参考にしたいデザインシステムまとめ 10選

こんにちは。デザイナー飯山です。
シナップ社内では毎月チーム発表を行っているのですが、先日のデザインチームではいま注目の「デザインシステム」をテーマに社内発表を行いました。 そこで今回は、調査したデザインシステム事例の中からピックアップしてご紹介します。
デザインシステムとは
デザインシステムは、組織でデザインを運用していくために存在しています。具体的には、UIキット、スタイルガイド、パターンライブラリ、Voice & Tone(どのように使用するべきかを示すガイダンス)、ブランドガイドラインなどで構成されています。
デザインの一貫性保持やチームでの共有を目的として、クオリティの高いデザインを効率的に進めるために活用される「唯一の指針」や、組織全体におけるデザインの「共通言語」となるものを指します。
複数人のデザイナーでデザインを進める大規模プロジェクトの制作現場などでとくに注目されています。
デザインシステムの事例紹介
詳細に言語化されたものや端的にビジュアル化されたものなど、国内外でのデザインシステム事例を10点ピックアップしてみました。それでは見ていきましょう!
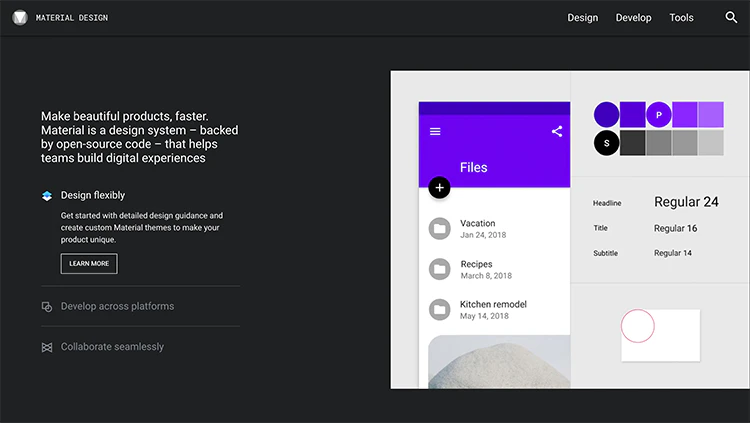
MATERIAL DESIGN(Google)

https://material.io/
GmailやAndroid OSのスマートフォンを使っている方など、今となってはGoogleのMATERIAL DESIGNを目にする機会はとても多いのではないでしょうか。ギャラリーやチュートリアルが豊富で、デザインと実装に必要なファイルはオープンソースで提供されています。これらを元にカスタマイズすればMATERIAL DESIGNに則った独自のブランド表現を、美しくより速く作り上げることができます。
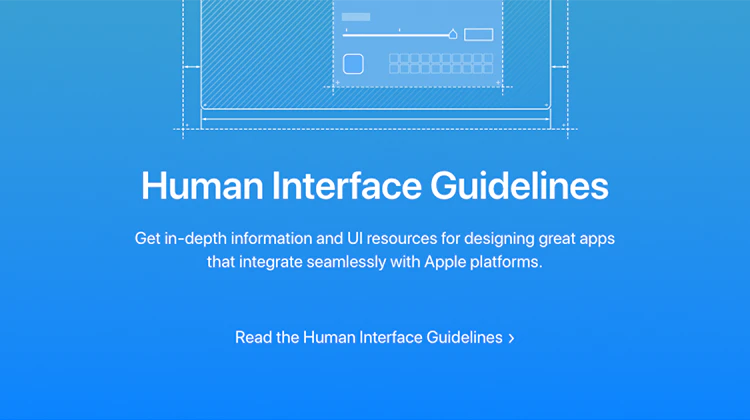
Human Interface Guidelines(Apple)

https://developer.apple.com/design/
iPhoneにはiOS、MacBookにはmacOS、Apple WatchにはwatchOS。OSごとに最適化された詳細なガイドラインには、それぞれのデザインテーマやデザイン原則が提唱されています。また、人の認知や心理面から適切なユーザー体験の導き方が紐解かれており、優れたアプリケーションをデザインし、Appleプラットフォームとシームレスに統合するための情報やUIリソースが含まれています。
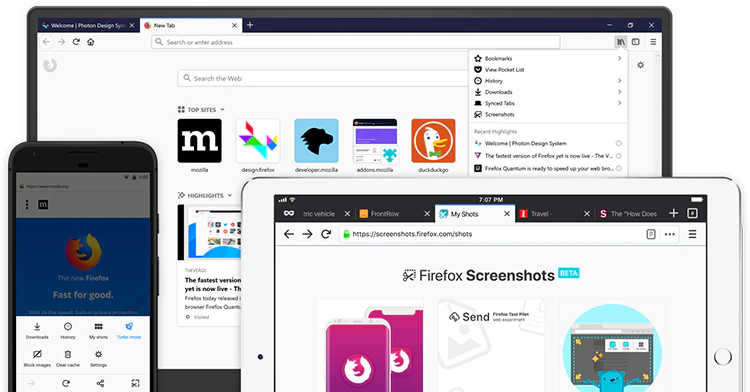
Photon Design System(Firefox)

https://design.firefox.com/photon/
PhotonはFirefoxによるデザインシステムです。アニメーションやラベル文言に使われる言葉の熱量などがVoice & Toneとしてガイドラインに盛り込まれているのが特徴的です。
Fluent Design System(Microsoft)

