【CVR改善】Web制作会社が公開するABテスト成功事例20選|明日から使える具体例

- FV(First View)のナレッジ
- 1:流入元に合わせてパーソナライズして表示する
- 2:MVのカルーセルは押せることを明示する
- 3:MVを動画にしてみる
- CTA(Call to Action)のナレッジ
- 4:CTAラベルに「無料」と明記する
- 5:CTAラベルの文字サイズをある程度大きくする
- 6:CTAをFV近くに配置する
- 7:CTAボタンに強弱をつける
- 8:ハードルが高い選択肢をCTAに入れてみる
- 9:マイクロコピーでCTAを後押しする
- 10:下層ページにもCTAを置く
- フォームのナレッジ
- 11:初期表示で見える入力項目を少なくする
- 12:最初の項目を入力しやすくする
- 13:最初の入力欄をFVに収める
- 14:注釈はsubmitボタン下に置いてみる
- 15:メインゴール以外の導線をできるだけ削除する
- 16:不要な入力ステップは省略する
- 17:カンタンに入力が完了できることを強調する
- 18:申し込むメリットを訴求する
- 19:フォームをステップ式にしてみる
- その他のナレッジ
- 20:デバイスに最適化したUIにする
- まとめ
「ABテストで成果が出ない…」そんなお悩みはありませんか?創業20年のWeb制作会社が蓄積した、すぐに試せるABテストの成功事例を20個厳選。CVRを改善するヒントが必ず見つかります。
FV(First View)のナレッジ
FVは、ページ訪問者が最初に目にすることで注目されやすく、ページ下部の要素に比べてABテストの影響が顕著に現れやすい要素です。ユーザーの第一印象を左右し、 エンゲージメント率や離脱率にも直結します。
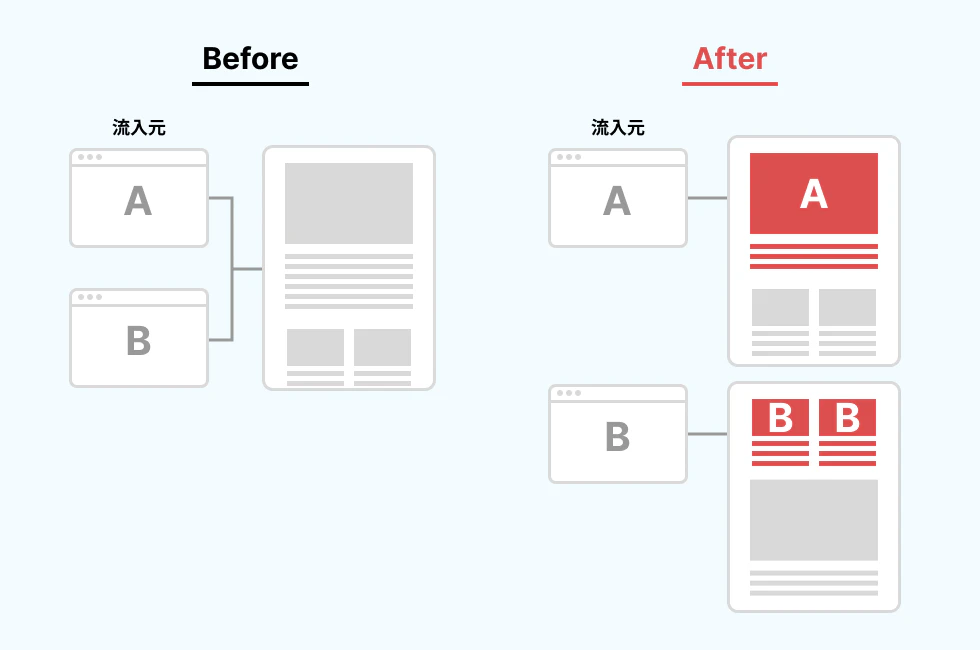
1:流入元に合わせてパーソナライズして表示する

