【シナップ20周年記念リレーブログ #16】20年間の変化が一目でわかる!シナップサイトのデザインを振り返りました。

こんにちは、シナップの小茅です。
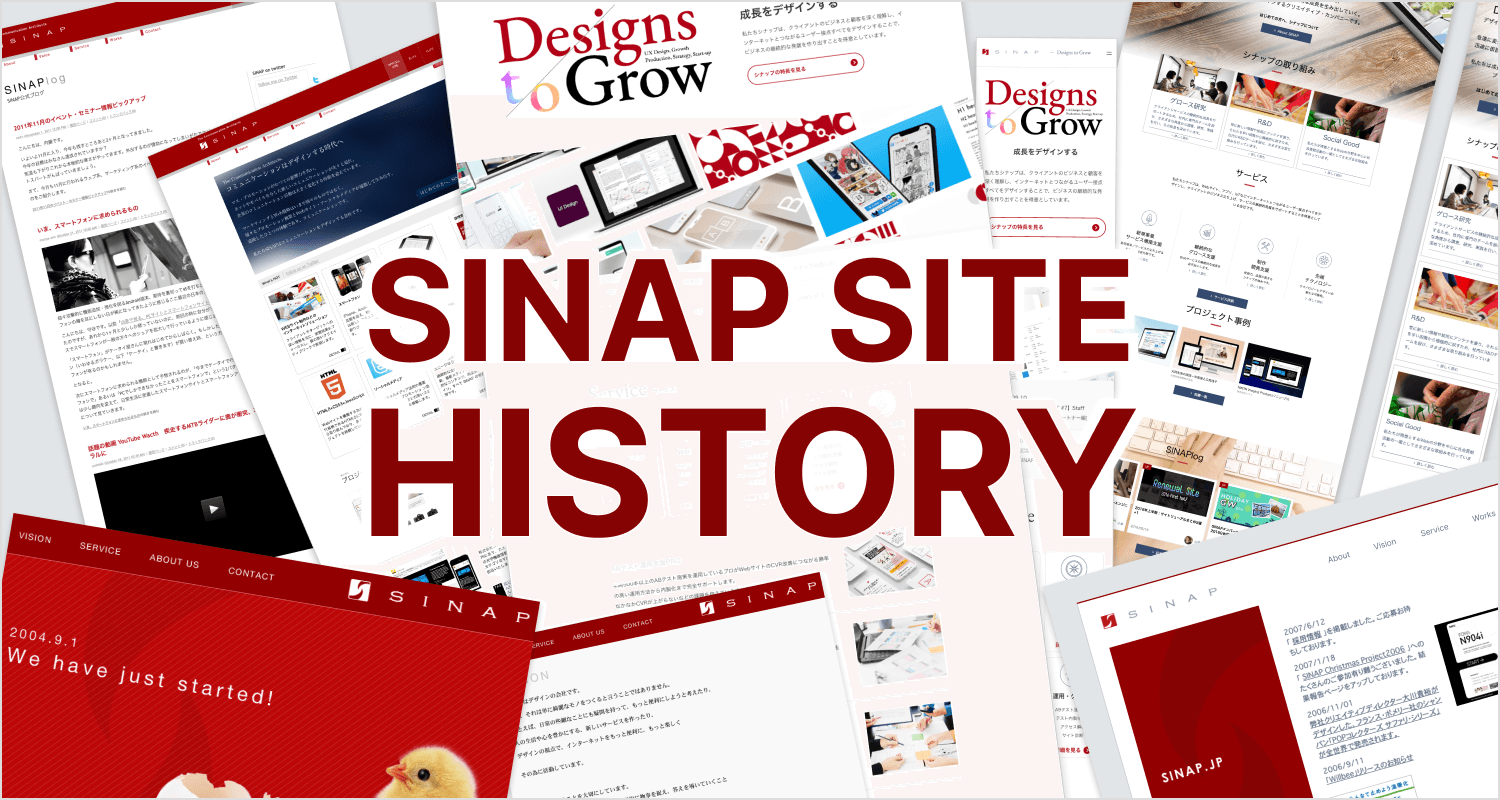
今回はシナップサイトの20年間の進化をキャプチャで振り返ります。
シナップが創業した頃はまだスマホがなく、PCモニタの解像度もいまと比べると低いものでした。そこから比べると今はスマートフォンが主流となり、PCモニタも高解像度のものが多く普及しています。
というわけで、昔の自分達のサイトを見てみると、まるで何も知らなかった子供の頃のようで、懐かしさあり、恥ずかしさあり。それぞれの時代のデザインや機能の変化を一緒にお楽しみください!
2004年9月〜:設立してすぐの初々しいサイトデザイン

設立した2004年9月に自社サイトを立ち上げました。
といっても、まさにとりあえずサイトがなければ…ということで、設立時に作ったポストカードの一枚画像で急場をしのぎました(汗。
生まれたばかりのひよこのグラフィックやメッセージがとても初々しいデザインになっています。
この頃はいまのような大型の液晶ディスプレイなどは一般的ではなく、解像度もまだまだ低い状態で、テキストを小さく画面もコンパクトにすっきりするのが流行っていました。
2005年1月〜:ようやくサイトらしいサイトを公開!

