【デザインシステム構築を快適に!】コンポーネント整理に役立つFigmaプラグインおすすめ3選

今回は、デザインシステムに特化した便利なFigmaプラグインをご紹介します!
これらのプラグインを活用すれば、煩雑になりがちなコンポーネントの整理や一括管理がスムーズに行えるようになるでしょう。
特に大規模な新規サイトの構築や、長期運用されているサイトでは、デザイン要素が複雑化しやすく、Figma内のコンポーネントも混乱しがちです。これが原因でデザインの一貫性が失われたり、チーム作業に支障が出ることもあります。
そんな課題を解決するために、今回紹介するプラグインを活用して、効率的なコンポーネント管理を実現しましょう。
デザインの一貫性を保ちながら、チーム全体の作業効率も大幅に向上させるヒントが満載です!
コンポーネント管理・整理のプラグインを使うメリット
一括更新が可能
複数のデザインファイルにまたがるコンポーネントを簡単に一括更新できます。これにより、更新作業の手間が大幅に削減されます。
統一感のあるデザインを実現
チーム全体で誰がデザインを作成しても、一貫性のあるデザインを維持できます。これにより、ミスや修正作業の発生を防ぎ、効率的にプロジェクトを進行できます。
操作の手間を減らして時間を節約
同じコンポーネントが複数箇所で使われている場合でも、煩雑な手動操作を減らして効率よく修正できます。特に大規模なプロジェクトではこの効果が顕著です。
プラグインの活用は、コンポーネントの整理と効率化を同時に実現する強力なツールです。規模の大きなプロジェクトほどその効果を発揮しますが、「一部分だけ手軽に整理したい」といったニーズにも対応できる柔軟性が魅力。ぜひ気軽に試してみてください!
今回紹介するプラグイン
Batch Styler
複数のテキストやカラーを一括変更できるプラグイン。手動でのスタイル変更の手間を省きます。
Style & Variables Organizer
同じスタイルを一括で変更し、デザインの統一感を簡単に保てるツールです。
Clean Document
エンジニアが見やすいようにレイヤーやデザインを整理してくれる便利なプラグイン。コード化前の準備がスムーズに進みます。
それではそれぞれを詳しくみていきましょう!
Batch Styler

複数のテキスト・カラースタイルを一括で変更
Batch Stylerをダウンロードする
登録済みのテキストやカラースタイルを一括で編集・管理できるプラグインです。
機能もUIも非常にシンプルで使いやすいです。多機能ではないですが、テキスト・色のスタイルをよく変更する方におすすめです。
こんな時に便利
- スタイルを頻繁に変更する場合、一覧性のあるUIでパッと確認できると嬉しい。
- 制作終盤、登録したテキスト・カラースタイル名の統一感がないので統一したい。
- デザインが変更になった!すでに登録している複数のテキストと色をまとめて一括変更したい。
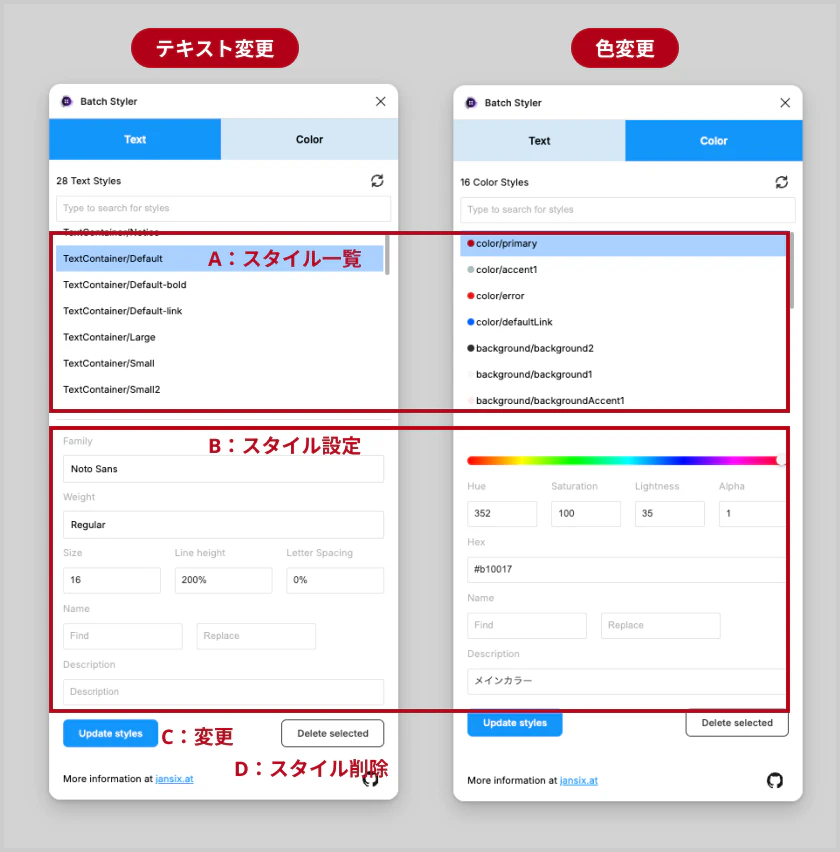
使い方

