ABテストのやり方とは。基本やメリットを押さえて効率的な進め方を解説

ウェブサイトのパフォーマンス向上に取り組む中、ABテストの運用でCVRがなかなか上がらず、テストのアイデアが枯渇してしまうことはよくある課題です。他にも、やりたいテストはあるのに社内に実装できるエンジニアのリソースが足りない、アクセス解析の専門家がいないためテスト後のデータ分析や考察が十分にできない、社内のノウハウだけではABテストで仮設検証をうまく回せることが難しい、などABテストでお悩みの方も多いと思います。
この記事では、ABテストをこれから始めたい方、ABテストを始めてみたものの運用方法にお困りの方、より効率的な運用方法を探している方に向けて、ABテストの基本から具体的な実施方法までを解説します。
ABテストの定義と目的
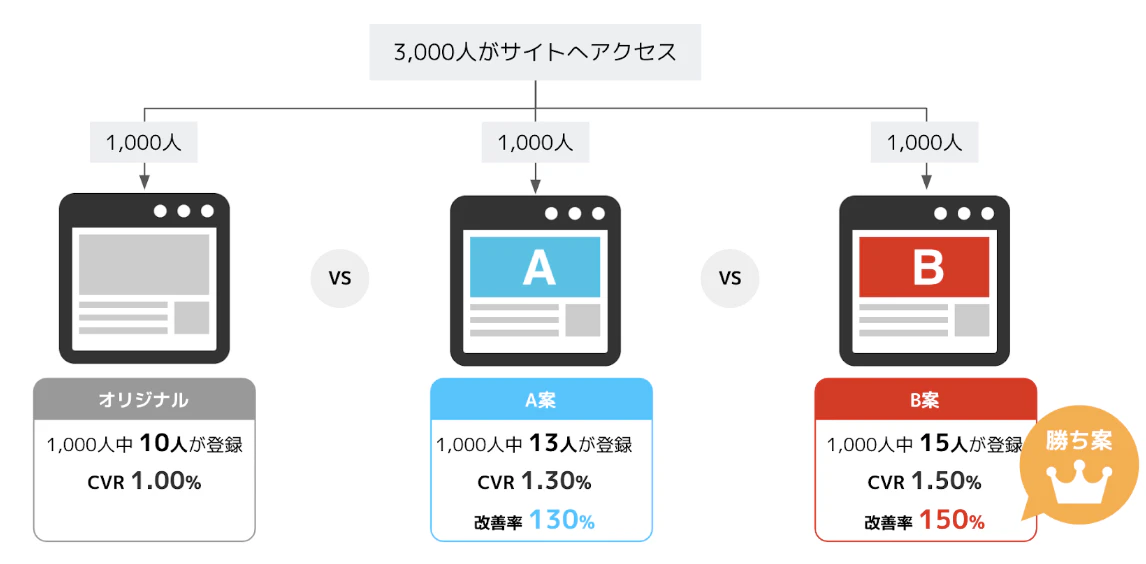
ABテストは、複数の異なるパターンのコンテンツを用意し、それぞれのパターンをランダムでサイト来訪者に表示し、どちらのコンテンツがより成果に繋がるか検証する手法です。
主な目的は、コンバージョン率やユーザーエンゲージメントの向上などの目標達成に向けて、勘や経験ではなく定量的なデータに基づいて意思決定を行うことで、効果的で確実性の高いサイト改善を実現することです。
ABテストのメリット
ビジネス目標の達成やコンバージョン向上の検証に効果的なABテストですが、具体的には以下のメリットがあります。
大きな改修をする前に小さく試すことができる
サイトリニューアルといった大きな改修作業に比べて、少ない工数で仮説検証を行うことが可能です。そのため、誤った仮説による意味のない改修を事前に防ぐようなリスク回避ができます。また、テスト結果が悪かった際には、速やかに元のパターンに戻すことも可能です。
実際のユーザーが使用したデータで判断できる
実際のユーザーにテストパターンを配信して使ってもらい、その結果を元に定量的に判断することが可能です。「なんとなく」や「勘」「鶴の一声」で改修内容が決まるのではなく、実際のユーザーの反応をもとにデータドリブンで意思決定ができ、納得感が高まります。
繰り返すことで全体の改善につながる
トップページやフォーム、LPなどの重要なページでテストを繰り返して仮説検証することで、最終的にサイト全体の改善につなげることができます。検証結果をナレッジとして蓄積してメンバーと共有することで、新たな仮説やその後のサイト改修や運用といった様々なシーンで活用することができます。
上記のようなメリットがある一方、ABテストが万能なわけではなありません。ABテストが向いていないケースもあるので、その場合はABテスト以外の方法も検討が必要です。
ABテストが向いていないケース
- 対象ページのトラフィックが少ないと結果判断がしづらい
- SNSのフォロワー数増加のような外部サービスのゴール計測は効果計測に適さない
- SPAなど動的にコンテンツが更新されるサイトには実装や分析の難易度が高い
ABテストが向いていないケースについては「WebサイトのCVR改善は、リニューアルよりもABテストが低リスクでオススメ」にて解説しています。併せてご覧ください。
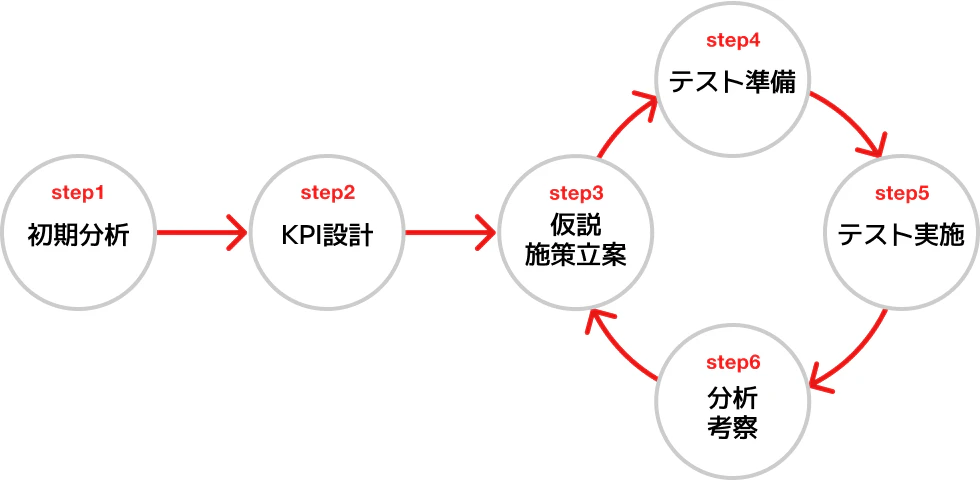
ABテストの流れ・やり方
現状の課題点を洗い出し、中間目標としてKPI設定を行い、仮説を立てテストを実施。効果測定により結果を分析・考察し、テストから得られた知見やナレッジを抽出し次からの仮説・施策に活かします。改善サイクルを回すことで仮説・テストの精度を高め、目標KPIへの到達スピードを早めます。
Step1 初期分析
