【セミナーレポート】UXファシリテーター育成講座〜その1〜(コンセプトダイアグラム編)

ディレクターの鈴木です。
今年に入って解析系を任されることが増えてきました!(ウェブ解析士の資格もとりました d=(´▽`)=b )
今回は、UXファシリテーター育成講座にディレクターの鈴木と村田が参加してきたので、前後編に分けて講座の内容を紹介します。
UXファシリテーター講座とは
株式会社インプレスさん主催の講座です。
午前10時〜午後18時までと1日がかりで、各講義の時間の半分以上がWSというなかなかハードな内容でした。(そのせいか、タリーズのケータリングや机の上に甘いものしょっぱいもののお菓子が置いてあって、頭を働かせるにはすごく良い環境でした笑)
講師の方は3名で、それぞれの経験や実践してきた手法を学びました。
第1部 第2部 第3部 |
ブログ前編では、第1部:コンセプトダイアグラムについてどんなことを学んできたのか紹介します。
コンセプトダイアグラムは解析手法のひとつとして本や記事で知って業務で実践してみたいと思っていたので、考案者の清水誠さんからワークショップを受けられる、ということで個人的に一番楽しみにしていました。
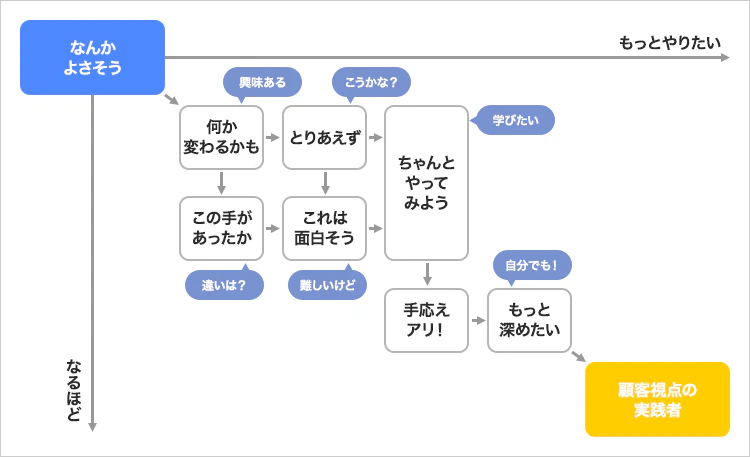
コンセプトダイアグラムとは・・・
本セミナーでは「UXを図とデータで見える化できる手法」として紹介されていました。 私としても、シンプルだけど、応用範囲が広い強力な手法だと考えています。
もう少し詳しく言い表すと、 「企業が目指す顧客の心理変容と企業による施策を図解したコミュニケーション戦略マップ」とのことです。

