【Webサイト改善に】Siriの開発者が手がけたFigmaプラグイン「AI Design Reviewer」をがっつり使ってみた

最近、デザイン業界ではAI技術の進化が目覚ましく、Figmaにも「FigmaAI」という新機能が実装され、話題を集めています。しかし、FigmaのAI活用はこれだけではありません。実は、Figmaプラグイン「AI Design Reviewer」も少しだけ注目を集めています。
「AI Design Reviewer」は、AIを活用してデザインを自動的にレビューし、改善点を提案してくれる便利なプラグインです。しかし、リリースされたばかりということもあり、日本語のマニュアルや情報はまだ少なく、利用者も限られている状況です。
本記事では、そんな「AI Design Reviewer」の実際の機能や使い方を詳しく解説しながら、日本語サイトにおける精度についても実験してみました。
プラグインのURLはこちら:AI Design Reviewer: Enhance UI/UX, Accessibility, CTA & Copy

[前準備]検証用にデザインファイルを用意
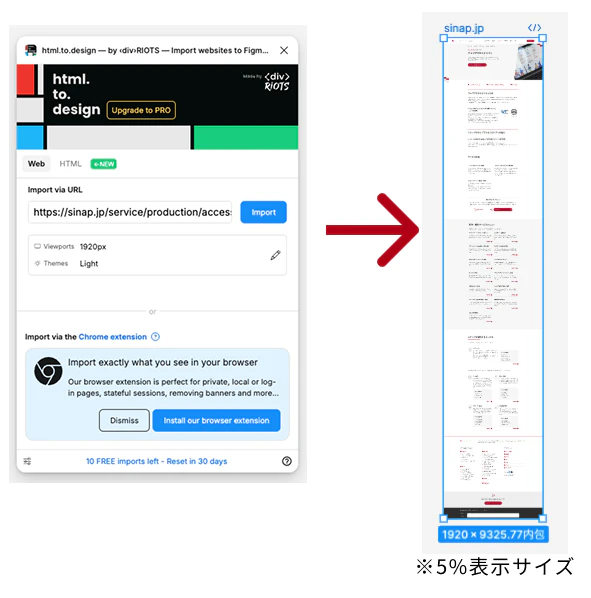
今回はSINAPのWebサイトのページを検証に使います。プラグインの「html.to.design」を使って、公開されているページからFigmaのデザインファイルを準備をしました。(所要時間は1分!)

①プラグインをダウンロード
②「Import via URL」にデザインファイルを作成したいページのURLを入力して「Import」ボタンをクリック。
③完成
※無料アカウントだと月10デザインimportが可能
本記事ではこのように作成したデザインファイルで「AI Design Reviewer」の機能を試していきます。
AI Design Reviewerの機能紹介
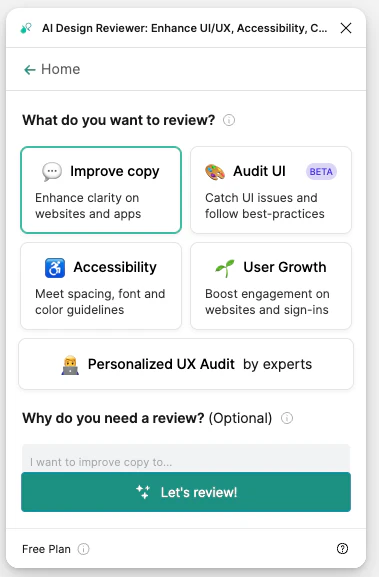
「AI Design Reviewer」では4つの機能があります。順番に解説していきます。
- Improve Copy(コピーライトの改善)
- Audit UI(UIの改善)
- Accessibility(アクセシビリティチェック)
- User Growth(サイトの利用を促進させるための提案)

1. Improve Copy(コピーライトの改善)
まず最初は「Improve Copy」を使ってみます。
この機能では、デザイン内の文章(コピーライト)を自動的に分析し、改善提案を行ってくれるようです。
早速使ってみます。

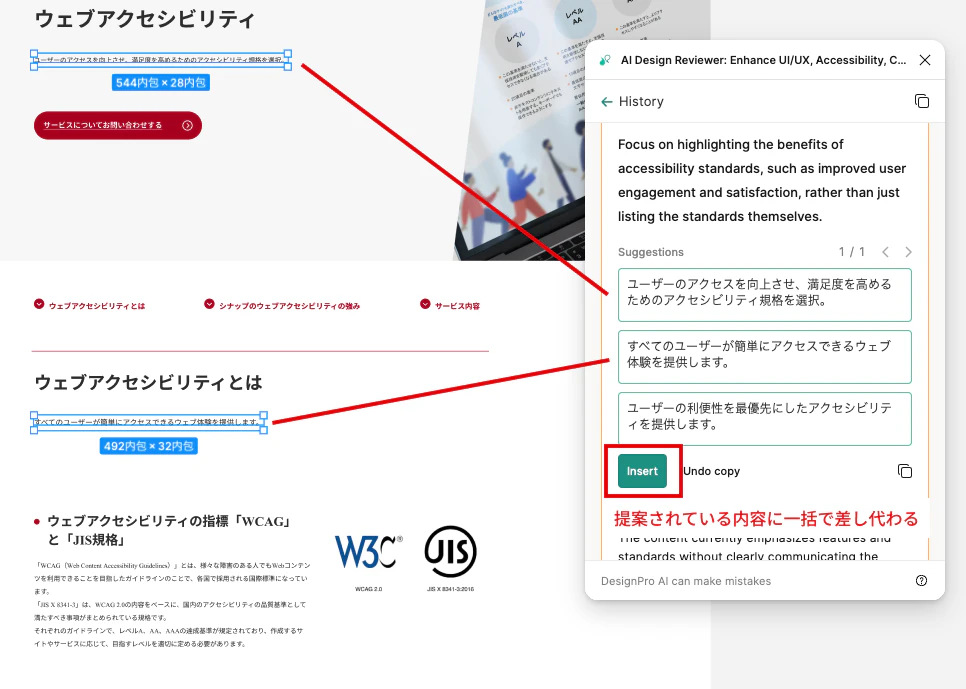
判定をするとこんな感じで判定が出ました。
一つ目の判定内容をよんだとき、日本語が若干いびつな感じがするせいか、正直「どういうこと?」状態だったのですが、選択されている箇所のみだけでなく、後半の内容と判定内容を見比べているとなんとなく問題点が見えてきました。
おそらく「アクセシビリティ基準に対応できます」という情報はあるけど、「だから何が良くなるの?」 という部分が足りないかもしれない、と言うことだと思います。だとすると一理あるかもしれません。
「Insert」ボタンを押すと、一括で「Suggestions」に表示されていた候補内容に差し代わるようです。(画像では見切れていますが、3つめの文章も存在し、漏れなく変更されていました)

