パーツごとに見るモバイルUI:フォームの事例と、UIを考えるときのポイント

こんにちは、久保田です。
シリーズでお伝えしてきたパーツごとに見るモバイルUIも第4回目となりました。今回は「フォーム」についてお伝えします。
ユーザーが自ら操作せねばならないフォームは、入力するのは面倒なことで不自由に感じられることもあり、負担に思われがちです。そのうえ会員登録となると個人情報を入力せねばならず、躊躇する人もいるのではないでしょうか。それでもサービスを利用するために入力する必要があり、運営側からしても登録して欲しいものです。
そんなフォームがどのようなUIであれば適切なのか、事例を挙げながらご紹介していきます。
過去のシリーズを読みたいかたは以下からどうぞ
第1回:「ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介」富川
第2回:「ハンバーガーメニューを押した際のナビゲーションの表現方法」沓掛
第3回:「カルーセルの事例と、設計・デザイン時に気をつけること」小茅
第4回:「フォームの事例と、UIを考えるときのポイント」久保田
第5回:「参考にしたいUIまとめ」飯山
フォームの種類(目的別)
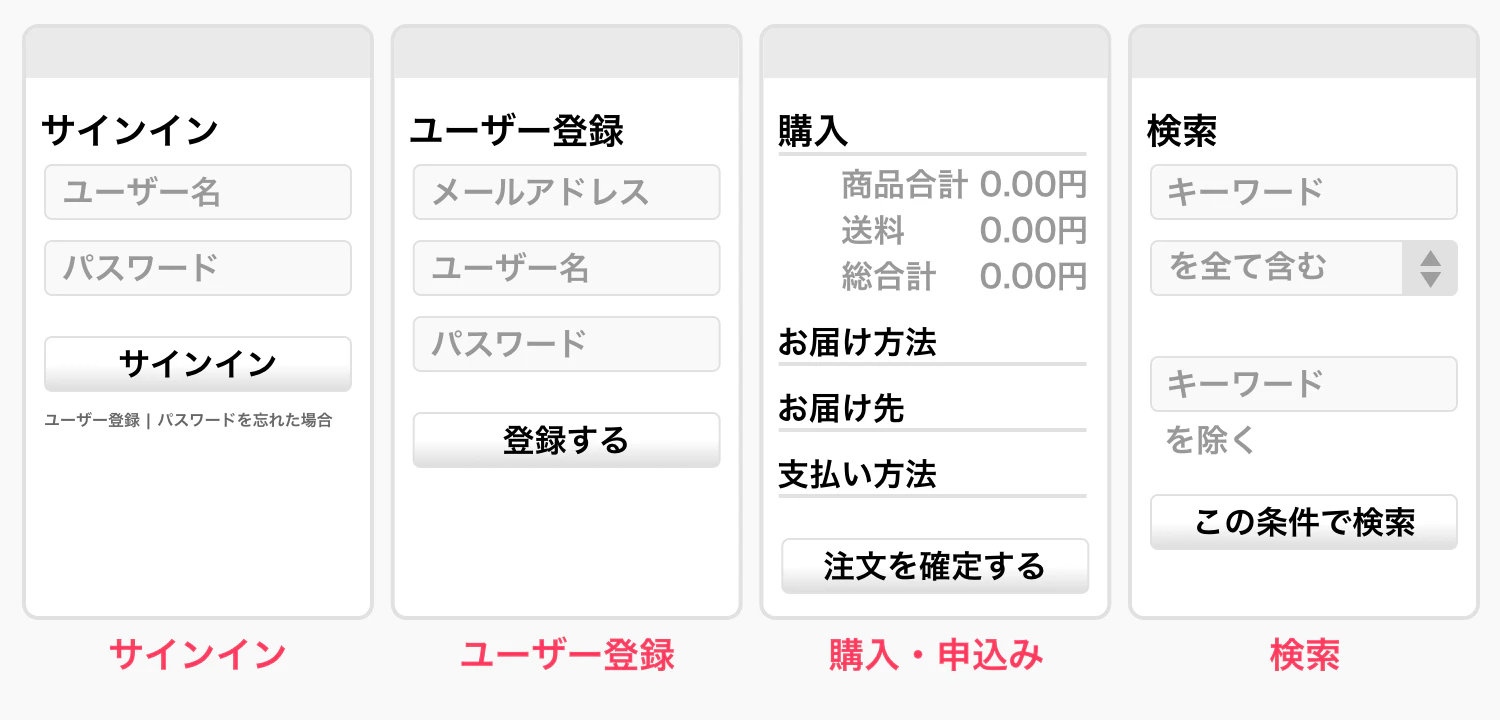
