FigmaのVariables機能とは?デザインシステムと組み合わせて活用する方法

シナップでは、社内開発のデザインシステムを活用し、効率的なUI設計・デザイン・開発を推進しています。統一感を保ちながら、繰り返し使うことで知識もアップデートされ、その便利さを実感しています。
こうした社内のデザインシステムを活用する中で、figmaの「Variables(変数)」機能についても少し触れてみました。まだ十分に使いこなせてはいませんが、今回はStyle機能との違いや、デザインシステムとの組み合わせ方など、学んだ内容を紹介します。
※デザインシステムの構築や管理については、スケーラブルなデザイン組織を支える仕組みとしてのデザインシステムの記事でも詳しく紹介しています。
1. FigmaのVariables機能とは?
FigmaのVariables(変数)機能は、デザインの特定の値(カラー、テキストスタイル、サイズなど)を一元管理できる機能です。この機能を活用することで、変更が必要になった際にすべてのデザイン要素を一括更新できるため、作業の効率化がはかれます。
Variablesには、以下の4種類があります。
- Color(カラー):デザインのカラーパレットを統一するために使用
- Number(数値):フォントサイズ、余白、角丸の値などを管理
- Boolean(ブール値):オン/オフの切り替え(例:ダークモードの適用)
- String(文字列):ボタンラベルや見出しのテキストを一括変更

Variables(変数)を活用することで、デザインシステムの重要な要素であるデザインの一貫性を保ちながら、作業効率を向上させることができます。
※日々のコンポーネント管理や整理には、Figmaプラグインおすすめ3選の記事も参考になります。
Variables機能はStyle機能に似ているのですが、大きな違いがあります。
2. FigmaのVariablesとStylesの違い
どちらもデザイン要素の一貫性を保ち一元管理できる機能ですが、以下のような違いがあります。
デザインを動的に切り替えるなら Variables
変数のように値を切り替えられる機能です。
- 数値・色・テキスト・ブール値などを一元管理できる
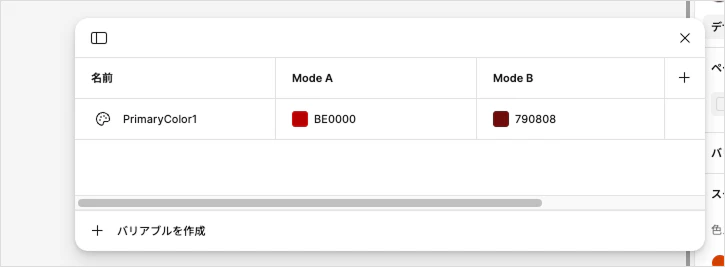
- モード(Mode)を使って、テーマや状態に応じた値を切り替えられる(例:ライトモード⇔ダークモード)
- プロトタイピングでの動的変更が可能(例:価格やボタンの状態を変える)
- 開発との連携がしやすい(デザインの値をコードの変数のように扱える)
主にコンポーネントの柔軟な管理や、デザインシステムの拡張に適しています。
- 役割:動的に切り替えられるデザイン要素
- 例:ライト/ダークモード、価格の変動、ボタンの状態変化
デザインの一貫性を保つなら Styles
一度設定したデザイン要素を統一する機能です。
- 色、テキスト、エフェクト(影やぼかし)、グリッドなどを登録・適用できる
- 変更すると、適用されているすべての要素に影響を与える
- モードの切り替え機能はなく、固定されたデザインの一貫性を保つためのもの
デザインの統一感を維持するための機能として使うことが多いです。
- 役割:デザインの統一感を保つ
- 例:ブランドカラー、フォントスタイル、影の設定
3. Variables(変数)の基本的な使い方

