不動産業界向け:顧客を引きつける資料請求フォーム事例

こんにちは。グロースチームの飯山です。不動産業界のWebサイトにおける資料請求フォームは、顧客との最初の接点として極めて重要です。今回は不動産業界向けに特化した効果的な資料請求フォームの事例を紹介します。これを機に自社で運営しているWebサイトのフォームを見直したり、資料請求フォームの改善策について考えてみましょう。
不動産業界における効果的な資料請求フォームの事例
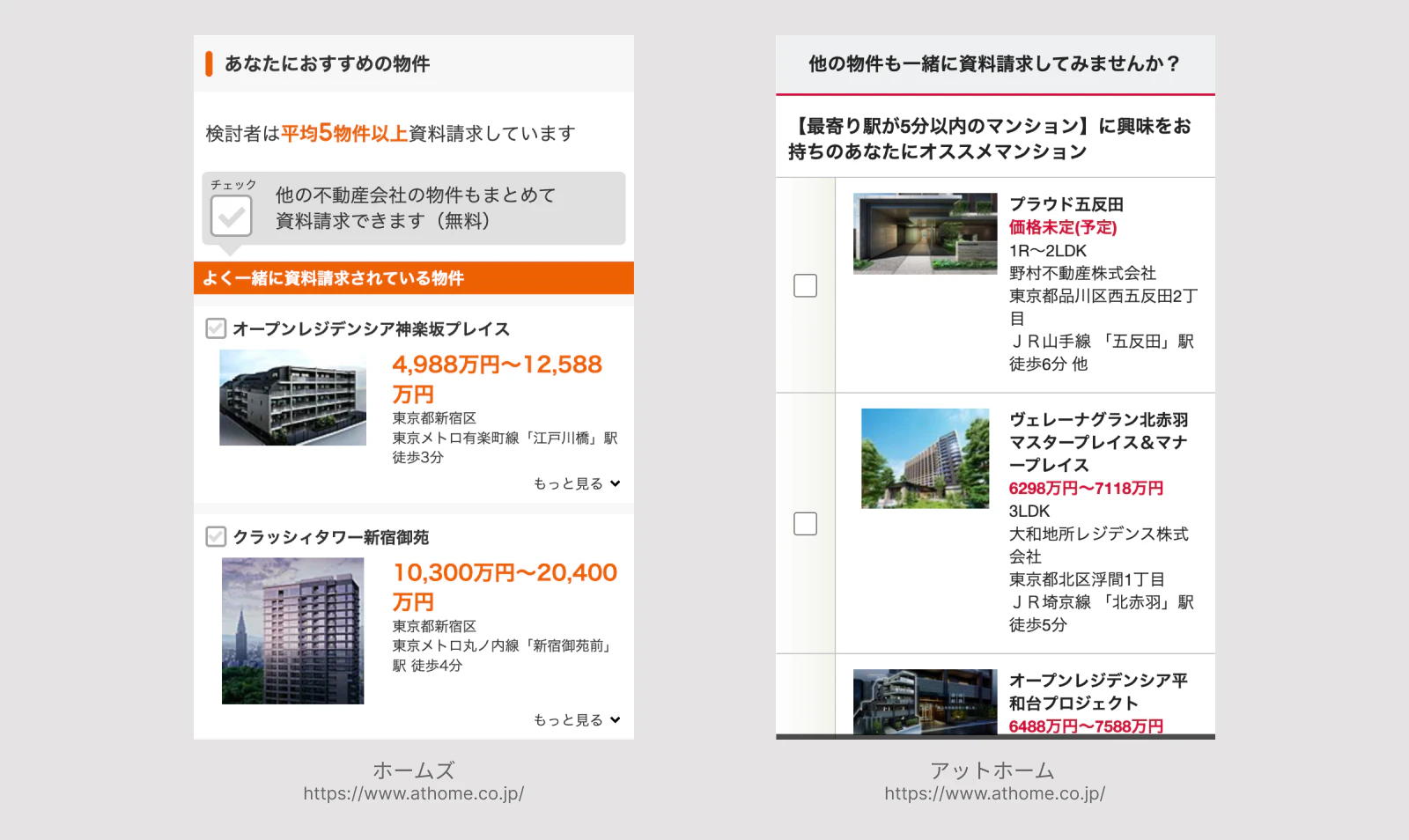
クロスセルで複数の物件を資料請求してもらう

ユーザーに複数物件の資料請求を促す戦略として、おすすめ物件や関連物件を提示することは成約率アップへ繋げる工夫として有用です。ユーザーが一度の資料請求で複数の物件情報を得られると、時間と労力の節約につながり、希望する物件が見つけやすくなります。