フォームには一体どのような種類があるのでしょうか。代表的なものを目的別に挙げます。

「サインイン」「ユーザー登録」はサービスに登録・利用するためのフォームです。
「購入・申込み」はここでは登録しなくても何かに申し込むようなもの(資料請求などゲストとして利用)を指しています。
「検索」はフリーワード検索や複雑な検索のことです。
他には、計算や並べ替えのためのフォームも挙げられます。
※ 参考:O'Reilly モバイルデザインパターン 第2版 ――ユーザーインタフェースのためのパターン集
フォームの種類(パターン別)
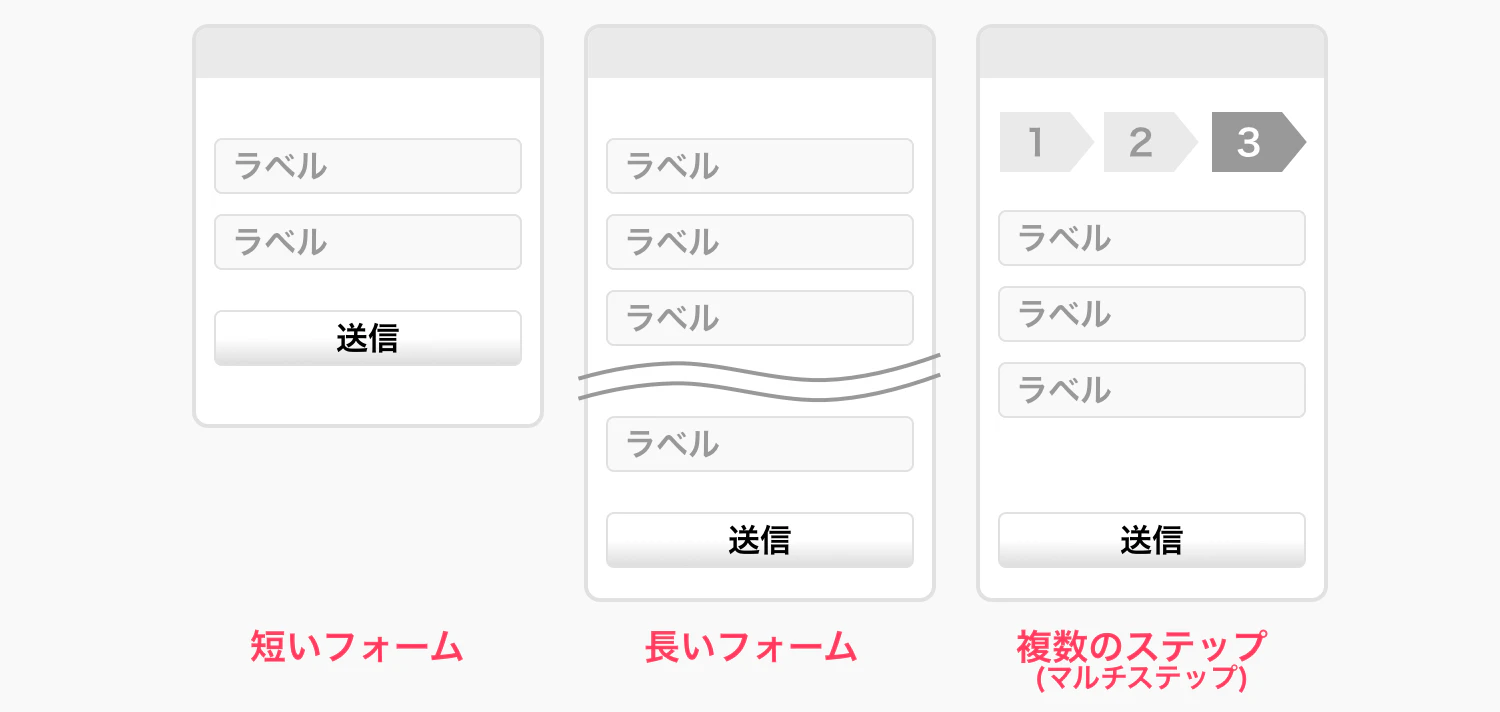
次に、フォームの種類をパターン別(見た目)に見てみます。他にもあるかもしれませんが、大まかには以下の3つに分類されます。

「短いフォーム」は、今回は5項目程度以下が短いとしました。後ほどご紹介しますが、事例を集めてみるとだいたい5~6項目以下か、それ以上に項目がとても多いかの2つに分類できたためです。
「長いフォーム」は、ここでは6項目程度以上とします。
「復数のステップ」とは入力がページごとにステップ1,2,3...と分かれているものを指します。内容によっては、長いフォームをページ分割して見せ方を工夫しているものとも言えるでしょう。
