『Optimize Next』ABテスト実践ガイド。初期設定からテスト設置方法、ゴール設定、結果の確認方法までまとめ | SINAP

こんにちは、SINAPの塩入です。
今回は、ABテストツールの使用感レポート第2回として「Optimize Next」についてお話しします。
(第1回では「VWO」の導入・初期設定・テスト設置方法についてまとめた使用感レポートをお届けしていますので、こちらもぜひご覧ください。)
サイトを改善するために、まずはABテストを行いたいけれど、さまざまなツールがあってどれを選べばよいのかわからない。
「ABテスト」や「ABテストツール」と検索すると、「ABテストツールおすすめ◯選」「ABテストツール比較◯選」などの検索結果が出てきますが、それらの記事を読んでも「結局どのツールが良いのか?どれも同じでは?」と疑問に思うことがあるかもしれません。
そこで、実際に業務で使用しているABテストツールを、導入からテスト実施に至るまでの使用感を踏まえて、シリーズ形式でご紹介します。
Optimize Nextとは
Optimize Next(オプティマイズ ネクスト)とは、PROJECT GROUP株式会社が提供する無料のABテストツールです(Google社製と勘違いされやすいですが、Google Optimizeとは別の会社のツールです)。
Google Optimizeの後継として開発された国産のABテストツールで、管理画面がすべて日本語であるため、初心者にも優しいツールです(無料で利用できるABテストツールは海外製が多く、各種画面が英語表記で日本語対応が不十分な場合も多いため、サイト改善初心者には敷居が低いと感じられるでしょう)。
また、Optimize Nextは「Google Tag Manager(グーグル タグ マネージャー)」の仕組みを利用しているため、自社のサーバーを持たない(サーバーレス)点が他のツールと異なる特徴であり、非常に安定性が高いツールです。
UIは非常にシンプルでGoogle Optimizeに似ているので、過去にGoogle Optimizeを運用していたユーザーなら迷わずに利用できると思います。
テストの実装は、VWOやKARTE Blocksのように完全なノーコードツールではありませんが、テキストやリンク、画像などの差し替え、要素の非表示(削除)などはノーコードで行うことができます。
Optimize Nextは無料で使えるの?
Optimize Next(オプティマイズ ネクスト)は、Google Optimize(グーグル オプティマイズ)の後継ツールとして開発されており、無料で提供されているABテストツールです。
Google Tag Manager(グーグル タグ マネージャー)の仕組みを利用しているためサーバーレスで、サーバー代などのコストがかからないため、無料で提供が可能になっています。
さらに、基本的なABテストの機能は今後も有料化する予定がないため、安心して利用することができます(2024年7月現在の情報)。
※高度なABテスト運用を可能にするために便利な機能が満載の有料プランも別途あります。
また、他の無料ABテストツールでは、利用できるABテストの回数や月間のユーザー数、サイト閲覧数に制限があることが多いですが、Optimize Nextにはそういった制限がないのが大きな強みです。
※テストにおける変更内容が膨大な場合は、GTMコンテナサイズの超過による制限がかかる可能性があります。
実際にサイト改善をプロジェクトとして行う場合、無料プランで本格的な運用が可能なのか気になる方も多いのではないでしょうか。
OptimizeNextは無料プランでどこまで対応できるのか?については、『無料プランでどこまでできる?OptimizeNextの無料プランを徹底検証』のブログで詳しく紹介しています。
無料プランの限界や有料プランの活用ポイントを整理しつつ、実務レベルでサイト改善を進める際に押さえておきたい具体的なメリットや注意点を解説していますので、ぜひあわせてご覧ください。
Optimize Nextの導入方法
1.コンテナの新規作成
※Optimize Nextを利用するにはgoogleのアカウントが必要です。
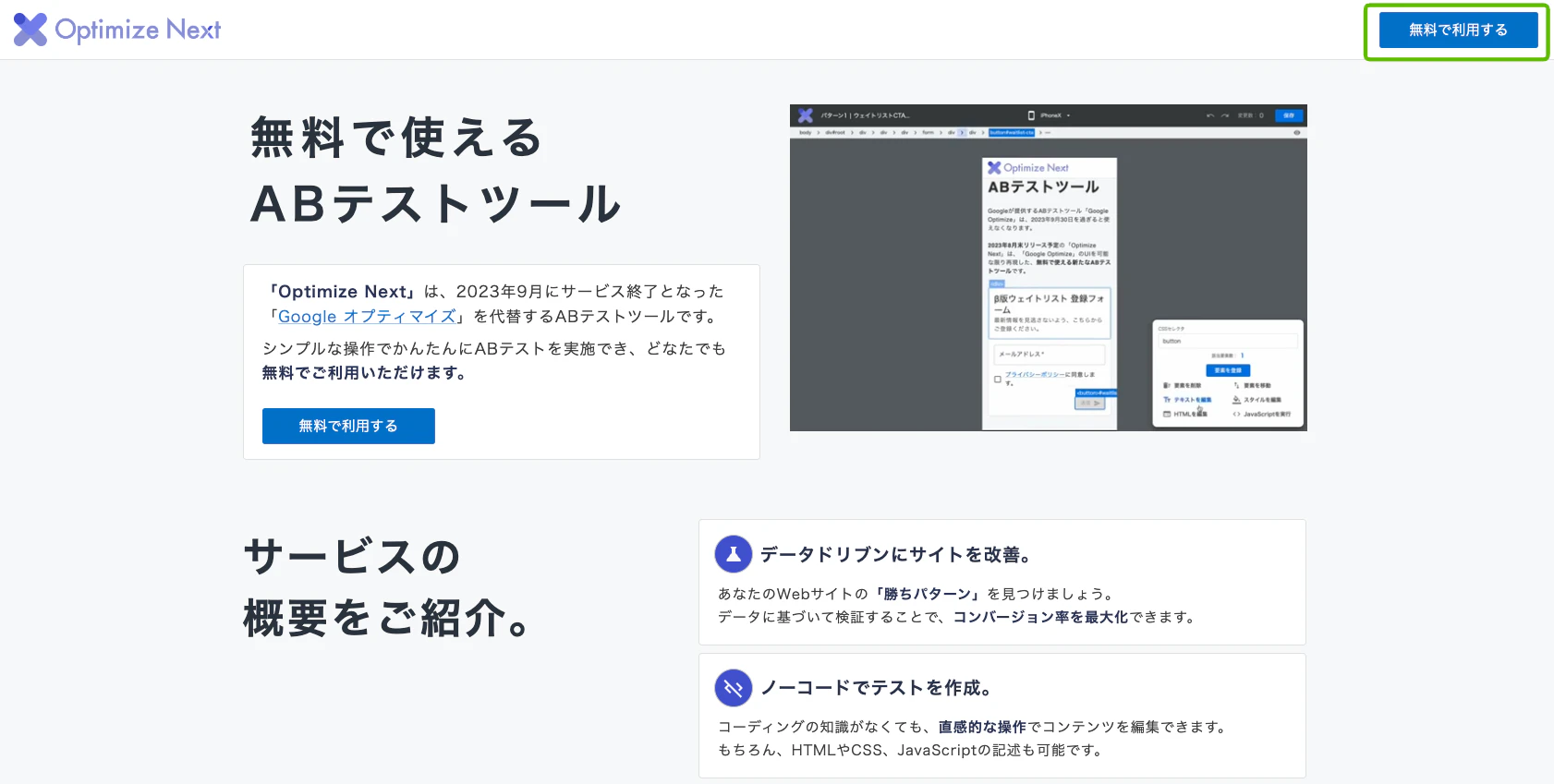
OptimizeNextの公式ページにアクセスし、「無料で利用する」ボタンをクリックします。