流入元に合わせてコンテンツをパーソナライズすることで、ユーザーにとって最適な情報を提供することができます。広告やSNS、検索エンジンなど、異なる流入元から訪れたユーザーには、それぞれのニーズや関心に合ったコンテンツを表示することで、興味を引きやすくなります。
これにより、直帰率や離脱率の軽減が見込め、エンゲージメントやコンバージョン率の向上が期待できます。
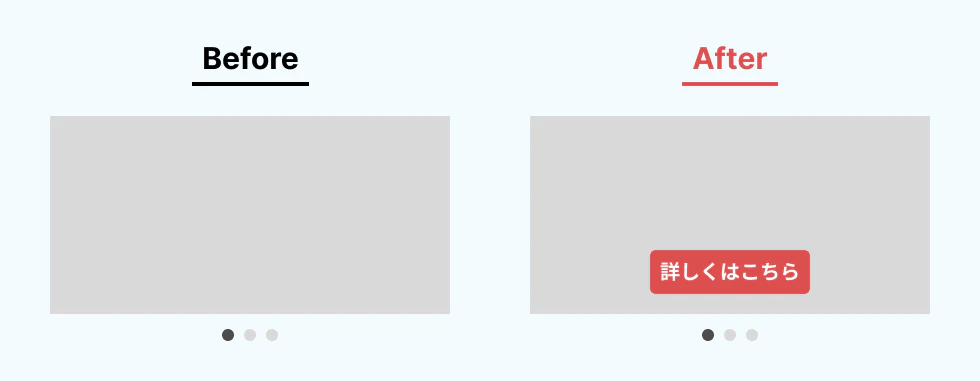
2:MVのカルーセルは押せることを明示する

カルーセルは、複数の画像を数秒ごとに自動でスライド表示し、詳細ページへ誘導するためにMVでもよく使われます。
表示時間が短いため、バナーがクリックできることに気づけない場合があります。画像内にボタン形状などを配置して「押せる」ことを明確にすると、ユーザーが素早く要素を把握でき、表示時間内にクリックして詳細ページへの遷移率向上が見込めます。
3:MVを動画にしてみる

MVが静止画で視覚的なインパクトが弱くユーザーの関心を引きにくい場合、動画にすることで注目度を高めることができます。また、動きのある要素を追加することで、サービスの特徴や魅力をより効果的に伝えることができます。
FVエリアで動画を配置して注目させることでページ滞在時間を伸ばし、動画内で商品理解が深まった結果、コンバージョン率アップにつながりやすくなります。
CTA(Call to Action)のナレッジ
CTAは、資料請求や問い合わせ、商品購入など、ユーザーの具体的なアクションを促す重要な要素です。明確で視認性の高いCTAは、コンバージョン率に大きく影響し、問い合わせ件数や購入数、リード獲得数などウェブサイトの成果を大きく左右します。
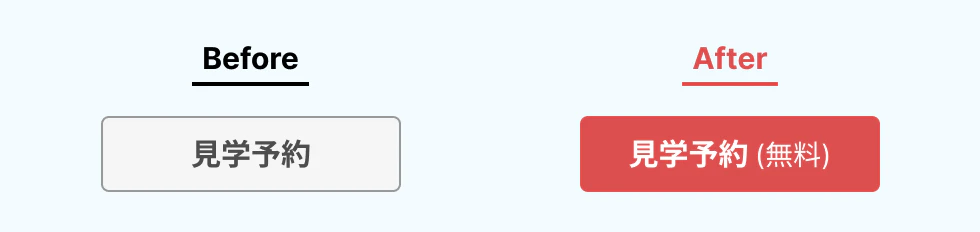
4:CTAラベルに「無料」と明記する

ユーザーが「無料」で提供されているサービスや商品に対して、「実は途中で料金が発生するのでは?」と不安になることがあります。多くのユーザーは「無料」と言われても、隠れたコストや条件があるのではと疑うことがあるため、CTAボタンに「無料」と表示することで安心感を与え、信頼感を高められます。
その結果、透明性を示すことで心理的なハードルが下がり、クリック率やコンバージョン率の向上が期待できます。
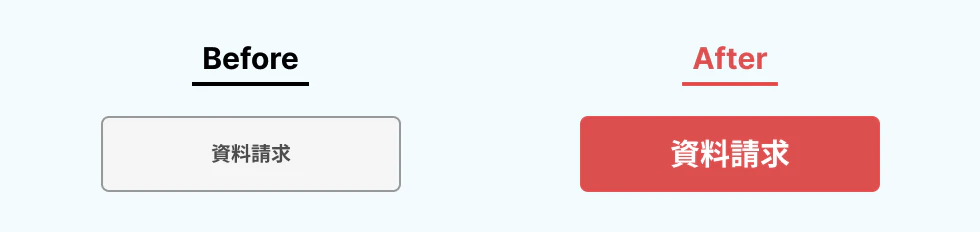
5:CTAラベルの文字サイズをある程度大きくする

