【コントラスト比をチェックしてWebアクセシビリティの向上を】おすすめのFigmaプラグイン3選

Figmaはデザインツールとして多くのプロフェッショナルに愛用されていますが、Webアクセシビリティに配慮したデザインを作成するためのプラグインも充実しています。
特にコンストラスト比をチェックするプラグインは、誰にでも読みやすく、見やすいデザインを作るための重要なツール。
本記事では、コンストラスト比の確認ができ、Webアクセシビリティを向上させるためのおすすめのFigmaプラグインを3つを良い点イマイチな点を踏まえ、ご紹介します。
そもそもWebアクセシビリティとは
主に、W3C(World Wide Web Consortium)の定めた「WCAG(Web Content Accessibility Guidelines)」という国際基準と、日本工業規格(JIS)として制定された、「高齢者・障がい者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス」(JIS X8341シリーズ)という規格があります。
SINAPでは JIS X8341-3:2016 をもとに制作を行うことが多いです。
JIS X8341-3:2016では、3種類のレベル(A、AA、AAA)と、達成方法(準拠、配慮)とがあります。準拠はチェックした結果などを公表し対外的にみてわかるようにするもの、配慮は意識して制作する方法となります。
レベルや達成方法は、高ければ良いというものではなく、目的に合わせて適切なものを選ぶことが大切です。
参考サイト:デジタル庁 ウェブアクセシビリティ導入ガイドブック
今回触れるコントラスト比については、要素が識別できるように、隣接している色と最低でも 3:1のコントラスト比があること、テキストのコントラストは4.5:1(文字サイズが大きい場合は3:1でも可)のコントラスト比があることと定義されています。
(紹介の前に)Figmaでのプラグインの開き方
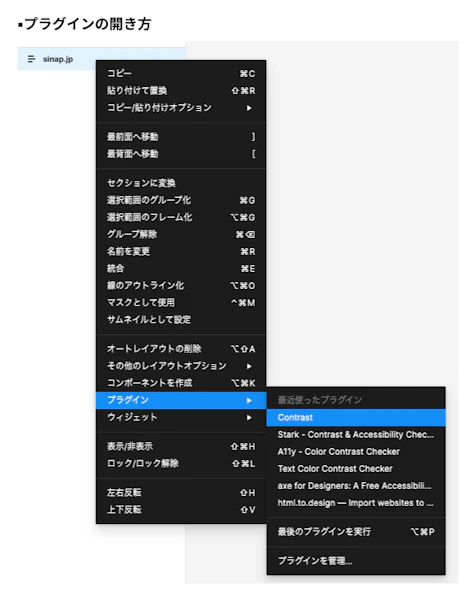
プラグインのダウンロードが完了した後のプラグインの開き方は、右クリック > プラグイン > 使用したいプラグインの選択でプラグインを使用することができます。

それではここからプラグインの紹介です。
評価結果の記号→
◎:とても良い点。そのプラグインを使う強い理由になりそうな点。/◯:良い点。/△:使用者によっては強い不満になりそうな点。/×:イマイチな点
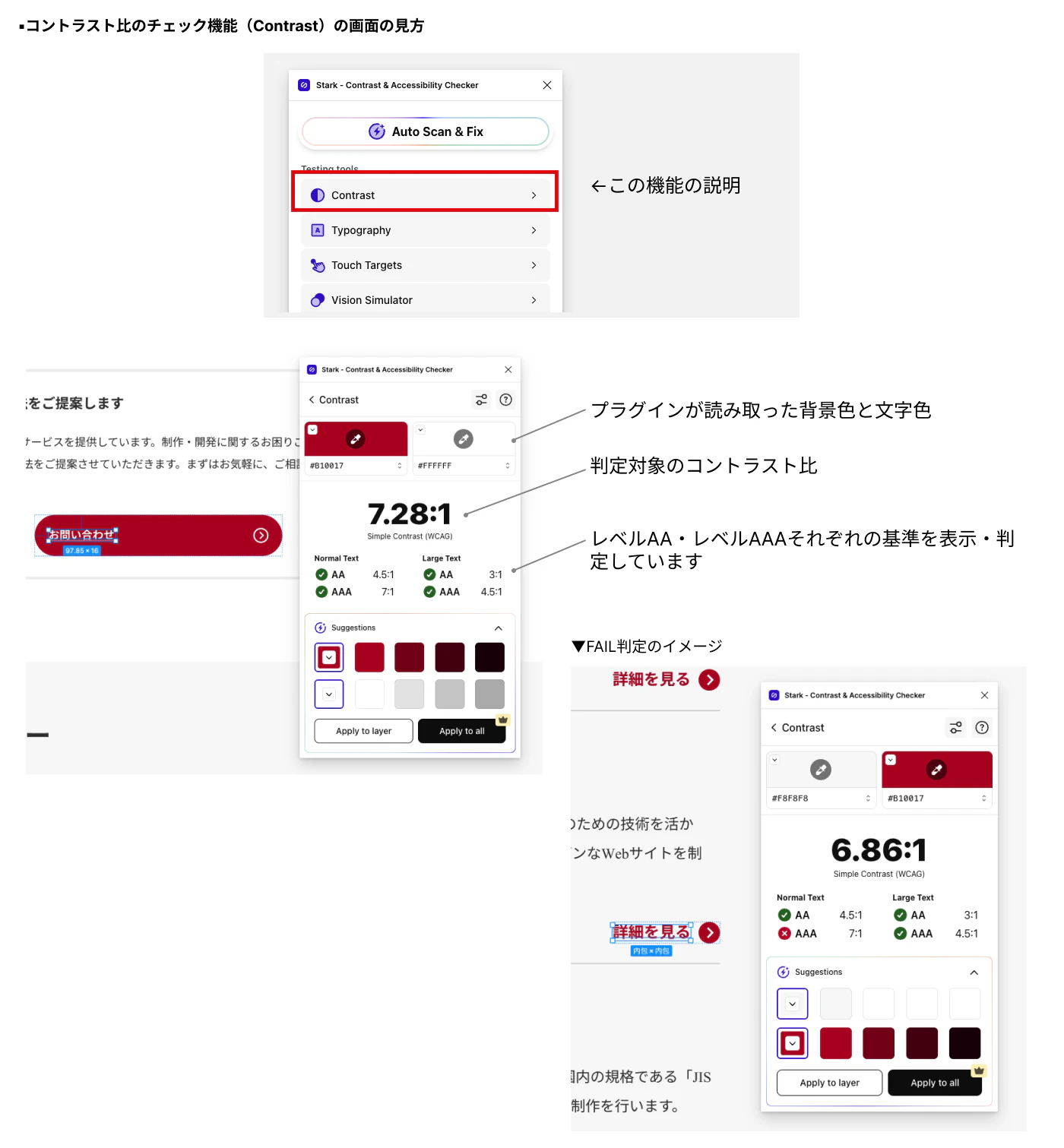
① Contrast