Googleアナリティクスなどアクセス解析による数値的な定量データや、ヒューリスティック調査やユーザビリティテストやユーザーインタビューなどから得られた定性データ、両方の観点からウェブサイトの現状パフォーマンスを把握し、課題を抽出しましょう。
Step2 KPI設定
ビジネス目標(KGI)を達成するために、具体的で測定可能なKPI(Key Performance Indicator)を設定します。コンバージョン率、クリック率、離脱率など、主要なパフォーマンス指標を明確にし、優先順位を付けましょう。
Step3 仮説・施策立案
初期分析で定めた目標KPI達成に向けて、ユーザー視点で期待するアクションにつながる仮説を立てます。仮説は「このような人に向けて、この変更により、この結果が期待できる」といった形式で具体的に設定し、実現可能性やインパクトの大きさに基づいて仮説と施策の優先順位を付けます。
施策リストで管理することで、思いついた施策から実施するのではなく、優先順位の高いものからテスト実施を進めていきましょう。また、定期的にテストで得られた知見を元に施策の追加と見直しを行いましょう。
Step4 テスト準備
ページ要素の変更を施したテストパターンを用意し、テストツール(例 KARTE BlocksやVWOやKaizen Platform)へ実装します。テストツールで測ることができないKPIがある場合は、計測イベントを発火させて各種分析ツール(Googleアナリティクスやヒートマップツール)と連携をしておきましょう。
Step5 テスト実施
正しい効果測定をするために必要なテスト期間を設定しテストを開始します。テスト期間は、2週間以上を目安に十分なサンプルサイズが収集できるように設定します。テストツールで元のバージョンと変更後のバージョンの配信比率を設定する際、均等配分にしたり、期待値が高いバージョンの配信比率を高めに設定することも可能です。テスト開始後の初動や中間経過の計測値を見ながら、元のバージョンと変更後のバージョンのパフォーマンスを比較します。
Step6 分析・考察
実施したテストの効果や、その要因を分析・考察します。仮説が正しかったのか、各種ゴールやアクセス解析、ヒートマップツールを用いて判断します。成功した場合はその施策を正式に導入、失敗した場合は原因を検討し新たな仮説を立てます。検証が不十分な場合は、今回の結果を踏まえて別施策として仕切り直します。結果に基づいて知見やナレッジを抽出し、次の仮説・施策立案ステップを計画して検証を繰り返し継続的な改善を目指します。
尚、結果判断には有意差判定ツールを用いることで、統計的な信頼性をもって判断を下すことがおすすめです。
有意差については「【必見!ABテスト効果測定のポイントを解説】最適なテスト期間・有意差とは?」にて解説しています。併せてご覧ください。
効率的なABテストのやり方・進め方
まずは分析が大事

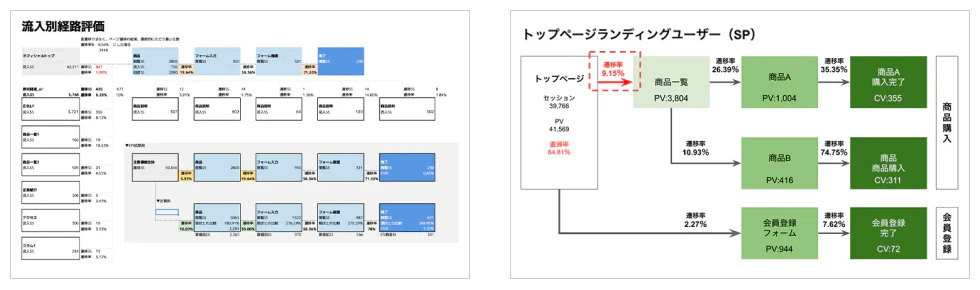
ABテストを成功させるためには、まず徹底的な分析が欠かせません。サイトの現状を正確に把握し、着地先からゴールまでの主要経路を解析することで、そのゴール達成のための阻害要因・ボトルネックを正しく把握することが大切です。そこが改善につながる重要ポイントとなります。
まずは、Googleアナリティクスなどのアクセス解析ツールを用いて、訪問者数、直帰率、コンバージョン率などのデータを収集し、どのページがボトルネックとなっているか主要導線の離脱率や遷移率から特定してみましょう。ヒートマップツールやユーザーの行動を動画で再現するセッションリプレイツールを用いることで、ページ内でのユーザー行動を分析することもできます。これにより、ユーザーがどこでつまずいているのか、どの部分が使いやすいかを視覚的に把握することができます。