CTAボタンの文字が小さいと、ユーザーに見えにくくアクションを促しにくいことがあります。
文字をある程度大きくすることで、視認性が向上し、ユーザーの目に留まりやすくなります。これにより、ユーザーが迷わずに次のステップへ進むことができ、クリック率やコンバージョン率の向上が期待できます。
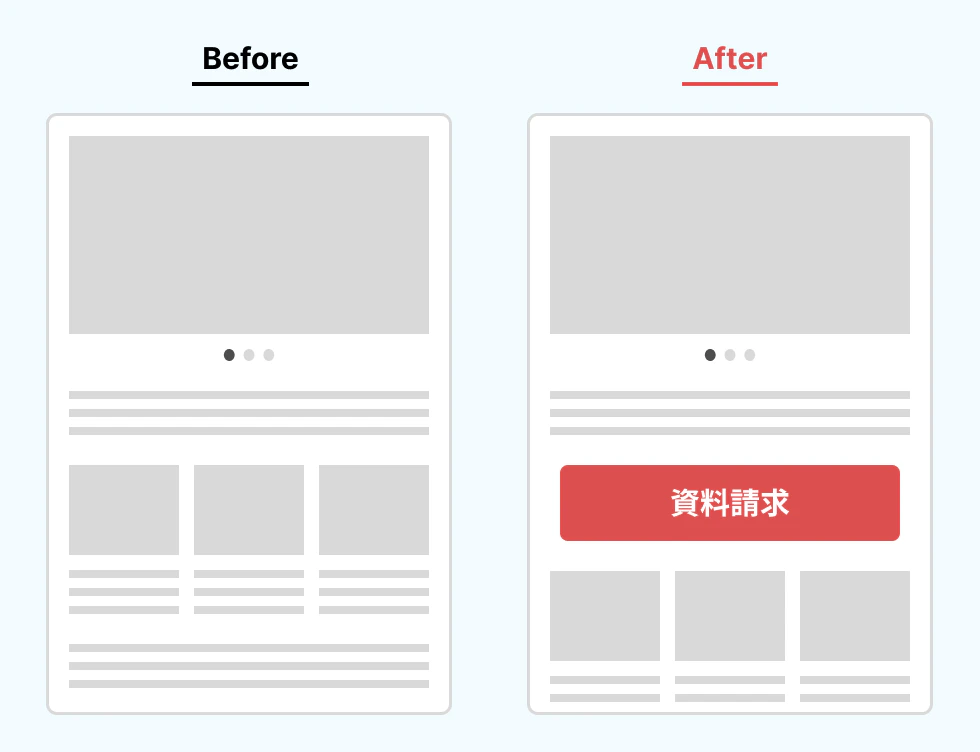
6:CTAをFV近くに配置する

ページを下の方までスクロールしないとCTAが表示されない場合、ユーザーをコンバージョンへ導く前に離脱されているかもしれません。
CTAを FV近くに配置すると、ページに訪れた直後にコンバージョンへの導線が認識しやすくなります。目に入りやすく視覚的にわかりやすい位置にCTAを置くことで、ユーザーが迷うことなく次のステップに進むことができ、クリック率やコンバージョン率が向上する可能性が高まります。
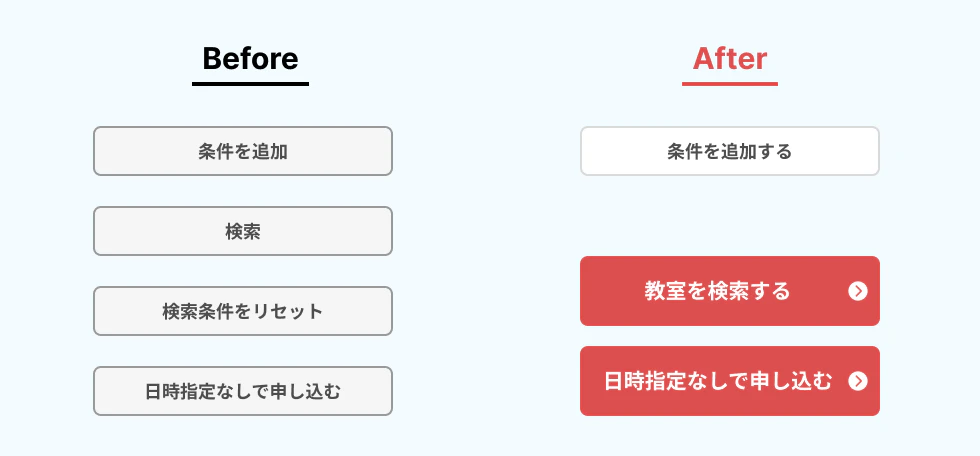
7:CTAボタンに強弱をつける

