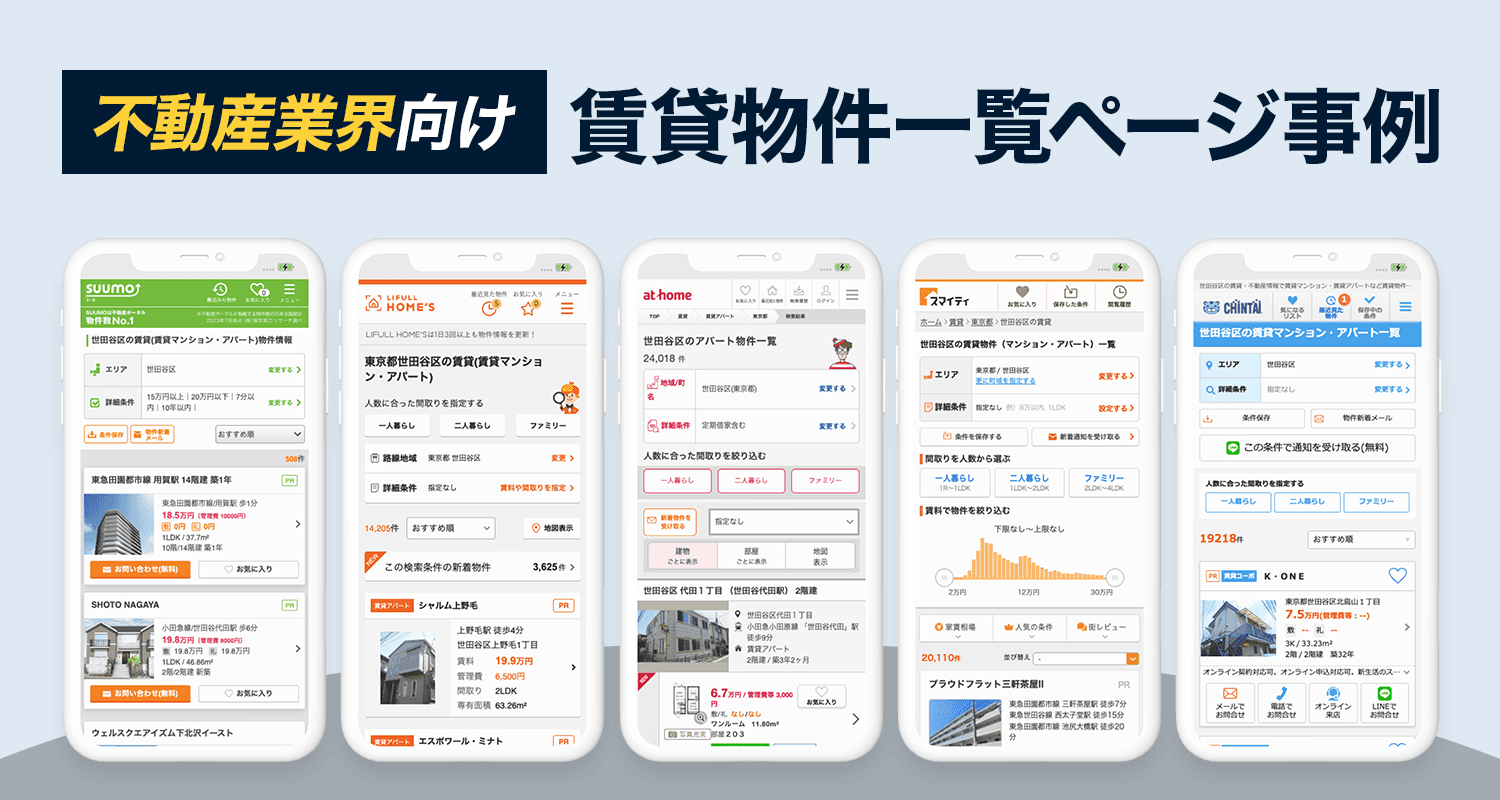
不動産業界向け:賃貸物件一覧ページ 5つの最適化ポイント

こんにちは。グロースチームの飯山です。不動産業界での成果を目指す上で、物件一覧ページの重要性を見過ごすことはできません。物件を探しに来たユーザーが最初に目にするページの一つであり、サービスの印象を大きく左右します。より多くの物件問い合わせや申し込みへとつなげるために、物件詳細ページへスムーズに遷移させる役割も担います。そこで今回は、賃貸物件の一覧ページを最適化するための重要なポイントをご紹介します。
物件一覧ページで気をつけたいポイント
1. 必要な情報を一覧情報から見つけやすくする

物件一覧ページの最大の魅力は、複数物件を一目で比較できることです。ユーザーが必要とする情報(例えば価格、エリア、広さなど)が一目で分かり、物件の部分的な概要もページ遷移せずに得られる設計が理想的です。さらに、新着物件やおすすめポイントを強調することで、ユーザーの興味を引きつけることができます。
新着物件