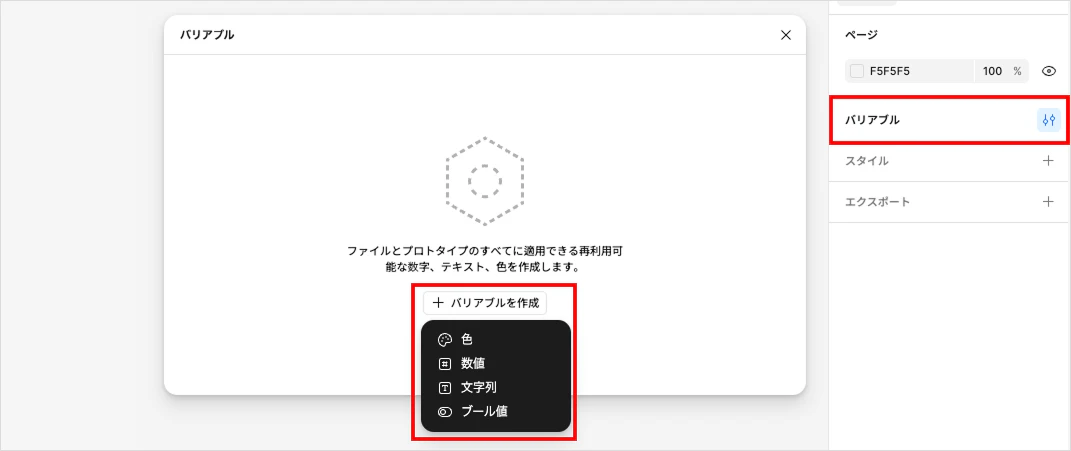
1)Variables(変数)を作成する
- 「Variables」パネルを開く
- 右側のパネルから「Variables」タブを開きます。
- 「Create variable(変数を作成)」をクリックします。
- 変数の種類を選択する
- 「Color」「Number」「Boolean」「String」から選択。
- 例:ボタンの背景色を設定する場合は「Color」を選択。
- * 3. わかりやすい名前をつける
- 例:「PrimaryColor」などの明確な命名にする。
2)Variablesをデザインに適用する
- 適用したいオブジェクトを選択
- 例えば、ボタンの背景色を変数にしたい場合、ボタンのレイヤーを選択。
- 右側のプロパティパネルでVariablesを選択
- 「Fill」「Stroke」「Text Style」など適用したいプロパティをクリック。
- 作成したVariablesを選択することで、変更が適用される。
- 適用後、すべてのデザインに反映されることを確認
3)Variablesを更新する
- Variablesパネルを開く
- 変更したい変数を編集
- 例:「PrimaryColor」を青から赤に変更すると、関連するすべてのデザインが即座に更新。
4. Variablesを活用するメリットとデザインシステムとの関係

Variables機能は、デザインシステムとの相性が非常に良く、併用することでその効果を最大限に引き出すことができます。
特に、複数人・複数案件で共通のUI・デザインルールを運用する環境においては、効率化と整合性の面で大きな効果があります。具体的なメリットは以下の通りです。
- UI・デザインの一貫性を維持できる
- 複数デザインの管理・更新がしやすくなる
- エンジニアとの連携がスムーズになる
特に、大規模なデザインや長期運用を行うプロジェクトでは、こうしたシステムの構築と運用が重要になります。
1. UI・デザインの一貫性を維持できる
Variables(変数)をあらかじめ設定し、チーム全体で共有・活用することで、画面やコンポーネント間のデザインのバラつきを防ぎ、統一感のあるUI・デザインを保てます。
特に、複数人で運用する中〜大規模のプロジェクトやデザインシステムとの組み合わせによって、その効果は大きくなります。
MEMO
UIの一貫性やユーザー体験の設計を考える際には、UXデザインとは 基礎知識やプロセス、UIとの違いを解説といったUXの全体像を把握する記事もあわせて読むと理解が深まります。
2. 複数デザインの管理・更新がしやすくなる
Variablesを使うことで、ブランドカラーやフォントサイズの変更を一括で全体に適用することができ、手動で各デザインパーツを修正する必要がなくなります。
さらに、同一のデザインシステム内で
- 通常版と高コントラスト版
- 顧客Aと顧客Bのブランドテーマ別バリアント
といった複数テーマ(モード)を切り替えて管理できるため、仕様変更やブランド別対応が発生しても、Variablesのモード更新だけで素早く対応できます。
3. エンジニアとの連携がスムーズになる
VariablesをCSS変数などのデザイントークンと紐づけて運用することで、デザインとコードのブレを防ぎ、開発者との共通言語として機能します。
また、モードを切り替えるだけでテーマ全体を変更できるため、開発・検証・保守の効率も向上します。
MEMO
実際のUI改善や見直しにおいては、ヒューリスティック調査・分析とは 評価のポイントと実施方法について解説などの評価手法も参考になります。
5. FigmaのVariablesを使う時の注意点
Variables機能は便利ですが、労力のわりには発揮できないパターンもあります。
大規模プロジェクトや継続的な運用には非常に有効ですが、小規模なプロジェクトや短期間のプロジェクトでは注意が必要です。
プロジェクト規模に合わせて使う
小規模なプロジェクトでは、Variablesを管理する手間がかかりすぎる場合があります。シンプルなUIでは、わざわざVariablesを設定することで逆に時間がかかることがあるため、プロジェクトの規模に応じた活用が大切です。
過剰な管理は避ける
たくさんの変数を管理しようとすると、逆に複雑になりすぎて効率が悪化します。変数は、使い回しが多く、かつ更新が頻繁に必要な部分に限定して設定するとよさそうです。
変数の命名規則を統一する
一貫した命名規則を設けないと、後から変数を探すのが難しくなり、管理が煩雑になることがあります。
AIによるデザインチェックなど、Variables以外の効率化ツールにも興味がある方は、AI Design Reviewerの使用レビューもぜひご覧ください。
----
FigmaのVariablesは、適切な規模と運用方法で活用することで、UIの一貫性を保ちながら作業効率を大幅に向上させてくれます。
機会があればぜひ試してみてください。私ももうすこし理解を進めていきたいと思います。
あわせて読みたい関連記事
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。