- 「Text」と「Color」のタブで切り替えます
- A:変更したいスタイルを選択
- B:スタイル設定で変更したい箇所を編集
- C:変更した内容を反映
- D:選択したスタイルを削除
スタイル一覧で、「⌘」+選択すると複数スタイル選べ、まとめて変更・削除ができます。
Style & Variables Organizer

基本的なスタイルの整理や重複スタイルを検出して同じ設定のスタイルをまとめて削除・統合
Style & Variables Organizerをダウンロードする
デザインがある程度進んで未登録のスタイルが増えてしまった時、登録済みのスタイルと同じ設定であればマージしてくれたり、登録したものの未使用なスタイルがあれば削除するなど、ごちゃごちゃになってしまったスタイル群を綺麗にきてくれるプラグインです。
また制作終盤になって開発にパスしようとした時、スタイル登録を一切していなくても1つ登録したあとマージすれば同じ設定のものはすべてに反映されるので便利です。
こんな時に便利
- 登録&未登録のスタイルがごちゃまぜで整理するのに時間がかかる
- 不要なスタイルがあるはずだがどのスタイルなのかわからなくなってしまった
- 最後にまとめてスタイル反映したい
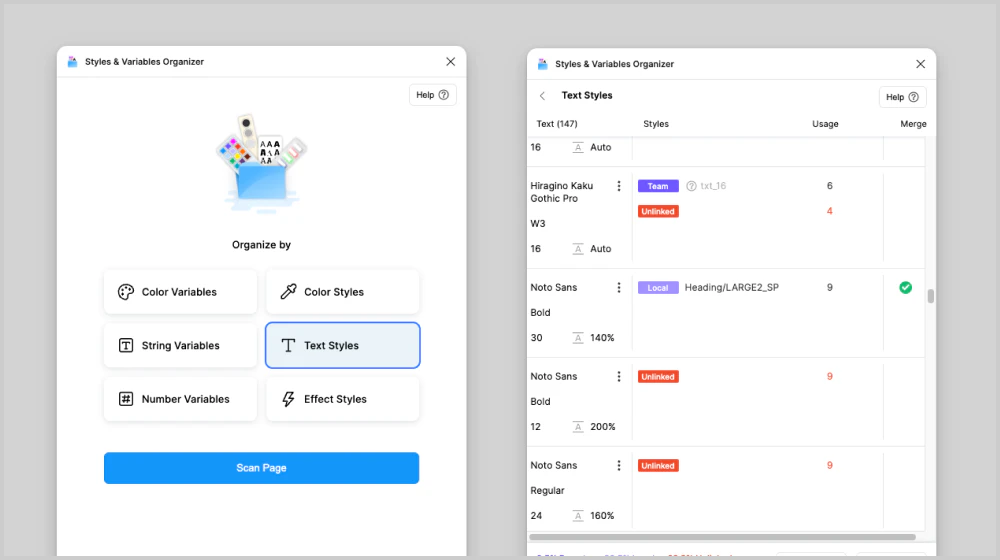
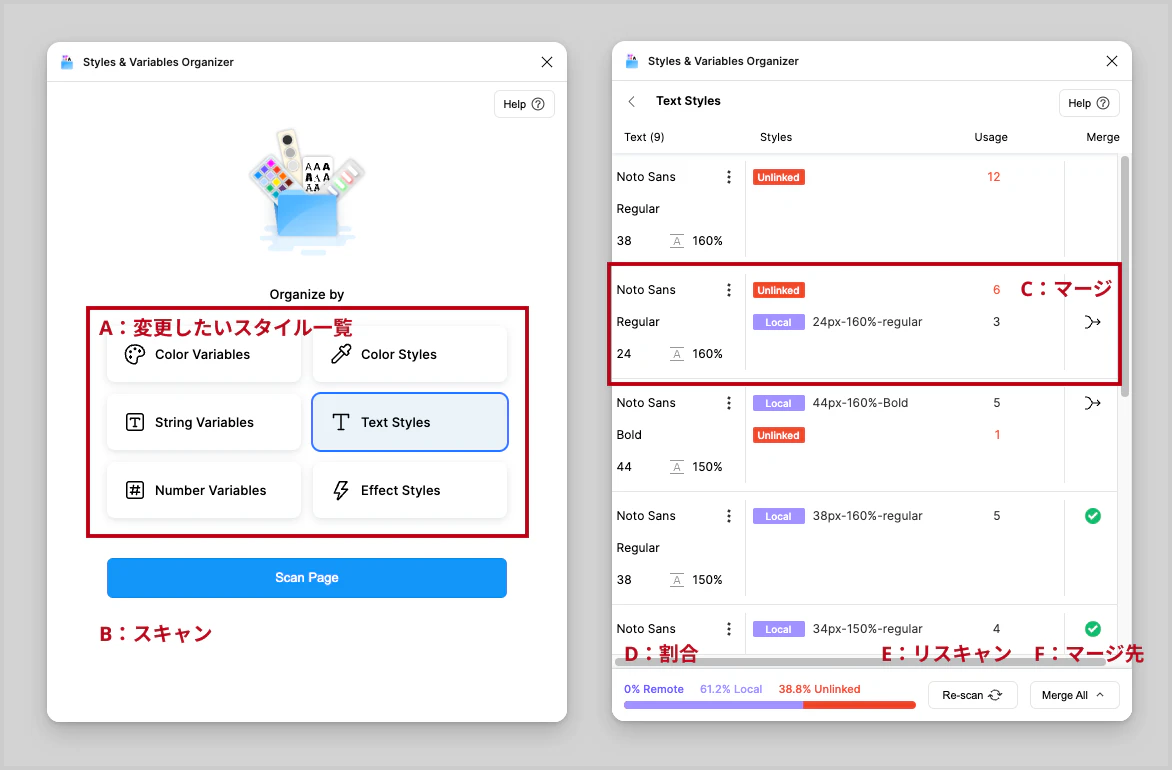
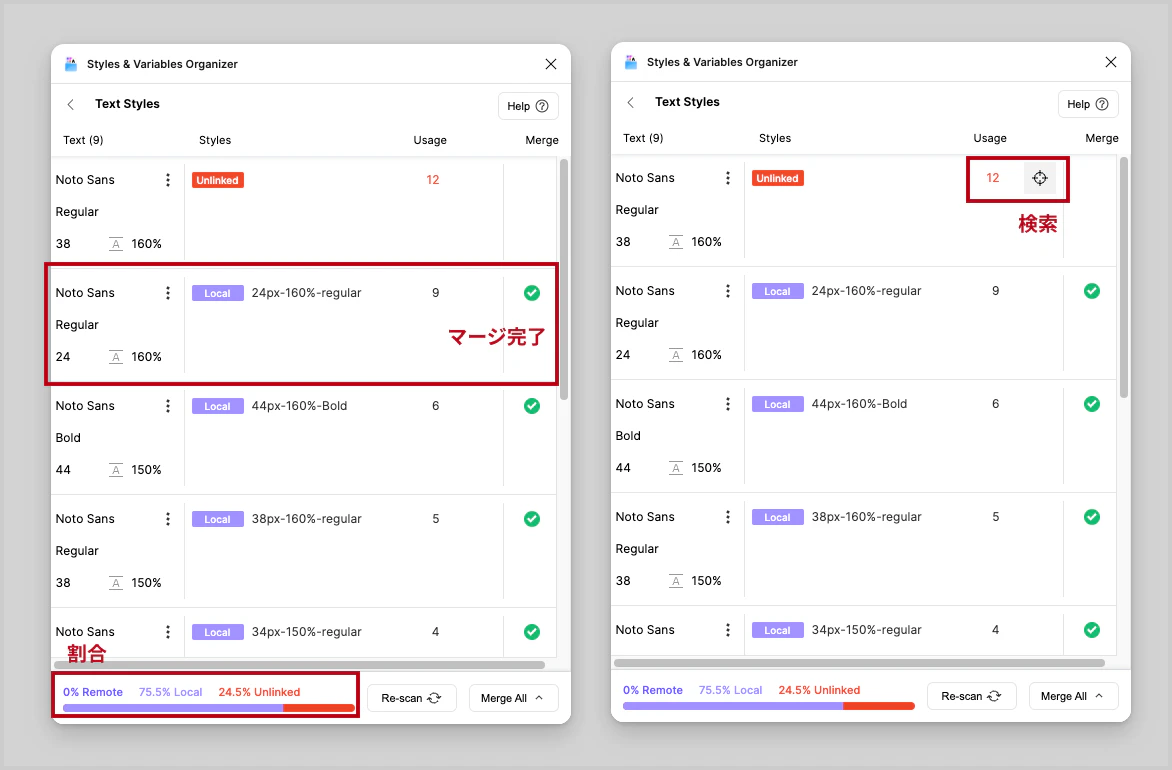
使い方:テキストスタイル