ユーザーにとって、入居希望者が多いエリアや人気の希望条件下での新着物件の情報を得ることは重要です。フィルター機能で新着順に並び替えできる以外にも、新着物件をまとめた一覧ページへの導線を設けたり、色や形状で視覚的にわかりやすくしたアイコンで表示して、複数の物件情報から新着物件へスムーズに誘導できるように心がけましょう。
おすすめポイント
物件の特長や魅力を簡潔に伝えることで、ユーザーは自分のニーズに合った物件を見つけやすくなります。物件情報のアピールポイントを物件一覧で表記することで他の類似物件との差別化を図り、ユーザーの興味を引くことができます。
価格情報
物件一覧ページで価格情報をわかりやすく表示することは、ユーザーが物件を選ぶ際の重要な要素です。一目で把握できるようにメリハリをつけた文字サイズや文字色で価格情報の視認性を高めましょう。また、月額賃料だけでなく、管理費や共益費、敷金・礼金などの初期費用を含めた総額コストを表示することで、ユーザーは全体的な物件コストを把握することもできます。
2. 物件に関する写真を複数枚閲覧できるようにする

物件一覧ページで複数の写真を見れるようにしておくと、視覚的に物件イメージが把握できて比較検討もしやすくなるでしょう。
外観写真だけでなく、内装や図面、周辺環境に関する写真も含めた具体的な写真で訴求することも重要です。