ひよこデザインから3ヶ月後の年明けにリニューアル。ようやくサイトらしいサイトになり、お知らせや実績なども掲載できるようになりました。
ロゴマークをあしらった画像は、名刺にも使っていました。
画面を3つの要素(ビジュアルイメージ/お知らせ/実績)に区切って、1画面で見せる、当時としてはオシャレで斬新なレイアウトで、シンプルかつコンパクトにまとめていました。
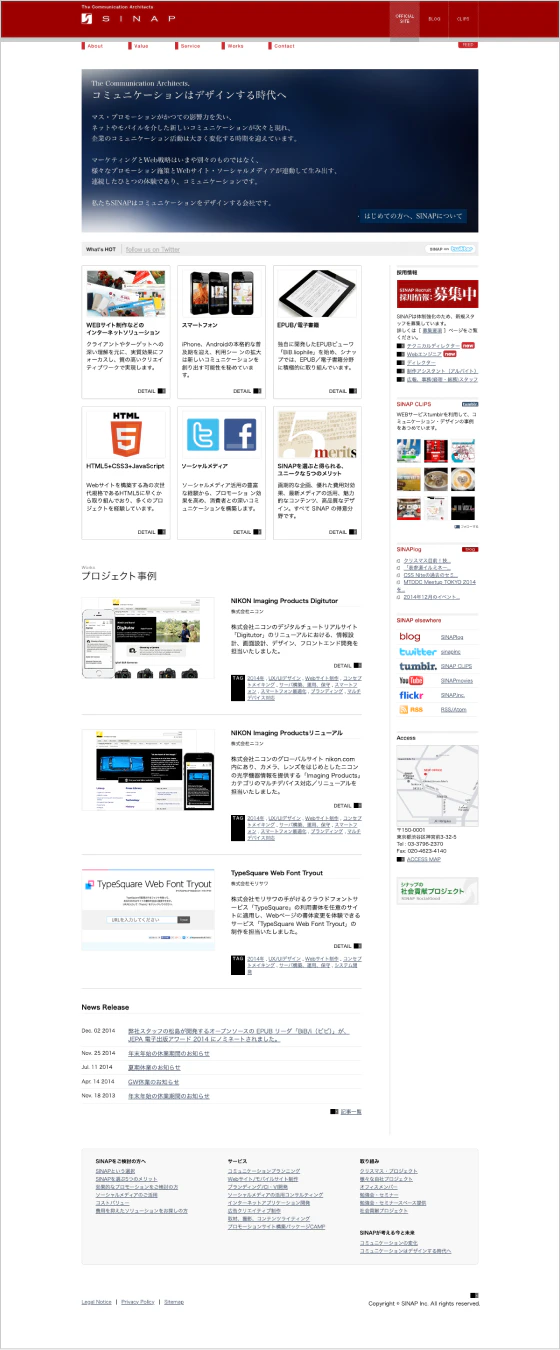
2008年2月〜:コンテンツの充実を図ったサイトデザイン

ご依頼いただく案件や社員数も増え、サイトリニューアルを行いました。
以前のシンプルな構成から、今回のリニューアルではステートメントの強調、Serviceや実績紹介の拡張、ブログ立ち上げやSNS連携など、コンテンツの充実を図りました。
Tumblrやflickrの利用もうかがえて、時代がわかりますね。
2015年8月〜:コンテンツの見直しとレスポンシブデザイン