複数のCTAボタンがある場合、すべてが同じデザインやサイズだと、ユーザーにとってどれが最も重要なアクションかがわかりにくくなることがあります。
CTAボタンに強弱をつけることで、ユーザーに優先すべきアクションを明確に示し、迷わず次のステップに進んでもらうことができます。
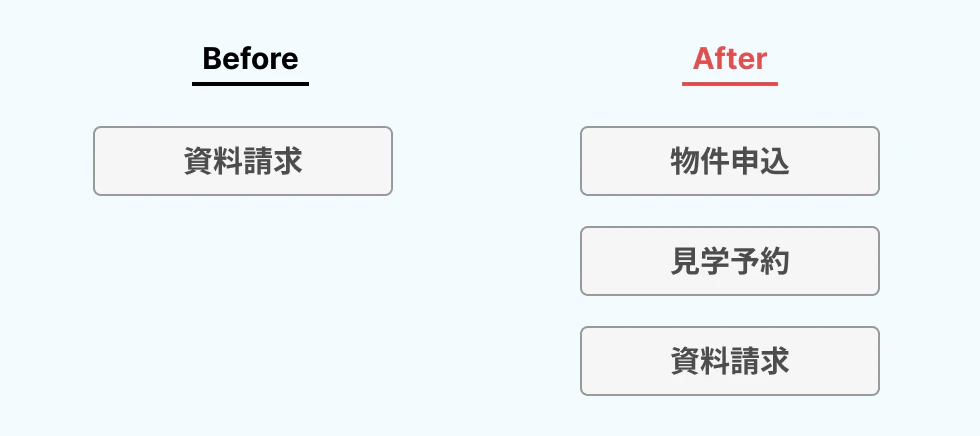
8:ハードルが高い選択肢をCTAに入れてみる

ユーザーにとってハードルが高いと感じる選択肢をあえてCTAに組み込むことで、意外な効果が得られることがあります。たとえば、価格が高いプランや上位のサービスを目立つ位置に配置することで、他の選択肢が相対的に魅力的に見えるようになります。これにより、ユーザーが本来意図している選択肢を選びやすくなり、結果としてコンバージョン率の向上が期待できます。
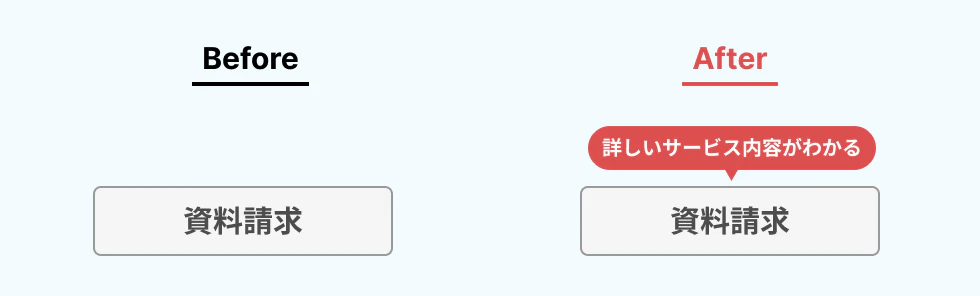
9:マイクロコピーでCTAを後押しする