その場で展開してスワイプで複数枚閲覧できるようにしたり、モーダルウィンドウで拡大表示したり、ユーザーの興味を高めて詳細ページへ誘導することができます。
3. 使いやすい絞り込み検索・フィルター機能

希望条件で絞り込んだり、物件を並べ替える検索・フィルター機能は、効率的な物件探しには欠かせません。賃料や間取りやこだわり条件など様々な観点で絞り込めるようにし、お気に入り機能を用いて後で簡単に気になる物件を見返せるようにすることも重要です。
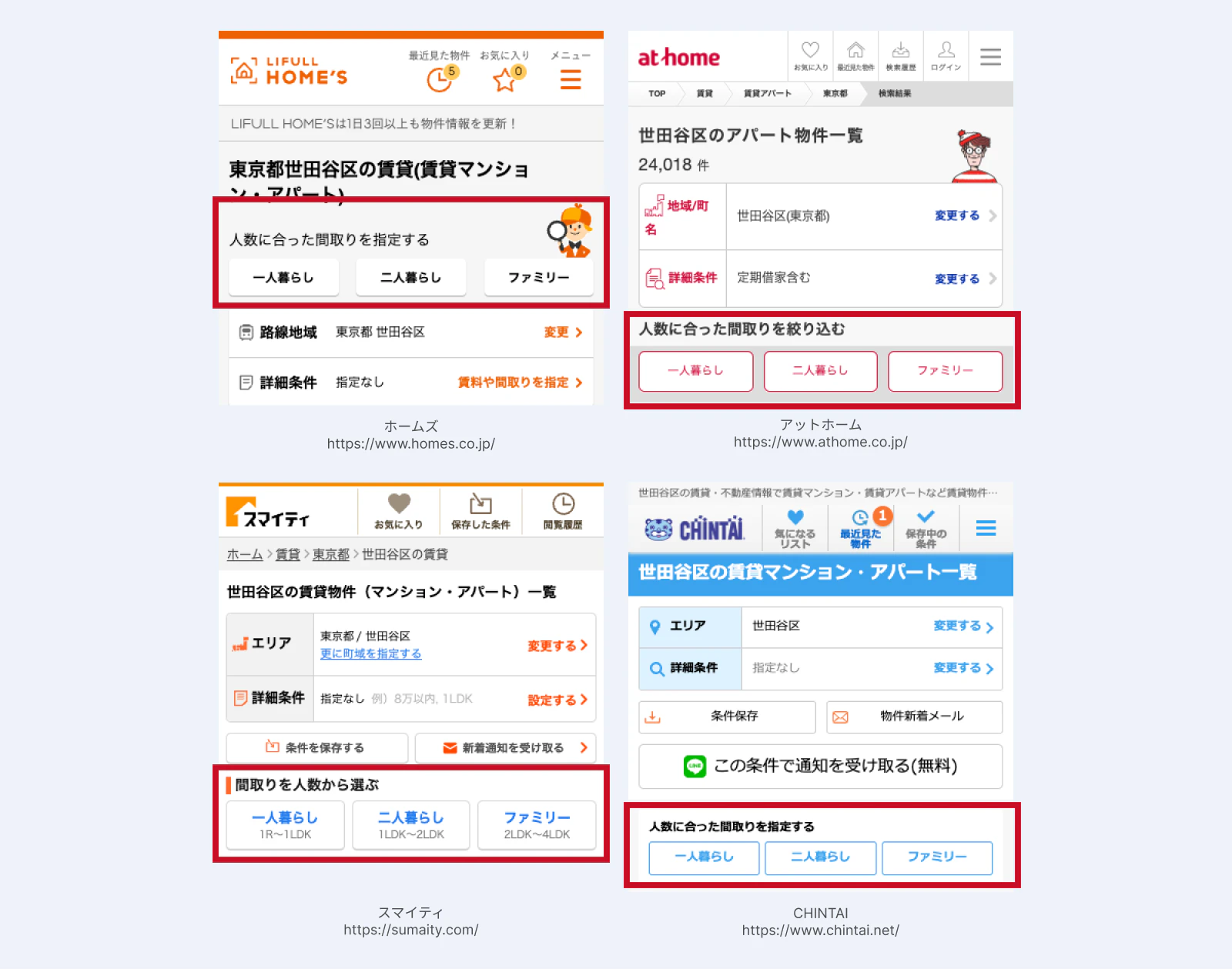
間取りを人数から選ぶ

間取りを人数から選べる機能は、ユーザーが自分の家族構成や生活スタイルに最適な物件を見つけるのに役立ちます。ユーザーがニーズに合った物件を選べるだけでなく、単身かファミリーかユーザー属性を把握することで、不動産企業側からも適切な物件提案に活かすこともできそうです。
賃料を価格帯のグラフやチャートから選ぶ

賃料の範囲を視覚化することで賃料の分布を直感的に理解しやすくし、予算に合った物件をすばやく特定できるメリットがあります。予算に応じた物件選びがしやすくなることで、ユーザーは自分に最適な物件を見落とすことなく選択できるようになります。