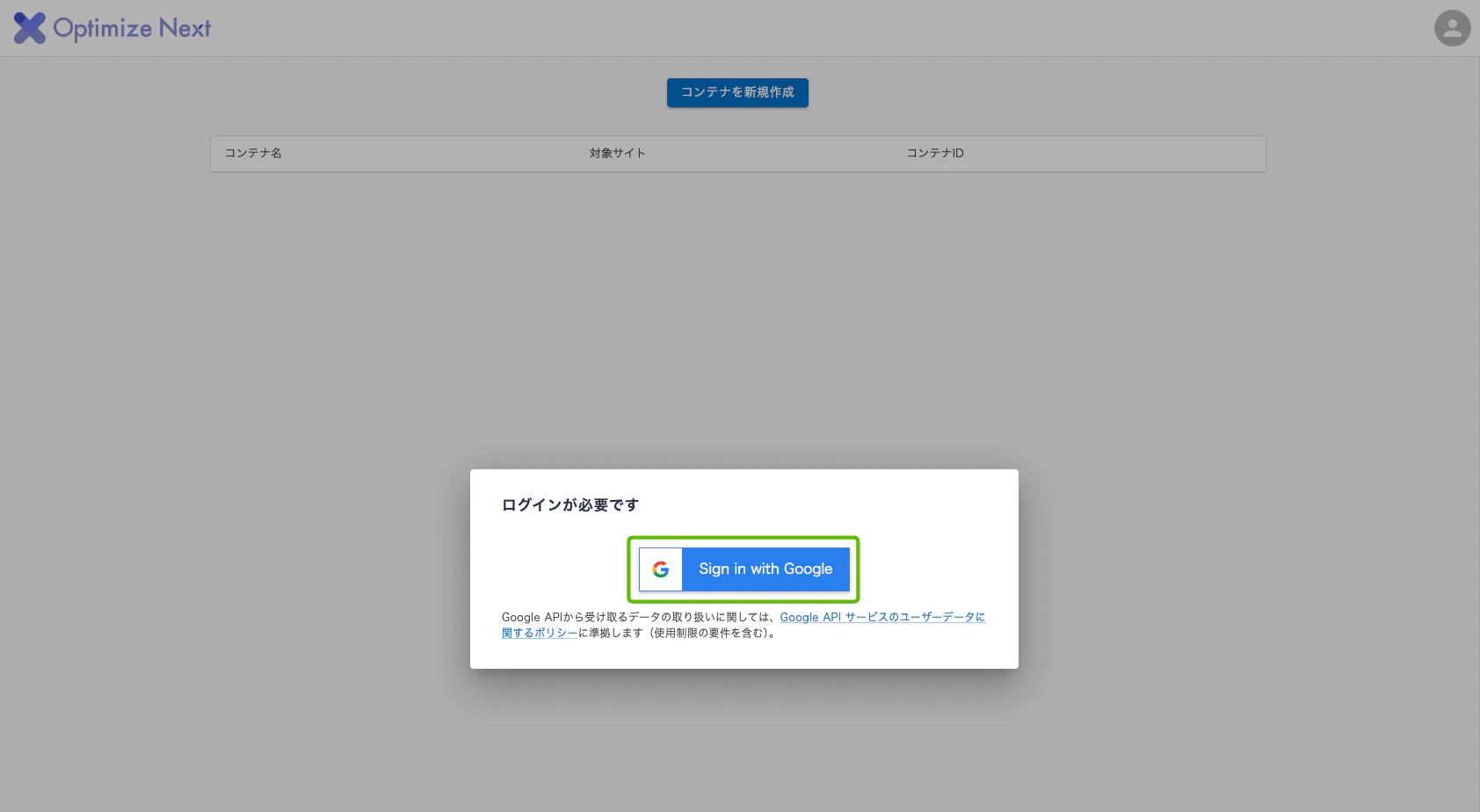
「Sign in with Google」をクリックします。

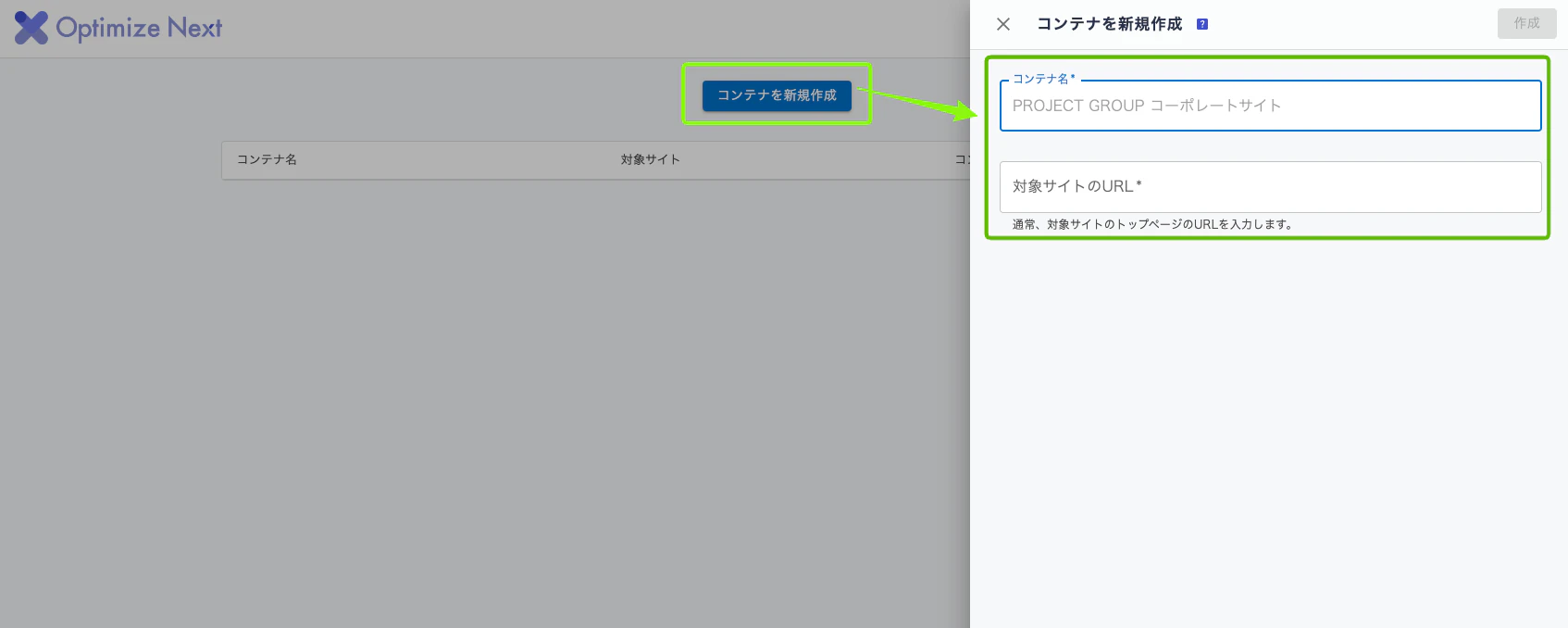
「コンテナを新規作成」をクリックし、「任意のコンテナ名」「対象サイトのURL」を入力
して作成をクリックします。