ダウンロード
できること
コントラスト比を各パーツ一気に調べてくれるプラグインです。
デザインパーツを精度高く調べてくれる上、機能もシンプルなので「自分のデザインがアクセシビリティクリアしているか知りたくなった」方、まず1つ入れてみるものとしておすすめできるプラグインです。
使い方
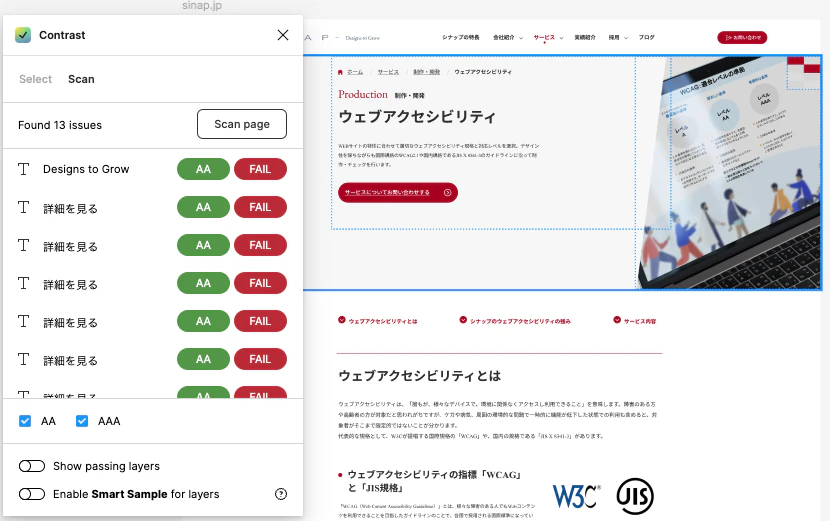
プラグインを開いた後、コントラスト比の結果とアクセシビリティのルール上クリアしているかどうかを判定してくれます。
(「Select」では一部のパーツ。「Scan」では選択したフレーム内にある複数のパーツを一気に判定してくれます。)