また、複数物件の資料請求をするユーザーの行動を分析することで、物件の好みや希望条件、予算などのニーズをより深く把握でき、顧客理解を深めることができます。クロスセル戦略を適切に実施することで、顧客にとって有益な選択肢を増やすと同時に、事業者は売上向上、顧客情報の充実、そして顧客関係の強化といったメリットにも繋がりそうです。
このようなメリットが多いので、他の物件も選択してもらいやすい以下のような工夫を取り入れることもおすすめです。
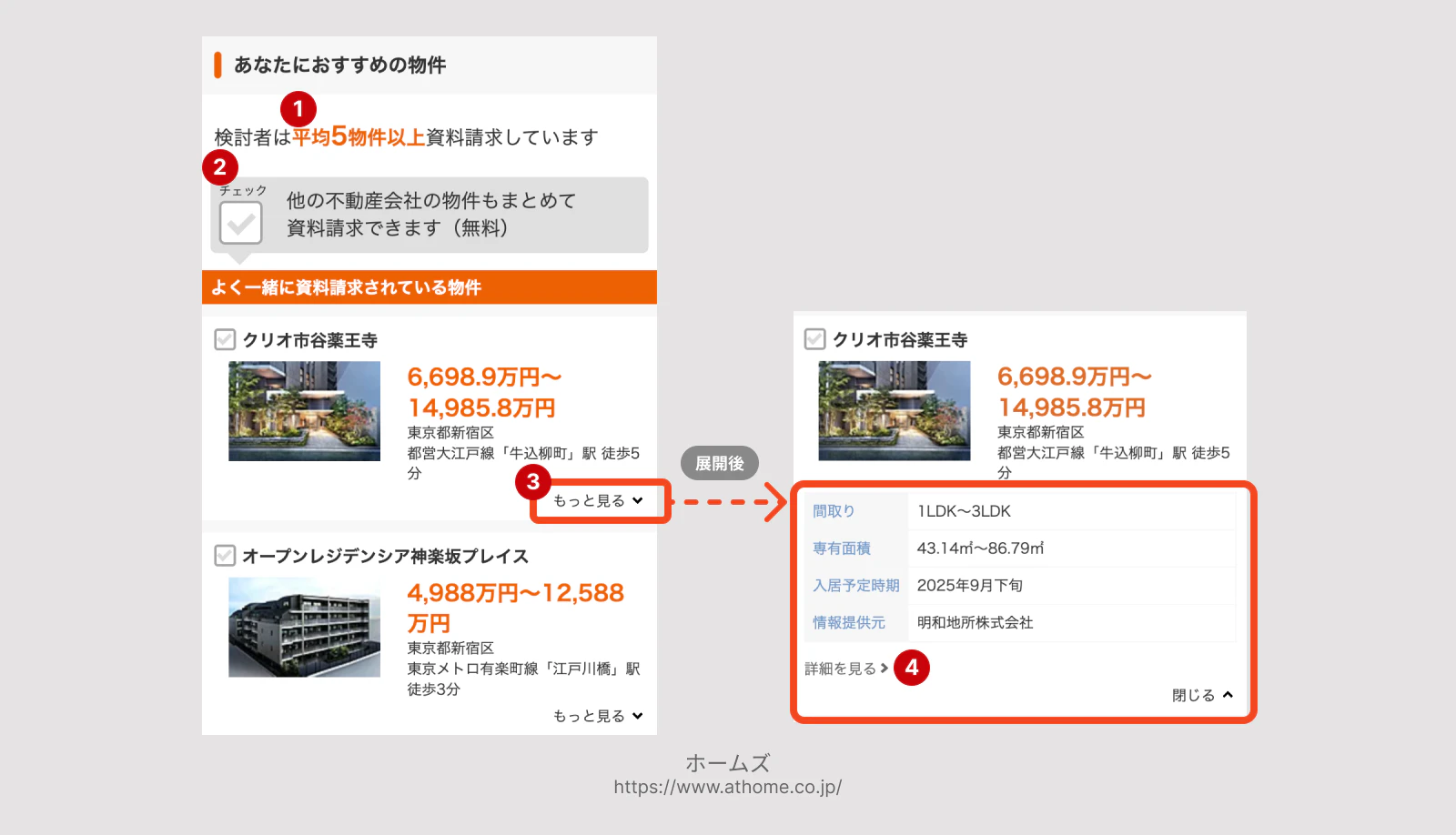
- ① バンドワゴン効果を用いて資料請求時の他ユーザーの平均的な物件数を提示する
- ② 一括選択できるチェックボタン設ける
- ③ おすすめ物件の概要情報はその場で展開して表示する
- ④ ページ遷移を伴う「詳細を見る」リンクは最小限の見せ方に抑えてフォームからの離脱を抑制する
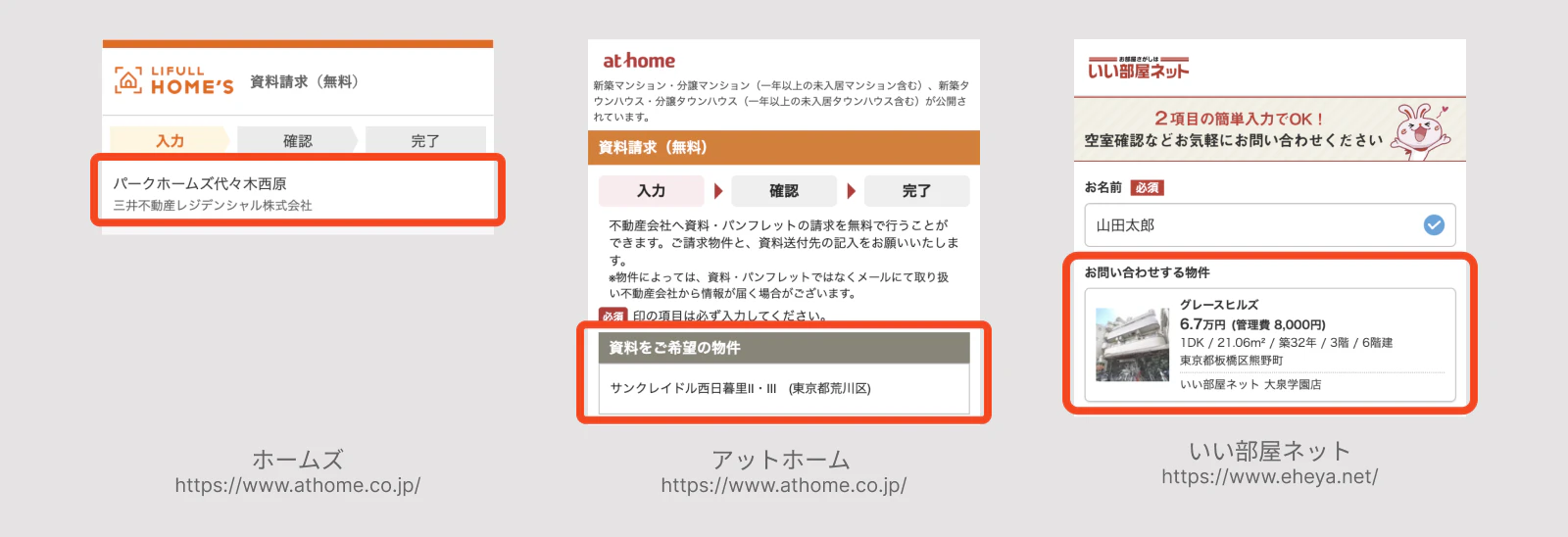
選択した物件をページ内に表示しておく