※ 参考:O'Reilly モバイルデザインパターン 第2版 ――ユーザーインタフェースのためのパターン集
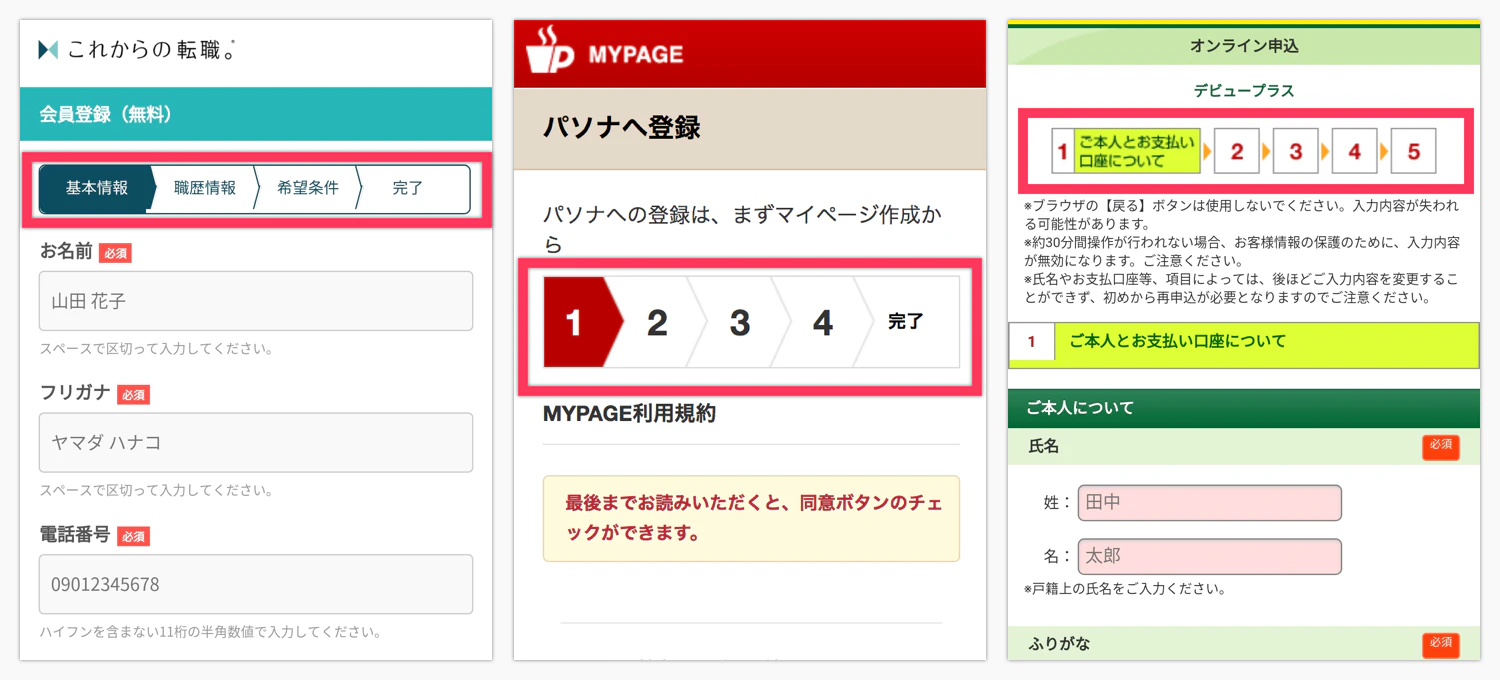
短いフォームの事例

短いフォームは、以下の場合に使われることが多いです。
- 個人情報がそれほど必要ないサービス
- とにかくまずは会員登録させるもの
心理的にも物理的にも長いフォームより短い方が入力負荷が少なく、記入ミスも起きにくくなります。そのため、最低限必要な項目以外は無くして、まずは登録してもらうことを優先させるものも見受けられます。その場合、もし他にも必要な項目があれば、登録後に入力してもらえるよう登録後の画面で工夫すると良いでしょう。
また、最近だとソーシャルログイン・登録も多く見られるようになってきました。必要項目が/名前/メールアドレス/パスワード/くらいであれば、登録フォームの変わりにソーシャルログインにしてしまうのも手かもしれません。
長いフォームの事例

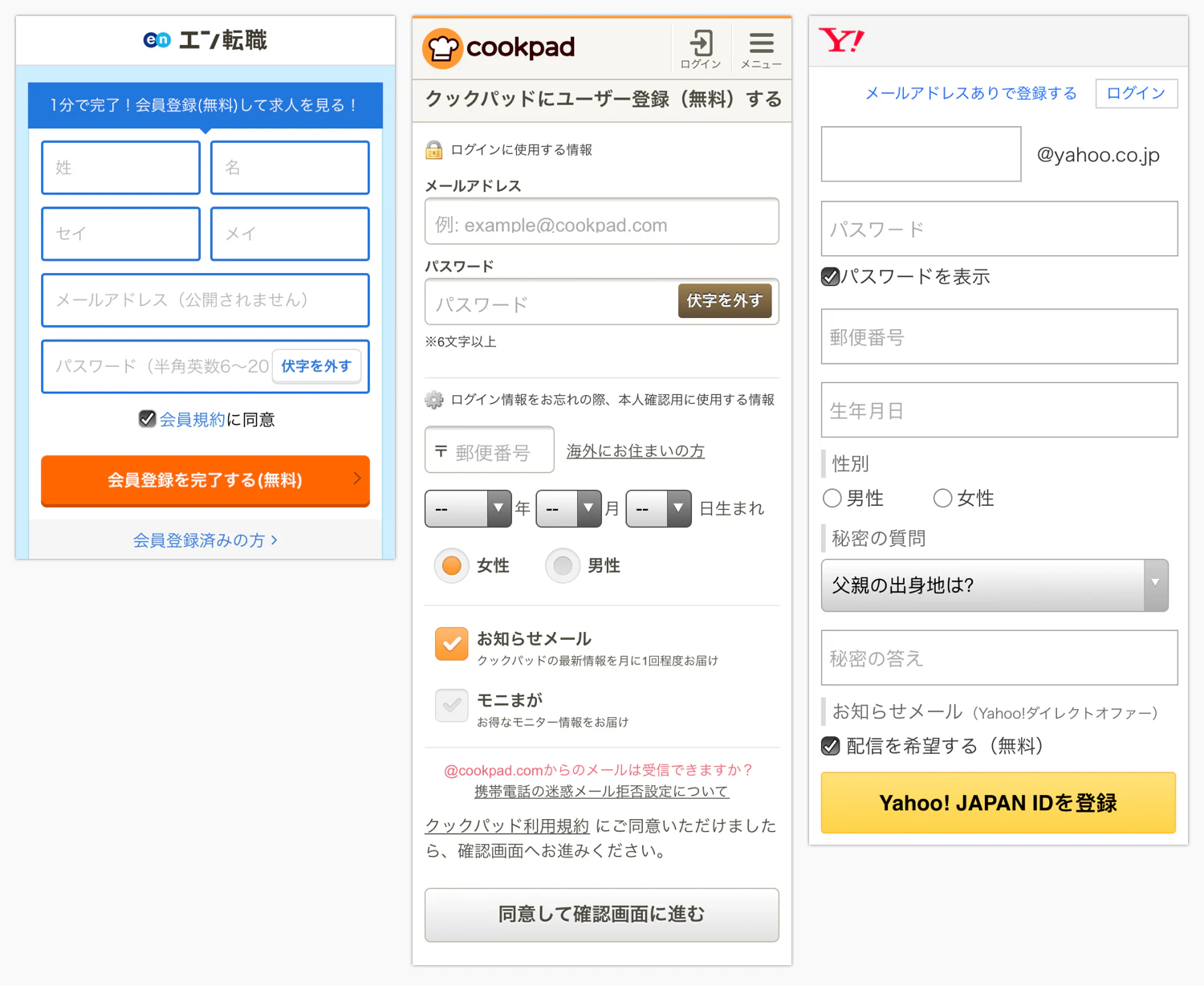