CTAボタンの周りに配置する短い補足的なテキスト、いわゆるマイクロコピーを活用することで、ユーザーの行動を効果的に後押しすることができます。たとえば、「今すぐ無料で試す」や「あと30秒で完了」など、CTAボタンの近くに配置されたマイクロコピーが、ユーザーにとってのハードルを下げ、安心感や緊急感を与えます。
これにより、ユーザーの迷いが軽減し、クリック率やコンバージョン率の向上が期待できます。マイクロコピーは短いながらも強力なメッセージを伝えるため、効果的に使うことで大きな影響を与えることができます。
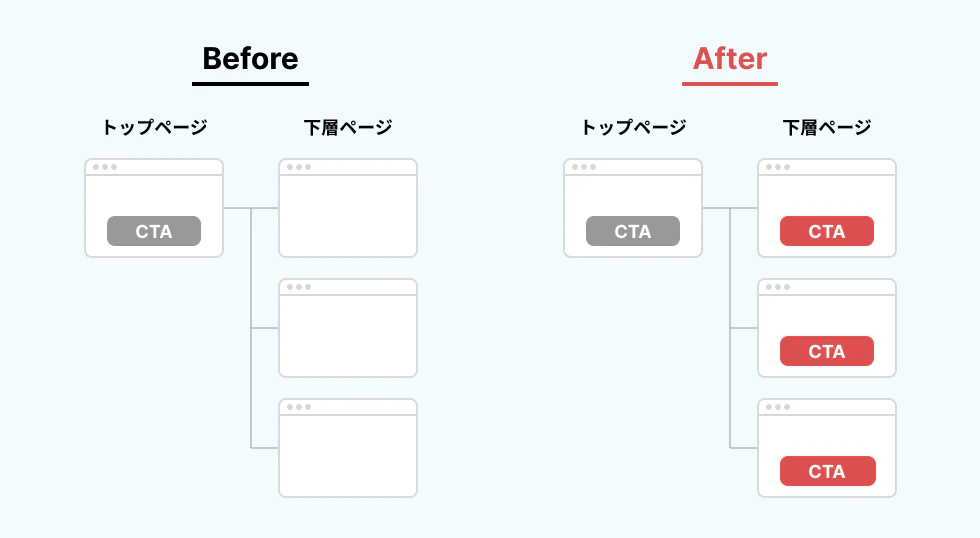
10:下層ページにもCTAを置く

下層ページにもCTAを配置することで、ユーザーがどのページにいてもコンバージョンできるようにしましょう。ユーザーはトップページだけでなく、コンテンツを深く読み込んでから判断することが多いため、下層ページにもCTAを設置することで、コンバージョンの機会を逃さずに済みます。
これにより、どのページでもスムーズにアクションを促すことで、離脱軽減にもつながり全体的なコンバージョン率の向上が期待できます。
フォームのナレッジ
フォームは、興味を持って訪れたユーザーをスムーズにコンバージョンへ導くための重要な要素です。必要情報を入力し、送信ボタンを押してアクションを確定させる簡潔で分かりやすい設計が、完了率を高めるポイントです。
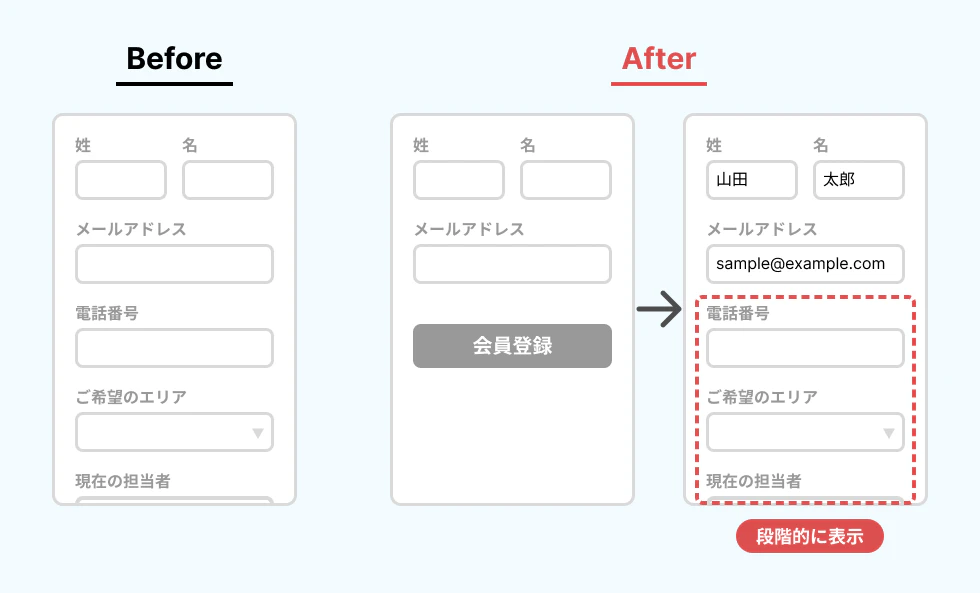
11:初期表示で見える入力項目を少なくする