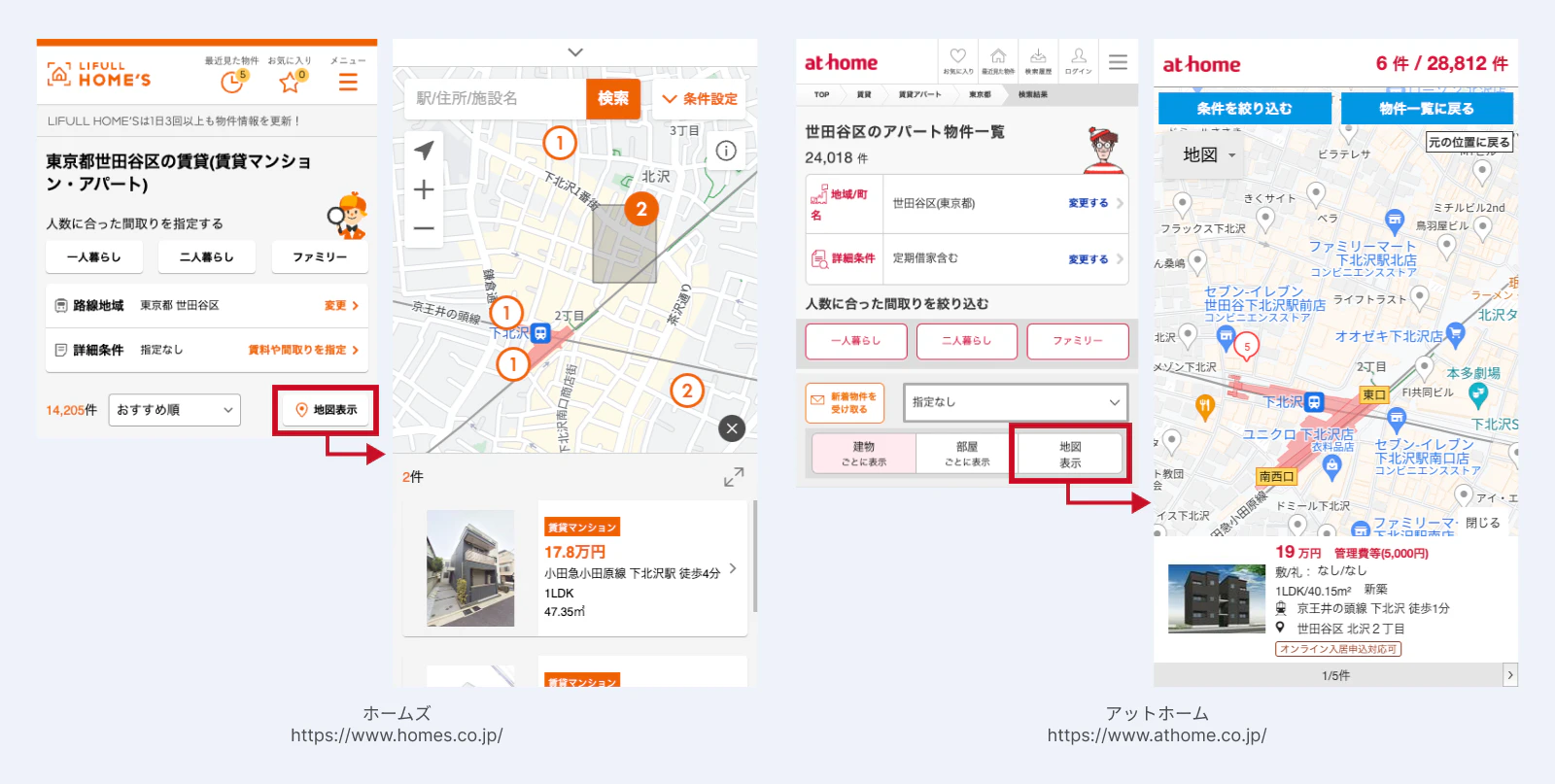
地図表示から選ぶ

物件一覧を地図表示に切り替えることで、物件の正確な位置と周辺環境を視覚的に把握することができます。立地条件や近隣施設を把握することで、複数の物件を効率的に比較検討することが可能です。
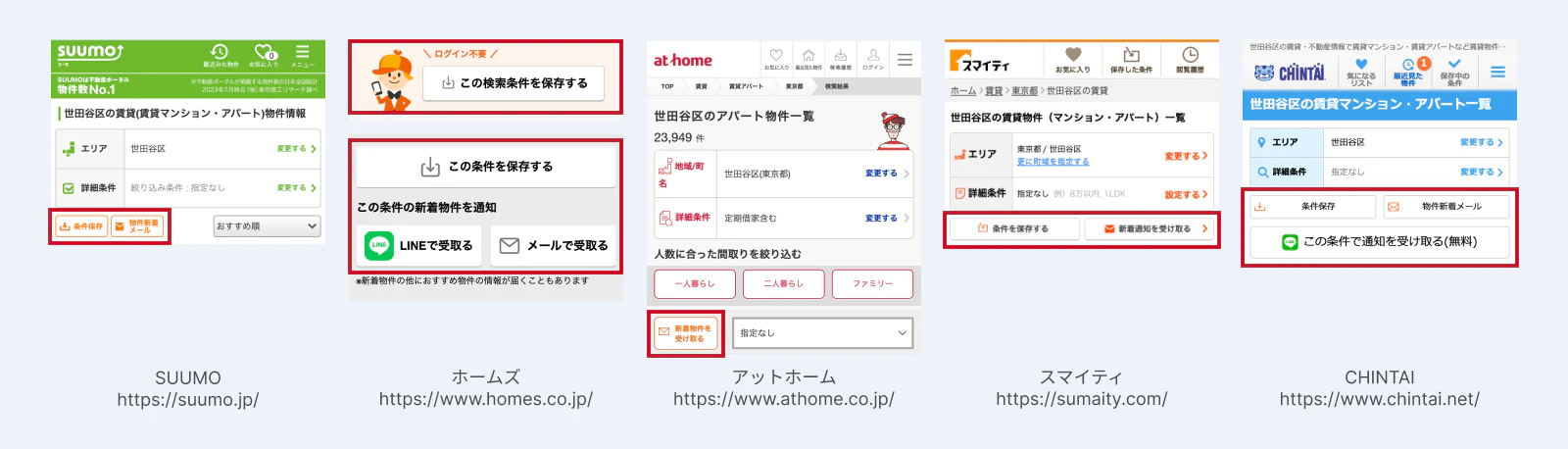
4. 新着通知・条件保存への誘導

新着通知はサイト再訪のきっかけを作り、条件保存はサイト再訪時の検索効率化につながります。会員登録やログイン後に希望条件に合致した新着物件の通知を送るなど、パーソナライズされたサービスを提供することが可能です。
5.問い合わせしやすいCTA(コール・トゥ・アクション)

問い合わせや申し込みへと直接導く明確なCTAボタンは、コンバージョン率の向上に直結します。各物件情報ごとにCTAボタンを配置したり、複数物件を一括で問い合わせできるようにすることでユーザーの利便性につながります。具体的には、押しやすい大きさで表示したり、他の要素と区別できる配色で視認性を高めたり、行動を促す明確な文言を用いたり様々な工夫によってコンバージョン率を高めることができます。