しかし、そもそも伝えたい情報群の種別と候補内容の種別が合致していないようにみえます。提案内容もイマイチです。ここは人の力で頑張らねばならないところかもしれません。
他の判定では、「見出しでもっと顧客にとってのメリットを強調する」「アクション指向で具体的なCTAを使用し、ユーザーのエンゲージメントを促し、次のステップを明確に示す。」とでました。
それぞれ判断は必要ですが、「なるほど、確かに」と言う内容です。結構的を射ている。改善の切り口を探す点でおいては活躍してくれそうです。
良い点
指摘のポイントは「なるほど」と思えるので、参考やきっかけとするには悪くないと思いました。
イマイチな点
提案の文言がイマイチなので、指摘された点を元に文章を考え直したりするのがよいかもしれないです。
[Tips]chatGPTに要点をまとめさせる
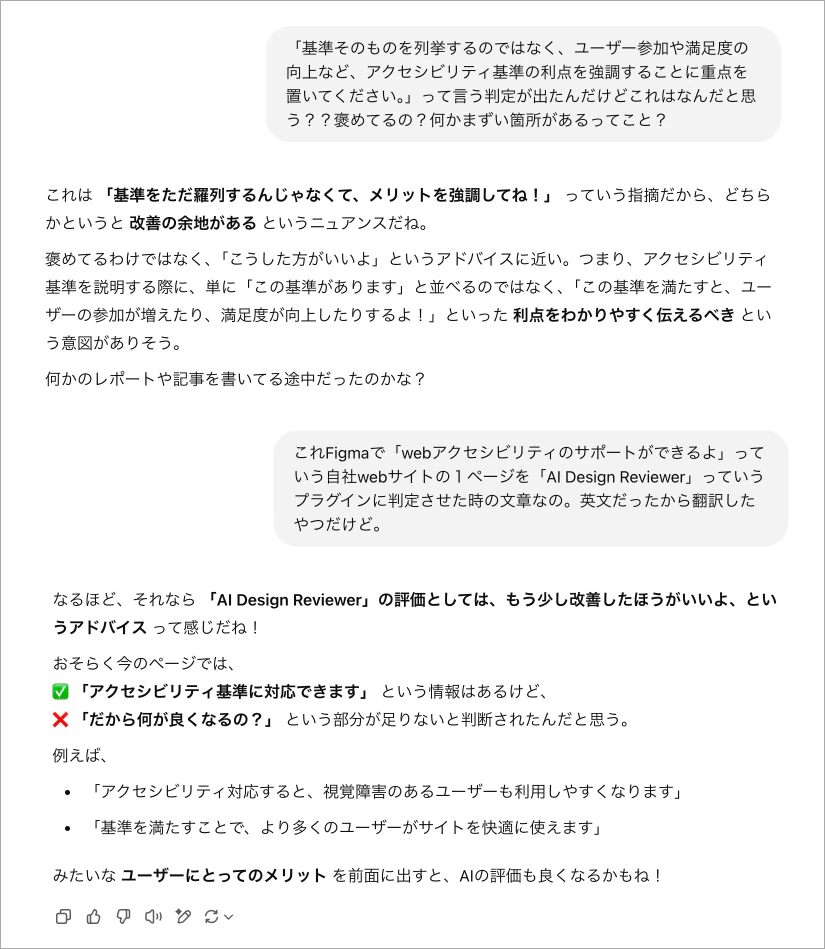
判定内容が私には少々わかりづらく感じたため、その要点を掴むためにchatGPTに「これどう言うことだと思う?」と投げかけました。(無料プランで実施)
以下はその時のやり取りです。

精度は一旦後回しに、カジュアルに要点をまとめさせたいときはこれくらい適当で大丈夫です。
こんな感じで、より判定の深掘りを進める上での補助をしてもらうといいかもしれません。
普段業務で使っている方はそれぞれ思い思いのプロンプトを。「chatGPT、そんなに使ってない」という方もぜひ友達に話しかけてみる感じで、意見を求めてみてください。
意外な発見があるかもしれません。
2. Audit UI(UIの改善)
次は「Audit UI」を使ってみます。
UIの問題を発見して改善アドバイスをくれる機能のようです。
2025年3月現在はBeta版ですがどれほどの精度なのか、判定内容をざっと見てみましょう。



