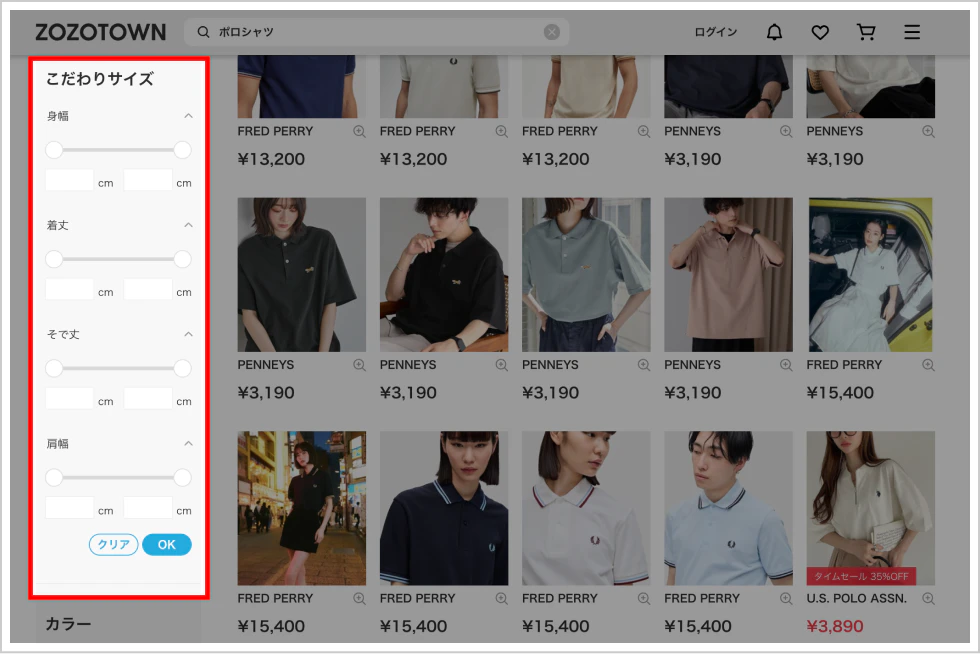
また、ZOZOTOWNのように検索項目を開閉できるようにしておき、複数ある項目を分かりやすくしてあるUIパターンもありました。詳細検索の項目数が多いと縦スクロールが長くなってしまうため、開閉で表示させるのは有効そうですね。

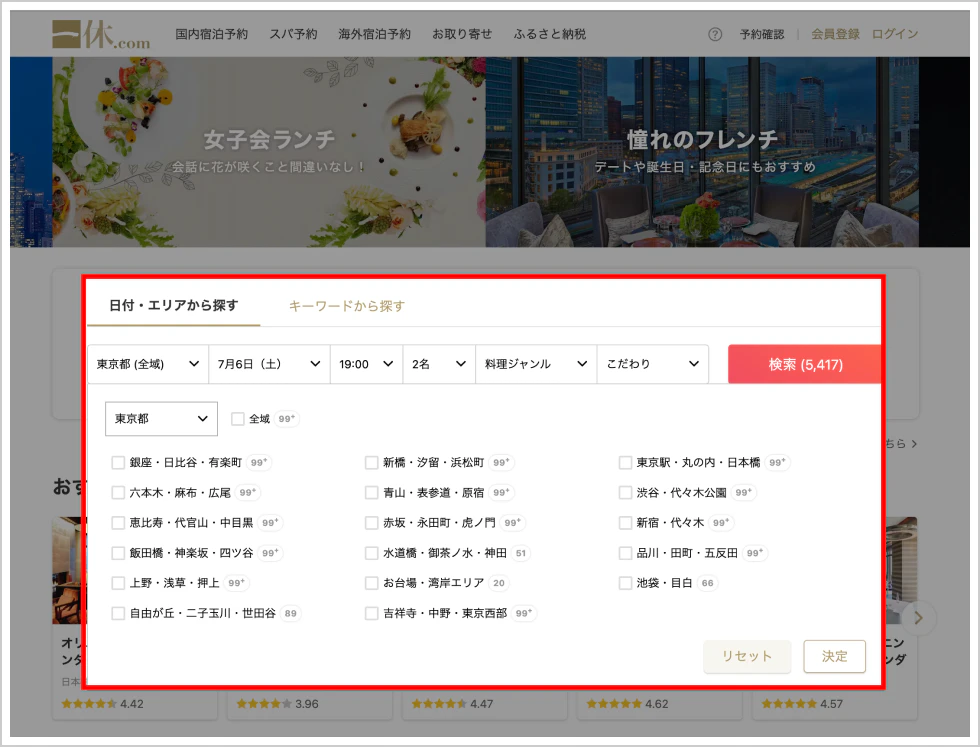
2-3:モーダルで表示する
モーダルで検索条件を表示させるパターンです。特にパソコンよりもスマートフォンでの登場が多い印象です。スマートフォンは画面が小さいためコンテンツの横などに検索UIを置くのが難しく、モーダルが使用されるケースが多いかなと思います。
また、項目数が多い場合は画面内に収まりきらないのでモーダルの中をスクロールさせるなどの工夫が必要になります。そういった点も理解して使用すると良いでしょう。
▼スマートフォンの例