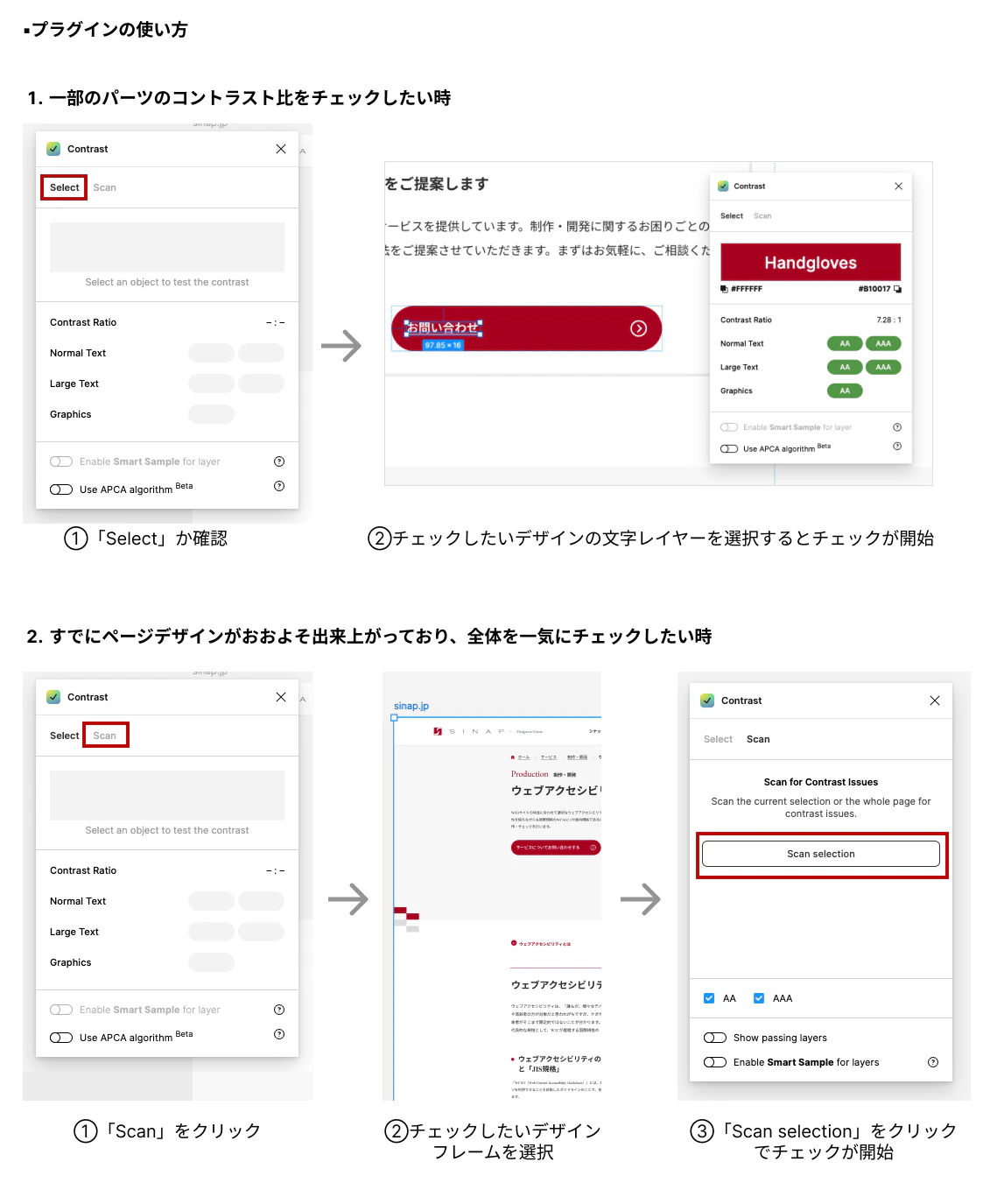
Selectモードの使い方と機能説明
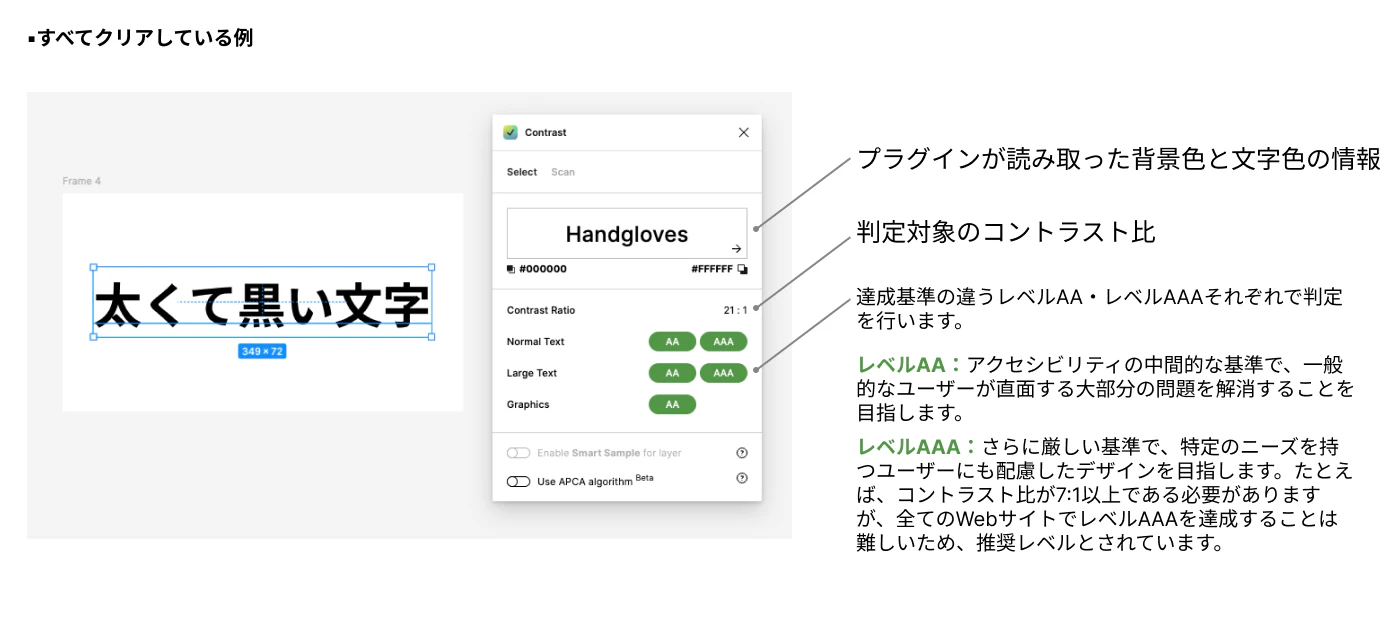
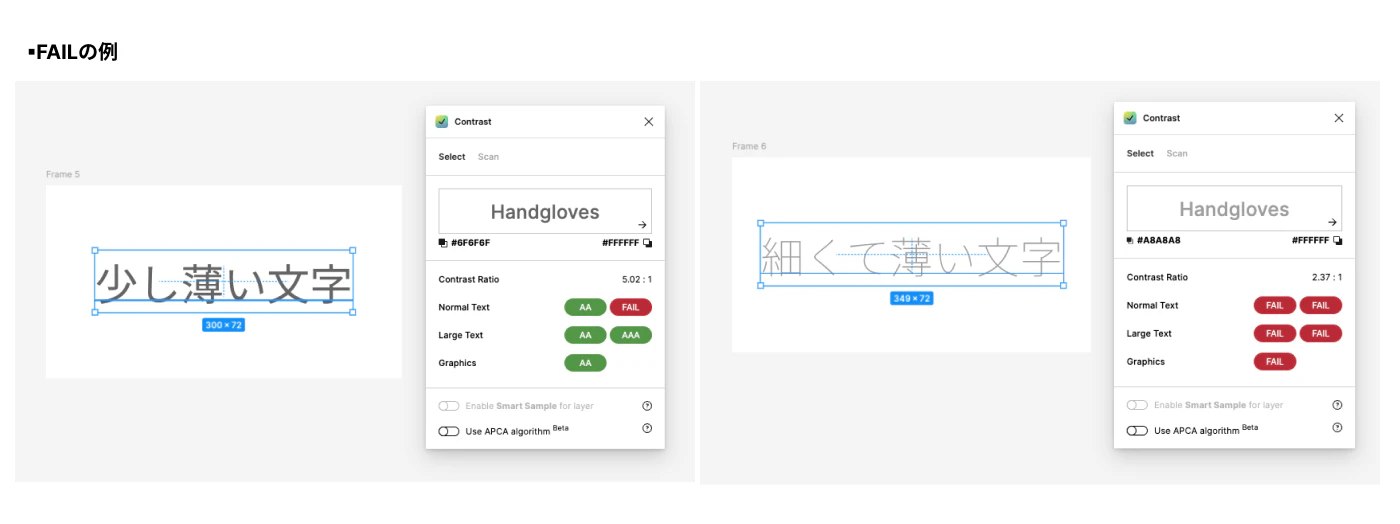
チェックすることで基準値を満たしているかどうかがわかります。ちなみに、WCAG 2.1のガイドラインでは、通常テキストのコントラスト比は最低でも4.5:1以上必要で、これをクリアしていると判定されると、下の画像のように「AA」「AAA」の背景色が緑色で表示されます。

区分 | 説明 | クリア基準 |
|---|---|---|
Normal Text | 24px未満の文字だと仮定した時の判定 | 【AA】 4.5:1以上でクリア |
Large Text | 24px以上の文字か、19px以上の太字文字だと仮定した時の判定 | 【AA】 3:1以上でクリア |
Graphics | 枠線やアイコン等だと仮定した時の判定 | 【AA】 3:1以上でクリア |
基準を満たしていない場合、下の画像のように赤色の背景色で「FAIL」と表示されます。