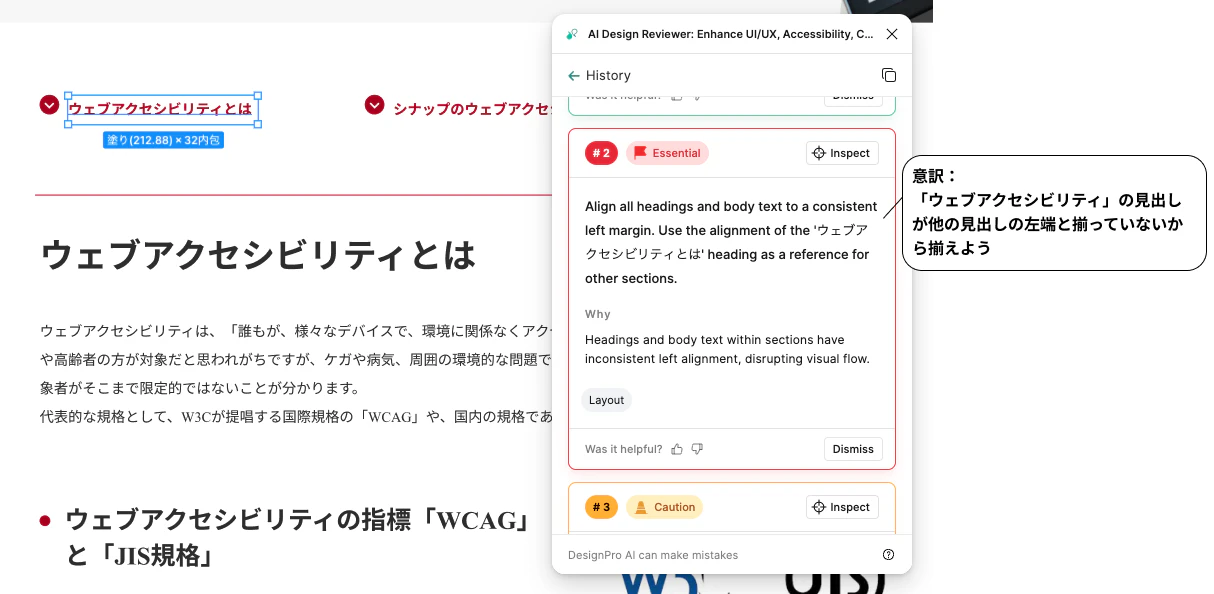
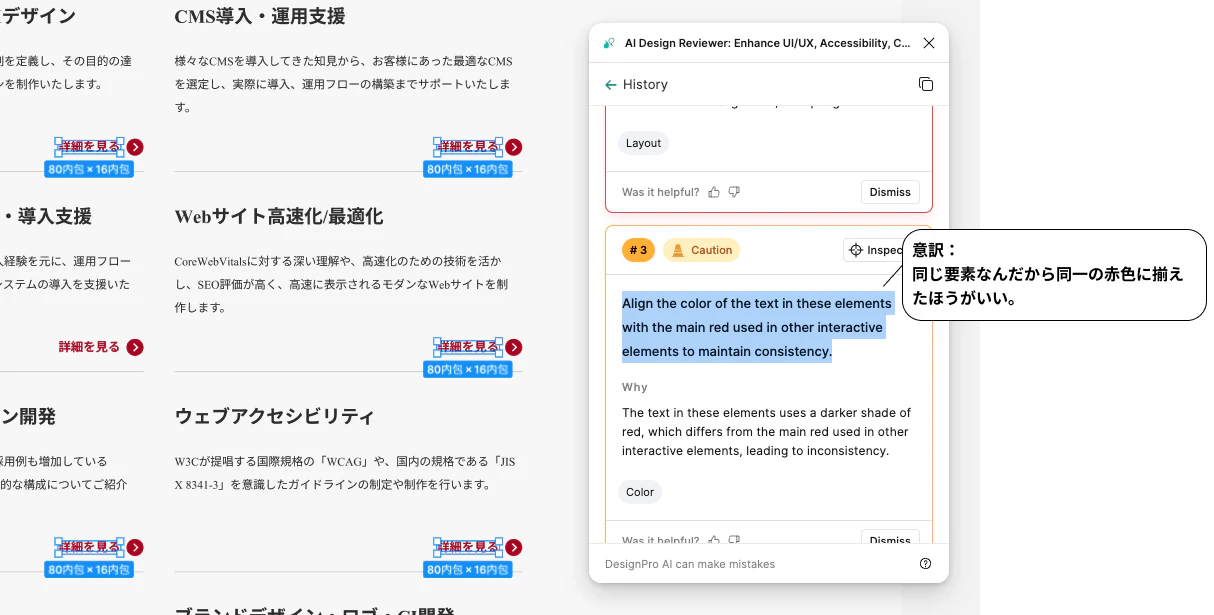
2枚目の赤は一つ一つ調べてみると、冒頭2つの「詳細を見る」の文字色とその他の「詳細を見る」の文字色が微妙に異なっていました。(実際のサイトではもちろん同じ色ですよ!)
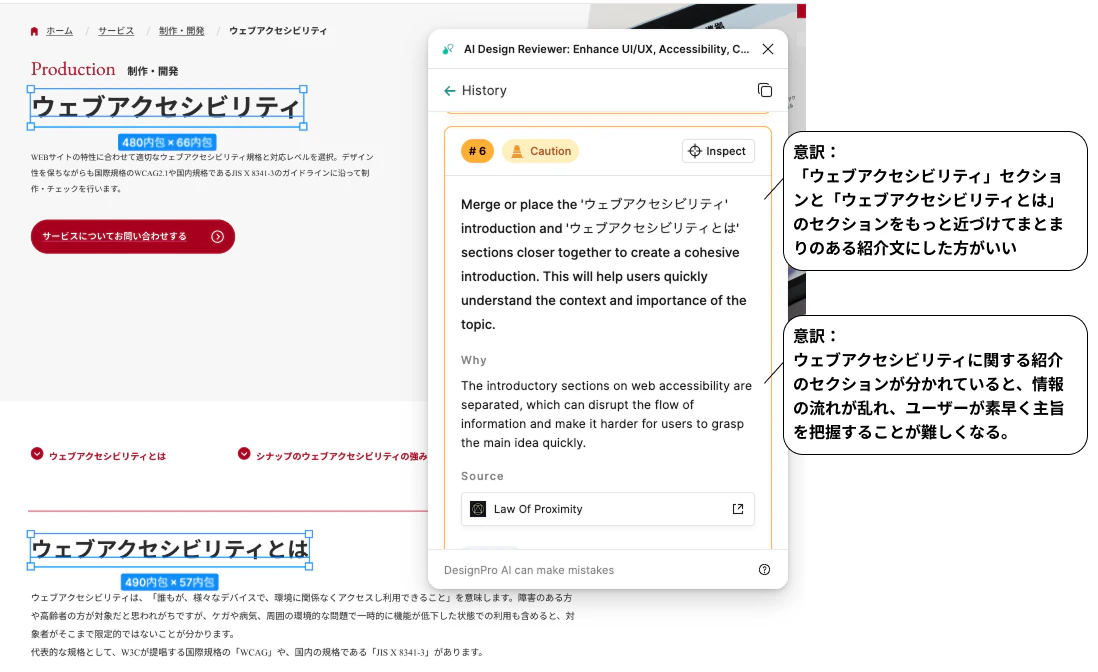
目視で気付くのは難しいが、データ上では比較しやすい違いについては精度良くキャッチできるようです。しかしその反面、テキスト情報×余白の視覚的情報からの総合判断という点ではまだまだイマイチのようです。(1枚目・3枚目参照)
しかしそこが1番プラグインで期待しているところだとおもうので、正式リリースとなってからまた使用を試してもいいかもしれません。
3. Accessibility(アクセシビリティチェック)
次は「Accessibility(アクセシビリティ)」機能を使用してみます。
この機能は、Web Content Accessibility Guidelines (WCAG) に準拠した基準に基づいて、色、フォント、スペーシングなどをチェックしてくれるそうです。(Figmaプラグインページより)
実際に使用してみましょう。