必要最低限の項目がそもそも多い場合、フォームは長くなります。事例を集めたところ、保険会社の資料請求やクレジットカードの申し込みに長いフォームが多く見つかりました。
上の事例画像を見ていただいても分かるように、とても項目が多いです。こういったフォームは、ユーザーが途中で離脱しないよう工夫したほうが懸命でしょう。どのように工夫すればよいかは、後述する「入力フォームのUIポイント」を参考にしてみてください。
複数のステップ(マルチステップ)

復数のステップがあるフォームは、全体の項目数が多くても1ページあたりの項目が少なくなるのでユーザーの負担は若干軽減します。パッと見たときにそこまで多く感じず、間違えたときもそのページ内で修正ができるようにするなど工夫ができるためです。
また、項目数がそれほど多くない場合でも、1ページに1項目にすることでサクサク入力させることも可能です。これはWEBサイトよりもアプリで多く見られかもしれません。
入力フォームのUIポイント
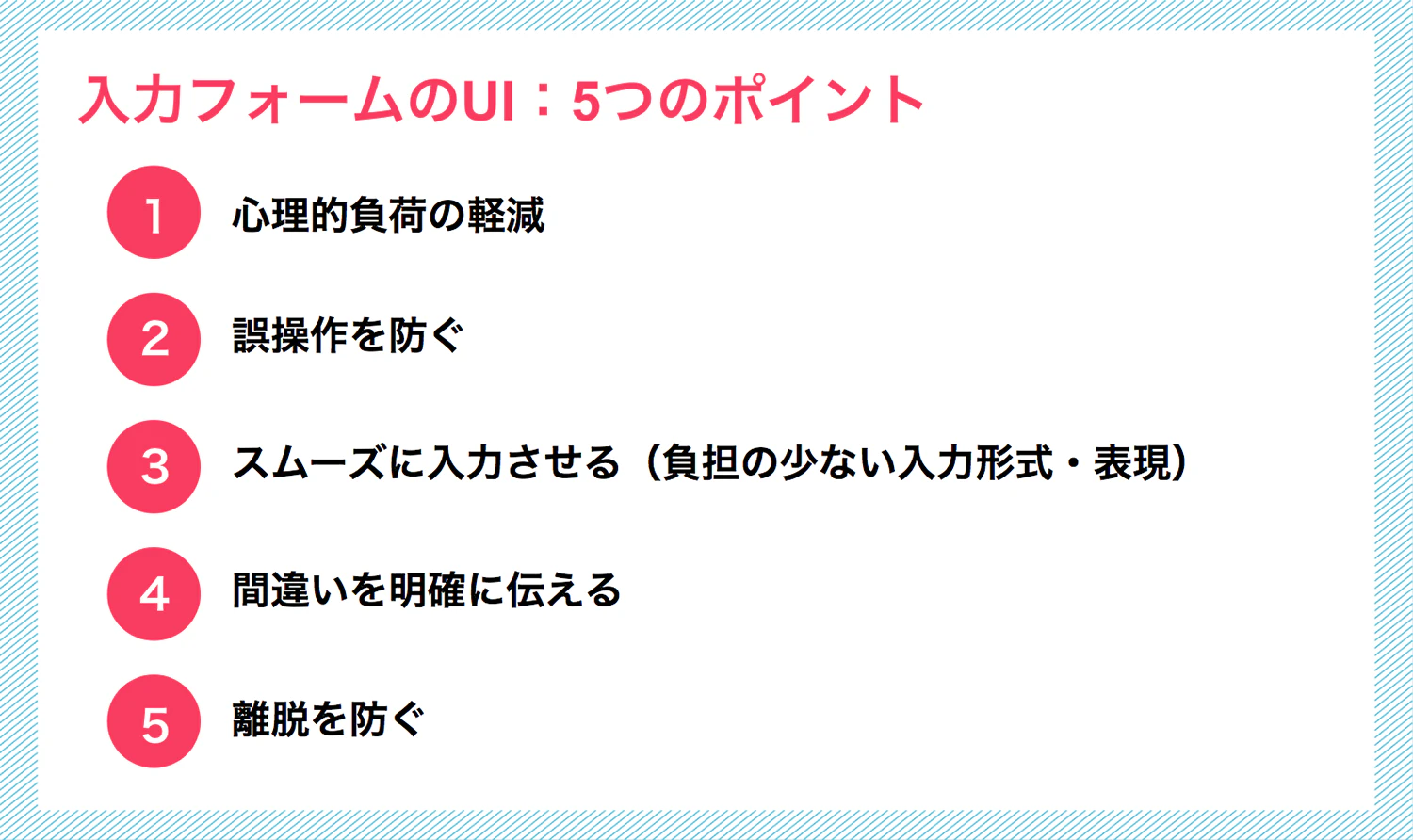
入力フォームのUIを考えるときのポイントをまとめてみました。 入力フォームについて調べてみると様々な記事が出てきて、工夫すべきことがたくさんあることが分かりますが、抑えるべきポイントはシンプルに5つかなと私は考えています。