※セットアップが完了するまで数分かかります。。。。

2.アナリティクスと連携
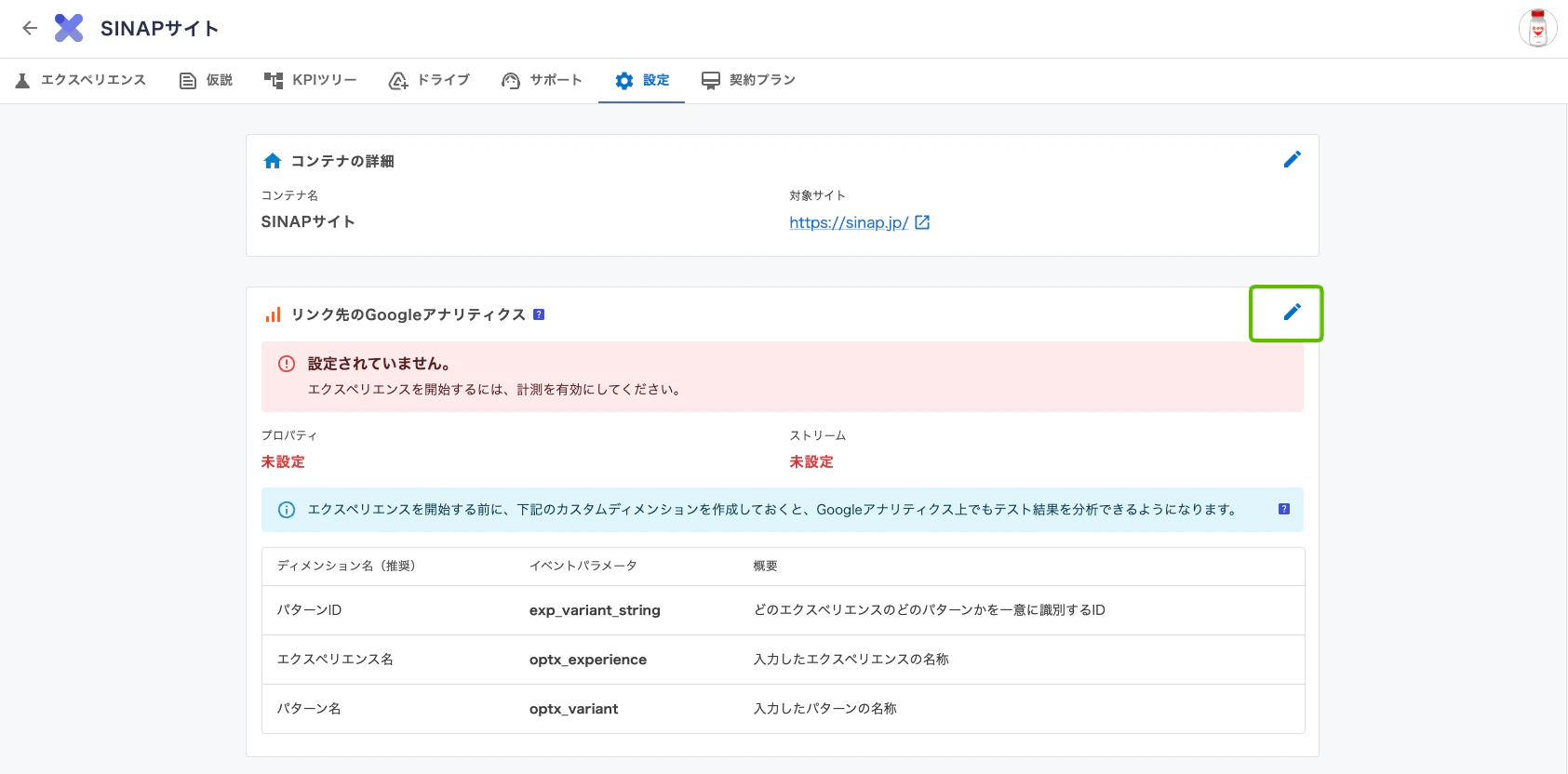
「設定」のタブを開き、「リンク先のgoogleアナリティクス」の横にある鉛筆マーク(緑の資格で囲ったアイコン)をクリックする。

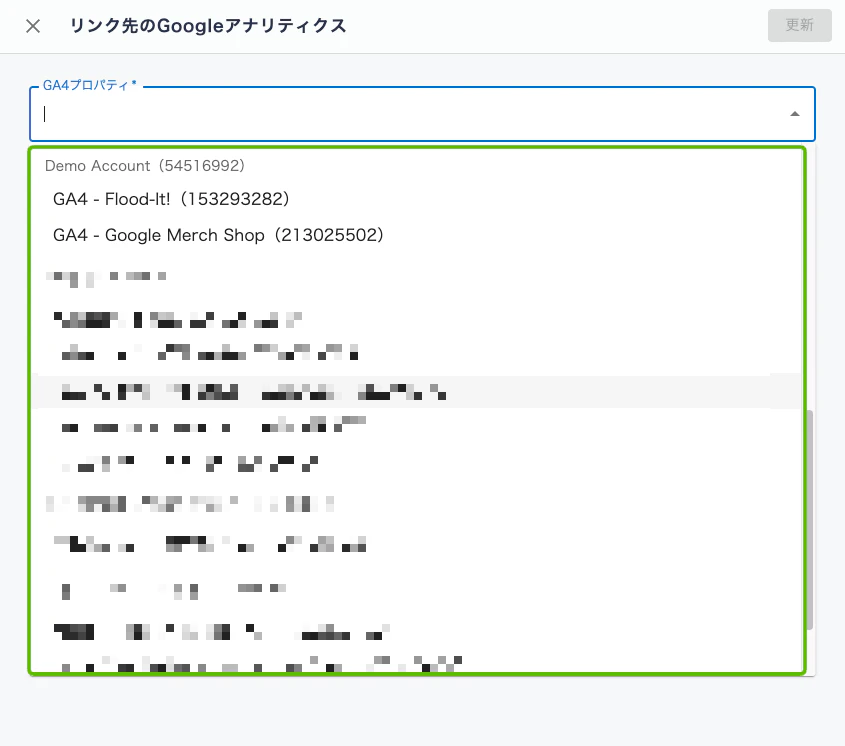
普段利用しているGA4の「プロパティ」と「ストリーム」を選択する。

3.タグの設置
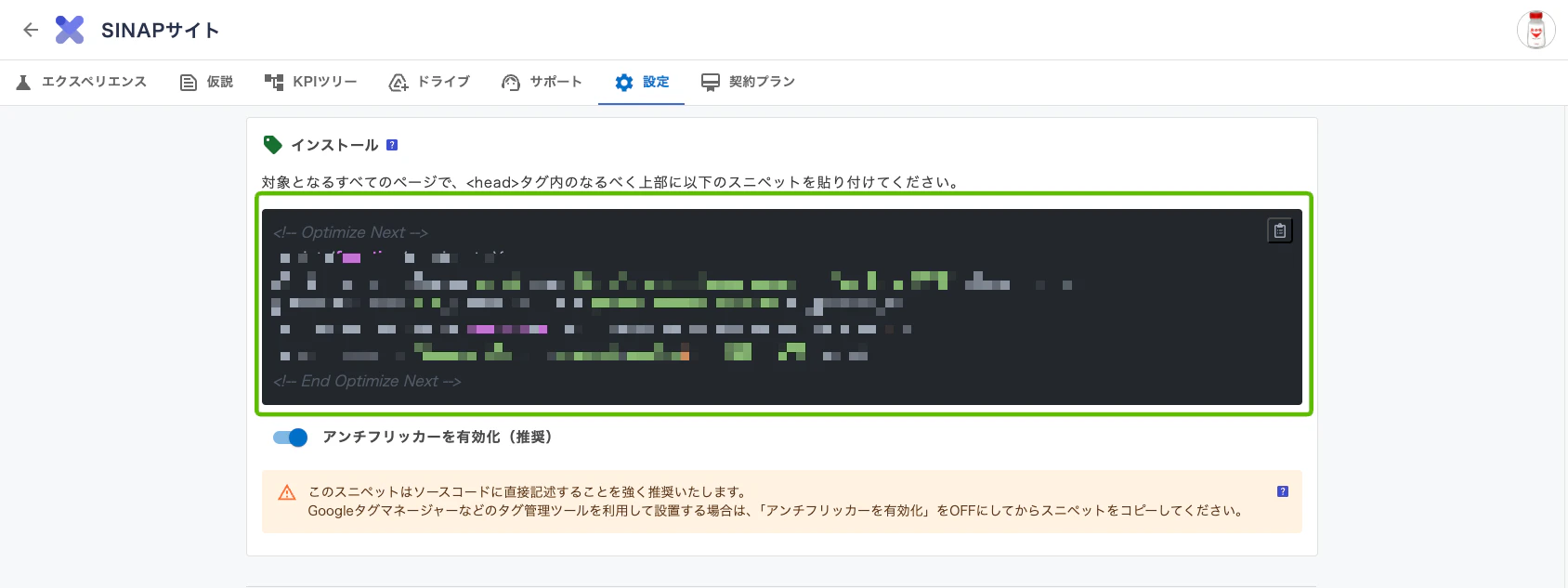
「設定」のタブの「インストール」に記述されているタグを<head>タグ内のなるべく上部に記述します。タグは対象となるページ全てに記述してください。