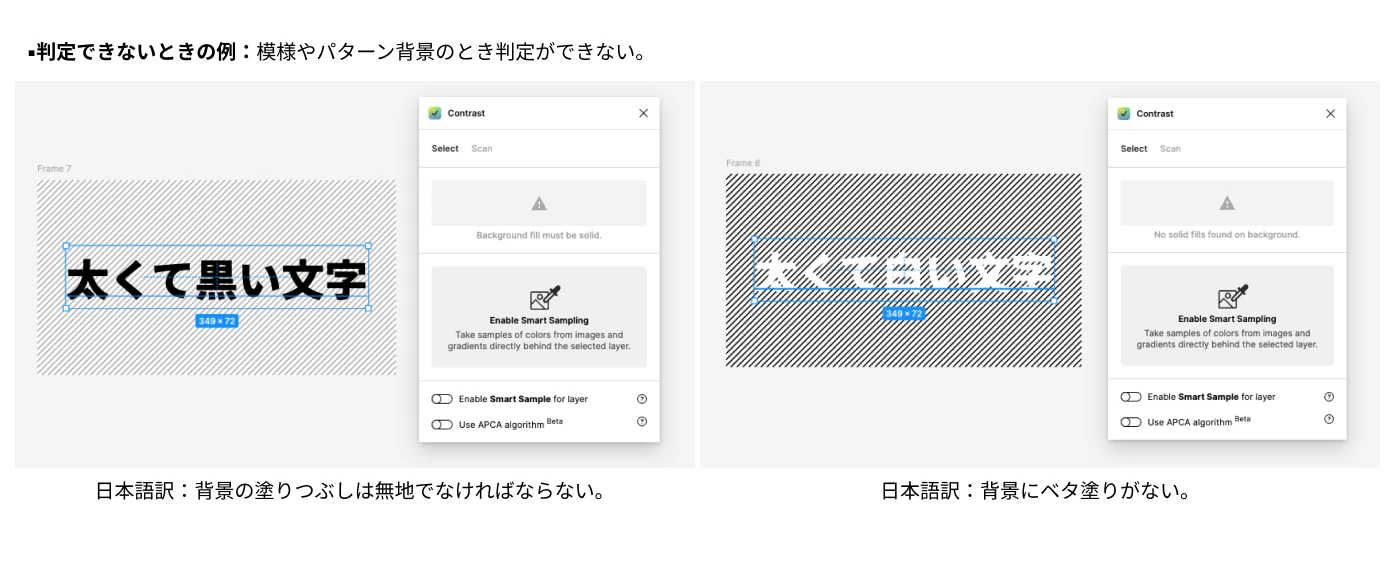
改善するには、文字を太くしたり、文字色を背景色と異なる明るさに設定すると判定をクリアできますが、背景が模様の場合はそもそもコントラスト比が判定できず、エラーが表示されます。


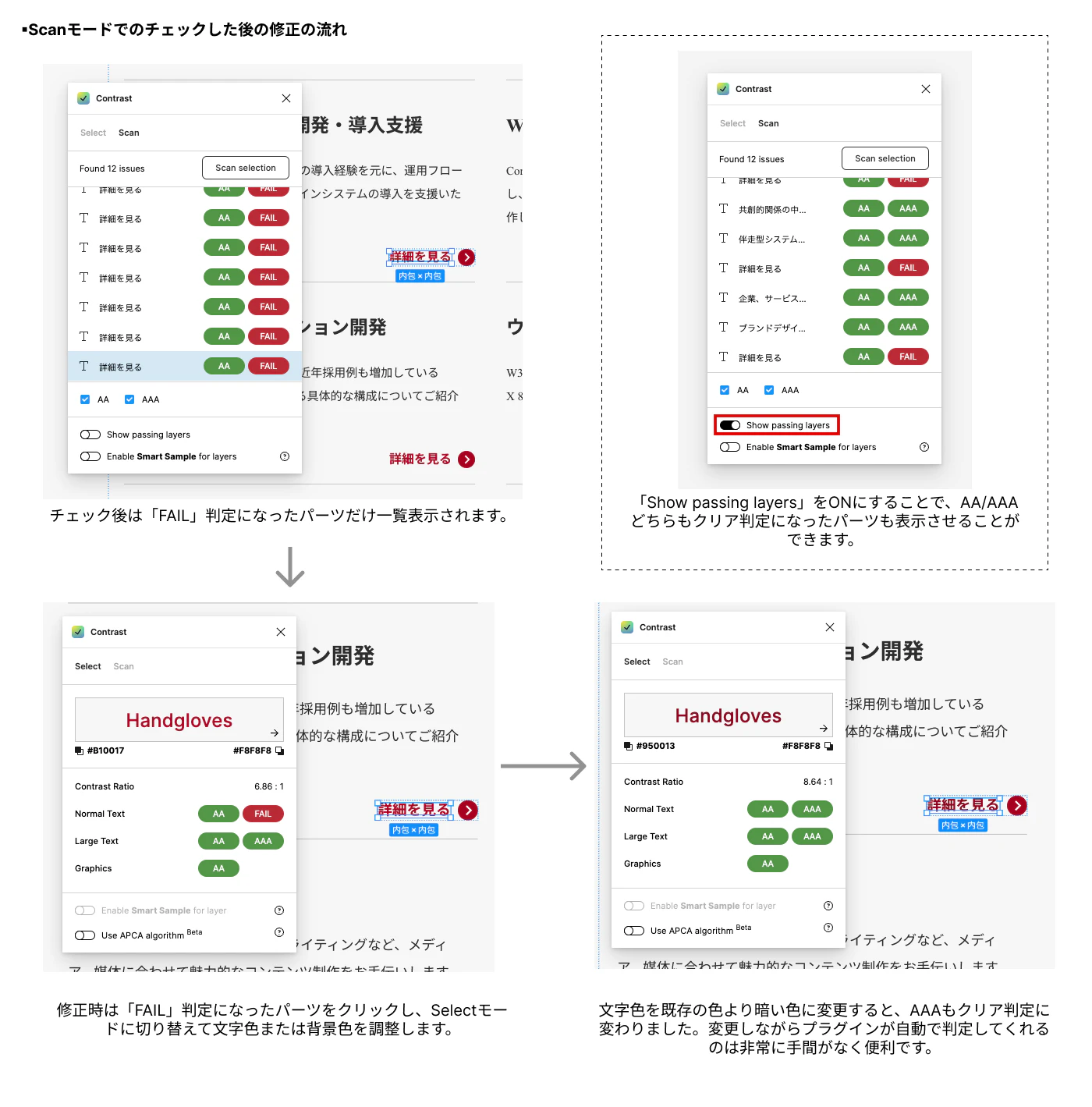
Scanモードでのチェック後の修正の仕方
Scanモードでチェックした後は下の画像内左上のように、FAIL判定になったパーツだけが一覧表示されます。Scanモードのまま修正するには不便なため、チェック後はSelectモードに切り替えて1つ1つ修正していくのが効率的かつストレスフリーです。
特にContrastでは修正するとすぐに自動で判定を行ってくれるのでとても便利です。ページ全体のデザインチェックを行った時はぜひこの流れで修正をサクサク進めましょう!