フォーム入力は面倒なこと。それでもまずは1文字でも入力し始めてもらう。→ 1
入力し始めたら、いかに間違えずにスムーズに最後まで入力してくれるか。→ 2,3
エラーが出たときに、もう一度入力し直すという心理的・物理的な負担を軽減する。→ 4
入力に集中してもらうため、余計な離脱要素を減らす。別ページへ移動したら戻ってこないかもしれない... → 5
・・・といった具合に考えます。
具体的にどうういう工夫をすれば良いのか個々に見ていきましょう。
※ 補足
UIだけでなく「入力フォーム最適化(EFO)」について知りたい方は過去記事をご覧ください。
スマホ入力フォーム最適化 連載 | 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
1. 心理的負荷の軽減
- 具体的な工夫例
- 入力する項目は少なくする
- 文字はできるだけ少なくする
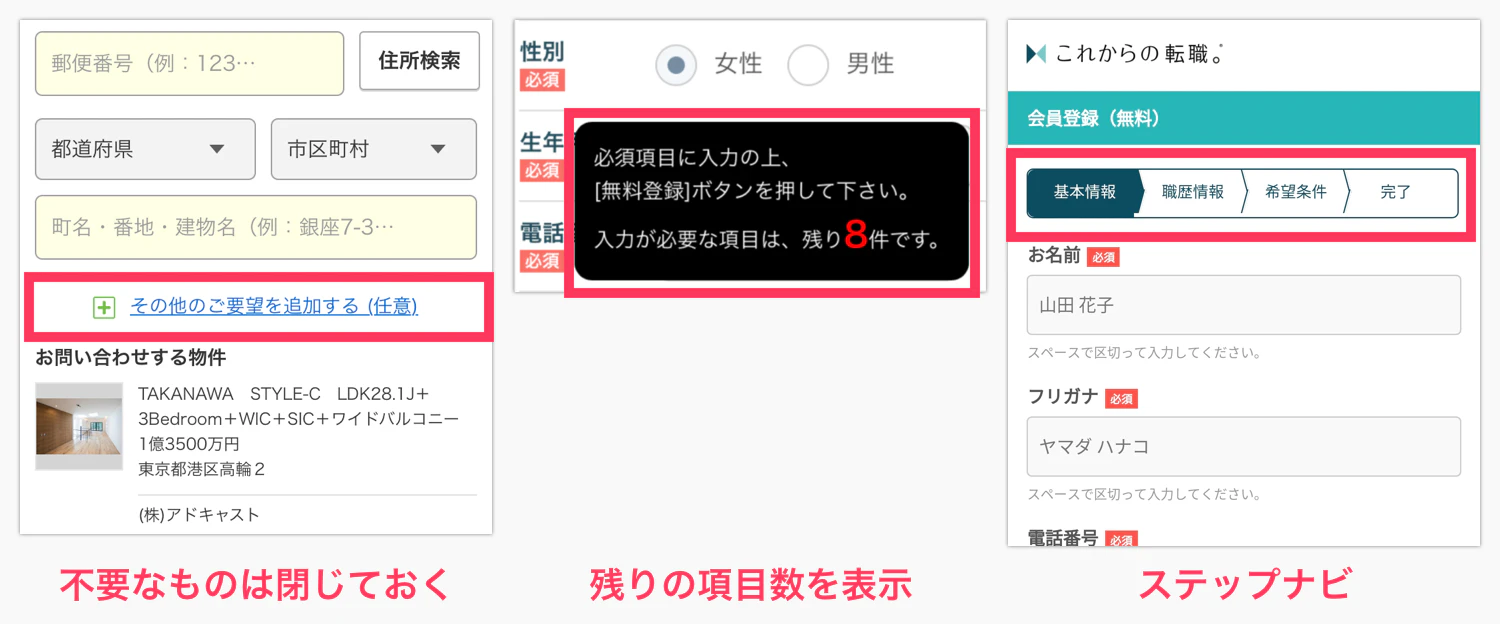
- 不要なものは閉じておく
- 縦方向に配置する
- 残りの項目数を表示する
- 所要時間を表示する
- ステップナビを付ける

入力項目を少なくするのが一番重要と言っても過言ではなくらい、項目数削減によって離脱が少なくなり入力されやすくなります。