参照:コンセプトダイアグラム公式サイト「コンセプトダイアグラム」の描き方(後編) https://concept-diagram.com/note/how-to-draw-concept-diagram-2/
コンセプトダイアグラムでできること
- 顧客目線の心理変容を数値化することにより・・・
- UXの評価・改善が可能に!
- 顧客目線で、心理変容を促す施策を考えることができる
- 評価・改善に使うことでWEBサイト公開後も継続的に利用できる
- 作って終わり、にならない
- プロジェクト関係者が共通言語を持てる
コンセプトダイアグラムの良さがわかったところで早速ワークショップ
1)3-4名の班に分かれ、企業を決めました
班のだれかが携わっている企業をひとつ決めました。 作成するコンセプトダイアグラムはその企業が顧客に対して起こしたい理想的な心理変容なので、その企業にしか使えないコンセプトダイアグラムになる、とのこでした。 なので、企業理念、強み、弱み、業界の成長やトレンド、顧客像を班のみんなで共有し、整理しました。
我々の班では・・・
旅行比較サイトにしました。
企業理念なども整理しました
- 企業理念 :ニーズに迅速に応えて顧客満足度No1へ
- 会社の強み:扱っている商品が多く、幅広いためニーズに合致したものを提供できる
- 業界の成長やトレンド:ユーザーの知識、モチベーションが高くなってきていて、業界として成長している。インスタ映えなどのSNSも後押し。
- 顧客像:旅行への関心度が高い人、低い人、いずれも
2)ゴールとスタートの状態を定義
コンセプトダイアグラムはユーザーの心理変容を促すマップですから、ユーザーのスタートとゴールの状態をまず定義します。
ゴールの状態とは・・・
- 顧客の悩みや潜在ニーズが満たされた状態
- 企業理念をユーザー目線で言い換えたもの
- 企業目線にならないように注意
- 「売上増加」「◯◯のファンになる」など
とのことでした。
我々の班では・・・
- 自分の希望に合った旅行ができて満足
- 視野が広がって人生が豊かになった
としました。
次にスタートの状態を定義します。
スタートの状態とは・・・
- アプローチ可能で見込みのある潜在顧客の心理状態
- 複数定義しても良い
とのことでした。
我々の班では・・・
旅行への関心度が、高い、低いの2つの状態を定義しました。
- 関心度が高い(今度の休みまたどこか行きたいなぁ)
- 低い(日々マンネリ化しているし、今までのストレス発散法では限界があるなぁ)
ちょうど班にそれぞれの状態の人がいたので想像しやすいかな?ということもあります。
3)軸の決定
縦軸横軸の定義を決めます
- 変化に必要な心理要因を軸に設定
- ゴール到達までの心の変化(高まり・深まり)を縦軸と横軸に
- 中長期で捉えることができ、具体的なもの
とのことでした。
我々の班では・・・
- 横軸:旅行先への知識
- 縦軸:旅行へのモチベーション
としました。 知識をつけてモチベーションを高めてもらって、スタートの状態からゴールの状態へ導く、ということです。
4)ゴールまでのステップをつなげる
- スタートからゴールへ心理変容のステップをつなげていく
- ステップは抽象化する
とのことでした。 抽象化するのは、細かくなりすぎると大多数の顧客に当てはまらなくなって使い勝手が悪くなってしまうからなのかな、と思いました。
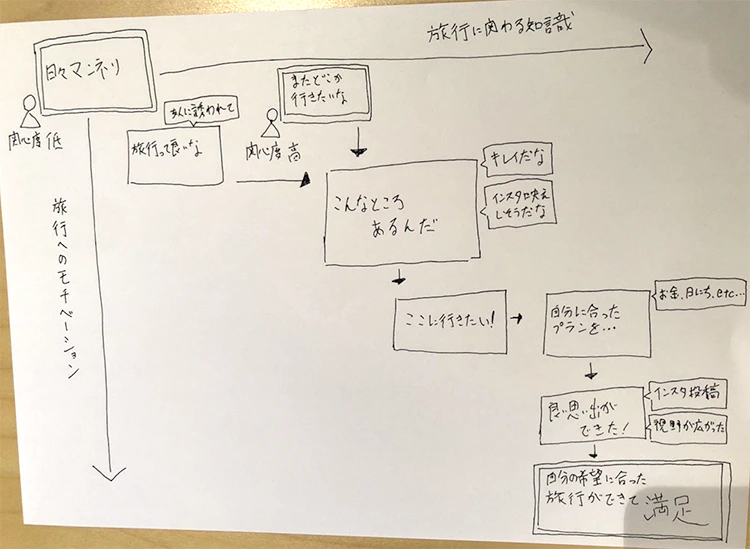
我々の班では・・・

旅行に関わる知識をつけながら、モチベーションを高めていくようにステップをつなげています。
関心度が低い人が最初に興味を持つためには、割と強めのきっかけが必要だと思い、まず友達に誘われるなどして「旅行って良いな」と気づくこととしました。が、このきっかけづくりが大変そうだと作っていて思いました。
ステップの箱の大きさも工夫が必要、とのことでした このマップ上に点のようにたくさんユーザーがいて、箱の上下、左右の位置でもユーザーの状態、気持ちに差があることを表現できる、とのことでした。 「こんなところあるんだ」ステップは旅行先への知識をつけながらモチベーションを高めていく幅のあるステップだと思い、ステップの箱を大きくしています。
吹き出し内ではその時のシチューションや気持ちを書いています。
感想
完成したコンセプトダイアグラムは自分の企業にしか使えないものになっているはず、とのことでした。 自分たちがつくったコンセプトダイアグラムはどうかと考えると、、、まだまだブラッシュアップする余地がありそうです。
ワークショップでは施策をプロットするまでには至りませんでしたが、ユーザーの心理変容のステップをつなげただけでも、各ステップでいろいろな施策をおもいつきそうなのがわかります。 ステップの数値化、運用法について、今後実践していければ良いなと考えています!
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。