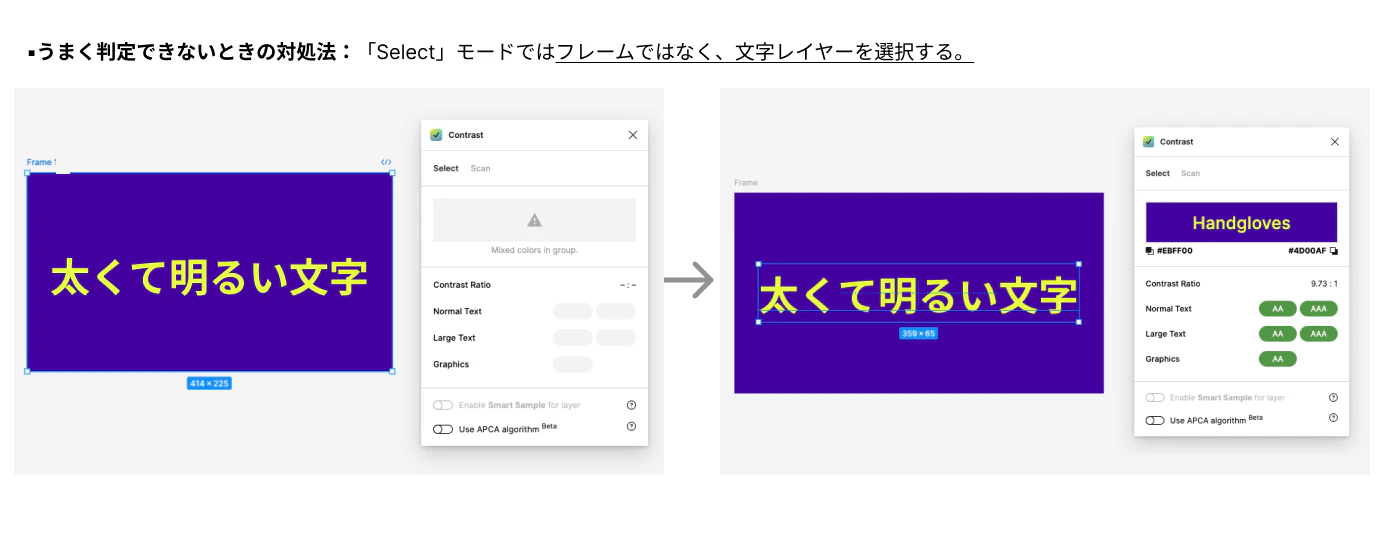
「うまく判定されない!」と思った時に確認すること
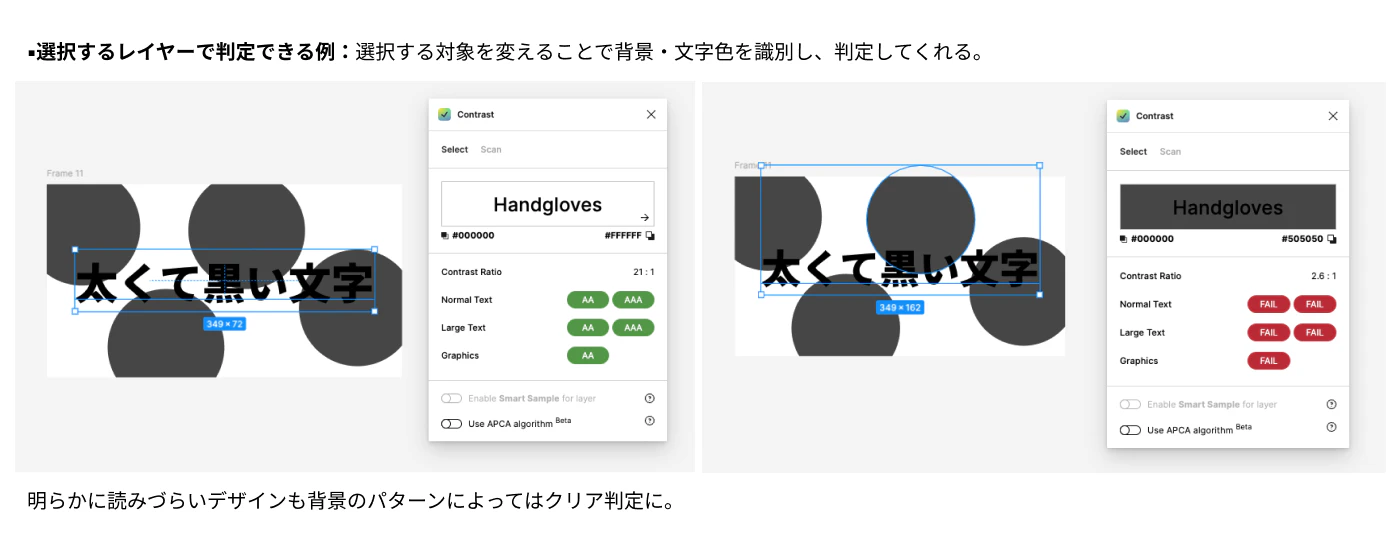
よくありそうなうまく判定できないケースでは、フレームを選択して判定してしまっているケースがあります。
Contrastを使用する上で正確な判定を受けるには「文字レイヤーを選択」が基本のようです。「うまくいかない!」と思った時はまず選択されているものを確認してみてください。
自分の感覚や予想と一致した結果が出ていると、使い方が間違っていることに気付くのが遅れてしまいます。Selectタブで判定している時は「文字レイヤーを選択」、Scanタブで全体を判定している時は「フレームを選択」、ですよ!