選択商品を表示することで、ユーザー自身がどの商品を選択したのか常に確認することができます。一見当たり前のようにも思えますがこれがない場合、ユーザーは選択商品の間違いにすぐ気づくことができず、商品を選択した前ページに戻ったり、ページ遷移を繰り返すなかでフォームからの離脱につながりかねません。ユーザーがその場に表示されていない情報を探すために不用にフォームを離れたりすることがないように、どの物件を選択したか表示しておきましょう。
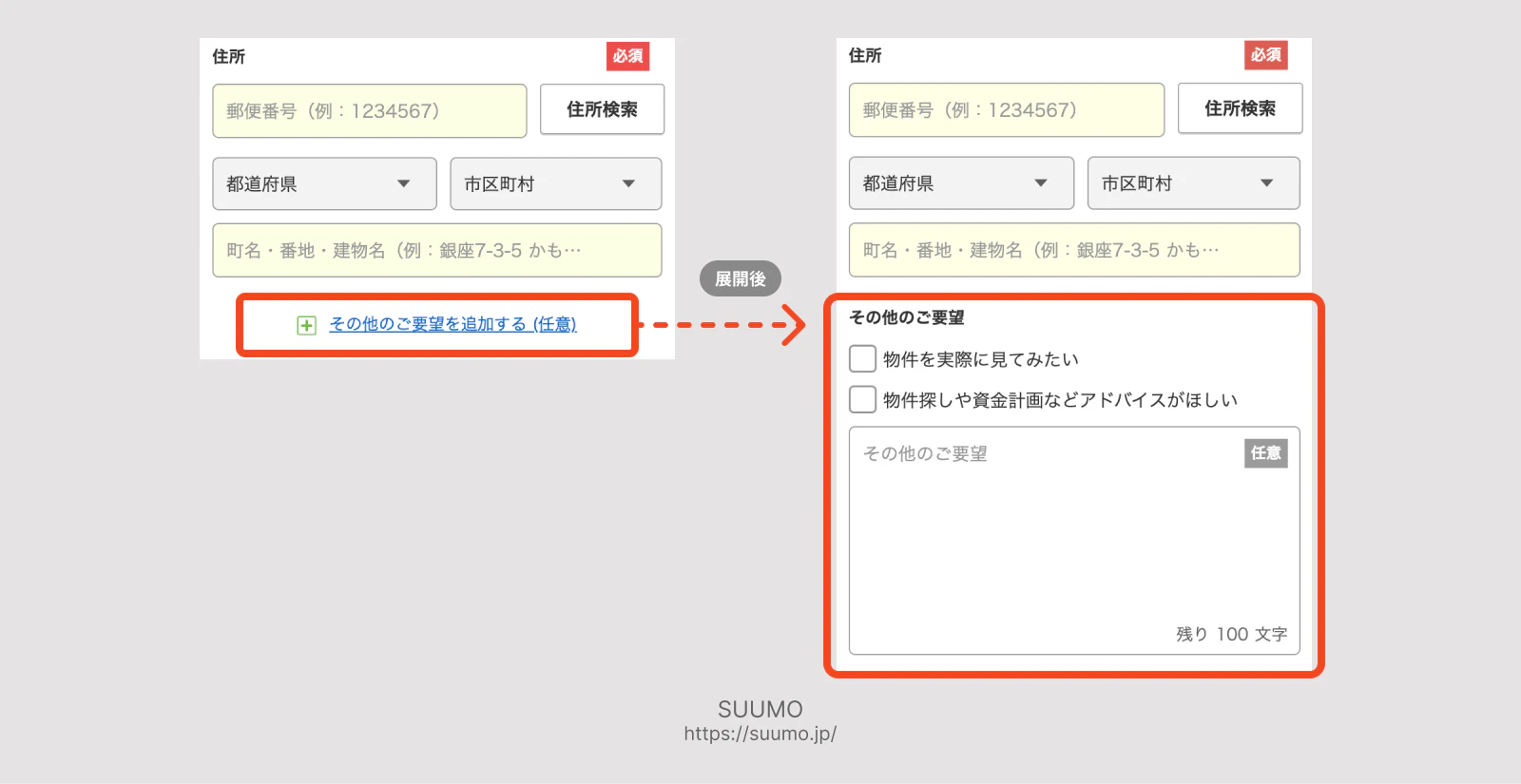
追加情報の項目を畳むことで、必須項目を入力しやすくする

自由記入形式のご要望など、入力フィールドが高さをとっている任意項目がある場合、デフォルトでは閉じておくことも有用です。これにより、フォームの長さを短縮し、どの項目の入力に注力すべきか把握しやすくなり、送信完了までのハードルを下げる効果も見込めます。熱量が高いユーザーが入力しやすいように、クリックで開けることをアイコンや文字色などで明示しておきましょう。