▼パソコンの例

2-4:別ウインドウで表示する
別ウインドウで表示するものは事例が少なかったです。
気が付かないこともあるのであまり使用されるケースは少ないと考えられます。
3. 工夫されたUIやデザインパターン
最後に、検索時に使用されるデザインパターンや工夫されたUIを見てみましょう。使い方次第では、検索以外でも使えるUIです!
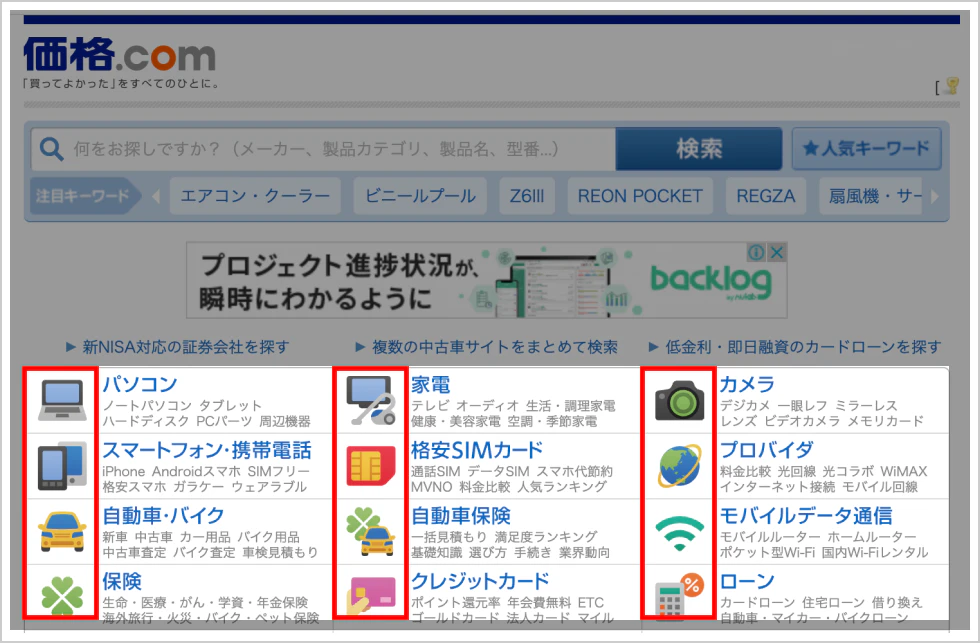
3-1:アイコン、イラストを使う
テキストだけでなくイラストと組み合わせる見せ方です。イラストやアイコンがあれば必ずしも分かりやすくなるということではないですが、人の目を捉えるためのアイキャッチとして使用することで、目を引くことが出来ます。ただし、やり過ぎると可読性を失ったり気が散ることになるので、気をつけましょう。

