シナップで実際に使用しているチェックシートを大公開!サイト公開直前!テスト・QA〜Webサイトリリース前後のチェックポイント徹底解説

こんにちは。シナップ小茅です。
期末、期初のこの時期、サイト公開を控えて、最終チェックをどう確実に行うか、不安や疑問を抱えているかたも多いのではないでしょうか。
そこでこの記事では、サイト公開前後に行うべき重要なチェックポイントを徹底解説し、実際に私たちが使用しているチェックシートも公開したいと思います。
サイト公開は関係者にとって不安がつきものです。できる限りトラブルなく公開できるよう、みなさまのガイドになれれば幸いです。
Webサイトリリースにおけるテスト・QA(品質保証)は、要件で定めた仕様通りに作られているかの確認から、ひいてはセキュリティリスクの軽減、ユーザー体験の向上を目的としています。
シナップでは納品データの精度を上げるため、開発後にテスト工程を踏み、またリリース前後でも様々なチェックを実施しています。
リリース後の手戻りや、ユーザーへの満足度低下、トラブルがないようにしっかりチェックをしていきましょう。
今回、普段シナップで利用しているチェックシートの内容を一部ご紹介します。
さらに記事の最後にはリリース前後用のテスト・QAチェックシートも大公開してますのでぜひ活用してみてください。
テストとは?
Webサイトが意図した設計に沿って動作するかを検証します。
設計・デザインしたものが正しく実装されているか、異なる環境でも一貫したパフォーマンスを提供しているかを確かめます。
検討すべきチェックポイントが多数ありますが、ここではその一部を紹介し、活用できるチェックリストもご提供します。
QA(品質保証)とは?
Webサイトの開発全体を通じて品質を保証することを目的としています。
作ったものをより良くする、品質を高めるという観点で確認します。
設計やデザインの段階から時間が経過すると、「ここはこう改善した方が良い」と感じる箇所が出てくることがあります。
それらの点を見直し、改善していく工程です。
※ QAで指摘された中には、スケジュールや工数の制約により即座に対応できないものあるかと思います。
そのような場合は、リリース後の次フェーズに対応をするなど、プロジェクトの状況に応じて調整を行ってください。
01. Webサイトリリース前の9つのチェックポイント

開発中のQA対応がある程度完了してきたら、リリース前チェックシートを元にテストを行います。
ソースコード
HTML文書の構文エラー、コンソールエラーがないか、規約に適合しているかをツールを用いて確認します。
構造チェックにはW3C Markup Validator、開発者ツールを使ったerror確認などを行います。
W3C Markup Validator
https://validator.w3.org/
コンテンツ
適切なコンテンツが表示されているか、忘れがちなmeta情報や画像altなど、対応の不足がないか以下の項目を確認します。
- 設計・デザイン通り開発に反映されているか
- 画像サイズやaltは正しいものが挿入されているか
- 原稿の表記揺れ、最新原稿が反映されているか
- リンク切れはないか(リンク切れチェッカーを利用)
- 外部リンクの場合、テキスト横に外部リンクとわかるアイコンがついているか
- カレント表示は正しい状態が反映されているか
- meta情報(画像:favicon、touch icon、)は挿入されているか
- 存在しないURLを入力した際に、404画面が表示されるか
アクセシビリティ
案件ごとに基準が異なることも多いと思いますが、定めてない場合でも最低限CSS、Javascript、Cookieが無効の場合、閲覧に支障がないよう配慮されているかを中心にWebDeveloperツールなどで確認をします。
基準を定めている場合は、ガイドライン対応方針表などを使用しそれぞれの項目ごとにデザイナーや開発者が適切なタイミングでチェックをします。
負荷テスト
大量アクセスを想定した負荷をかけ、性能を判定するためのテストです。
対象のサイトやアプリのパフォーマンスの課題を見つけだし、リリース前に改善します。また、運用においてもどの程度の負荷に耐えられるのかを把握しておくことも重要です。
帯域テスト
ユーザーは様々な環境下でサイトやアプリを閲覧するため、低帯域(ネットワークが弱い)での閲覧に不具合がないかEntonnoirアプリやChromeの開発ツールなどで確認をします。「Webページがなかなか開かない」という状態にしないためにも、課題を洗い出し改善しておきます。
クロスブラウザチェック
異なるデバイスやブラウザごとに、レイアウトの表示崩れがないか、機能が正しく動作するかのチェックを行います。
予め何を確認するか決めておきますが、最新バージョン、利用数の多いOSやブラウザは確認するようにしましょう。
- iPhone
- Android
- タブレット
- PC(Windows)
- PC(Mac)
動的機能のテスト
動的な機能(フォーム、検索、登録など)が適切に動作するか確認します。
案件毎に確認が必要なテスト項目(対象エリア/状態/状態変化)を洗い出しチェックを行います。
フォーム
フォームの入力フィールドに適切なデータを入力した際に、データが正しく処理され適切な応答が得られるか、エラーメッセージの表示はされるかをテスト・確認します。
検索機能
検索結果が期待通りの順序で表示されるか、検索条件の適用、検索結果のフィルタリング、検索結果のページネーションをテスト・確認します。
登録機能
ユーザー登録フォームの入力、アカウントの作成、認証の処理、登録情報のバリデーション、重複登録の防止、パスワードのセキュリティなどをテスト・確認します。
他ツールとの連携
フォームを送信した後のデータ連携が正しくされているか、GAやGTMのタグが発火されて動いているか(GTMのプレビューやGA DebugView)など、他のシステムと正しく連携できているかを確認します。
シナリオテスト
検索からランディングしてフォームに遷移し登録、記事詳細からランディングして回遊など、サイト設計時にどのような流れで操作をしていくか検討しているかと思います。
その時の代表的な操作の流れ(画面遷移の流れ)をシナリオとして設定し、それに沿って操作したときに課題がないかを確認します。
02. Webサイトリリース後の4つのチェックポイント