また、ユーザーインタビューやアンケートを通じてユーザーの意見を収集した定性データを活用することで、数値的な定量データだけでは見えにくいユーザーの感情やニーズから課題を見つけることもできます。
これらの分析を基に、具体的な改善策を立案し、実行に移すことで、ABテストの効果を最大化し、サイトのパフォーマンスを向上させることができます。まずは、徹底した分析を行い、課題を明確にすることがABテストの成功の鍵です。
課題抽出やサイト分析については「Webサイトの課題、正しく把握できていますか?Webサイトの課題抽出やサイト分析の方法を解説します」にて解説しています。併せてご覧ください。
改善するページや要素の考え方
効率的なABテストを実施する手始めとして、書籍「Googleオプティマイズによるウェブテストの教科書」を参考にテストを実践する時の考え方をご紹介します。2018年に出版された書籍で、2023年9月に廃止されたGoogleオプティマイズを用いたウェブテストについて書かれていますが、ABテストの根本的な考え方を学ぶ上で参考になります。
どんなページからはじめるべきか
目標やアクセス解析データを照らし合わせて、もっとも影響が大きいと思われるページやパーツから改善
ユーザーの流入が多いページや購入や申し込みなどのゴール目標に近いページ、入力フォームなどがインパクトがありそうです。ページ対象の例として以下が挙げられます。
- トップページ
- 商品ページ(サービス紹介ページ)
- 問い合わせページ(フォーム)
- 流入の一番多いランディングページ
- カテゴリページ
どんなページ要素から改善を進めるべきか
まずはボタンの色やサイズ、アクションを起こさせるためのフレーズを変えてみる
ページ全体を一気に変えると影響が大きく、複数ある変更箇所の何が改善につながったのか分析や結果判断が難しくなることがあります。初めてABテストを実施する場合は、アクションや誘導に直結する要素、手軽に準備できる変更内容などリスクの低いパーツがおすすめです。
- ファーストビュー
- ナビゲーション
- CTAボタン
- フォーム
- コンテンツ(テキスト文言や画像)
- バナー
おすすめのテストツール
KARTE Blocks

https://blocks.karte.io/
KARTE Blocksは、サイトの要素をブロック化して登録し、ブロック単位で直感的に置き換えや並び替えが可能なノーコードツールです。ABテストやパーソナライズドテストなど、手軽にサイト改善を始めることができます。ツール側でデータ収集と分析ができるので、データ解析や効果検証が苦手な方や施策の仮説検証を素早く回したい方にもおすすめです。さらに、手厚いサポート体制が整っており、ツール利用中に困ったことがあればチャットで相談できるため、初めてでも安心して利用できます。
VWO

https://vwo.com/
VWOは、ABテスト、多変量テスト、スプリットテストが可能なツールで、ヒートマップやセッションリプレイ機能も提供しています。2023年から無料プランを提供しており、ノーコードで直感的に操作できるため、専門知識がなくても簡単にテストを実施可能です。サイトの規模やニーズに応じて柔軟に有料プランへ移行することもできます。
VWOの導入方法については「無料ABテストツール『VWO』の初期設定からテスト設置方法、ゴール設定、結果の確認方法までまとめました」にて解説しています。併せてご覧ください。
Kaizen Platform

https://kaizenplatform.com/