3-2:すでにユーザーが知っている図形を使う
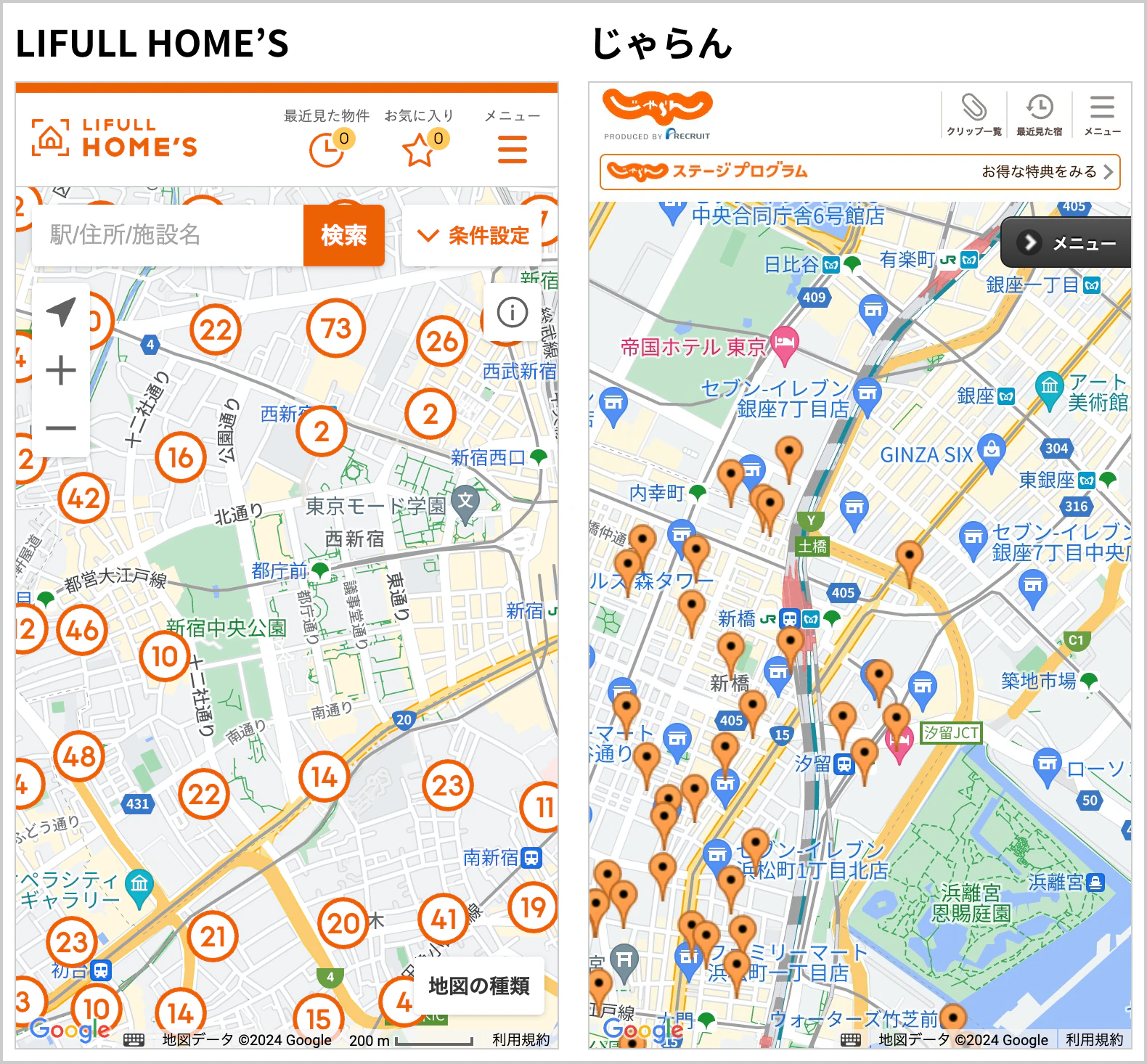
LIFULL HOME'Sでも出てきましたが、地図のようにすでに知っている形を使用すると、「どこに何があるのか」が把握しやすくなります。日本地図は多くの人が目にしたことがある形なので、何県がどのあたりの位置にあるのか予め知っているため、認識を助ける役割があります。
スマートフォンでは日本地図全体を1画面に入れるのは難しいので、都道府県内や特定のエリアだけの地図イラストを使うか、Googleマップを活用すると良いでしょう。
▼スマートフォンの例