Optimize Nextはアンチフリッカーに対応しています。アンチフリッカーとは、ABテストを実装した際に、ユーザーが画面を読み込んだ際に、ABテストの実装が読み込まれるまでに発生する可能性がある画面のチラつきを抑える機能です。基本的に有効にすることをおすすめします。
また、タグの導入はGTM経由でも可能ですが、この場合アンチフリッカーを利用することができないため、GTM経由でのタグの導入は非推奨となります。
Optimize NextのABテスト設置方法
1.エクスペリエンスの作成
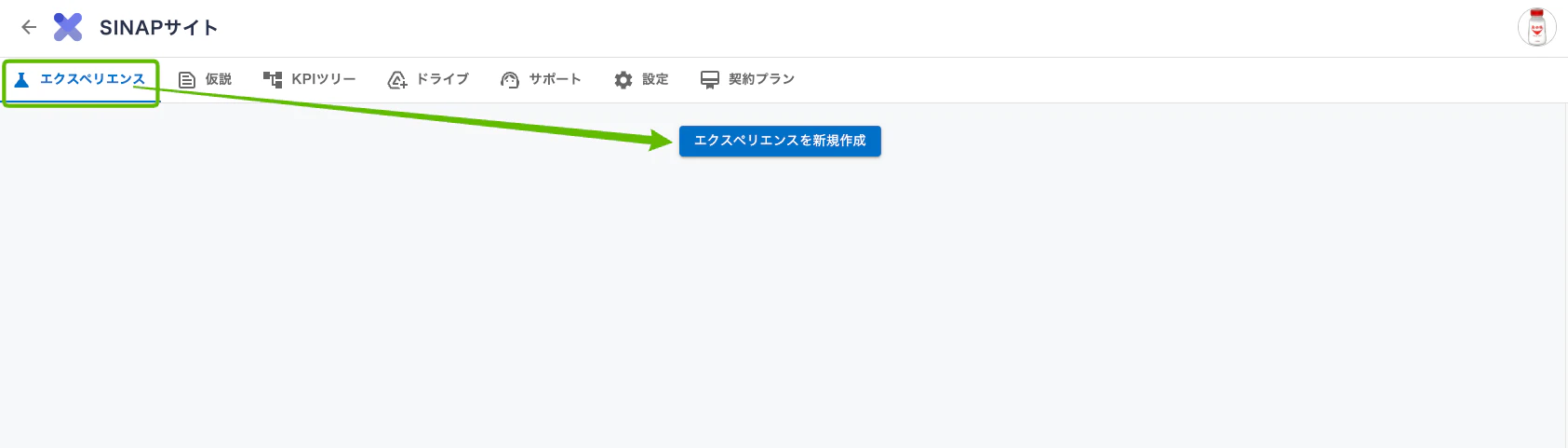
「エクスペリエンス」タブを開き「エクスペリエンスを新規作成」をクリックします。

「任意のエクスペリエンス名」「エディターページのURL(テスト対象ページ)」を入力し、タイプを選択する。
- 要素の変更:ページ内の要素の変更・追加・削除を行う通常のABテストの場合に選択
- リダイレクト:ページA vs ページBのようなスプリントテストを行いたい場合に選択
他のABテストツールでスプリットテストを行いたい場合、リダイレクトさせる為のjsを実装しなければいけないので、ツール側で標準機能で用意してくれれているのは嬉しいですね。

2.エディターツールを利用する為に拡張機能をインストール
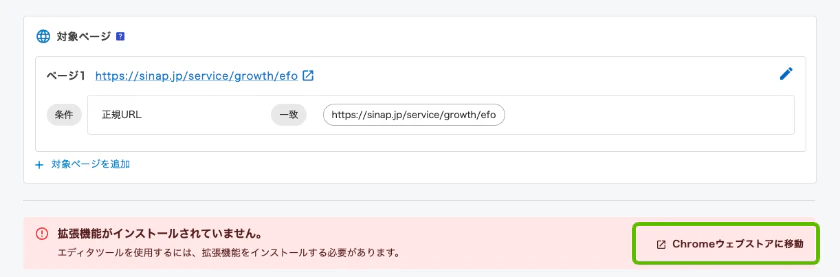
「拡張機能機能がインストールされていません」のエラーが画面上に表示されるので、
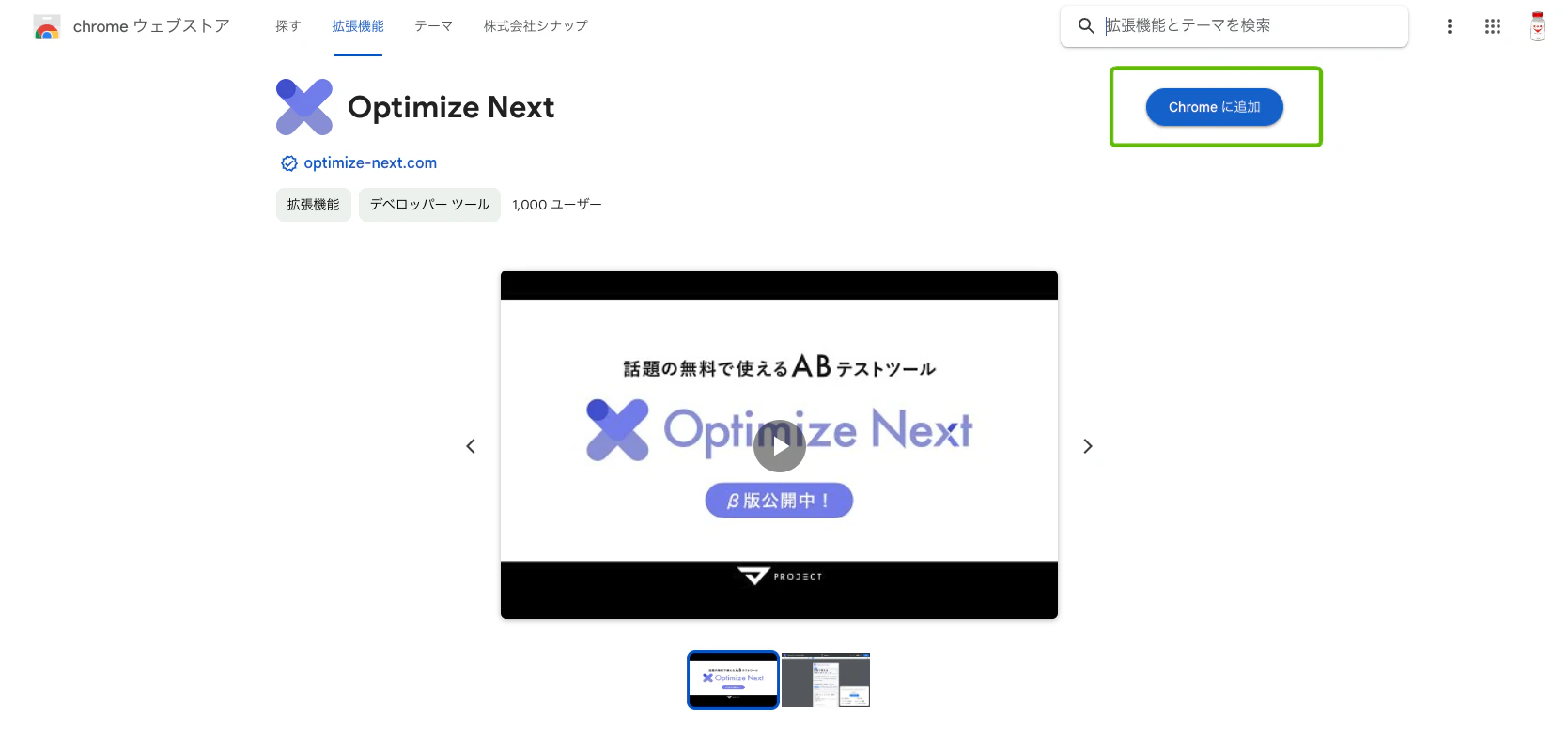
Chromeのウェブストアにアクセスしてブラウザに追加します。