良い点
◎細かな数字でコントラスト比が表示され、「Select」モードでは色を変更すればリアルタイムでコントラスト比を再チェックさせてくれる。便利!
◎一括でチェックでき、エラーの一覧性がある
◯クリアできたものも表示させたい場合、「Show passing layer」をONにすることで表示することができるため、網羅的にチェックされたか不安になった時は確認ができる。
イマイチな点
△「Scan」モードでチェックして修正したとき、もう一度「Scan」モードの「Scan Selection」ボタンを押さないと判定が変わったかわからない。(しかし「Select」モードに切り替えることでスムーズな修正が可能になるため、大きな不満点にはならないとも感じた。)
△英語表記なので説明なしだと全体的にわかりづらい。例えばSelectモードの結果に表示されている「Normal Text」「LargeText」の説明はプラグイン内にはなく、細かな使い方や解説などを見るには自分で調査が必要
×選択したレイヤー・フレームによっては判定できてしまったり、使用を繰り返すなからできないと思っていたことが実は機能として備わっていた、ということもあったため、ある程度使用者による経験とプラグイン使用上での知識が必要なように感じた。(逆にある程度操作を繰り返すことでかなり便利なプラグインとも感じた。)
×判定対象の文字サイズによってNormalTextに分類されるか、LergeTextに分類されるか判断・確認が必要なのが少々不便に感じた。
②Text Color Contrast Checker
ダウンロード
Text Color Contrast Checkerのダウンロードはこちら
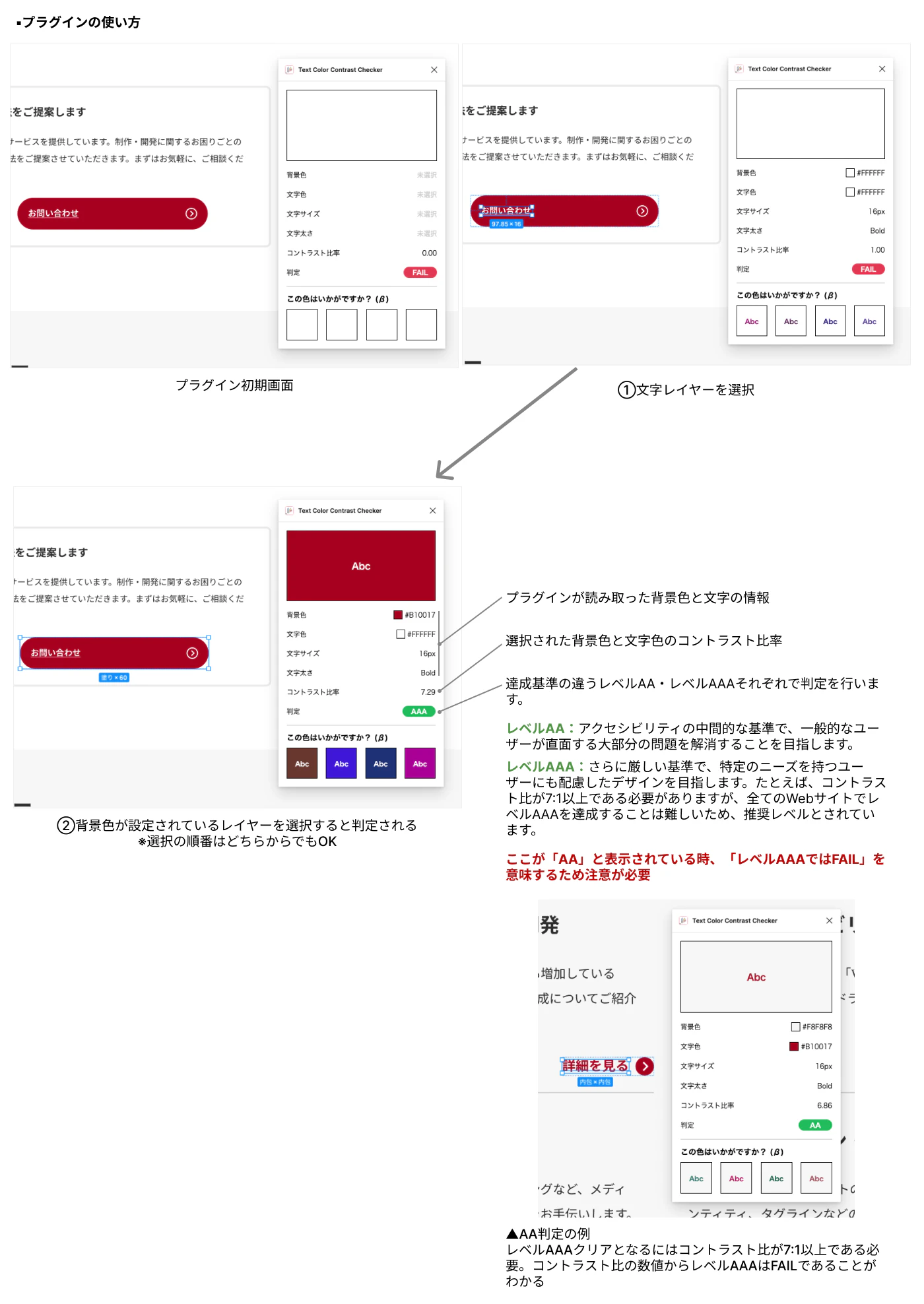
使い方

文字と背景色が設定されているレイヤーを選択するだけでそのパーツのコントラスト比をチェックできます。文字の設定情報を取得してくれるので判定だけ見れば良いのもとても便利な点です。
しかし、判定で「AA」と表示されている=「レベルAAAではFAIL判定」という意味を持つことに注意が必要です。

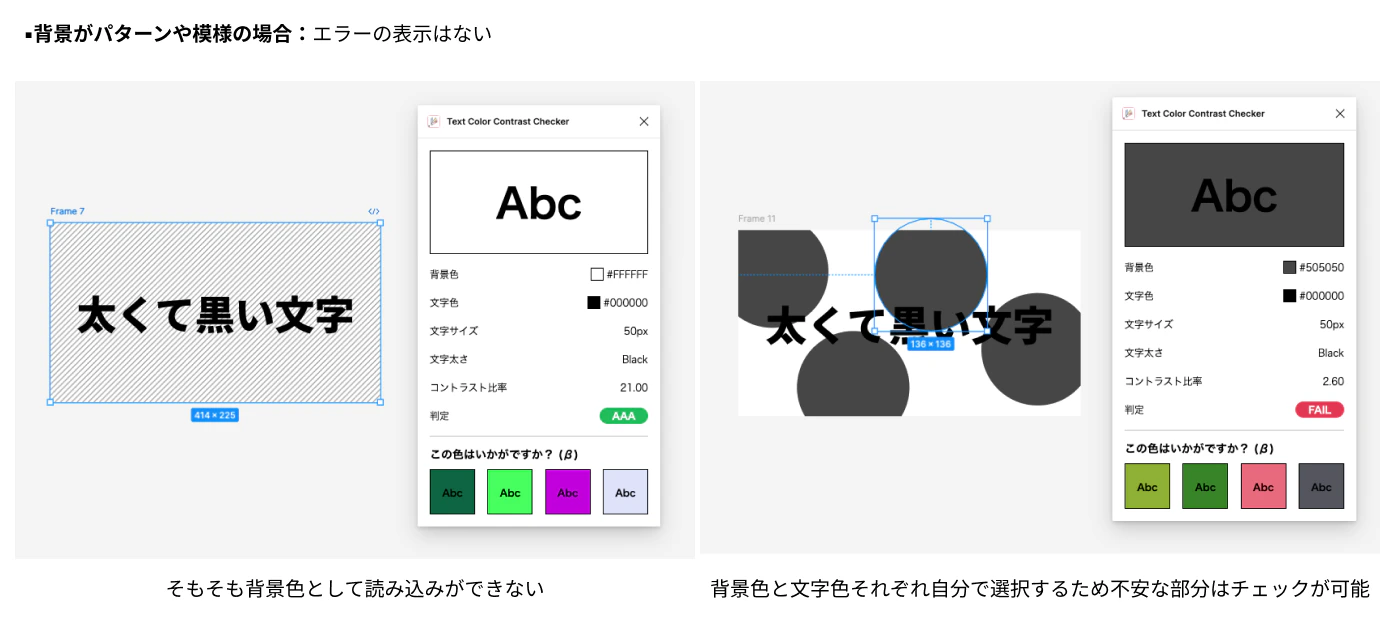
背景が模様・パターンの時の結果の出方を試してみました。
「Contrast」とは違い、パターンであるかどうかの判定が難しいのか、そもそも情報として認知することができず、背景色の設定ができませんでした。しかし下の画像内、右のように、不安な箇所は自分で選択して判定を見ることが可能です。