フォームに遷移した時に入力項目が多いと、ユーザーは「面倒だ」と感じてしまい入力を途中でやめてしまうことがあります。
最初に見える入力項目を少なくすることで、心理的なハードルを下げ、ユーザーに「簡単に入力できそうだ」と思わせることができます。また、段階的に入力項目の表示を増やすことで、ユーザーはスムーズにフォーム入力を完了でき、離脱のリスクを減らすことができます。
12:最初の項目を入力しやすくする

入力フィールドを全体的にページ上部に上げてみたり、フォームの最初の項目を簡単で入力しやすいものにすることで、ユーザーがスムーズに入力を始めやすくなります。最初の一歩目がスムーズだと心理的な負担が軽減されて全体のフォーム入力が進みやすくなります。
簡単な項目から始めることでユーザーの流れがスムーズになり、途中で離脱するリスクが減って入力完了率の向上が期待できます。
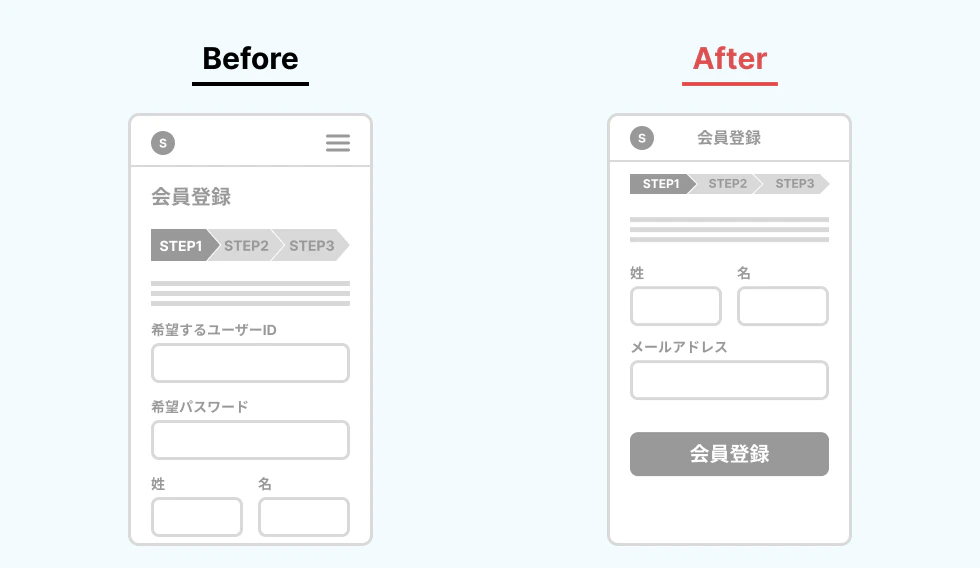
13:最初の入力欄をFVに収める