公開後すぐに本環境で設定した機能が正常に動作しているか確認を行います。
他ツールとの連携がある場合は、予めチェック項目を洗い出し公開後にそれぞれ確認をします。
定期的な監視が必要な場合は継続的に実施します。
GoogleSearchConsole
Google Search Consoleを使用して以下の確認を行います。
インデックス送信
ウェブサイトの新しいページや更新されたページをGoogleに通知、クローラーにインデックスされるように要求する機能が動作しているか確認します。
インデックスステータス確認
Googleによってクロールされたページのインデックス状況やエラーの確認をします。
Search Consoleにサイトを登録
サイトのパフォーマンスや検索結果での表示状況をモニタリングするために登録をします。
リダイレクト
指定したリダイレクトが正常に動作しているかを確認します。
WWWの有無
ウェブサイトのURLが「www」を含むかどうかを確認し、設定することができます。
OGPの設定、動作の確認
OGPタグが正しく設定されているか、ソーシャルメディアでのリンクプレビューが正常に表示されるかを確認します。
フォームの送信
フォームの送信機能が適切に動作しているか確認します。
代表的な5つの機能を中心に不具合がないか送信チェックを行います。
入力検証
データ形式や必須項目が適切か確認します。
エラーメッセージ
不正な入力時に適切なメッセージが表示されるか確認します。
送信処理
データが正常に送信・処理されるかを確認します。
応答メッセージ
送信後にユーザーに適切な応答が表示されるか確認します。
セキュリティ
データが暗号化され、安全に送信されるかを確認します。
SNSシェア
SNSシェアボタンをクリックし、各SNSプラットフォームで正しいページが共有、プレビューが表示されるかを確認します。また、共有されたリンクが正常か、画像やタイトル、説明文が適切に表示されるかをも確認します。
アクセス解析
GA4またはGTMに計測データが反映されているか確認します。
反映されていない場合はHTMLソースに問題はないか、GoogleタグマネージャーやGoogleアナリティクス4の設定は正しいかを確認します。
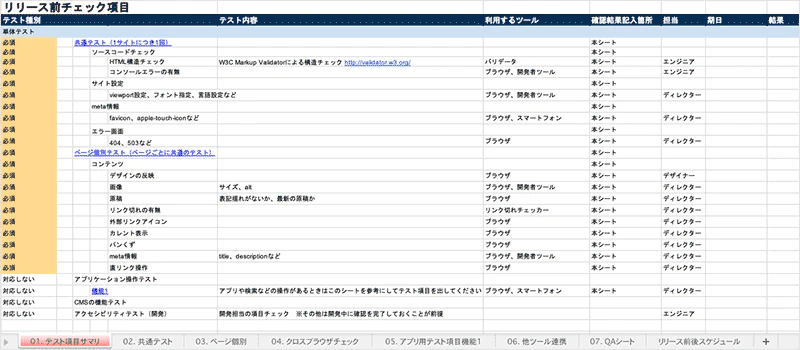
テスト・QA、公開前後のチェックシートを大公開!
上記で説明したようなテスト項目をチェックできるシートを用意しました。参考にしていただけたら幸いです。
テンプレート大公開!!

また、リース公開前後は慌ただしい状態になることも多いため、予め用意しておいたチェック項目に沿って対応していくとスムーズです。チェックシートを有効活用をして効率的かつWebサイトの品質を高めていきましょう。
[おまけ] リリース前後のトラブル回避!スケジュールを細かく管理して進行もスムーズに!

公開リリース前後はテスト・QAなど細かな確認が重なりタスクの抜け漏れが起こりやすくなります。
直前になって慌てることがないように、リリース前後のスケジュールを細かく管理しトラブルを未然に防ぐことも重要です。
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。