Kaizen Platformは、ノーコードでのカスタマイズはできませんが、簡単なUI変更だけでなく動的ページや機能開発など難易度の高い実装も実現できます。優れたパーソナライズ機能でウェブサイトやアプリのユーザー行動データに基づいて、ニーズに合わせたコンテンツを提供。さらに、セグメンテーション機能で、ユーザーを様々な基準でグループ化し、それぞれに適したテストなど複雑な仮設検証を実施することができます。
ABテストの注意点
サンプルサイズを確保する
ABテストを実施する際には、正しい評価をするために一定以上のサンプルサイズを確保することが重要です。具体的な目安として、1つのテストパターンに対して1ヶ月で100件程度のコンバージョンが理想です。これに足りない場合はコンバージョンではなく、遷移率やCTAボタン利用率などをKPI指標に設定することも良いでしょう。また、インパクトがあるページやコンバージョンに近いページを対象にすることで、より有意義な結果を得ることができます。
テスト期間は2週間以上を設ける
テスト期間は少なくとも2週間以上確保することが推奨されます。曜日や週ごとにユーザー行動が変動することがあるため、1週間では特定の曜日の影響が大きく出る可能性があります。トラフィックの少ないページでテストする場合は特に2週間以上のテスト期間を設けることで十分なデータを収集し、信頼性のある結果を得るためには適切なテスト期間が必要です。
複数箇所の同時テストは避ける
複数箇所で同時にテストを行うと、どの変更が成果に影響を与えたのか特定して分析することが難しくなります。例えば、訴求見出しの変更、CTAボタンの色変更、商品画像変更、これらを同時にテストしてコンバージョン率が上がってもどの変更が効果があったのか突き止めるのは困難でしょう。
そのため、一度に一つの要素に集中して効果が期待できる変更から優先的にテストを実施することが重要です。
外部要因の影響を避ける
外部要因にも注意が必要です。例えば、リスティング広告を多く出稿すると一時的にトラフィックが増えるものの滞在時間が短く、コンバージョン率も下がることがあります。季節的なイベントや天候などがサイトへの流入に影響することもあります。こうした要因がテスト結果に影響を与えないようにテスト時期を調整する必要があります。
目標を明確にする
テストの目標を明確に設定することが重要です。離脱率、コンバージョン率、ボタン利用率など、何をゴール指標とするのかを決め、その指標からKPIを設定します。施策内容によってはKPIが一定期間では十分なボリュームが得られない場合もあります。その場合はテスト期間を長めに確保したり、別の中間指標をKPIに設定したり事前に対策をとりましょう。明確な目標があることで、テストの結果を正確に評価し、改善策を効果的に導入することができます。
まとめ
いかがだったでしょうか。ABテストの基本から実施方法をご紹介しました。ABテストは、データに基づいてコンテンツやデザインを最適化するサイト改善の効率的な手法です。まずは小規模なABテストから始めてみることもおすすめです。そこから継続的にPDCAを回し仮設検証を繰り返してテストを行うことでコンバージョン率を高め、ウェブサイトやアプリのパフォーマンスを常に最適化し続けることができます。
ABテストの運用についてお悩みがある方やリソース不足でお困りの方は、ぜひSINAPのグロースチームにご相談ください。ツール導入からボトルネックの抽出、仮説・施策立案、施策実施、分析・考察、内製化支援、入力フォーム最適化(EFO)まで幅広く対応可能です!
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。