3.ABテストの設定
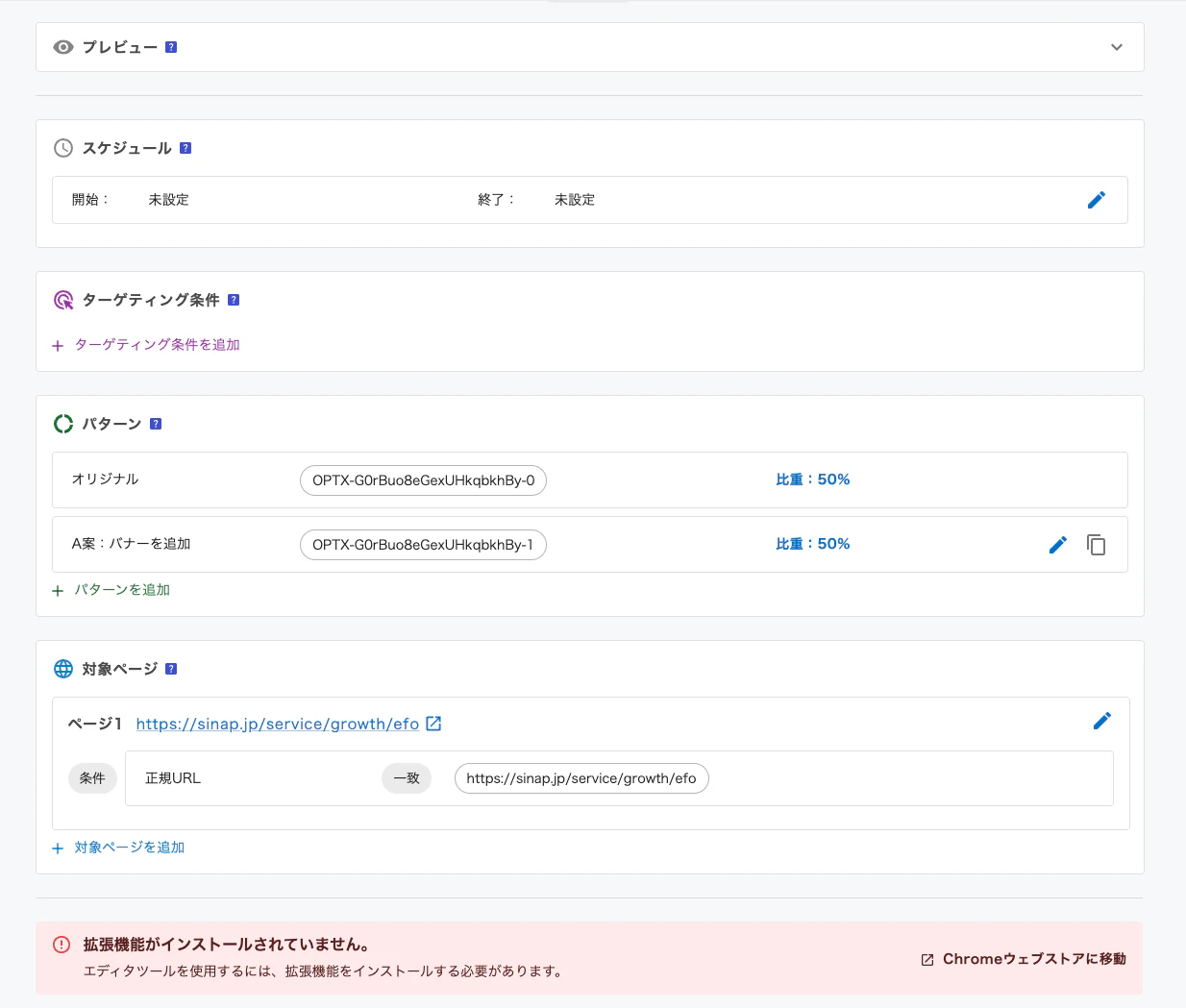
管理画面が生成されるので、ABテストの設定を行います。
- スケジュール:テストを開始する日時と終了する日時の設定(任意)
- ターゲティング条件:テスト対象とする条件(セグメント)の設定(任意)
- パターン:ABテストしたい施策のパターンの数だけ作成し、鉛筆マークをクリックして配信比率を設定(必須)
- 対象ページ:テスト対象とするページのURLを入力(必須)
- トリガー:ABテストが発火するタイミングを指定(必須)
ターゲティング条件(セグメント)の設定項目がGA4で利用できるものとリンクしているので、日々GA4を利用している私としてはとても使いやすいですね。
ただ、テストパターンの配信条件を設定する鉛筆マークとテストパターンごとの実装をする変更内容の鉛筆マークのUIがほぼ同じで、結構紛らわしい為、慣れるまでは注意が必要でした。

4.ABテストの実装
エディターツールを開く
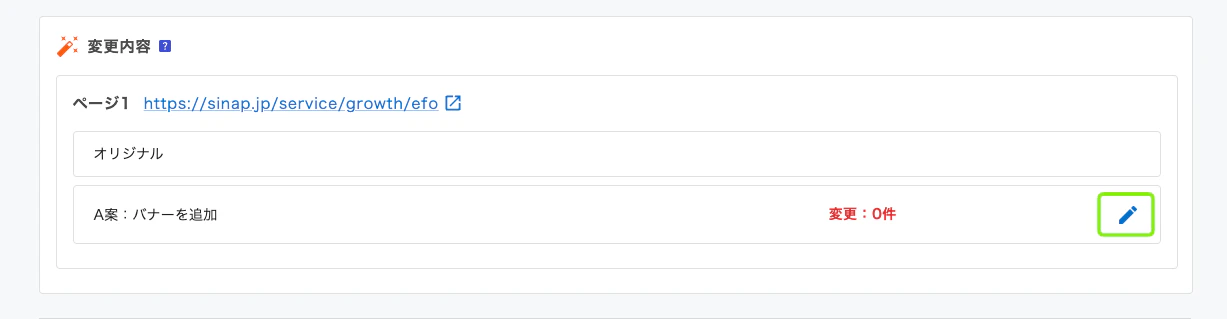
ABテストを実装するには、「内容変更」にある各パターンの横にある鉛筆マーク(緑の資格で囲ったアイコン)をクリックします。

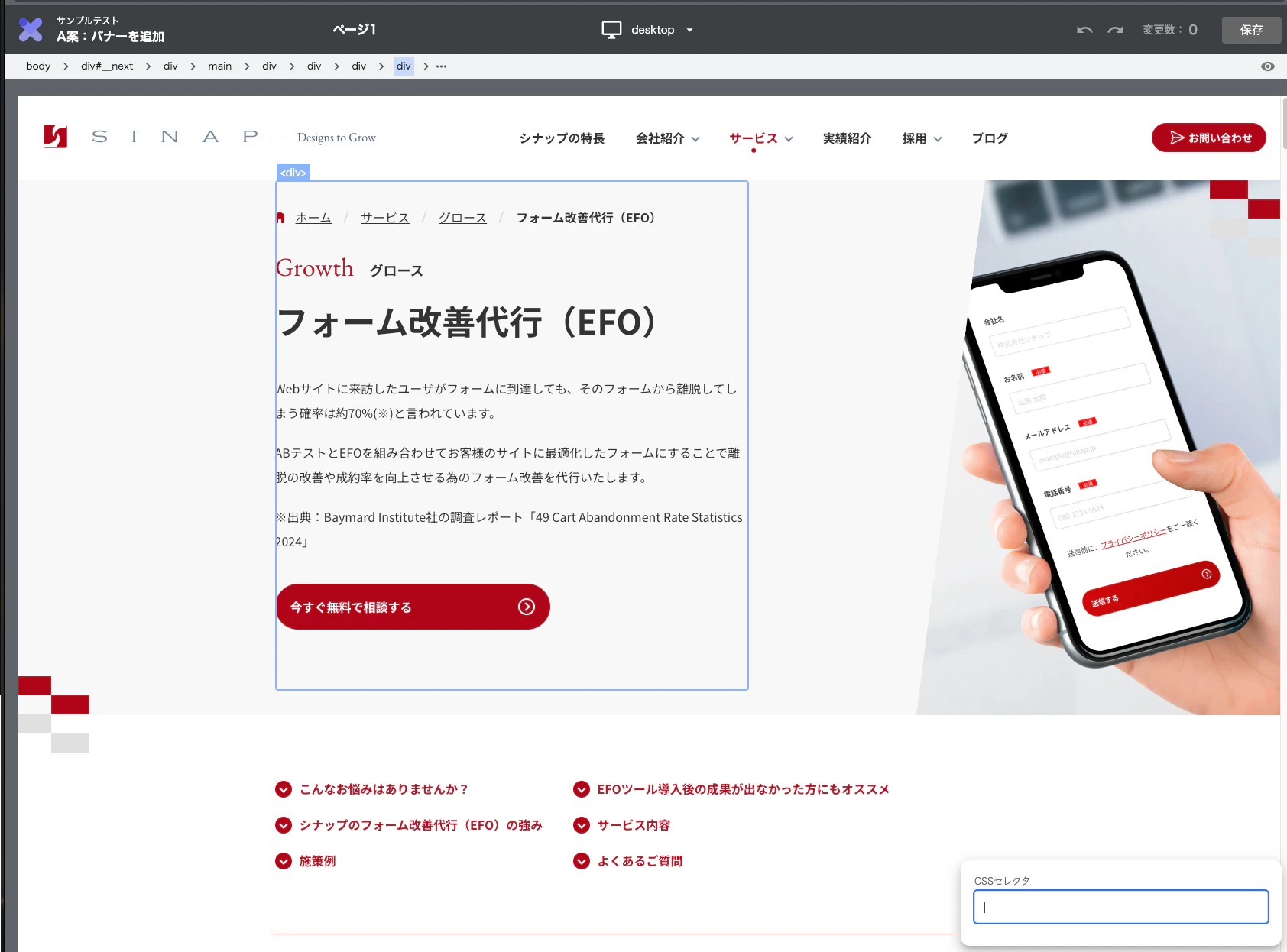
テストしたい要素(CSSセレクタ)を指定する
ABテストを行いたいページがエディタツール上に表示されるので、変更したい要素をクリックするか、画面下部のCSSセレクタ欄にセレクタを入力します。