良い点
◎日本語表記なのでわかりやすく、機能や解説などを見る必要がない。最初の学習コストが低い。
◎対象の文字の情報を細かに取得・表示した上でコントラストチェックしてくれるので、「判定」1点を確認するだけでいい。
◎修正時は色を変更すればリアルタイムでコントラスト比を再チェックしてくれる。
イマイチな点
△チェックする際、背景・文字レイヤーそれぞれをクリックしないといけないため、データ内のレイヤー状態では少々使いづらく感じるかもしれない。
×ページ全体をチェックする機能はないので、他のプラグインとの併用推奨。
×AA/AAAどちらかの判定しか出ないUIデザイン。「AAクリアと出ている時 = AAAではFAIL判定」ということを知らない・気づいていない使用者にとっては非常にわかりづらいのではないかと感じた。
③Stark
ダウンロード
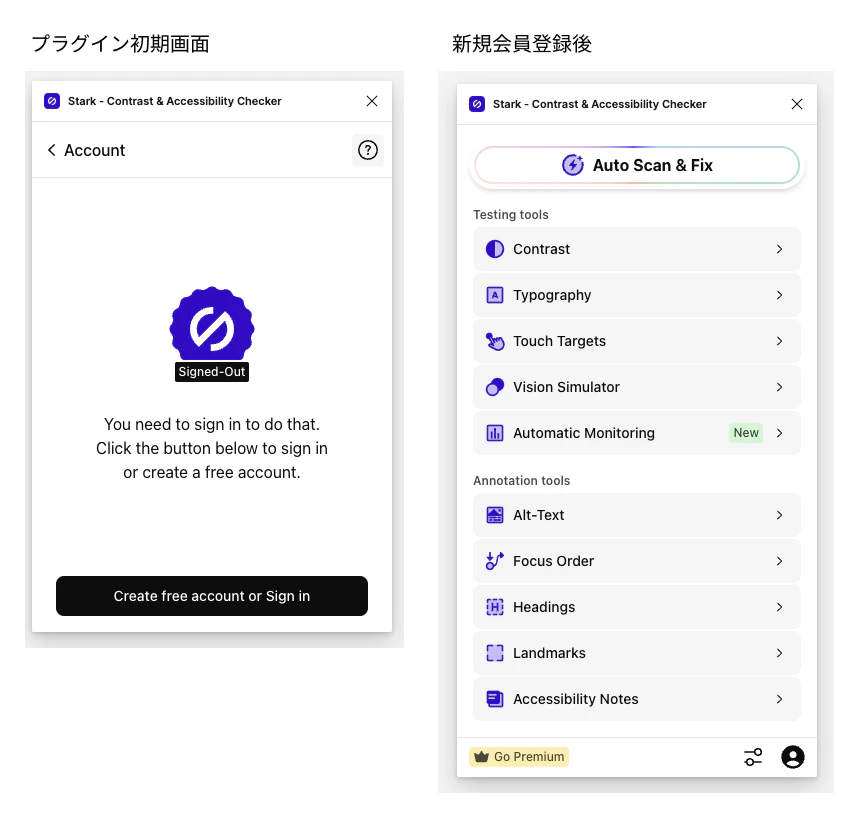
使い方
コントラスト比をチェックしたり、文字サイズが適切か、タッチエリアのサイズに問題はないかなど、幅広いチェックが可能なプラグインです。
プラグイン自体は基本無料で使用できますが、まず会員登録が必要です。(有料機能あり)

コントラスト比チェック時はテキストをクリックすることで自動で背景色を読み取り、チェックしてくれます。

区分 | 説明 | クリア基準 |
|---|---|---|
Normal Text | フォントサイズが16px以上で、Regular以上の太さだと仮定した時の判定 | 【AA】 4.5:1以上でクリア |
Large Text | 18.66px以上の太字、またはサイズが24px以上だと仮定した時の判定 | 【AA】 3:1以上でクリア |
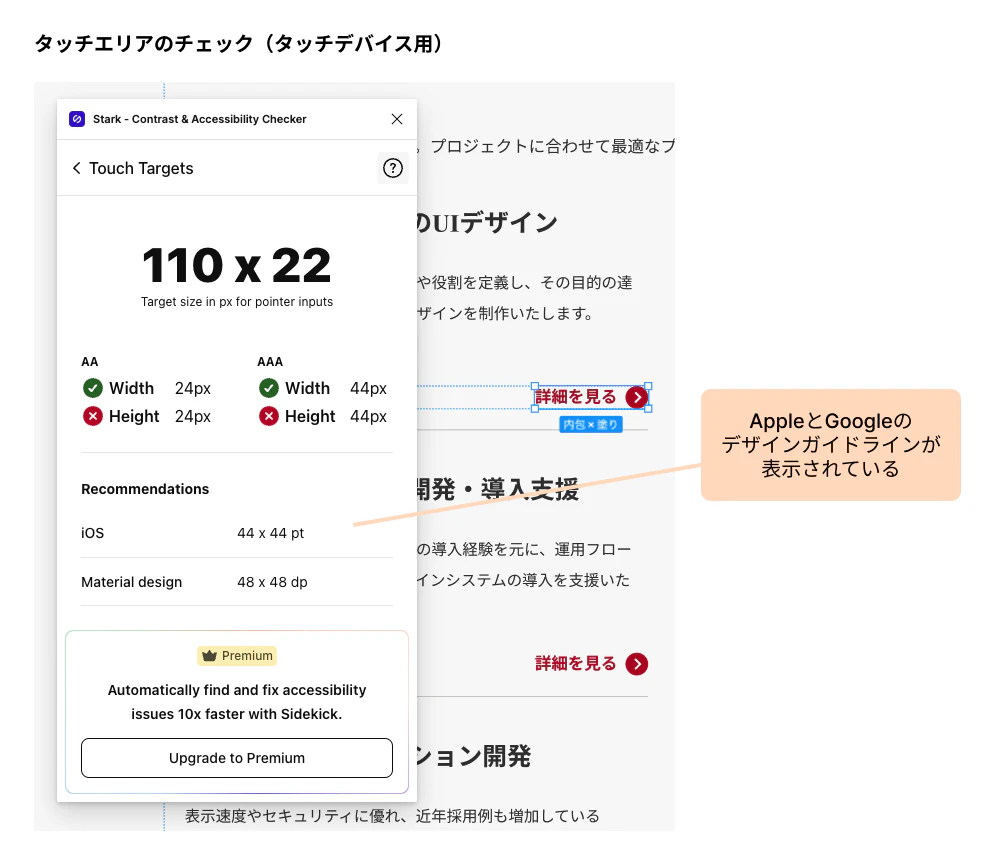
「Touch Target」機能はスマホデザイン内にあるボタンがAppleやGoogleのデザインガイドラインと照らし合わせた時、クリアしているかをチェックできる非常に便利な機能です。