フォームの最初の入力欄をファーストビューに収めることで、ユーザーがページを開いた直後に入力を始めやすくなります。視覚的にわかりやすい位置に入力欄を配置することで、フォームの存在をすぐに認識できて迷わずに入力が開始できるため、ユーザーのアクションを促しやすくなります。
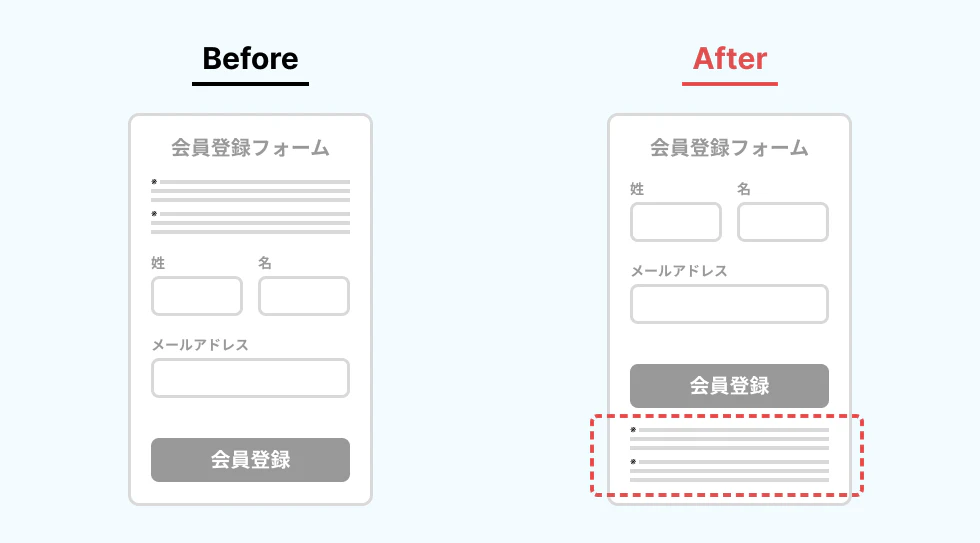
14:注釈はsubmitボタン下に置いてみる

フォーム内の注釈や注意書きがページ上部にあるとフォーム入力率が下がることがあり、項目を入力する前よりも、入力を終えたsubmitボタン下に配置することでコンバージョン率が改善する傾向があります。
ユーザーから同意を得るためのチェックボタンがある注釈だけはsubmitボタン上に残して、重要度の低い注釈はsubmitボタン下にまとめるなどユーザーに必要な情報の優先度によって配置を工夫してみましょう。
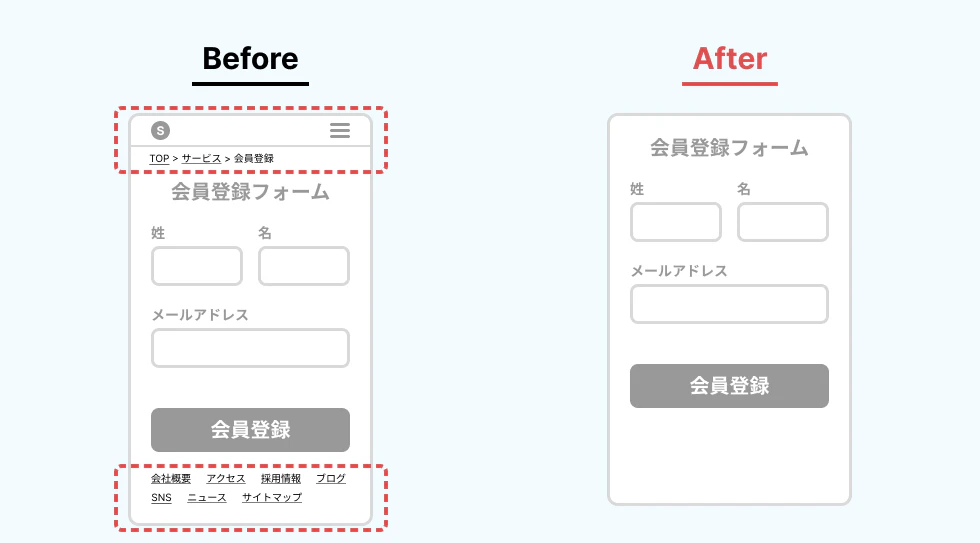
15:メインゴール以外の導線をできるだけ削除する

申し込み完了などフォームのメインゴールに集中させるため、不要なリンクやボタンなどの導線をできるだけ削除することが重要です。多くの導線があると、ユーザーが迷いやすく、意図しないページへ誘導されてしまう可能性があります。
不要なリンクなどを減らすことで、ユーザーはフォームの項目入力に集中し、入力完了率が向上することが期待できます。
16:不要な入力ステップは省略する