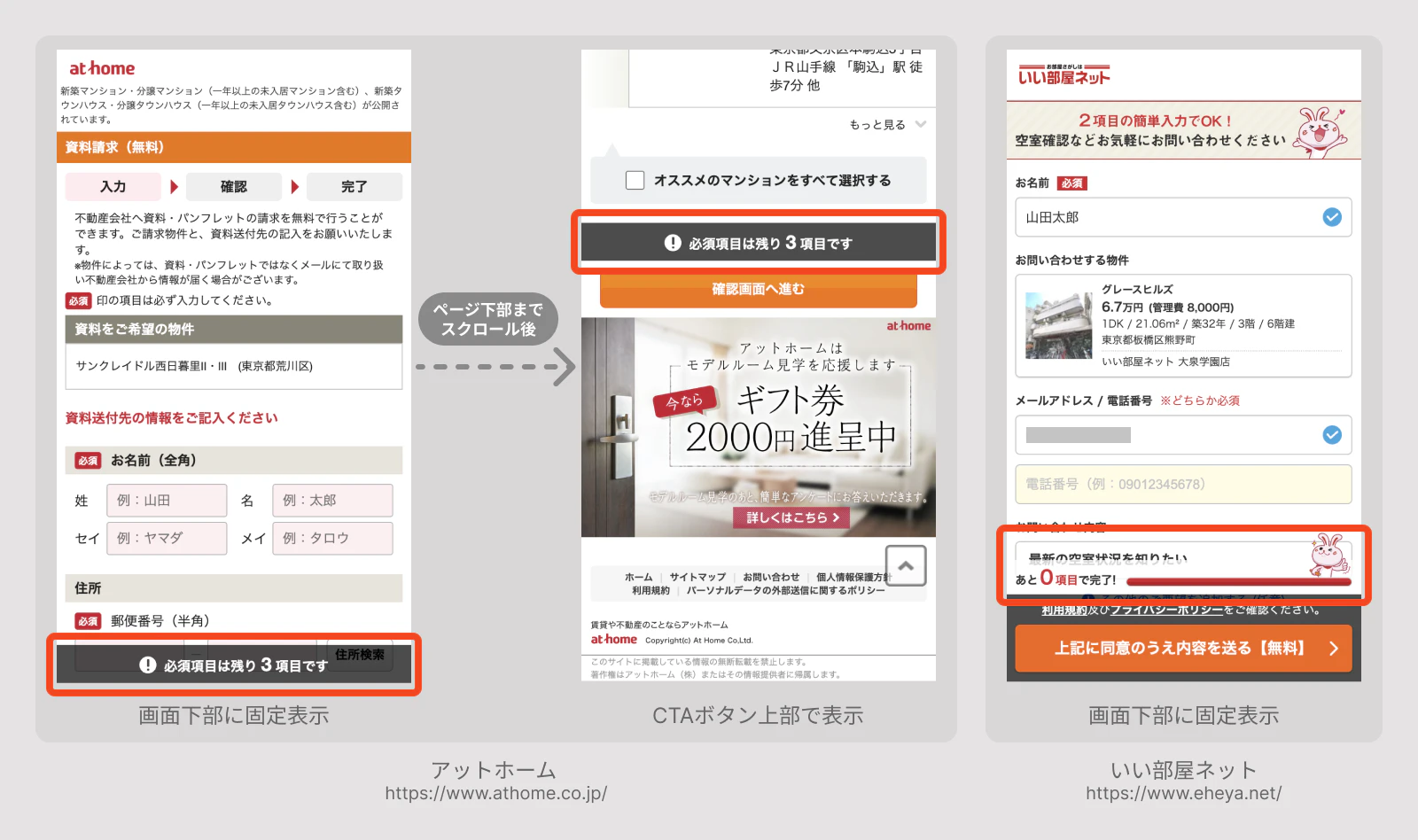
必須項目の残数を表示する

入力が必要な必須項目の残数を表示することは、フォームの入力完了までに必要なプロセスを把握しやすくなり、入力するモチベーションを維持することで離脱軽減につながりそうです。また、必要な入力項目数が少ないのであれば、ページ上部で入力負荷が小さいことを提示することもユーザーが情報入力するモチベーションを維持する上で効果的です。
まとめ
不動産業界の資料請求フォームに焦点を当て、コンバージョン率向上に役立つ効果的な事例をピックアップしてご紹介しました。効果的なフォームを設計することで、顧客の満足度を高め、最終的な成約率を向上させることが可能になります。今回ご紹介した事例は、他業界の資料請求フォームで活用できる点もあるかと思います。資料請求フォームの最適化を検討されているWeb担当者の方々にとってサイト改善の一助となれば幸いです。
シナップではABテストとEFOを組み合わせて、お客様のWebサイトのフォームを最適化することで離脱の改善やCVRを向上させる為のフォーム改善代行(EFO)をご提供しています。今なら毎月3社限定でフォームの無料診断を実施しています。ぜひお気軽にご相談ください。
毎月3社限定!無料フォーム診断受付中
- フォームに入力は多いのになぜかコンバージョンしない。
- フォームを改善したいけど、何をすればよいかわからない。
- GA4は閲覧できるけど、どうやって分析して良いかわからない。
などのお悩みはありませんか?
現在シナップではサービス開始を記念して、毎月3社限定で「現状分析」「ボトルネック調査」「改善案のご提案」を行うフォーム診断を無料で実施中!是非、下記のお問い合わせボタンよりお気軽にお申し込みください!
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。