項目数を減らせない場合は、文字量を減らしたり、不要なものは閉じておくなどの工夫をすると、少なく感じられるので良いです。
縦方向の配置は、目線が左から右にジグザグに動くことになるため、実際以上に項目が多いと感じさせてしまいます。また、スマホ画面はスクロールして縦に見ていくので左右だと単純に見づらくなるとも言えます。
2. 誤操作を防ぐ
- 具体的な工夫例
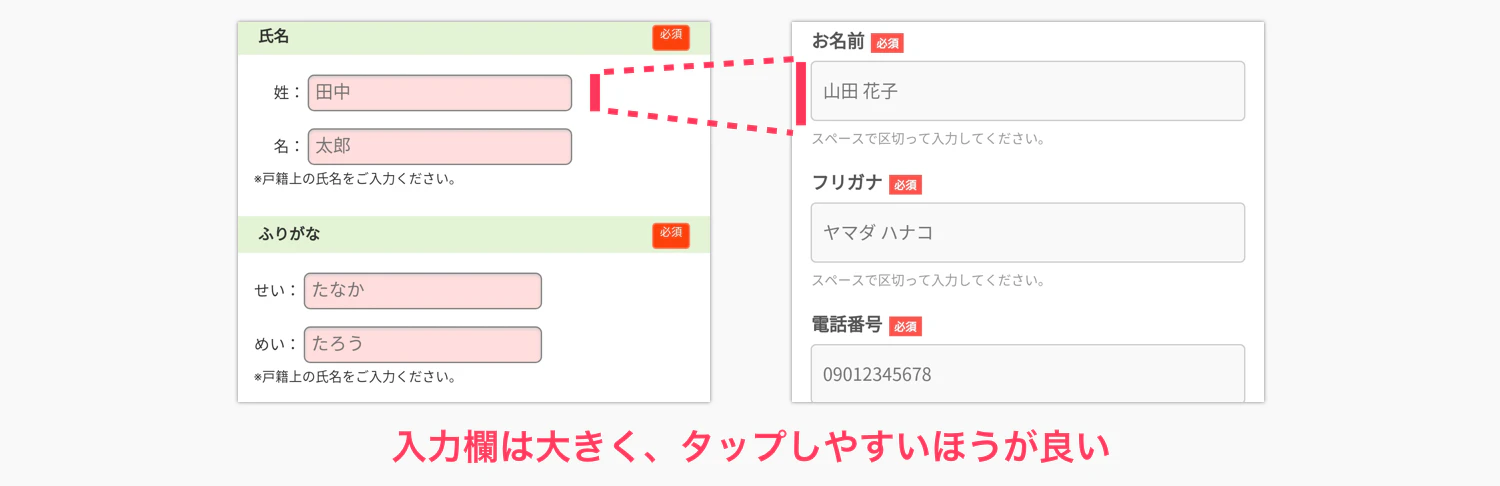
- 入力欄を大きくする
- タップエリアは十分に取る
- 余白を充分に取る
- 閲覧途中に出てくるようなバナー等を配置しない

スマホは指で操作します。パソコンのようにカーソルで狭いスペースをクリックできるのと違い、タップできるものが集まっていると間違えて選択してしまいます。ユーザーは、思ったように操作できないとイライラして入力を辞めてしまうかもしれません。他には、誤タップで別ページに移動してしまうと再度入力する気が失せてしまったり、そのまま別ページで閲覧を続けてしまうかもしれません。
閲覧途中に出てくるようなバナーを配置しないというのも、入力中に下からバナーが出てきて間違って押してしまい別ページへ遷移してしまうのを防ぐということです。