▼パソコンの例

3-3:選択する度に結果が更新される
LIFULL HOME'Sの場合は、項目を選択する度に結果が更新されるようになっています。同じ物件検索サイトでも、SUUMOは選択後に再度検索ボタンを押すことで結果が表示されます。これは、どちらのほうがユーザーにとって良いのかだけでなく、都度通信するのかなどサーバー側との兼ね合いが出てくる場合もありますので、実装者と相談して検討が必要です。

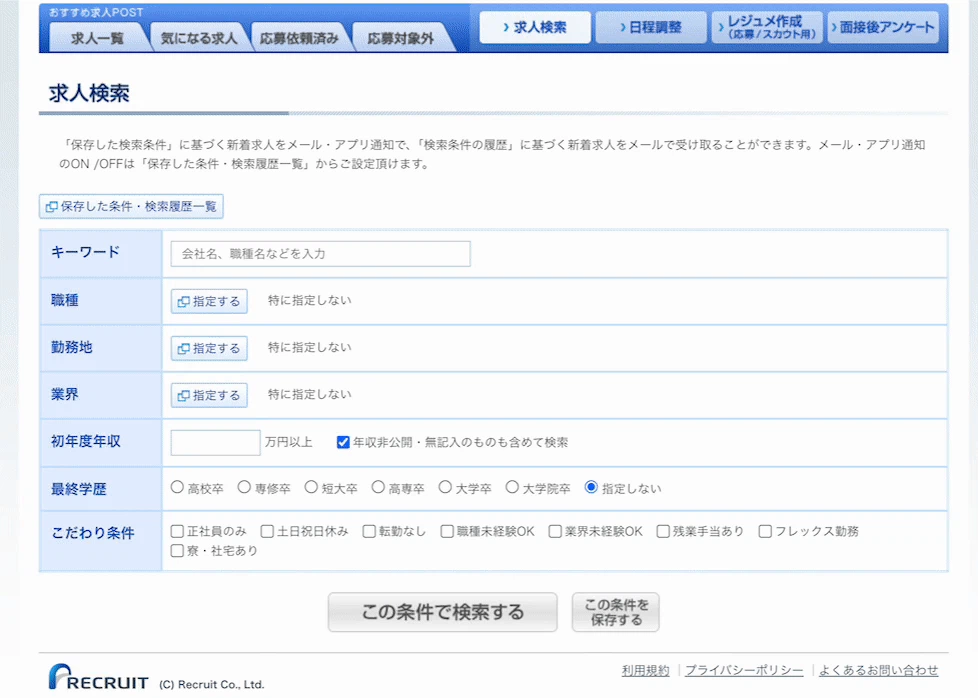
3-4:検索できる状態になったらボタンが出現する
たくさん選択項目がある場合、項目一覧の最後(ページ下部など)に実行ボタンがあるとそのボタンにたどり着くまでの時間が長くなってしまいます。じっくり選んでから実行するようなものは項目一覧の後に配置すれば良いのですが、とにかくまず検索して欲しいなど実行するまでの心理的ハードルを下げたい場合や、画面の中に実行ボタンが埋もれないようにしたい場合は、検索できる状態になったタイミングでボタンを出現させるUIが有用です。
検索以外でも、複数選択してお気に入りに登録する場面や、資料請求などのページで見られます。
▼スマートフォンの例

