成長するサービスを支えスケールを可能にするデザインシステムとは

こんにちはシナップ大川です。
最近「デザインシステム」という言葉を耳にする機会が増えてきました。
しかし、一口に「デザインシステム」といってもその言葉の示す範囲は広く、人によって捉え方は様々です。
そこで今回は「デザインシステム」の注目される背景から、構築のコツ、メリットなど、クライアント、パートナーのみなさまにお送りしている『SINAP Journal 2021 Summer』の記事からご紹介します!
<これまでのSINAP Journalに関するブログ記事>
ABテスト運用でよくある6つのお悩みと解決策
『SINAP Journal 2022 Winter』PDF版をアップしました!
成長するサービスに必要不可欠なデザインシステム4つのメリット
えっ、コレもらえるの!? シナップのユニークなバースデープレゼント
デザインシステムが注目される背景

最近「デザインシステム」という言葉を耳にする機会が増え、注目しているという方も多いと思います。
この背景にはWebサイトやアプリケーションを作って終わりではなく、常に改善や拡張を繰り返し、成長していくようになったことが大きな要因として挙げられます。デザインも作り切りではなく、日々アップデートされていくものになったのです。
そして、ここで重大な課題が持ち上がります。スピードと拡張性です。
日々のアップデートにあわせデザインする必要があるのはもちろん、特に競争が激しい分野ではデザインがアップデートされる機会も多く、デザインにもスピードと拡張性が求められます。これに対し多くの企業ではこれまでデザイナーを増やすという手段で対応してきました。しかし雇用には限界があります。しかも多数のデザイナーが関わることによって、デザインのクオリティや一貫性が失われるという新たな問題も発生するようになりました。
大規模なサイトでは、同じ用途のボタンが色違いで何種類も存在することがあります。
これらは「デザイン的負債」などとも呼びますが、利用者を混乱させ、ユーザー体験を下げるばかりでなく、メンテナンスを複雑にし、デザインの改修を遅らせる原因にもなります。
こうした背景から、これらの課題の解決策として注目を集めているのが「デザインシステム」です。
デザインシステムの価値

