ABテストでCTA改善!具体的な事例と進め方のポイント

シナップのグロースチームに所属する三國です。
私たちグロースチームでは、さまざまなクライアントのウェブサイト改善をサポートしています。
今回は「ABテストを用いたCTAの改善方法」を解説していきます。
はじめに:CTAとは
CTA(Call To Action)は、ユーザーに特定の行動を促すための重要な要素です。
例えば、「今すぐ登録」「お問い合わせはこちら」「無料で試してみる」などのボタンやリンクがCTAに該当します。
CTAは、ユーザーを次のステップに導く重要な要素であり、そのデザインやコピーによってコンバージョン率に大きな影響を与えます。
最適なCTAパターンを見つけるためには、ABテストが最も効果的です。
CTAのバリエーション例
CTAといってもシンプルなパターンから、要素が盛りだくさんのパターンまで様々なバリエーションがあります。
たとえば4つほどCTAパターンを挙げてみます。
例1:シンプルなCTAパターン

「ボタン」「ボタン内のテキスト」「装飾要素」の組み合わせのシンプルなCTAパターン。
例2:ボタン上部のマイクロコピーと、ボタンテキストに「今すぐ」を追加したCTAパターン

ボタン上部に「かんたん1分」というマイクロコピーを追加し、「ボタン内のテキスト」には「今すぐ」という煽り要素を追加。
例1のシンプルなCTAパターンに比べると、思わずクリックしたくなりませんか?
例3:「無料」訴求と「不安払拭」訴求を追加したCTAパターン

例2のCTAに「無料」の訴求や、「※電話などの営業行為は一切行っておりません」といった「不安を払拭する」要素を加えたパターン。
CTAを押さない理由が「興味はあるけど営業電話がかかってきそうだから嫌」の場合は、「電話は一切行っておりません」という不安払拭の要素を配置することで、クリック率が高まることもあります。
例4:視覚的により押せる感を表現し、CTAを強弱で複数配置するパターン

例3のボタンを、より視覚的に「押せる感」を出すため、ボタン形状やドロップシャドウを調整。「店舗で相談する」という別の選択肢のCTAと組み合わせることで、より片方の訴求力が高まる効果もあります。
今回の例のように、CTAといってもさまざまな組み合わせパターンが考えられるのです。自社のウェブサイトやLPに最適なCTAはどういう組み合わせでしょうか?
ぜひABテストで最適なCTAパターンを見つけてください。次は、どのようにABテストを進めるか解説します。
CTAをABテストで最適化する際に、検証すべき要素・事例
CTAをABテストで最適化するために、まずはCTAの要素分解をしていきましょう。
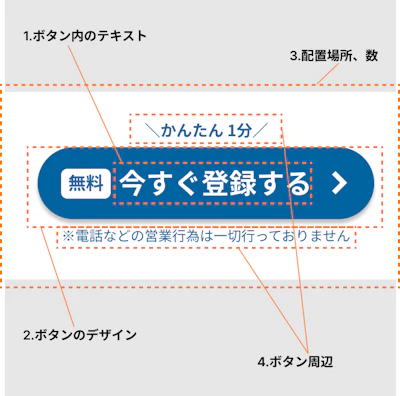
CTAで検証すべき要素一覧

- 1.ボタン内のテキスト
- 2.ボタンのデザイン(色、形状、サイズ、装飾要素など)
- 3.配置場所、数
- 4.ボタン周辺
- 5.その他
1.ボタン内のテキスト
ボタン内のテキストは非常に重要です。
ボタン内のテキストを変更するだけで、クリック率が大幅に向上することもあります。
例えば、資料請求を目的としたウェブサイトのCTAには、以下のようなテキストが考えられます。
ABテストで検証できるパターン例
- ストレートに伝える
- 資料請求する
- すぐにPDF版が読めることを押す
- 今すぐ資料を読む
- 資料を読む=サービスの詳細が分かることを押す
- サービス詳細を見る
- 「無料」を後押しとして訴求
- 無料でダウンロードする
- 資料請求の目的が「事例を読む」ことなら、ニーズに合わせた表現にする
- 成功事例を読む

このように、ボタン内のテキストのさまざまなバリエーションが考えられるのです。
対象のページやLPによって反応も異なりますので、必ずABテストでの検証をオススメします。
2.ボタンのデザイン
ボタンのデザイン自体も重要な要素です。
色、形状、サイズ、装飾、アイコンの有無など、こちらもさまざまなバリエーションが考えられます。
ABテストで検証できるパターン例
- 色
- 設置するページの中で馴染みつつ目立つ色
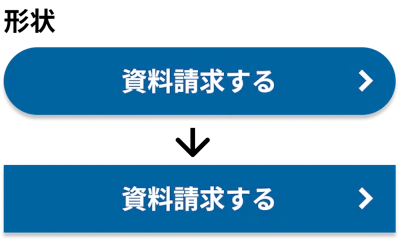
- 形状とサイズ
- クリックしやすい大きさと形(角丸、長方形など)
- 装飾とスタイル
- シャドウ、グラデーション、ボーダーなどの視覚効果
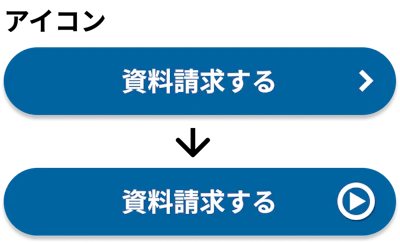
- アイコンや画像の有無
- テキストを補完する視覚要素
- アニメーション効果など
- ホバー時、タップ時