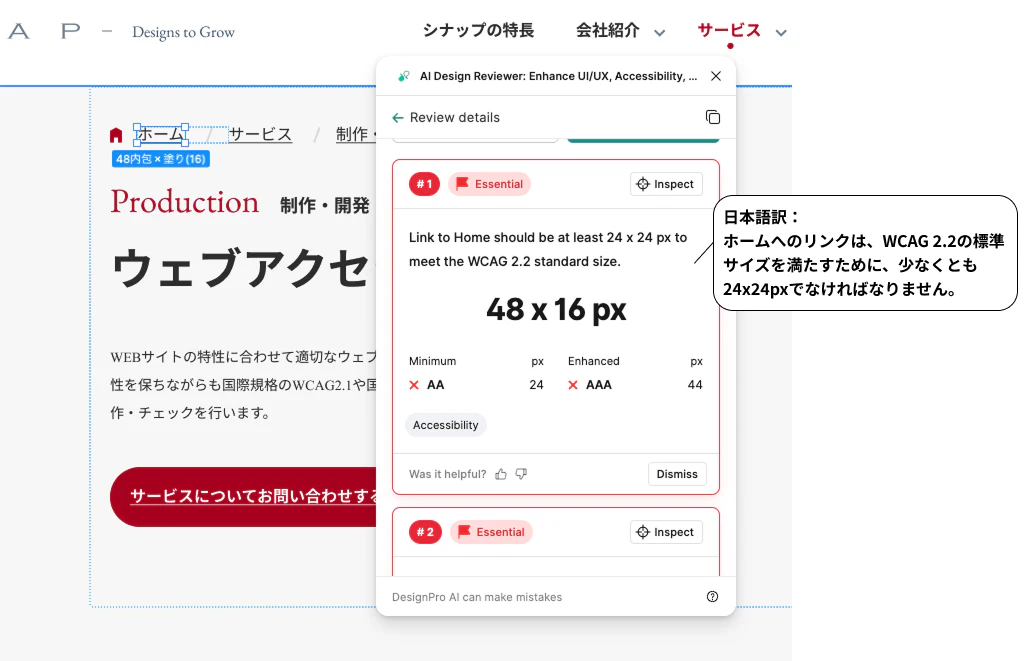
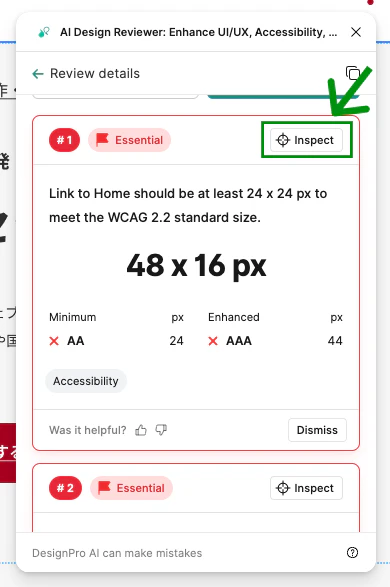
「ホームへのリンクは、WCAG 2.2の標準サイズを満たすために、少なくとも24x24pxでなければなりません。」とでました。
「ホーム」ってどこの!?となっても大丈夫。
右上の「Inspect」ボタンを押すと該当箇所が選択・ズームインされます。