このように、誤操作を防ぐよう配慮するのが良いでしょう。
3. スムーズに入力させる(負担の少ない入力形式・表現)
- 具体的な工夫例
- 入力形式に合ったキーボードを出す
- 必須項目を分かりやすくする
- 入力欄を目立たせる
- 自動入力機能
- 入力サジェスト
- ラジオボタンではなくプルダウンに(項目が多い時)

一度入力し始めたユーザーを逃さないためにも、スムーズに入力させるUIにしよう!という視点で考えると分かりやすいです。
住所の自動入力や、必須項目に色が付いているUIは見たことがある人も多いのではないでしょうか。
スムーズに入力させるためには、入力できるかどうかや、どこに入力すべきかなど「迷わせない」のが大切です。
4. 間違いを明確に伝える
- 具体的な工夫例
- エラーや注意事項はその場に簡潔に明記
- リアルタイムアラートで入力ミスをその場で通知

ページの上部にテキストのみで間違い箇所を伝えるUIが見受けられますが、その方法だけだと文章を読まねばならず、具体的にどこを修正すればよいのか分かりにくいです。長いフォームの場合はなおさら該当箇所が把握できません。
該当箇所にもエラー内容を表示し、見た目も赤くするなど、視覚的に伝えることでユーザーはスムーズに修正してくれるでしょう。
5. 離脱を防ぐ