https://developer.microsoft.com/en-us/windows/apps/design
MicrosoftのFluentは、AR・VR・MRやウェアラブル端末を含めた世界観を表現するデザインシステムです。あらゆるデバイスでの3D空間のデザインを想定していて、そこでのユーザー体験に重点を置いています。
Carbon Design System(IBM)

https://www.carbondesignsystem.com/
IBMによるデジタル製品やユーザー体験のためのオープンソース設計システムです。データを正しく効果的に見せるためにData visualizationの項目が含まれているのが印象的です。
Lightning Design System(Salesforce)

https://www.lightningdesignsystem.com/
クラウドベースの営業支援ツールやCRMを提供するSalesforceによるデザインシステムです。透明性・効率・一貫性・美しさをデザイン原則として、デザインのピクセル再現よりもアプリケーションロジックに目を向けた、UXとフローにより重点が置かれています。
Mailchimp

https://mailchimp.com/design/
メルマガ配信システムのMailChimpではデザインと実装で必要なパターンライブラリだけでなく、ユーザーがメルマガ本文を作成する際の指針となるコンテンツスタイルガイドを提供しているのも特徴的です。
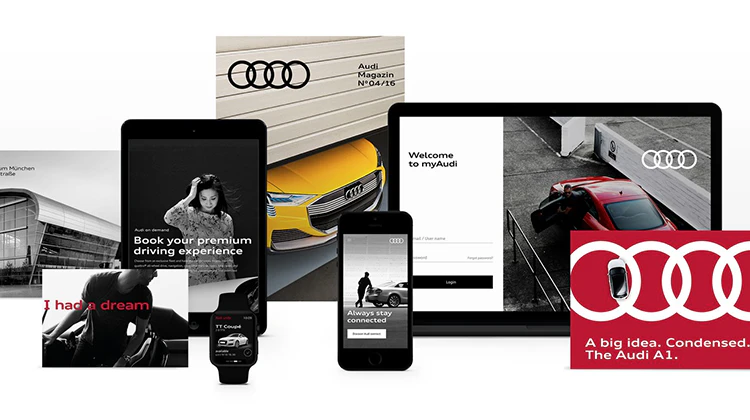
Audi

https://www.audi.com/ci/en/renewed-brand.html
ドイツの自動車メーカーAudiのデザインシステムでは、一貫したブランドイメージを提供するためにバリエーション・理解しやすさ・バランスというデザイン原則のもと、TVや広告ビジュアルなどWeb以外のメディアを対象としたガイドラインが用意されています。
Citrus(クックパッド)

参照:「UXエンジニア」って何する人? クックパッド流・開発力を高めるDesignOpsの進め方
料理レシピサービスを展開するクックパッドの社内デザインシステム「Citrus」。社外向けには公開されていませんが、参照記事から制作話を伺い知ることができます。"デザインに関して「目指す姿」を集約し、皆で議論する場所"として、デザイン原則の言語化、可視化したのが「Citrus」だと語られています。
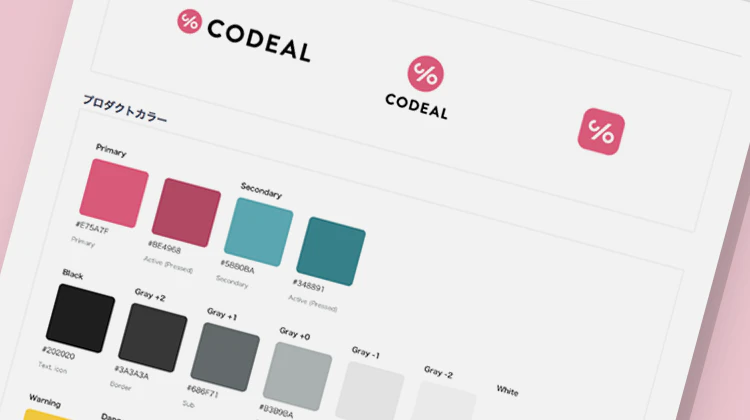
Codeal Design Guideline (コデアル)

Codeal Design Guideline (Shared)
求人サービスのコデアルによるデザインガイドラインには、デザイン原則やスタイルガイドなどが簡潔にまとめられ、ライティングや運用についても触れられています。
まとめ
いかがでしたでしょうか。
デザインシステムの具体的な中身は、UIキット、スタイルガイド、パターンライブラリ、Voice & Tone、ブランドガイドラインなど様々なものがあります。デザインシステムを構成しているものには、それぞれ違いがあることがわかります。
デザインシステムの作成に当たって、わたしたちはどんなことを気をつければよいでしょうか。それは、全てを含まないといけないわけではなく、組織やプロジェクトによって最適な構成を選択すれば良いと考え、運用体制やワークフローなども含めた上で、必要な構成をプロジェクトによって決めていければ良さそうです。
デザインシステムを考える際に皆さまの参考になったら幸いです。 デザインシステムをより深く学ぶ際にはこちらの書籍もおすすめです!
Design Systems
デジタルプロダクトのためのデザインシステム実践ガイド
アラ・コルマトヴァ (著), 佐藤伸哉 (監修), 株式会社Bスプラウト (翻訳)
私たちはこれまで数多くのプロジェクトで培った実績をもとに、単なるデザインガイドラインに留まらず、効率的なデザイン開発や運用ができるよう考慮した、プロダクトの成長基盤となるデザインシステムの構築・導入支援サービスを提供しています。
一貫したユーザー体験とブランドイメージの伝達から、運用していくためのフローまで”活用できる”デザインシステムの導入を支援いたします。
まずはお気軽にご相談ください。