話題のUIデザインツールFigmaは導入すべき!? Figmaが注目される3つのポイント

こんにちは。シナップ大川です。
今回はシナップの活動報告も兼ねた小冊子『SINAP Journal 2023 Winter』に掲載した「話題のUIデザインツールFigmaは導入すべき!? Figmaが注目される3つのポイント」の記事をご紹介します。
Figmaはその利便性の高さから、近年急速に普及しているUIデザインツールです。昨年9月にはデザインツール最大手であり、Adobe XDというUIデザインツールを提供するAdobe社がFigma社を約200億米ドルで買収することに合意し話題になりました。
そんな話題のデザインツールFigma、みなさんの中にはFigmaへの移行を検討されている方もいらっしゃるでしょう。
そこで今回はFigmaがなぜこれほどまでに流行るのか、注目されているポイントを3つご紹介します。
ブラウザ上で共同編集ができる

Adobe XDと大きく違う点に、Figmaはブラウザ上で共同編集ができるという点が挙げられます。
このため、デザイナー以外のメンバーでも気軽に確認や編集が可能となり、従来よりもより柔軟なコラボレーションが可能となります。
近年UIデザインはデザイナーだけでなく、さまざまなメンバーが参加するため、これは大変便利なポイントです。
しかも軽快に動作する

驚くことにFigmaはブラウザ上での編集でも専用のアプリケーションのように軽快に動作します。それはいちいちアプリケーションを立ち上げるのがめんどくさくなるほどです。
従来、デザインデータが大きくなると動作が重くなるのが常ですが、Figmaは軽快に動作するため、利用者にとって、大幅なストレスの軽減になります。
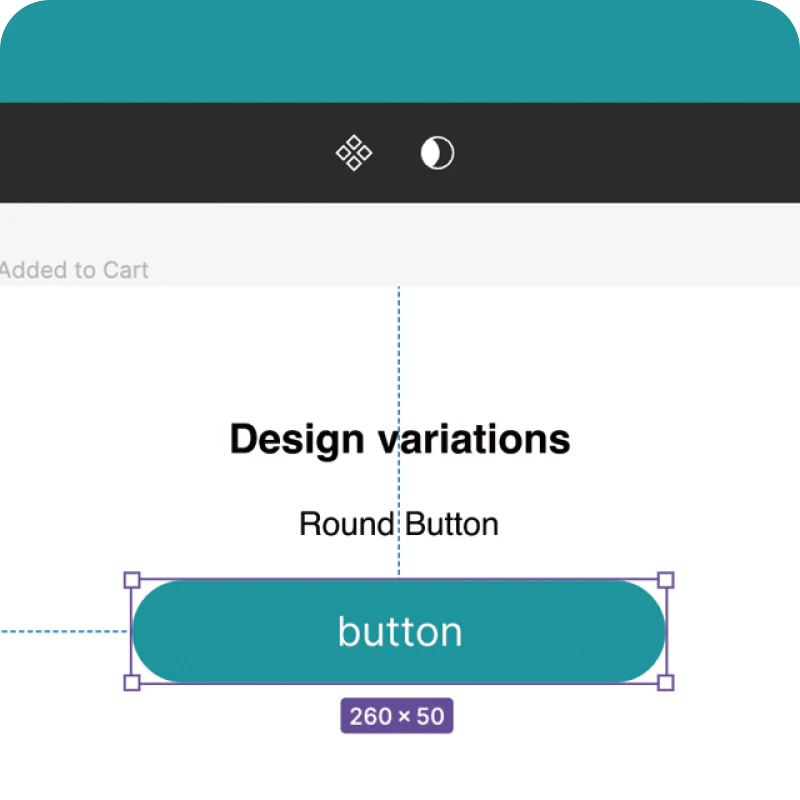
オートレイアウト機能で変更に強いデザイン制作

オートレイアウトは、簡単に説明すると、テキストやボタンが増えたり、減ったりした際、従来であれば手動でその位置を調整しなければならなかったものが、まるでWebサイトのように、自動的にレイアウトが変更される機能です。
オートレイアウトで作成しておけば、デザインの変更に強いデザインファイルが作れ、効率的なデザイン作成が可能となります。
Figmaでのデザイン制作もシナップに!
いかがだったでしょうか。
シナップではFigmaによるUIデザインはもちろん、Adobe XDやSketchで作られたデザインデータのFigma化、Figmaによる効率的なデザインシステム構築などのお手伝いもしています。
Figma導入をご検討されている方がいらっしゃいましたら、ぜひご相談ください。
私たちはこれまで数多くのプロジェクトで培った実績をもとに、単なるデザインガイドラインに留まらず、効率的なデザイン開発や運用ができるよう考慮した、プロダクトの成長基盤となるデザインシステムの構築・導入支援サービスを提供しています。
一貫したユーザー体験とブランドイメージの伝達から、運用していくためのフローまで”活用できる”デザインシステムの導入を支援いたします。
まずはお気軽にご相談ください。