▼パソコンの例

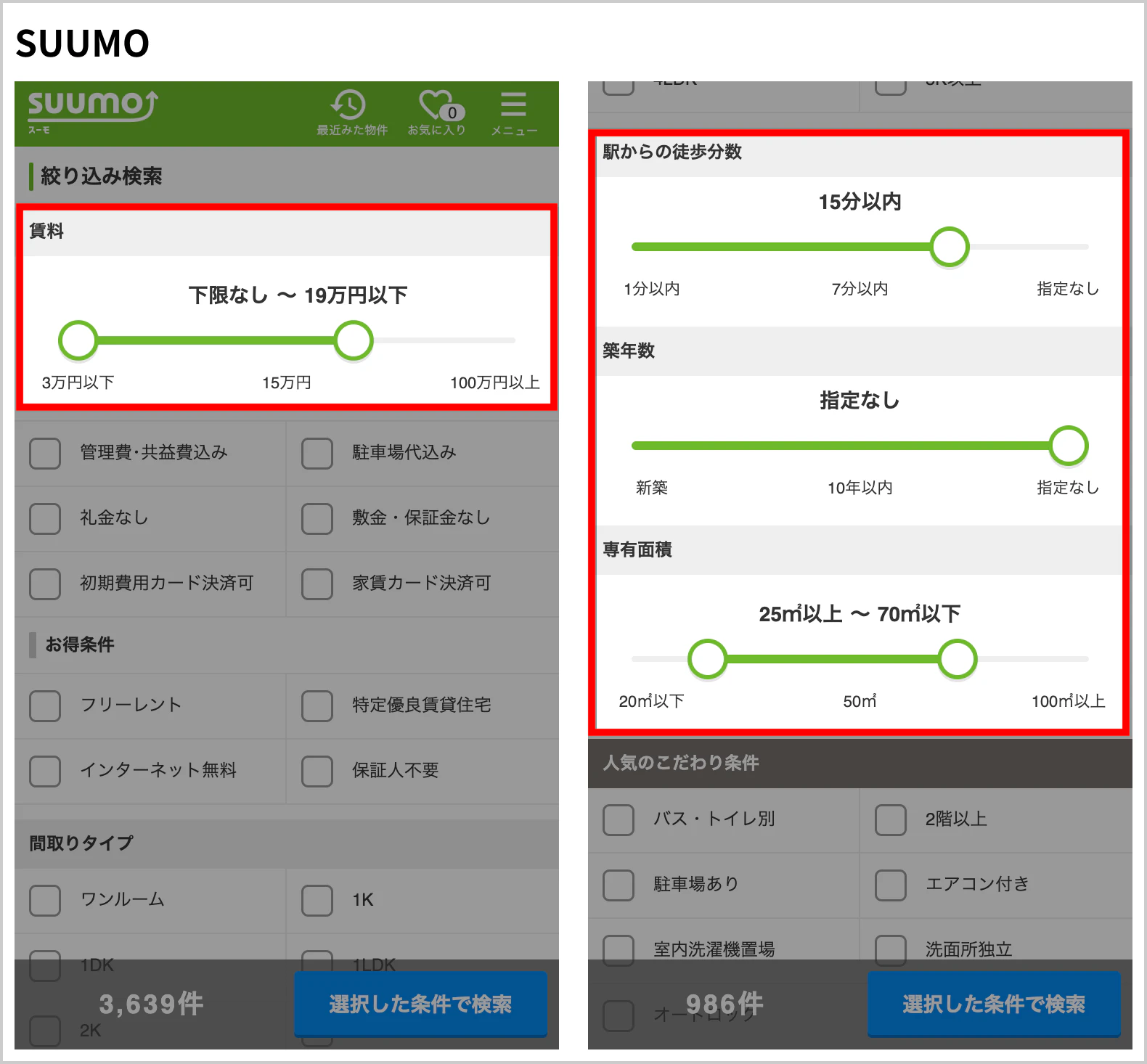
3-5:スライドバーで設定できる
キーボードで数値も入力できますが、スライドバーで感覚的に設定することができます。ZOZOTOWNのように、服は体型によってサイズが様々なので、「もうちょっと」大きい/小さいサイズを検索するときに便利なUIと言えます。
▼スマートフォンの例