これらの例からも分かるように、色、形状、アイコンを変更するだけでも印象は大きく変わります。
ぜひABテストで最もパフォーマンスが高いデザインを見つけてください。
3.配置場所、数
LP内のCTAは、どこに配置されることが多いでしょうか?
よく配置される場所としては
- FV
- コンテンツ間
- スクロール追従
の3箇所は最も多く配置される箇所かと思います。すべて共通のパターンで配置することもあれば、直前のコンテンツ内容に合わせて各CTAの表示要素を調整する場合もあります。また、読み物記事などの場合はコンテンツ読了タイミングでモーダルでCTAを表示し、次アクションを強く促す施策なども良い結果をもたらすことが多いです。
ABテストで検証できるパターン例
- 配置する位置
- ファーストビュー内、スクロール追従、コンテンツ間
- CTAの数
- 表示方法
- ページ内埋め込み、モーダル、フローティング、インラインなど

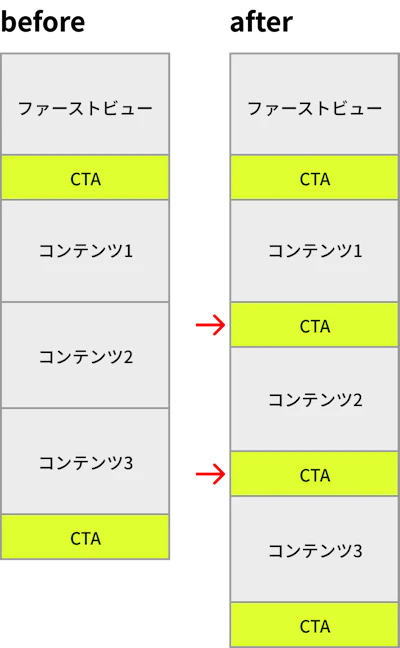
こちらのサンプルでは、ファーストビューとコンテンツ3終わりにしか配置していないCTAを、コンテンツ1、コンテンツ2の間にも配置しユーザーとの接触頻度を高めました。
各コンテンツがある程度のボリュームがある場合は、CTAは多すぎるぐらいでも良い場合もあります。
ぜひABテストで最適なパターンを見つけてください。
4.ボタン周辺
CTAはボタン単体ではありません。
ボタンを配置している背景や上下左右の要素もCTAの重要な一部になります。
ABテストで検証できるパターン例
- 背景色や背景画像
- マイクロコピー
- アイキャッチ

例えばボタンの上部や下部に、マイクロコピーを配置するのは効果的な場合が多いです。
上の例では「かんたん1分」という、「フォームって時間がかかりそうだから今度にしようかな・・・」というユーザに対して、「1分で終わるなら登録してみるか・・・」という気持ちにするための訴求を追加しています。
マイクロコピーは手軽に試せるので、もしシンプルなボタンしか試していない場合は、ぜひマイクロコピーの追加をABテストで試してみてください。
5.その他
他にも、ページ内容に合わせて以下のような要素も検証してみるとプラスに繋がるかもしれません。
ABテストで検証できるパターン例
- 緊急性や限定感の強調
- 「今だけ無料!」
- 「期間限定オファー」
- 「残りわずか!」
- 信頼性・実績の提示
- 「10万人以上が利用中!」
- 「業界No.1の実績」
- 「満足度98%のサービス」
- 行動のハードルを下げる
- 「登録は1分で完了」
- 「インストール不要」
- 「無料でお試し」
- 「いつでも解約可能」
- 保証・リスクフリーの強調
- 「満足いただけない場合は全額返金」
- 「リスクゼロでお試し」
- 「品質保証付き」
- インセンティブ・特典の提示
- 「今なら追加特典付き!」
- 「友達紹介でギフトカード進呈」
- 「メンバー限定コンテンツを閲覧」
- 手順やプロセスの簡略化の強調
- 「たったの3クリックで完了」
- 「簡単30秒」
- 「わずか1分で登録」
まとめ
いかがでしたか?この記事を参考に、ぜひCTAのABテストを実施し、改善に役立ててみてください。
シナップではウェブサイト改善を専門としたグロースチームがあります。
サイト改善でお困りごとなどございましたら、ぜひお気軽にお声がけください。
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。