不動産業界のCTAボタンでは、以下のような点を取り入れることで効果が期待できます。
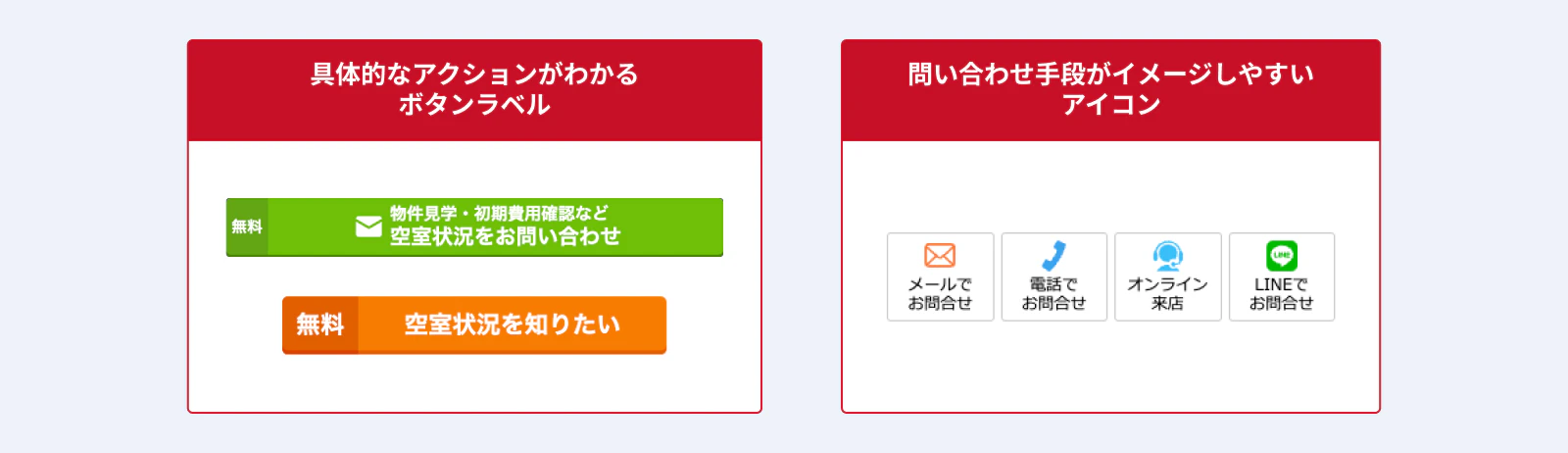
ラベル名には具体的なアクションを用いる
「物件見学」「初期費用確認」「空室状況を問い合わせる」などCTAボタンをクリックすることでユーザーは何を得られるかを明確にする。ユーザーの信頼を得ることで問い合わせしやすくする。
また、「空室状況を知りたい」のようなユーザー視点のラベル名にすることで押しやすさに繋がるかもしれません。
問い合わせ手段がイメージしやすいアイコンを用いる
アイコンを使用することで、問い合わせ手段が一目で識別でき、テキストのみに比べるとユーザーは行動を起こしやすくなります。特に多くの情報が並ぶ物件一覧ページでは、特定のアクションへの導線を明確にすることに役立ちます。
まとめ
以上の5つのポイントに注目し、物件一覧ページの最適化を行うことで、ユーザーの印象を向上させ、問い合わせや申し込みにつなげる可能性を高めることができます。初回閲覧時にすぐにお問い合わせや成約に至らなくとも、新着物件の通知や検索条件の保存、ログインやお気に入りの追加を促すことで、サイトへの再訪機会を増やすことが重要です。これらの機能はユーザーにとって価値あるものとなり、長期的な顧客関係づくりに寄与します。
物件一覧ページだけでなく、サイト全体の改善やお問い合わせフォーム最適化など、シナップでは不動産業界におけるCV改善のご相談も受け付けております。また、ABテストとEFOを組み合わせて、お客様のWebサイトのフォームを最適化することで離脱の改善やCVRを向上させる為のフォーム改善代行(EFO)をご提供しています。今なら毎月3社限定でフォームの無料診断を実施しています。ぜひお気軽にご相談ください。
毎月3社限定!無料フォーム診断受付中
- フォームに入力は多いのになぜかコンバージョンしない。
- フォームを改善したいけど、何をすればよいかわからない。
- GA4は閲覧できるけど、どうやって分析して良いかわからない。
などのお悩みはありませんか?
現在シナップではサービス開始を記念して、毎月3社限定で「現状分析」「ボトルネック調査」「改善案のご提案」を行うフォーム診断を無料で実施中!是非、下記のお問い合わせボタンよりお気軽にお申し込みください!
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。