▼パソコンの例

3-6:検索項目に親子関係がある場合
大分類と小分類を2ステップで選択させるものです。大分類を切り替えるとそれに紐づく小分類の表示が変わるので、ユーザーも自分が探したいものがどこにあるのか確認しながら選択ができます。

3-7:ドロップダウンから検索させる
項目を選ぶと検索内容が表示されるパターンです。考え方としては開閉の見せ方に違いとも言えるかもしれません。

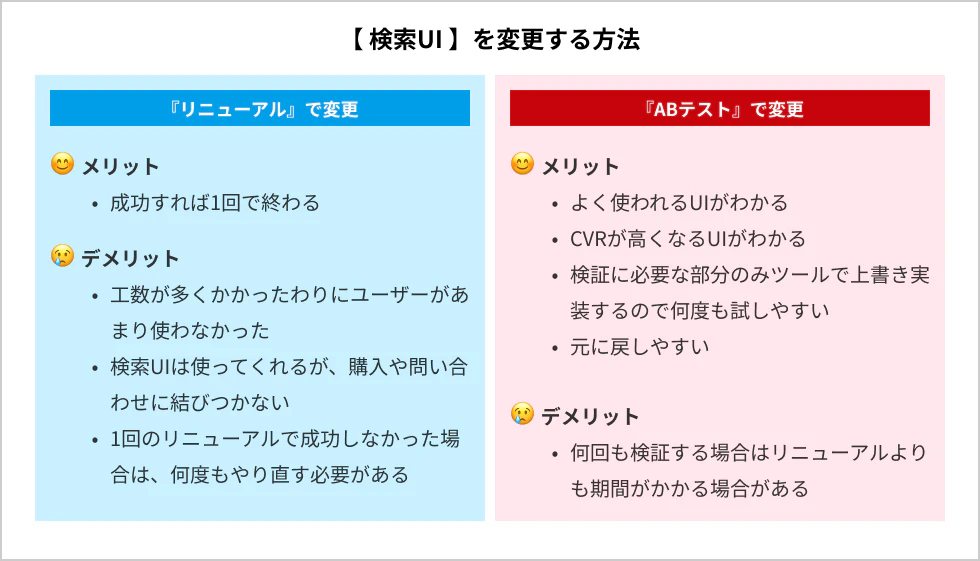
【おわりに】検索UIを変更するならリニューアルよりまずは『ABテスト』がオススメ
以上の事例から、様々な検索UIがあることが分かりました。
複雑な検索をさせるときは適切な表現を取り入れて、スムーズに検索できるようにしてあげたいですね。
検索をスムーズにさせることで目当ての商品にたどり着きやすくなるので、その後の購入や問い合わせ(コンバージョン)にもつながってきます。
なので、検索UIを変更するときに気をつけたいのは「本当にそのUIが適切なのか?」という点です。
リニューアルした際によく聞くこと...
- 工数が多くかかったわりにユーザーがあまり使わなかった
- 検索UIは使ってくれるが、購入や問い合わせに結びつかない
リニューアルとして変更するとこういった課題が出てきてしまい、再度やり直すにもお金や時間がかかってしまいます。
そこでオススメなのが『ABテスト』で検索UIを改善することです。
ABテストでUIパターンを試すと...
- よく使われるUIがわかる
- よく使われて、CVRも高くなるUIがわかる
- 検索機能の使われ具合は普通でも、全体のCVを一番獲得できるUIがわかる
本番環境への反映はABテストの検証後にすれば良いので、失敗や後悔もないです。
ユーザーの使い勝手を良くすることももちろんですが、ビジネスである以上、CVRもとても大事な指標なのでその点も考えることが重要ですよね。
『ABテスト』に興味を持ってくださいましたら、ぜひ一度弊社へご相談ください。
ご相談は無料ですのでお気軽に!
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。