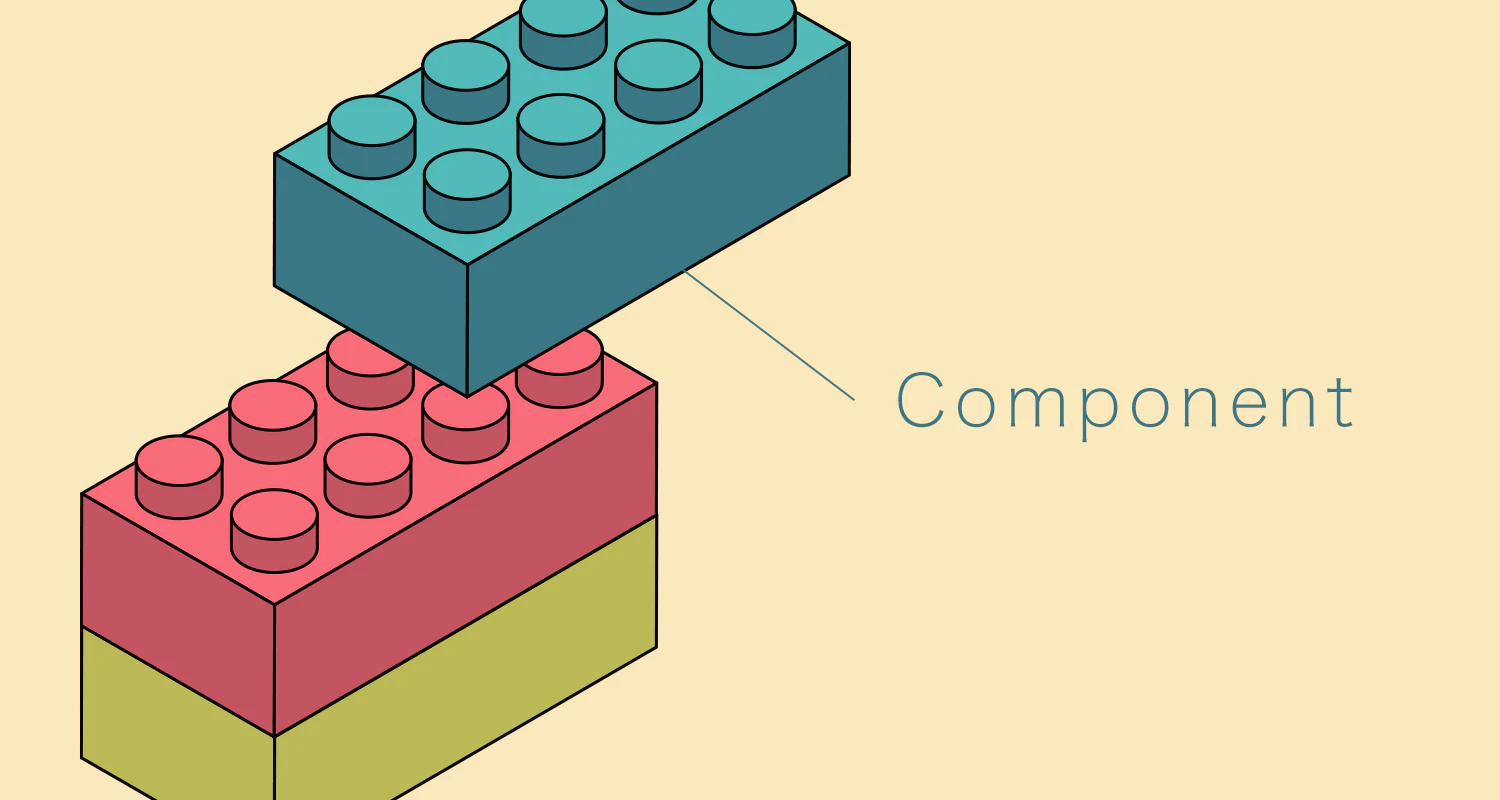
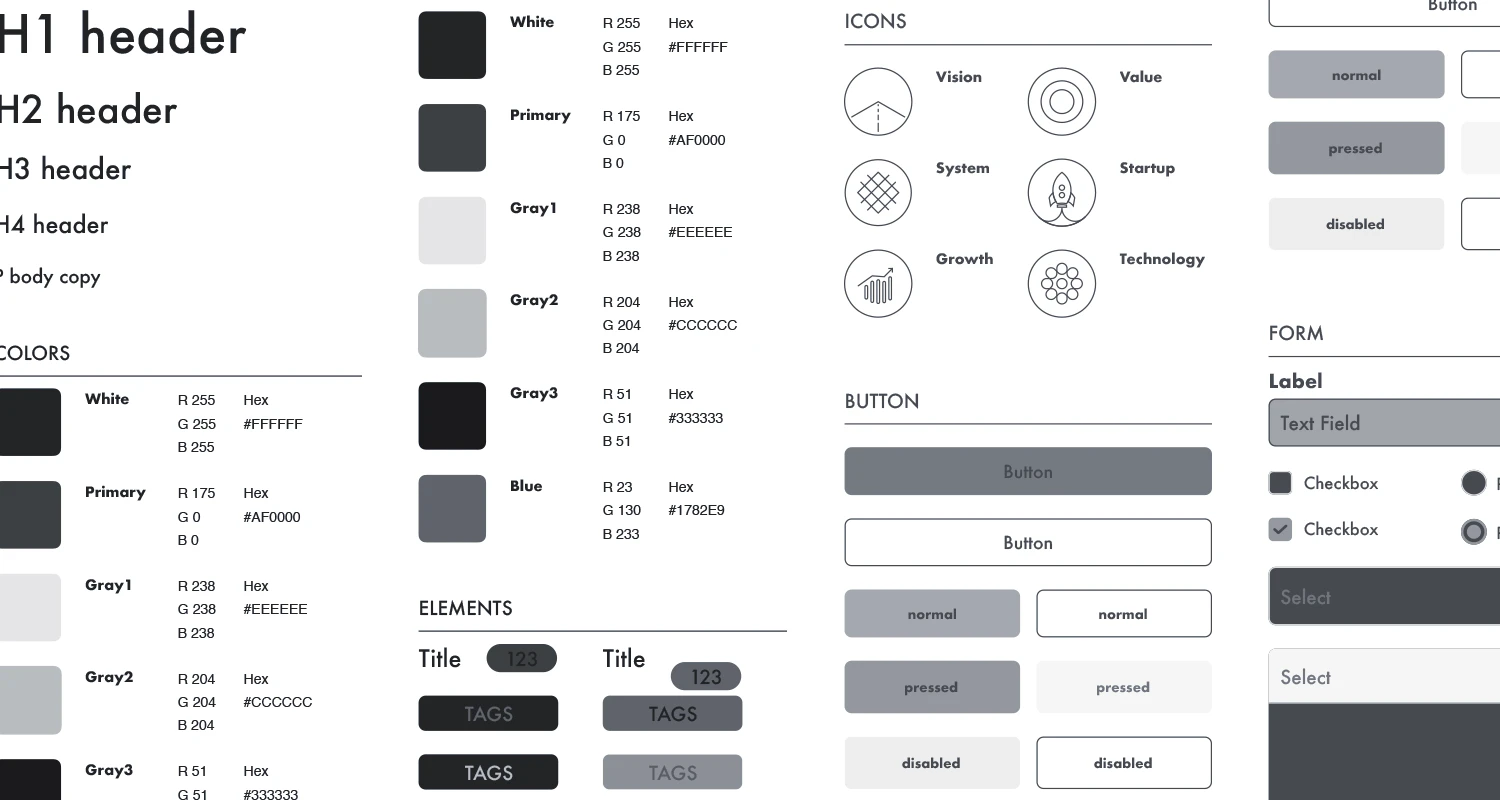
デザインシステムを簡単に説明すると、デザインのビジョン・コンセプトを定義し、再利用可能なコンポーネントに落とし込んだものです。そして、この再利用可能なコンポーネントを組み合わせることで、より迅速に、様々なデザインを可能にするところに真価があります。
これはソフトウェア開発がコードをコンポーネントベースで管理し効率性と拡張性、運用性を高めてきた方法に似ています。