このパンクズリンクは48px × 16pxあるので、ここでは高さに問題がある、ということのようです。
判定の中に最低限(Minimum):24px 。より強化するなら(Enhanced):44pxと書いてあります。
デスクトップ環境では最低ラインの24px以上あればよいと一般的にはされていますが、それでも今回は足らないので場合によっては修正するのが良いでしょう。
参考:解説書 達成基準 2.5.8:ターゲットのサイズ (最低限) (レベル AA)
参考:解説書 達成基準 2.5.5: ターゲットのサイズ(強化)(レベルAAA)
このパンくずリンクは①デスクトップでのみ表示されると言うこと、②「ホーム」や「サービス」などの親ページには他にもリンクが設置されているため、今回は現状維持で良さそうです。
ちなみにNormalText・LargeTextの区分は以下のようになっているようです。
区分 | 説明 | クリア基準 |
|---|---|---|
Normal Text | 18px未満の通常の文字 | 【AA】 4.5:1以上でクリア |
Large Text | 18px以上、または14px以上の太字 | 【AA】 3:1以上でクリア |
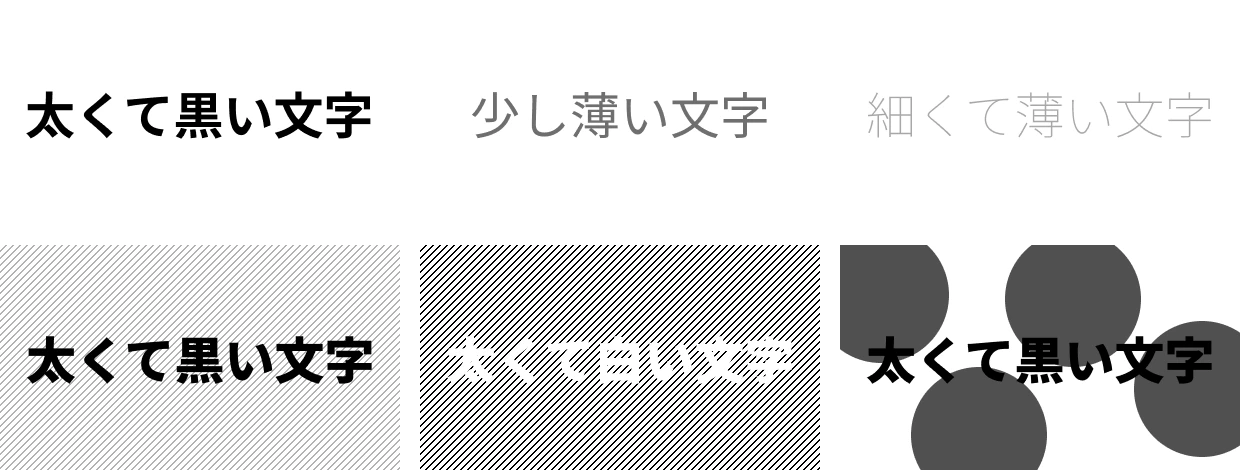
このままこのデザインで判定を続けてはこのプラグインの性能がどれほど優れたものなのかわからないため、問題ないデザインと明らかに問題があるデザインを混ぜて判定させてみましょう。

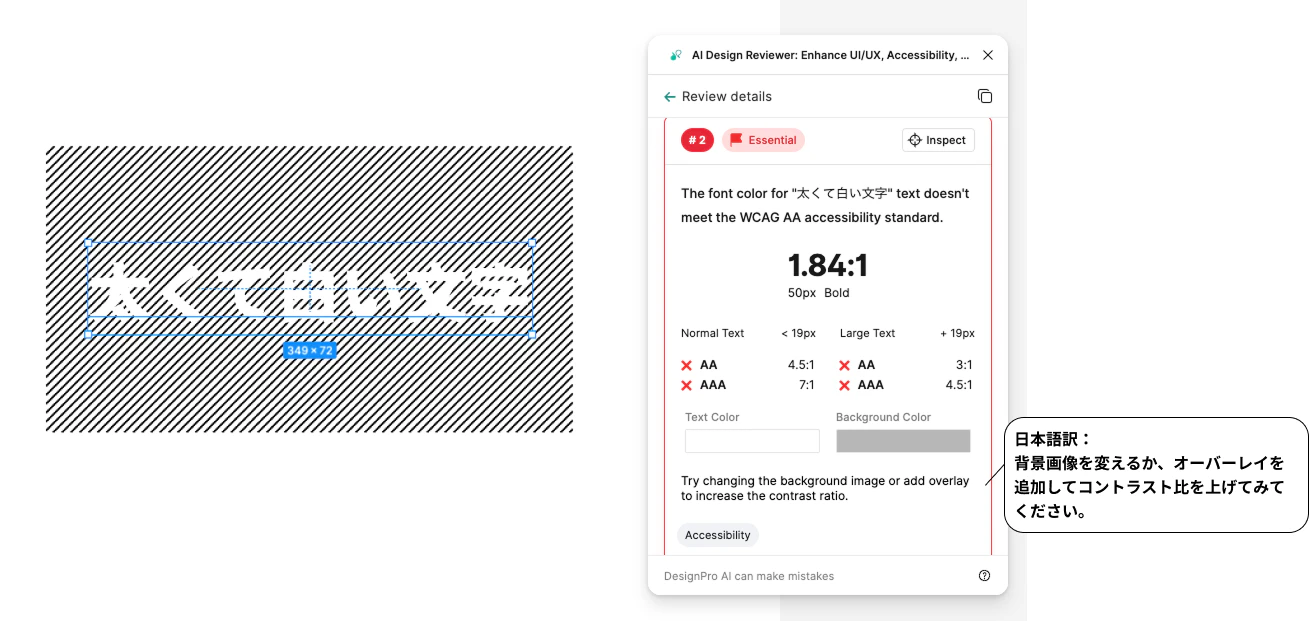
ここで驚きの精度を発見!!!!