- A:変更したいスタイルを選択します。今回はTextStyleを変更。
- B:該当ページのスタイルをスキャン。右図のようにすべてのTextStyleが一覧化されます。
- C:1番右のmergeマークをクリックして、登録したテキストスタイルとマージ
- D:コンポーネント化されている割合を確認できます
- E:マージが完了したらリスキャン、割合が反映されます
- F:マージ先をローカルにするかチームにも反映するか選択できます

コンポーネント化されていないテキストもどこで使われているか検索することができるので、それら全てをコンポーネントと同じ設定に変更。リスキャンをかけて同一コンポーネントとマージ、という流れも便利です。
Clean Document

非表示レイヤーの削除、重複グループの解除、ピクセルファーストの調整etc.
Clean Documentをダウンロードする
ファイル内の未使用レイヤーを削除、単一レイヤーグループのグループ化を解除など、一瞬で綺麗にしてくれます。
ちょっとした機能が5つ実行できます。
こんな時に便利
- 開発にパスする時にレイヤー群をわかりやすく綺麗に整理して渡したい
- パーツサイズの端数を調整したい
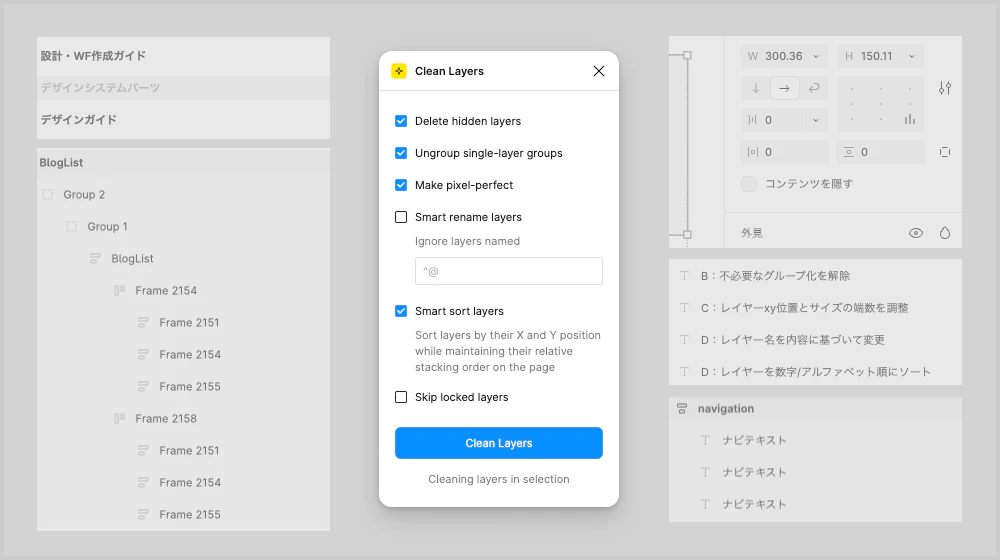
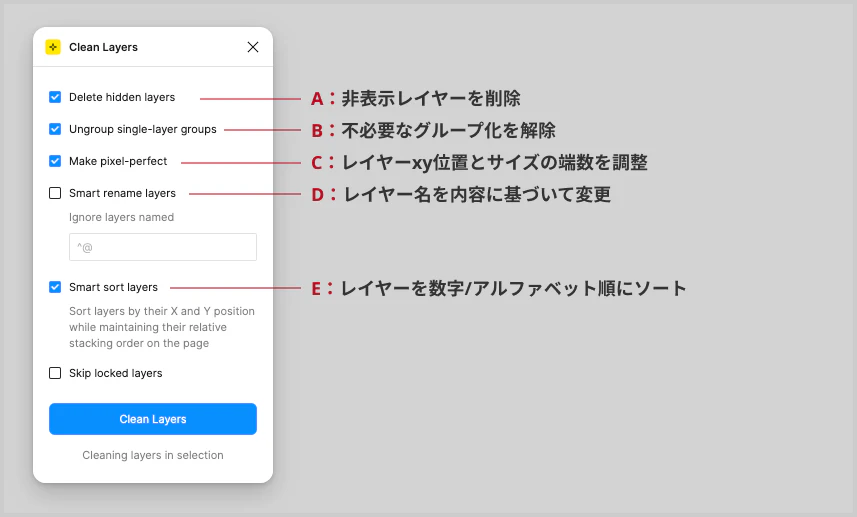
使い方
実行したい機能をチェックして青ボタン「Clean Layers」をクリック、またはメニューのプラグインから実行したい機能を選択すると実行されます。
A:非表示レイヤーを削除(delete hidden layers)