デザインシステムのメリットについては後日、別の記事で詳しく触れていきたいと思いますが、特に多数のデザイナーが参加するプロジェクトではスピードや拡張性を高めるといったメリットだけでなく、ユーザー体験の向上に寄与し、デザイン的負債の削減に繋がります。
デザインシステム活用の鍵は状況に応じた運用体制の構築

ここまで聞くとデザインシステムはとても良いものに聞こえるかもしれません。こうした注目を背景に多くの企業やチームがデザインシステム構築にトライしてきましたが、うまくいかない例も散見します。
シナップでもこれまでいくつかのデザインシステム構築に携わり、また自社でもデザインシステムを持っていますが、正直なところ、全てが上手くいったわけではなく、そこには多くのトライ&エラーがありました。
なかでも活用の鍵を握るのは運用体制の構築ではないかと考えます。
デザインシステムを一旦構築すること自体はそれほど難しいことではありません。
最も大変なこととして既存のサイトを総ざらいし、UIパーツなどを分類・整理することがあげられます。これはタスクが明確なため、時間をかければできるでしょう。
むしろ難しいのはこうして構築したデザインシステムを今後のデザインで利用していくスキームを作り、運用していくことにあります。この運用では複数のデザイナー、場合によってはグループの異なるデザインチームや外部パートナーを含めて、その利用を徹底しなければなりません。またデザインシステムを常に最新の状態に保っておくためにメンテナンスも必要になります。
サービスが小さいうちは一人のデザイナーで管理できるため、意思決定も速く有益と言えるでしょう。
やがてサービスが大きくなるとデザインシステムを一人では管理できなくなります。チームで管理する場合は、デザインシステムを一元管理するチームを構築するか、各チーム、グループから代表者が集まり協議する形をとるかなど、チームの編成によってメリット・デメリットが存在します。
サービスの状況や組織体制に応じたチームの編成がデザインシステム活用の鍵となります。
ユーザー体験の向上と効率・拡張性を同時に満たすデザインシステム
このようにうまく活用できれば、ユーザー体験の向上と効率・拡張性を同時に満たすデザインシステムですが、そのためには解決しなければいけない課題も多く存在します。
しかし諦めていてはデザイン的負債はたまる一方です。コツとしては全てを一度に整理し運用しようとせず、できるところから少しずつでも始めていくことです。
もちろん、もしお困りのことがあれば私たちシナップにいつでもご相談ください。
私たちはこれまで数多くのプロジェクトで培った実績をもとに、単なるデザインガイドラインに留まらず、効率的なデザイン開発や運用ができるよう考慮した、プロダクトの成長基盤となるデザインシステムの構築・導入支援サービスを提供しています。
一貫したユーザー体験とブランドイメージの伝達から、運用していくためのフローまで”活用できる”デザインシステムの導入を支援いたします。
まずはお気軽にご相談ください。