これはすごい。
数日ひたすらこのプラグインを試して一番驚きました。すごい。
ほかの日本で主に使用されているアクセシビリティチェッカー(厳密にはコントラストチェッカー)のプラグインでも、昨年試した段階ではどれも背景が柄のデザインは判定ができませんでした。
判定文を読んでみると、「柄」を認識していそうな感じがします。
柄を混ぜてこれくらいの色、と単色に直して判断しているんですね。人間の目と同じ判定の仕方をしています。

別の柄でも試してみます。

画像のような、1つ1つオブジェクトを作成・配置したものは柄認定されず、判定してくれないようです。
ちなみに問題ないデザインでも「Alt Text」という代替テキストの案だけが出た画面になります
ただ、実際の業務のことを考えるとここまで大きいオブジェクトを配置することも稀なのでこれはこれでいいのかなと思いました。
しかし、驚いたのも束の間、1つの疑惑も浮上しました。
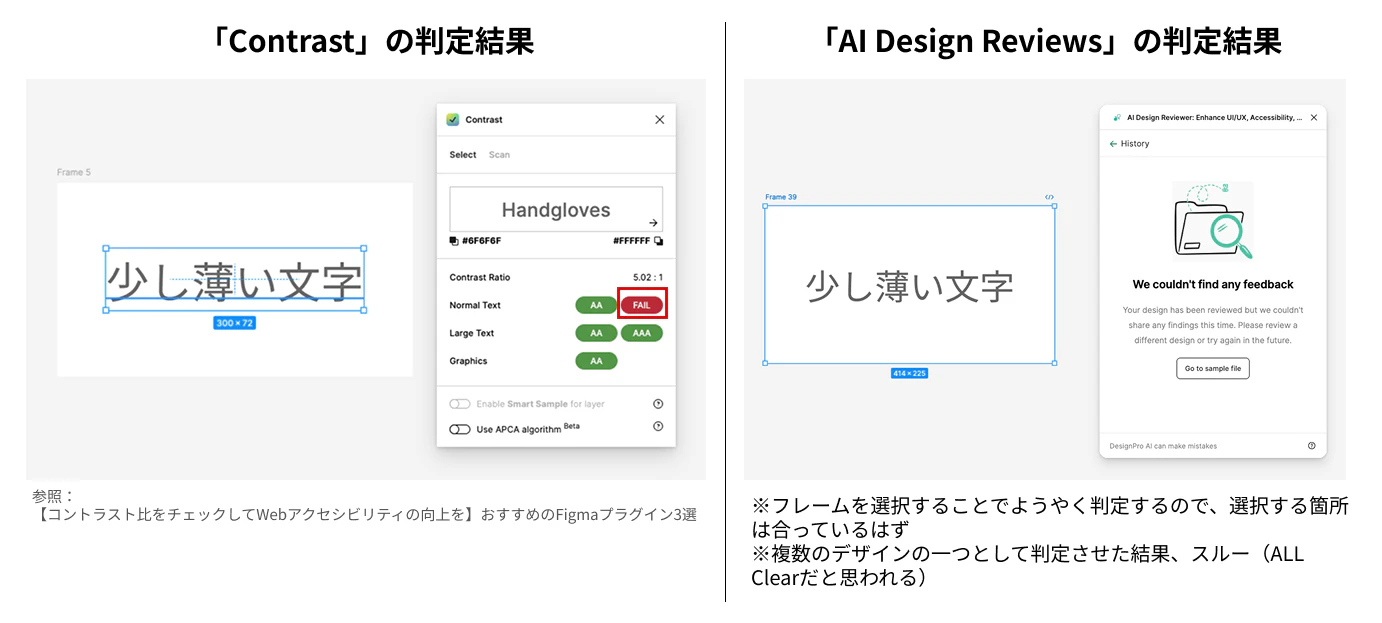
疑惑とは、もしかしたら「AA:CLEAR」だが、「AAA:FAIL」といった微妙な判定は取りこぼすしている可能性です。
下の画像は以前記事で検証したものと同じものを判定して比べた結果です。