選択した要素を変更する
編集メニューが表示されるので、変更したい項目を選択して編集をおこないます。
- 要素を削除:テスト対象を非表示にする場合に選択
- 要素を移動:選択した要素を移動させたい場合に選択(意図した挙動をしない場合もあるので、その場合はjsで記述したほうが良い場合もあります。)
- スタイルを変更:CSSを記述して要素のスタイルを設定
- テキストを変更:テキストを差し替える場合に選択
- 画像を変更:画像のURLを入力して画像を変更 (<img>の要素を選択した場合に利用可能)
- リンクを変更:リンク先を変更(リンクが既存で設定されている要素のみ利用可能)
- HTMLを変更:オリジナルのHTMLを書き換える場合に選択(リンクの新規追加や画像にの新規追加など)
- JavaScriptを実行:ABテストJavaScriptを実行させたい場合に選択

※Optimize Nextはサーバーレスのため、画像を変更したい場合は、事前に変更後の画像を自社のサーバーなどにアップロードしておく必要があります。
※背景色や文字色を変更したい場合はCSSで記述する必要があります。
※要素の大きさや文字サイズを変更したい場合はCSSで記述する必要があります。
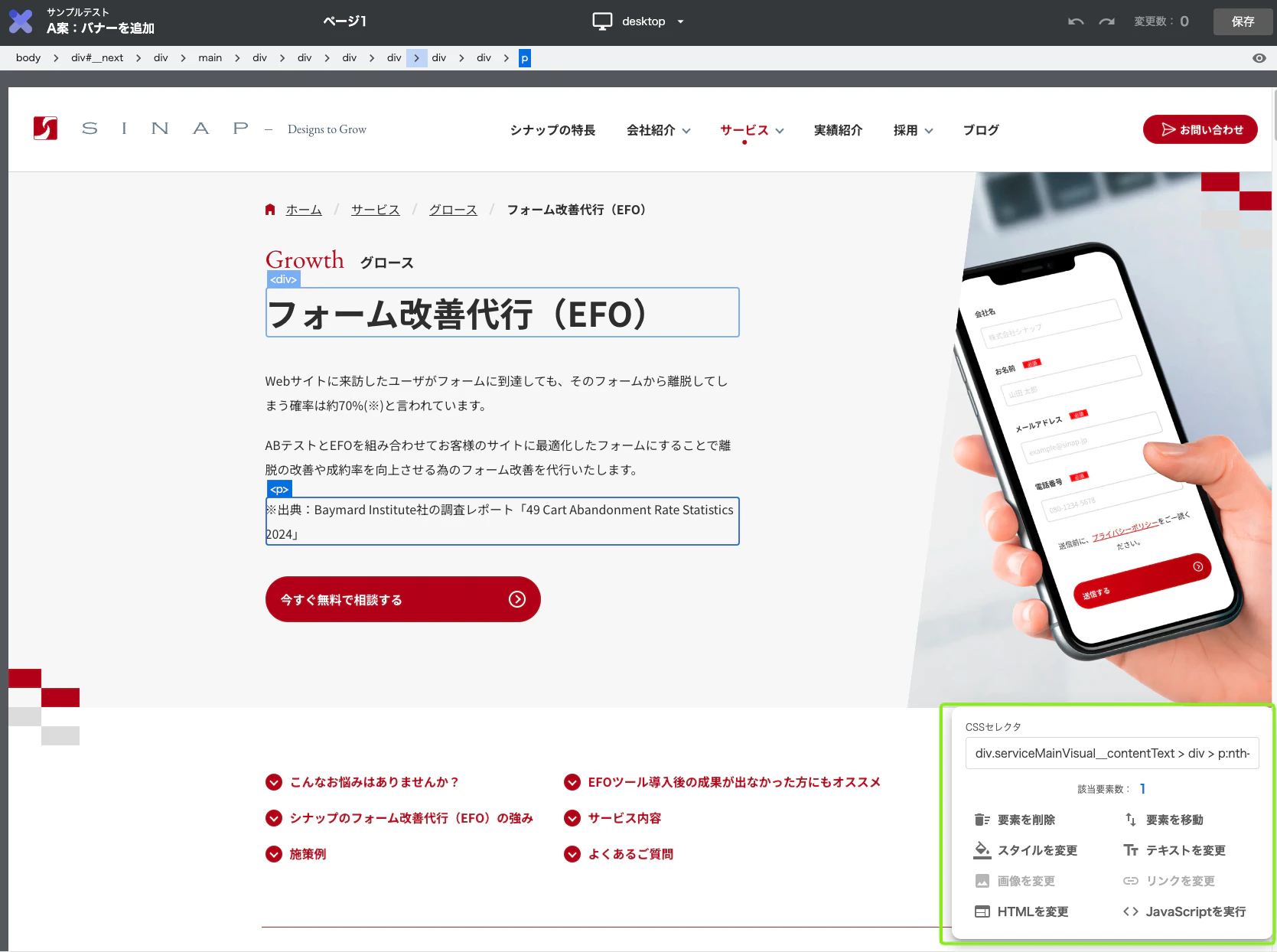
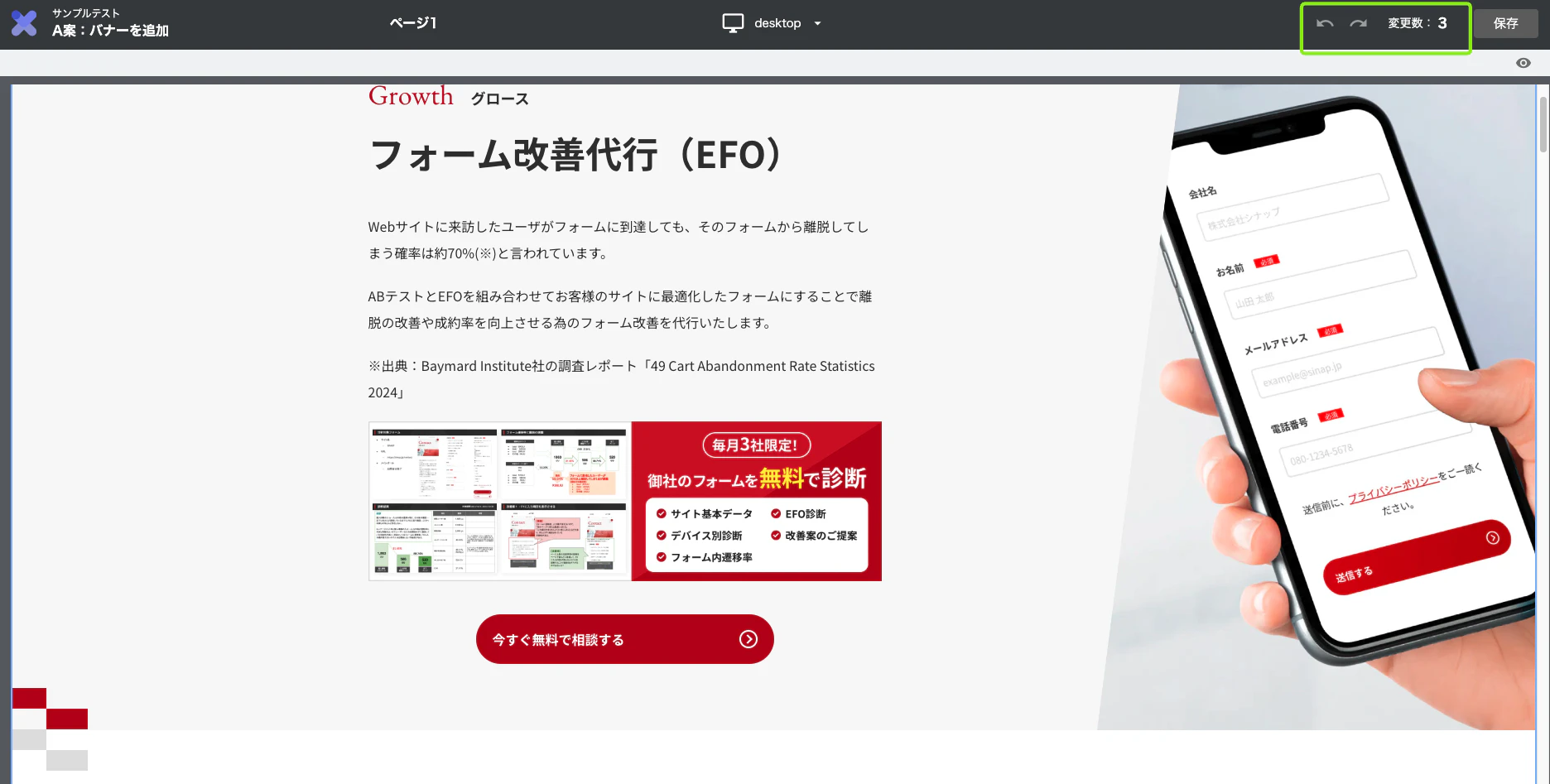
変更した要素を確認し保存する
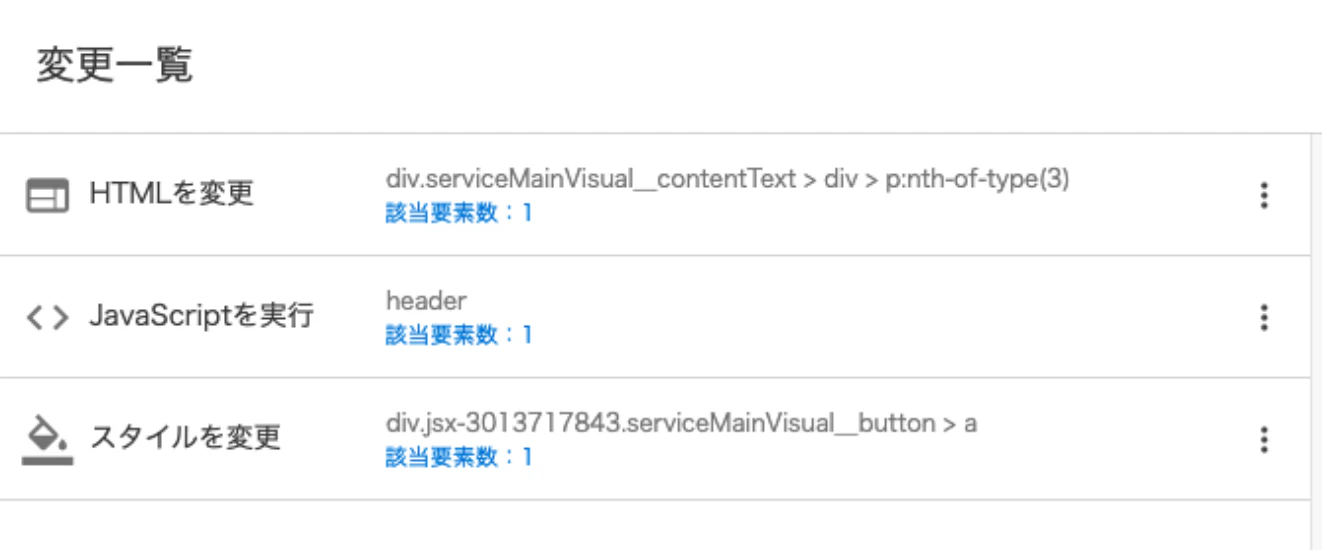
ABテストの実装が終わったら画面の右上にある「変更数」をクリックし、実装内容を確認し、「保存」をクリックしてABテスト実装を完了となります。