- 具体的な工夫例
- 余計なコンテンツ(リンク)を配置しない
- ユーザーは迷ったとき/困ったとき/予想外なことが起きたときに離脱するので、そうさせない

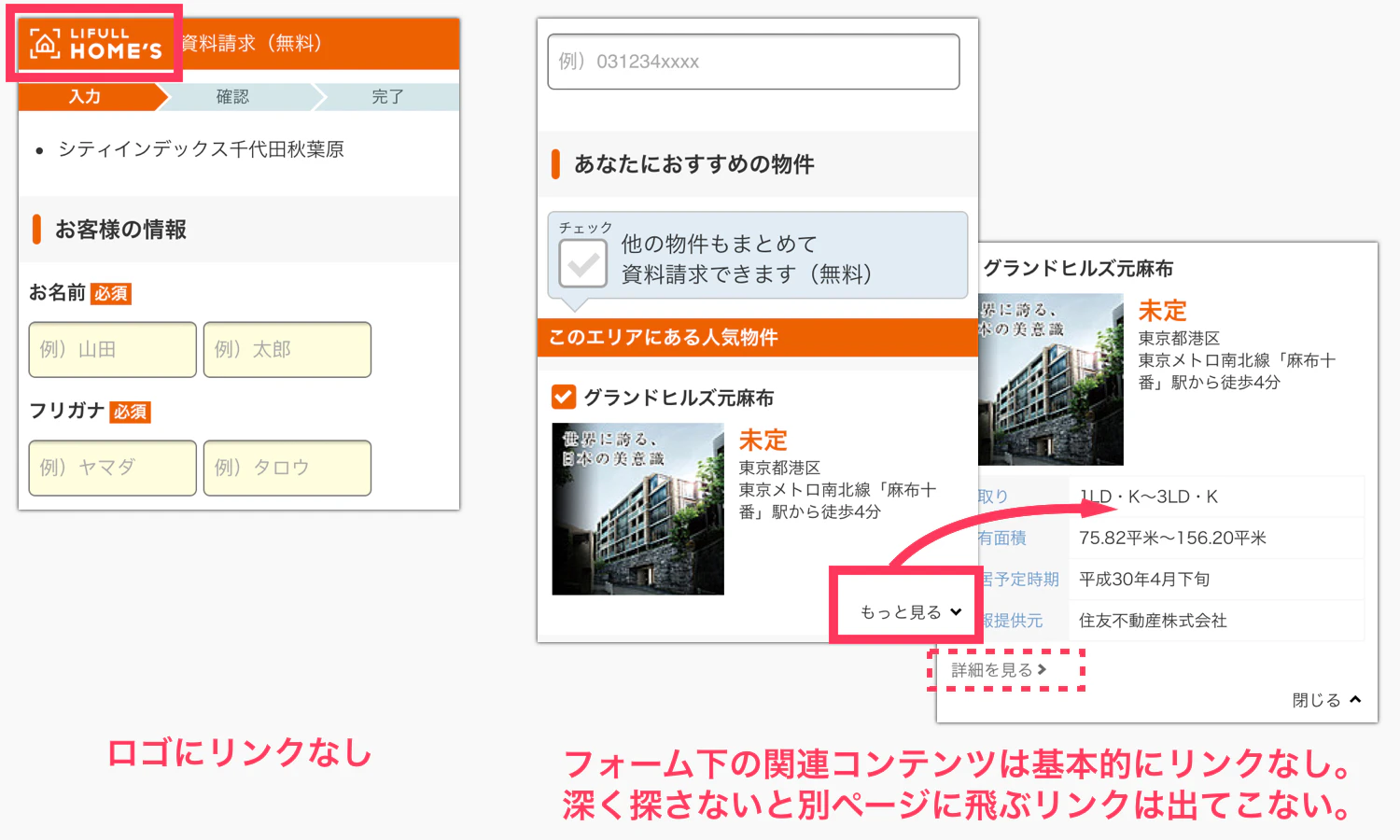
「2. 誤操作を防ぐ」でも少し触れましたが、入力フォームに不必要なリンクがあるとそのリンク先に興味を持ったユーザーは入力を途中で辞めてページ遷移してしまいます。例えば、商品購入のフォームで入力中に関連商品が出てきたら購入前に違う商品へ興味が移ってしまって、結局購入してもらえない...ということになりかねません。そのため、余計なリンクはフォームに配置しないほうが賢明です。
また、たいていのユーザーは迷ったとき/困ったとき/予想外なことが起きたときに入力を辞めて離脱してしまいます。ご自身の経験を振り返ってみてもみなさんそうなのではないでしょうか。
こういったことに注意してUIを考えてあげられると良いですね。
まとめ
フォームはユーザー自ら操作して進めていくページなので、WEBサイトの中では使い勝手がより求められるかと思います。 この記事を参考に、より良いフォームのUIについて考えていただけると嬉しいです。 みなさんの考えや知見がありましたらぜひぜひお聞かせください!