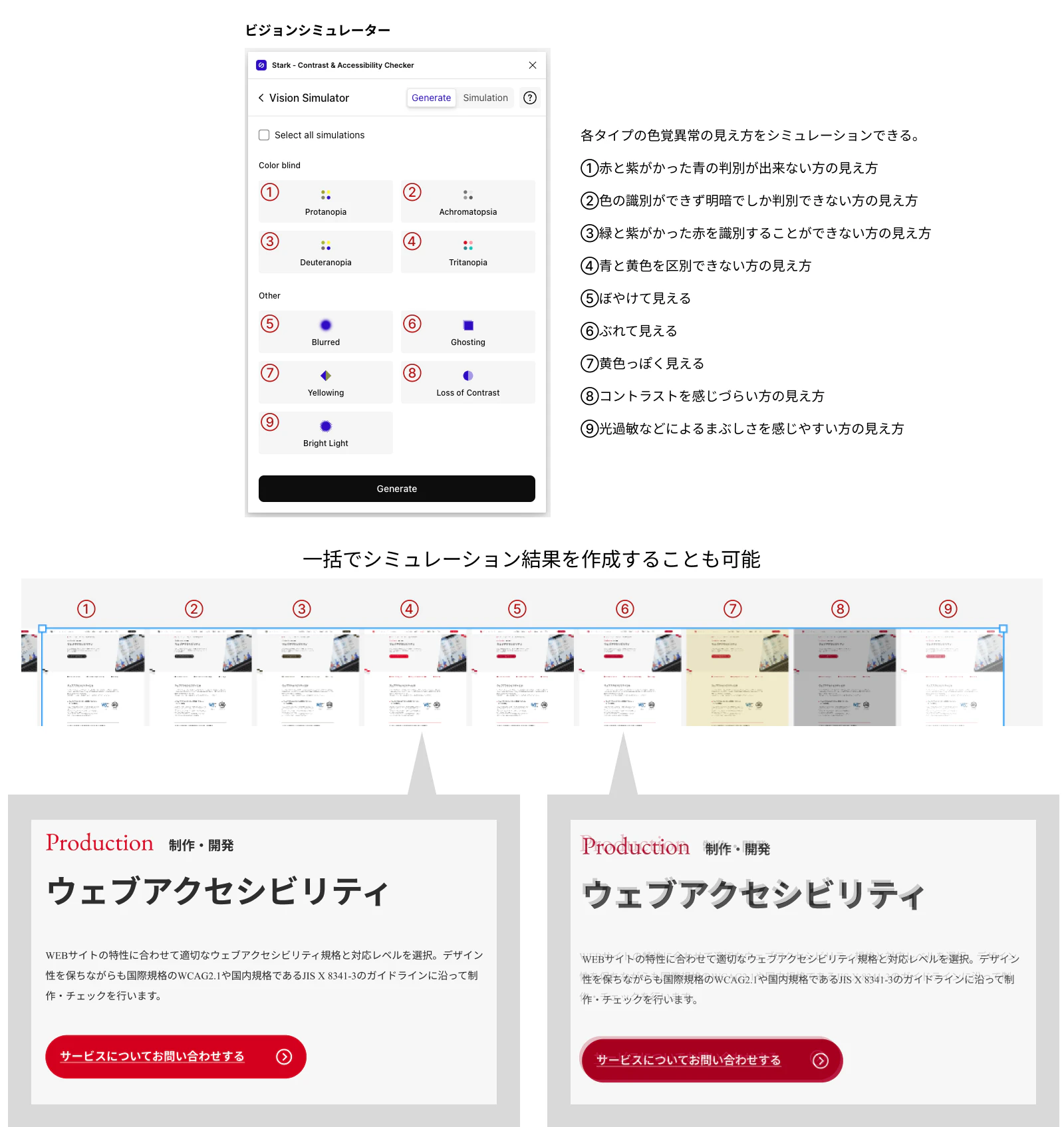
様々なタイプの色覚異常時の見え方もシミュレーションすることができます。どんな症状を持つ方にも見えやすいWebデザインを目指すには必須の機能です。

良い点
◎他のプラグインと比べ機能が豊富。拡張機能も配信されている。
◯コントラストチェック・TouchTarget機能の結果は特に詳細でわかりやすい
イマイチな点
×無料で使用できるが、会員登録が必須
×ページ全体をチェックする機能はないので、他のプラグインとの併用推奨
×文字サイズに関するチェックを行ってくれる機能があるのだが、コントラストチェック時に一緒にやってくれないので少し面倒に感じた。
△英語表記なので複雑な機能を使用するときはわかりづらさを感じる
△半分はFigmaで使用するよりもブラウザ拡張機能版を使う方が便利
今後がっつり活用していくなら「Contrast」、"試してみたい"なら「Text Color Contrast Checker」
どちらかわからない、迷っているならば私なら「Contrast」をおすすめすると思います。
「Contrast」を使っていくなかでは、英語が苦手な私にとっては1つ1つ調べる必要がありましたが、項目や表示されるエラーはほとんどパターンとして覚えられるものなので、そこさえしっかり理解できれば一番使い勝手が良いのではないかと思いました。
大きなページデザインを一括でチェックできるのも大きな魅力だと感じています。
これに対し「Text Color Contrast Checker」は日本語表記ですし、1番の欠点のように感じる「判定」の表示に関しては、事前に知ってさえいればあまり大きな欠点にもならないのではと考えています。「Contrast」と違い、表示されているどの区分に着目すべきか考えたり確認する必要もないので、使いやすいプラグインと言えると思います。
プラスαとして、「Stark」独自の機能「ビジョンシミュレーター」や「タッチエリアのチェック」を活用していくのも良いと思いました。
まとめ
アクセシビリティは、すべてのユーザーがデジタルコンテンツやプロダクトにアクセスでき、利用できるようにするために非常に重要です。
Figmaを使ったデザインプロセスに、ぜひこれらのプラグインを取り入れてみてください。
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。