6.ABテスト開始前の最終確認のプレビュー用URLを作成する
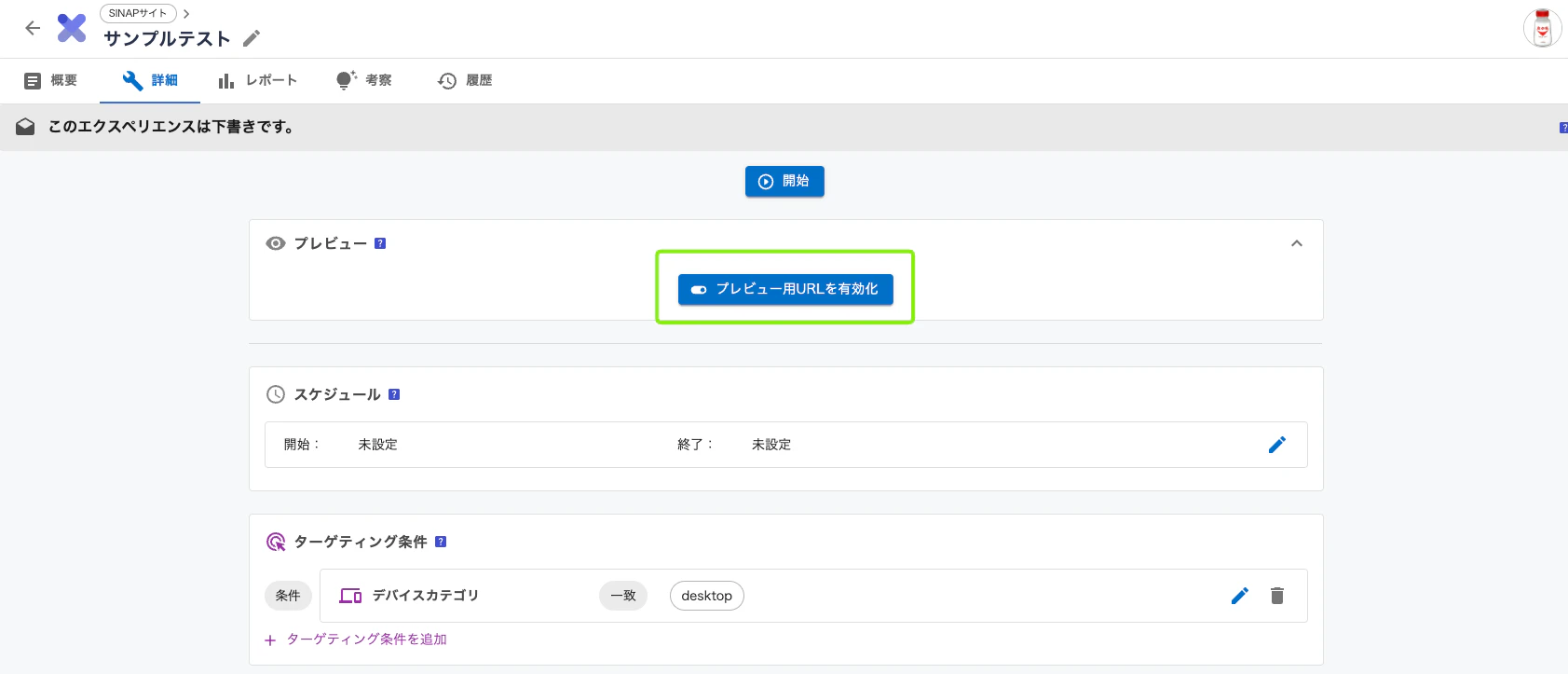
プレビューの項目にある「プレビュー用URLを有効化」をクリックするとプレビュー用のURLが生成されます。