う〜〜〜〜〜ん、こっちの精度はイマイチなのかぁ....(感想)
良い点
柄背景でも判定してくれるほど精度はいい
イマイチな点
- 全体的に何をチェックしてくれているのかわからないので、一つもエラーが出なかった場合「すべてクリアしたデザインなのか」「デザインに問題があり、プラグインによる判定ができていない状態なのか」が判断できない
- NormalText区分だと「AA:CLEAR」だが、「AAA:FAIL」といった判定になるような、微妙なものは取りこぼしてしまっている可能性がある
今後のアップデートに期待かなと思います。
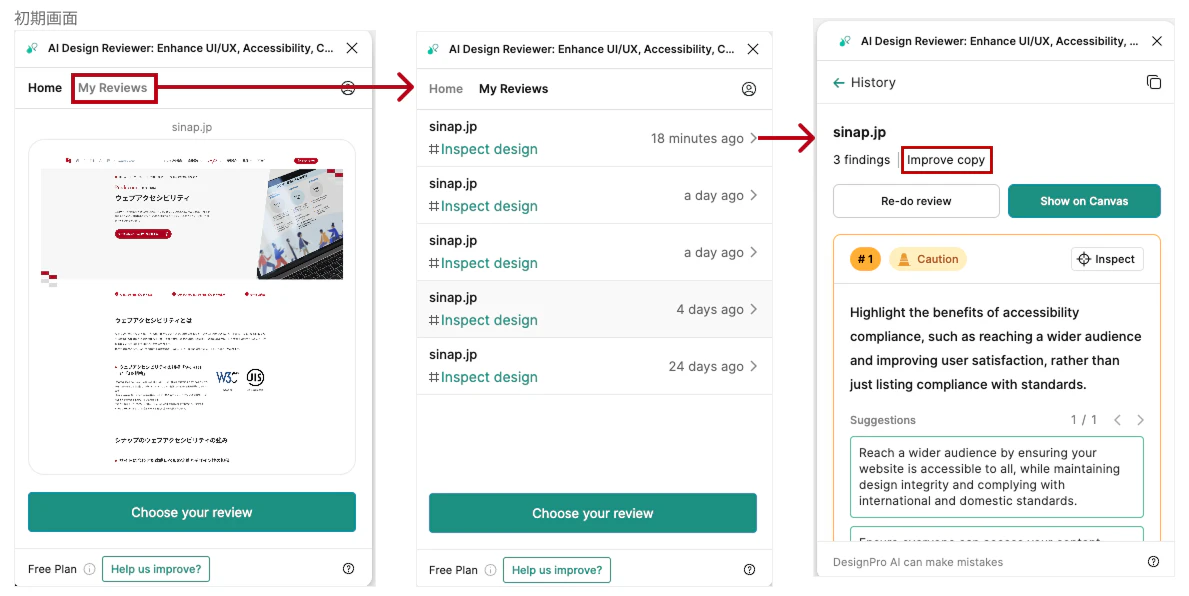
[補足]レビューへの復帰方法
プラグインをいつも通り立ち上げたら右上の「My Reviews」をクリック。ここに過去行ったレビュー履歴があるのでここをクリックすることでその時出た判定結果をもう一度確認できます。この操作はどの機能を使用しても同じです。
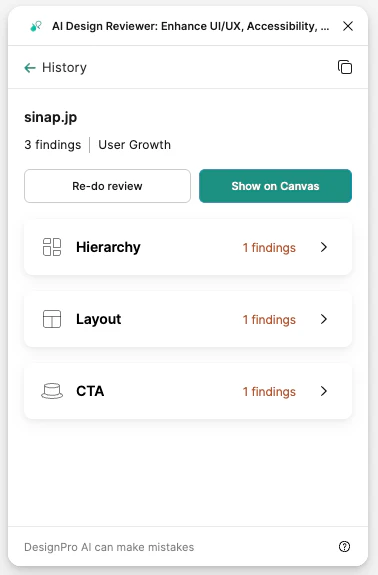
どの機能の履歴か、この一覧だけでは分かりませんが、各履歴をクリックして進んでみると、下記の様にちゃんとどの機能でのレビューか表示されています。もし日を跨いでしまった時はこの辺を頼りに遡ってみましょう。

4. User Growth(サイトの利用を促進させるための提案)
次は「User Growth(サイト利用促進)」機能を使用してみます。
プラグインHOME画面での説明では「ウェブサイトとサインインにおけるエンゲージメントを高める機能」と書いてあります。どんなアドバイスをしてくれるか、実際に使用してみてみましょう。

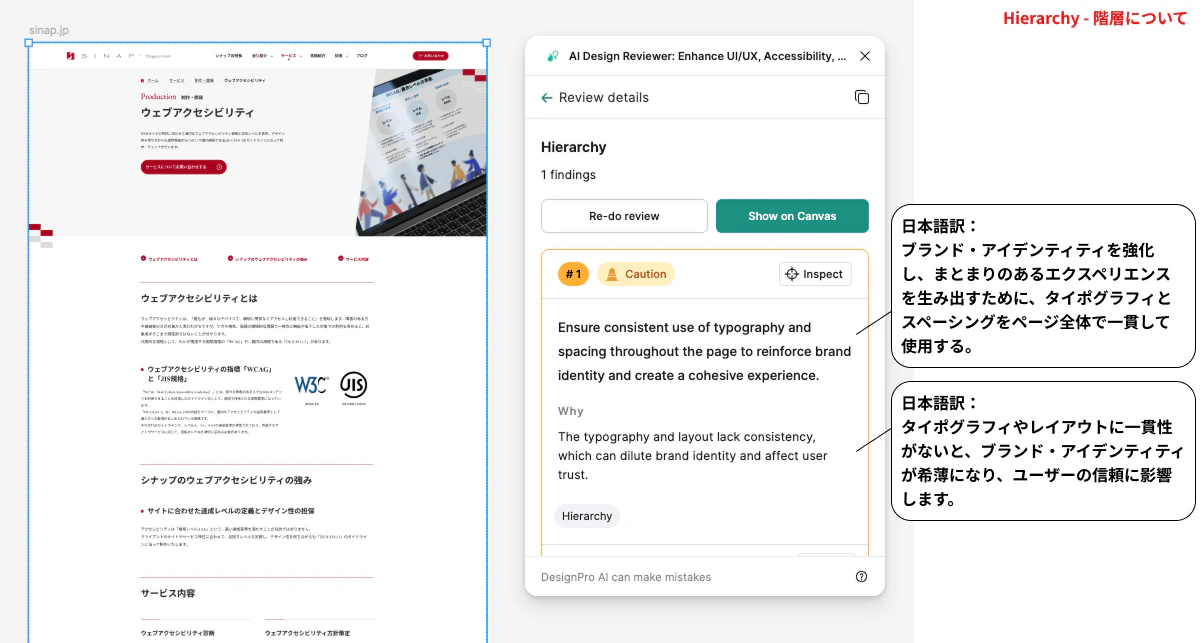
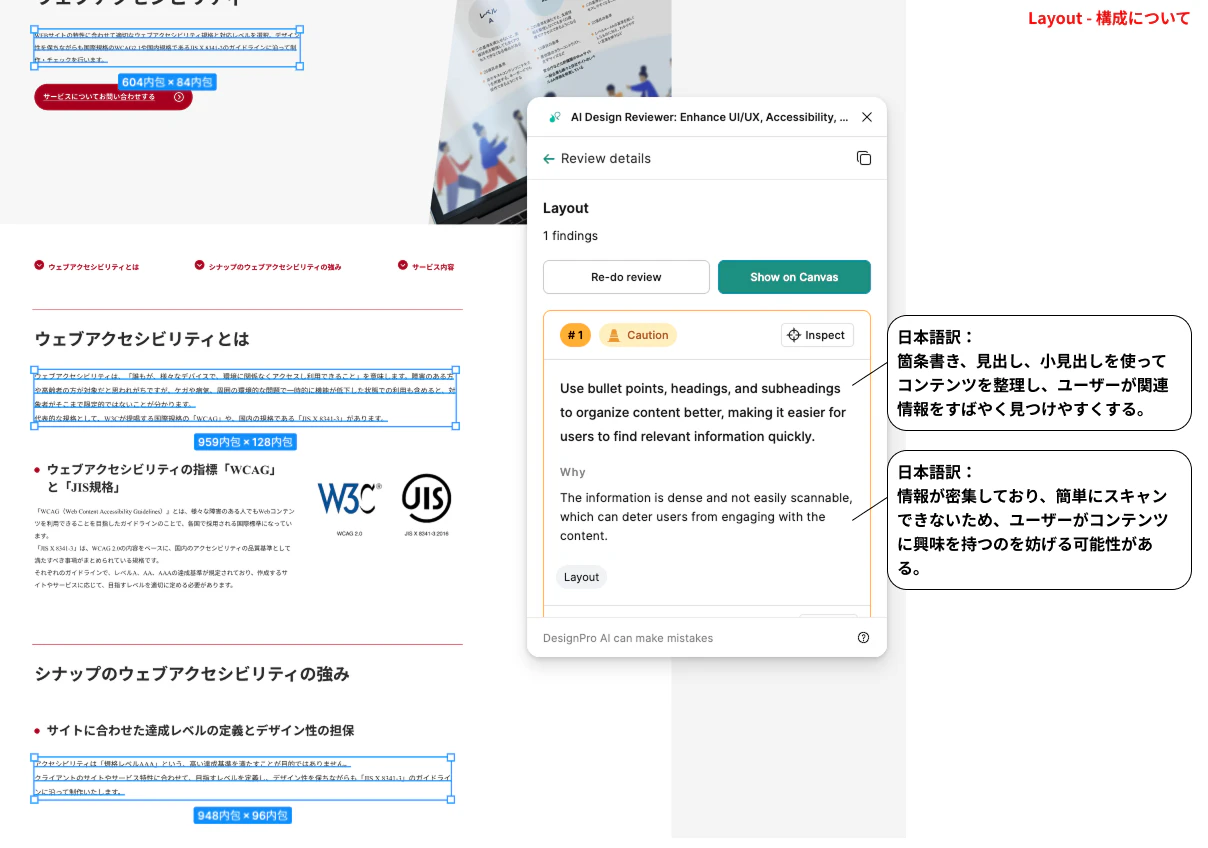
「User Growth」でページデザインを判定させてみると、以下の3項目でフィードバックが出ました。
判定内容を一気に見ていきます。