フォーム入力過程で不要なステップが多いと、ユーザーは途中で離脱してしまう可能性があります。
不要な入力ステップや確認画面を省略することで、ユーザーが短時間で必要な情報を入力したり確認することができ、ストレスなくフォームを完了できるようになります。
17:カンタンに入力が完了できることを強調する

フォームの入力が簡単であることを強調することで、ユーザーの心理的な負担を軽減し、入力をスムーズに進めてもらうことができます。
例えば「3分で完了」「簡単3ステップ」のように具体的な時間や手順を伝えると、ユーザーは手軽に感じて入力率の向上が期待できます。
18:申し込むメリットを訴求する

フォーム入力を始める前に、申し込みのメリットをしっかりと伝えることで、ポジティブに入力を進めるよう促すことができます。
具体的なメリットや得られる価値を強調することで、ユーザーの関心を引き、入力への意欲を高めることができます。
19:フォームをステップ式にしてみる

フォームをステップごとに分割することで、一度に入力する情報量を減らして入力負荷を軽くすることができます。また、段階的に進む形式にすることで、ユーザーは入力完了までの進捗を視覚的に確認でき、モチベーションが維持しやすくなります。
その他のナレッジ
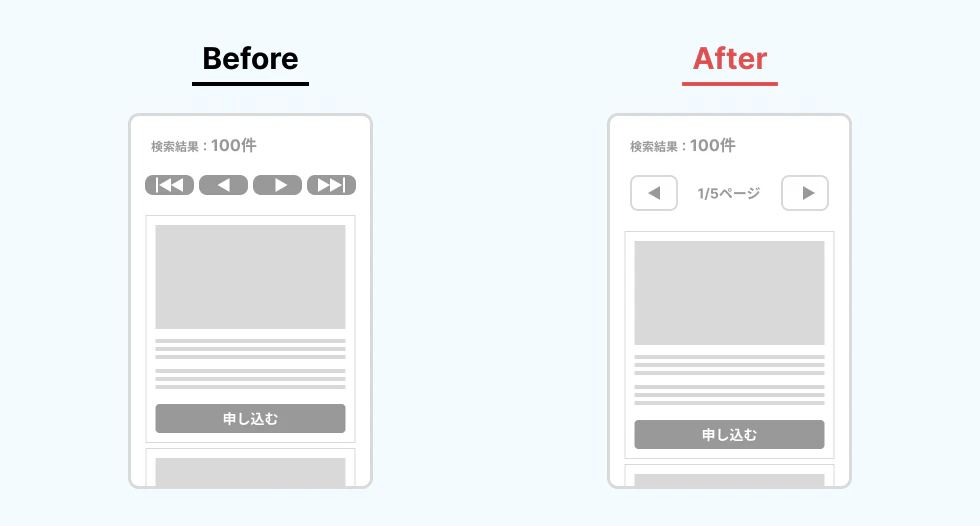
20:デバイスに最適化したUIにする

デバイスに最適化したUIを提供することで、ユーザーがどの端末でも快適にサイトを利用できるようになります。たとえば、スマートフォンで検索結果の一覧を表示するボタンが押しにくいサイズだと、意思決定に必要な詳細情報にアクセスしづらくなり、結果的にコンバージョン率が低下するケースがあります。
デバイスに合わせてUIを調整することで、このような課題を解消して視認性と操作性を向上させます。これにより、ユーザー体験が改善され、離脱率が減り、最終的にはコンバージョン率の向上が期待できます。
まとめ
いかがでしたでしょうか。シナップのグロースチームが実施したサイト改善からのナレッジを20個ご紹介してみましたが、役立ちそうなものが1つでも見つかったなら幸いです。
ABテストによるサイト改善には、小さな改善施策を繰り返して仮説検証を積み重ねることで大きな成果を上げられる可能性があります。継続的なテストと改善を繰り返して運用することで、ゴール目標により近づくことができます。サイトリニューアルで月日をかけて大きく改修を進める前に、ABテストで小規模な改修を短いスパンで実施してデータに基づいた効果的な改善を積み上げていくこともオススメです。
また、サービスの課題抽出やサイト分析、EFO(Entry Form Optimization)に関するご相談もお受けしています。ぜひ、お気軽にお問い合わせください。
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。