生成されたURLをクリックして最終確認を行います。

7.ABテスト開始して、施策の目標「ゴール」を設定する
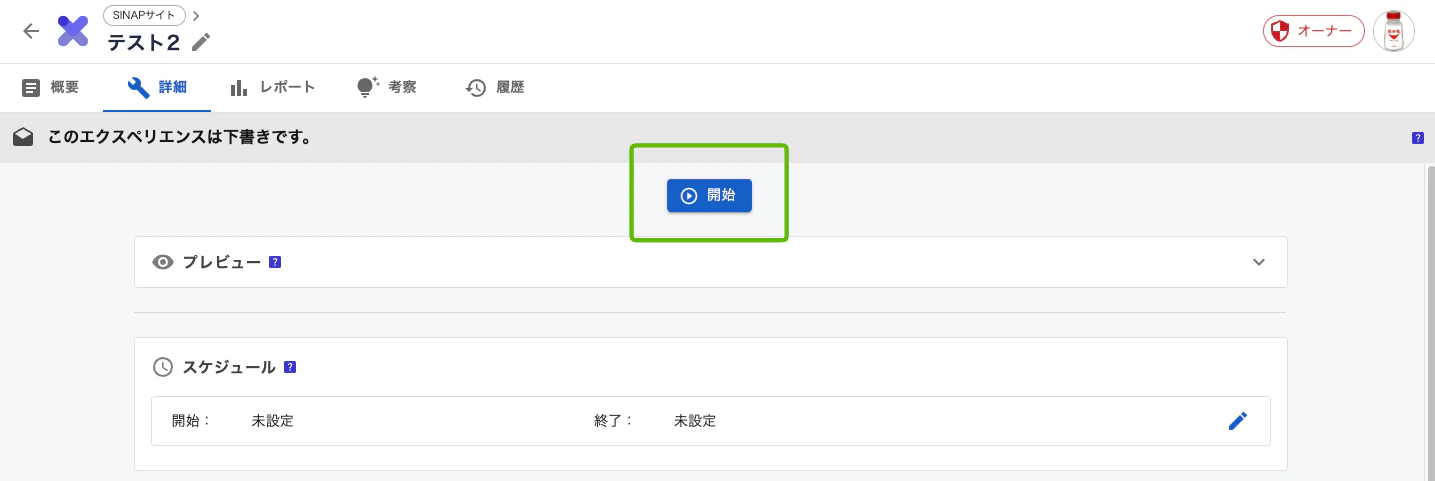
「開始」ボタンをクリックしてABテストを開始する。

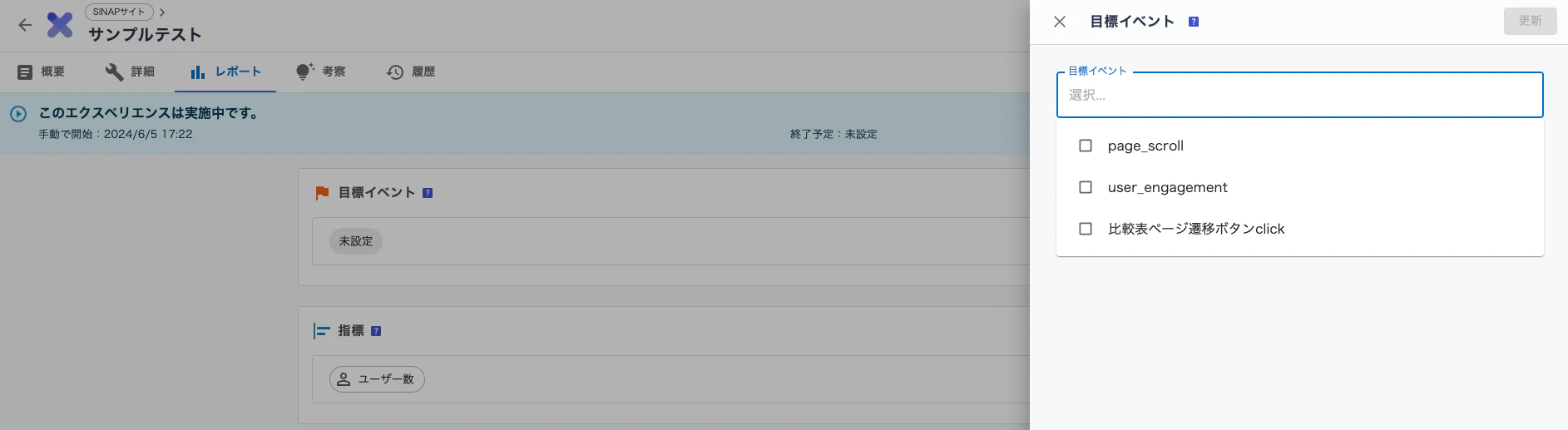
「レポート」を開き「目標イベント」「指標」から任意のものを選択します。
※「目標レポート」はGA4のイベントを利用するので、あらかじめ設定を行う必要があります。

ABテスト結果の確認方法
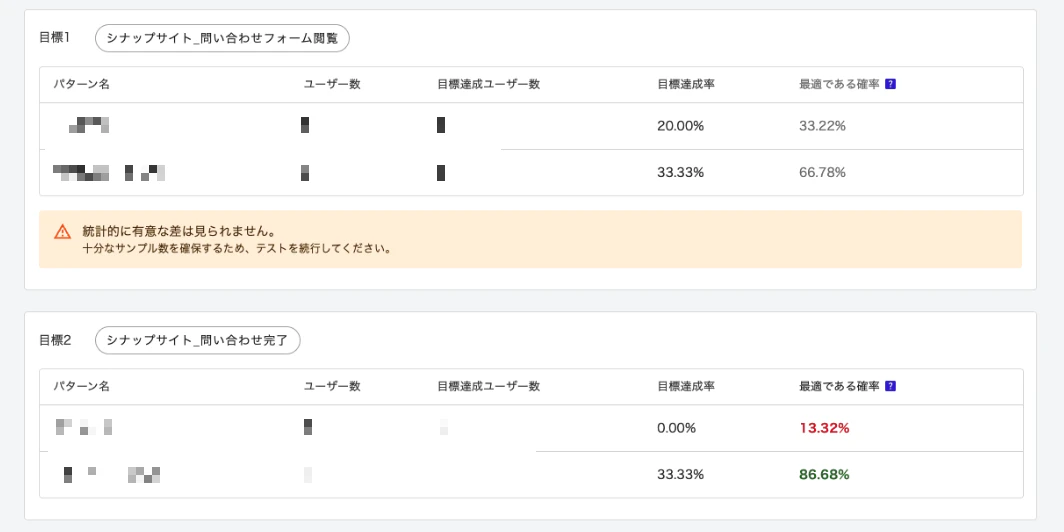
「レポート」を開き、設定した目標の数値を確認します。「目標」という名称にはなっていますが、サイト上の目標以外にも、テスト単体で利用しているクリックイベント等を設定すると便利です。
とはいえ、レポート画面にはあまり詳細な数値が表示されるわけではないため、ABテストの施策内容によっては、GA4側でより詳細な数値を確認する必要がある場合も多々あります。
また、統計学的に有意差がない場合は「統計的に有意な差は見られません。」という警告文が表示されます。

まとめ
以上がOptimize Nextを使用してABテストを行う方法と、実際に使用した際に良いと感じた部分です。
競合ツールとしてVWO・optimizely・KARTE Blocks(KARTE)・AB Tasty・SiTestなどが有ると思いますが、Optimize NextはGA4と直接連携ができ、基本的に無料で無制限に使えるのが良いと思いました。
また、GoogleオプティマイズのUIを模倣してくれているので、過去にGoogleオプティマイズを利用したことのあるユーザーなら違和感なく移行できるのも良いと思いました。
ただし、テストの実装にはある程度HTMLやCSSを書く知識が必要なケースも少なくはないので、完全にノーコードで運用したい方には向かないツールかと思います。
多少はHTMLやCSSを書く事ができる、もしくは社内に開発リソースがある場合で、とりあえず無料のABテストツールを試してみたい。ページのリニューアルをしたいけど、リニューアルにはリスクがあるから、取り急ぎ段階的に検証を行いたい。などのケースに最適なツールだと思います。ぜひこのツールを使ってサイト改善に取り組んでみてください!
シナップではABテストツールの導入支援から運用代行、内製化支援まで幅広く取り扱っております。「ABテストのやり方を教えてほしい。」「ABテストツールの導入と使い方だけ教えてほしい。」「ABテストツールを導入してみたけどうまく活用できなかったから代わりに運用してほしい。」などお困り事がございましたら是非お気軽にお問い合わせください。
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。