非表示にしていたレイヤーを一括削除します。
後で使うつもりで非表示にしているレイヤーがあれば削除されてしまうので気をつけましょう。
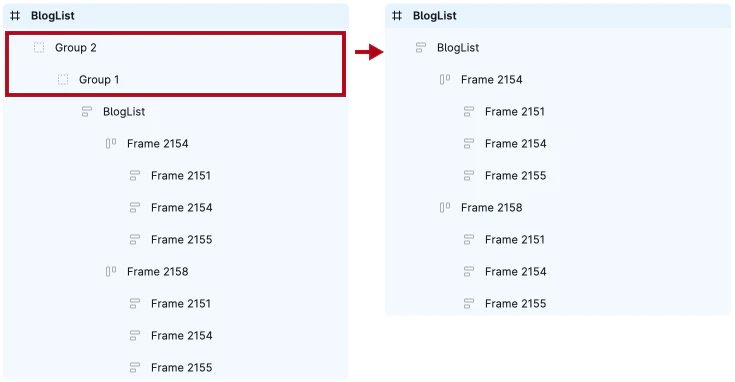
B:不必要なグループ化を解除(ungroup single-layer group)

必要のない多重グループを解除します。
C:ピクセルパーフェクト化(Make pixel-perfect)

サイズ(画像のWHやレイヤーのXY位置)の端数を整数にします。
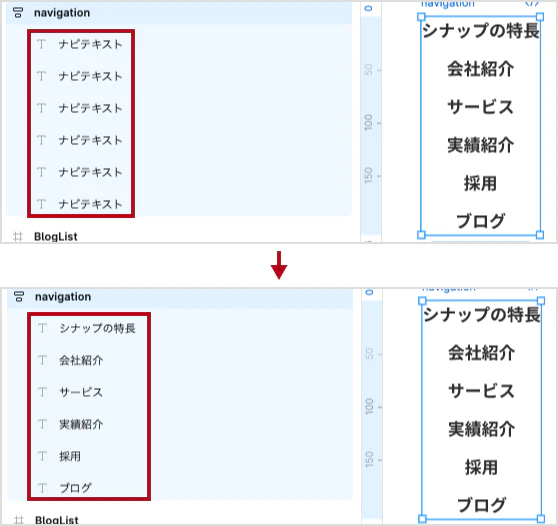
D:レイヤー名をスマートに変更(smart rename layers)

テキストレイヤーは、テキストの内容がレイヤー名につけられます。
フレームやグループ名なども階層によって適宜変更されるため、意図的につけた名称も変更されるので注意が必要です。
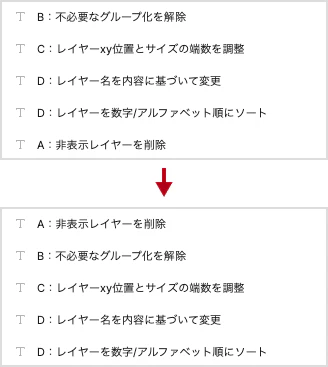
E:レイヤーを数字/アルファベット順にソート(smart sort layers)

レイヤーを数字/アルファベット順にソートにしてくれます。
まとめ
膨大なコンポーネントを整理する際、プラグインの活用は欠かせない存在です。また、小規模なサイトでもプラグインの便利な機能を取り入れるだけで、驚くほど効率化が図れることに気づかされます。
整理されたデザインファイルは、開発者にとって非常に扱いやすくなるだけでなく、途中から参加するメンバーにとっても全体像が把握しやすくなります。その結果、プロジェクトにスムーズに加わることができ、生産性の向上につながると実感しました。
プラグインを上手に活用して、よりよいデザインシステムを目指していきましょう!
私たちはこれまで数多くのプロジェクトで培った実績をもとに、単なるデザインガイドラインに留まらず、効率的なデザイン開発や運用ができるよう考慮した、プロダクトの成長基盤となるデザインシステムの構築・導入支援サービスを提供しています。
一貫したユーザー体験とブランドイメージの伝達から、運用していくためのフローまで”活用できる”デザインシステムの導入を支援いたします。
まずはお気軽にご相談ください。