医者の不養生ではないですが、自社サイトのリニューアルは時間がかかるもので(制作会社あるある!?)、時代に先駆けたというよりは、そろそろ自社サイトもね、といった感じで、ついにレスポンシブデザインにフルリニューアル。このタイミングで内容も大きく刷新。
年明けから社内で検討していたタグライン「Design to grow」の考えを軸に、取り組みやサービスの見直しも行いました。
画面設計・進行は、スタディの良い機会として新人ディレクターが中心となって進めていたのが懐かしいです。
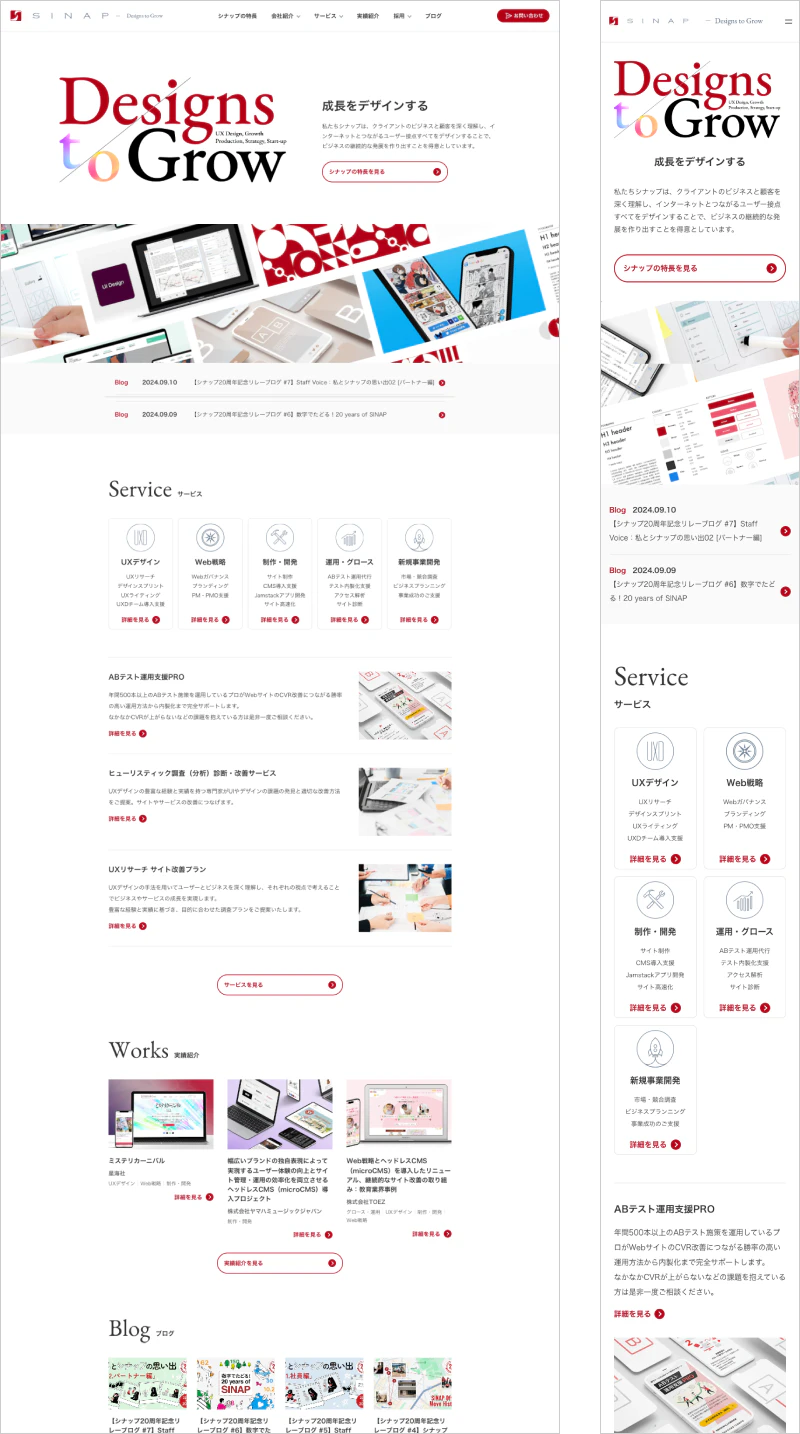
2023年1月〜:デザインシステムの活用とMicroCMSへの移行

そして現在のサイトです。
シナップが自社で独自に開発したデザインシステムを活用したサイトリニューアル。
リニューアルプロジェクトは紆余曲折あって、前回に引き続き、なかなか思うように進まなかったのですが、なんとか公開までこぎつけました。
CMSは国産ヘッドレスCMSで注目されていたMicroCMSを採用。見た目ばかりでなく、 Next.js + Vercel + microCMS と、裏側もモダンな構成にリニューアルしました。
詳しいサービス紹介、豊富な実績、フレンドリーな採用ページなど、ひとつひとつこだわりの作りになっています。
----
こうして20年を眺めてみると、シンプルにデザインで時代がわかって面白いですね。
また、自社サイトだからこそ、スタッフのスキル向上や新しい技術へのトライ、さらに勉強になる貴重な機会を得ることができているなと思います。
私たちは、クライアントのビジネス立ち上げから、サービスの継続的発展までのサポートを得意としている会社です。あなたの知見、アイデアで、サービスの改善を促進させてください。ご応募、心よりお待ちしております。