おおお...!LayoutとCTAのフィードバック、いいじゃん.....!!!
Layoutのフィードバック内容を見るに、「文章がつらつら綴られているから、もっとユーザーが簡単に内容を把握できるように、箇条書きにしたり、見出しだけで把握できるような書き方にしたら?」ということだとおもいます。
また、CTAボタンに関するフィードバックですが、こちらもいいですね。
弊社のコーポレートカラーは赤なので、赤を基調としたページデザインになっていますが、他のページへ回遊するボタンと「お問い合わせ」ボタンが同じ色になっているのは改善の余地があるかもしれません。
また、アニメーションに関しても触れているのもいいですね。
動きをつけてユーザーの気を引く。
昔から言われている定番のテクニックなのに、ついつい忘れがちな効果です。もしかしたら「ある」かも...!
良い点
使える!このUserGrowth機能を主軸に改善を試してみてもいいかもしれません。
イマイチな点
他の機能と同じようにどれほどの項目をチェックしてくれているかわからなく、項目による精度のばらつきがあるように思う。
[まとめ]結局、「AI Design Reviewer」は実務で使えるか?
結論:UseGrowth機能はぜひ使ってみて!Improve Copyは文章改善のきっかけ作りに。その他の機能は今後のアップデートに期待。
今回、Figmaプラグイン「AI Design Reviewer」をじっくり検証してみたところ、UserGrowth機能は業務の中で活用できるレベルだと感じましたが、他は実用に耐えるレベルで活用するのは難しいという結論に至りました。
AIによるデザインレビューの可能性は感じられるものの、現状では精度や実装面での課題が多く、実際のプロジェクトで活かすにはもう少し時間が必要そうです。
...が、AuditUI機能に関しては、AIの成長によっては、如何様にもなるように感じており、実務での活用ができるレベルになった日には、もしかしたら「UI改善はAIでするもの」となっているかもしれません。
Accessibility機能に関しては、精度は悪くなかったものの、シンプルでみやすく使いやすく、総合的に精度の高いプラグインがすでに配信されていますので、そちらを使用されることをお勧めします。(詳しくご紹介した記事はこちら:【コントラスト比をチェックしてWebアクセシビリティの向上を】おすすめのFigmaプラグイン3選)
[人はAIよりも強し]シナップにはUI/UX改善のプロが所属しています
UI/UXの改善には、単にツールの力だけではなく、デザインの意図を正しく汲み取り、適切な判断ができるプロフェッショナルの視点が欠かせません。
弊社には経験豊富なUI/UXの専門家が揃っており、より本質的なデザイン改善の提案が可能です。
もし、デザインのクオリティを高めたい、より良いユーザー体験を実現したいとお考えの方は、ぜひご相談ください!
Webサイトやアプリの使いやすさに関する評価や課題の発見など、UI・UXの専門家が調査します。
課題を明らかにした後は改善のご提案や制作まで幅広く対応いたします。
お客様のご状況に合わせた最適な解決方法をご提案いたします。まずはお気軽に、ご相談ください。