ウェブアクセシビリティからオブジェクト指向UI( OOUI )まで|UIデザインの基礎知識 参考になる5つの考え方

こんにちは。今回はWebサイトやアプリを制作する際に参考にできるUIデザインの考え方をご紹介します。いずれも基本的な原則・ガイドラインではありますが、皆様の制作の役に立てれば幸いです。
今回紹介する原則・ガイドラインは以下の5つです。
- デザイン4原則
- ニールセンのユーザービリティ10原則
- JIS Z 8520:2022 インタラクションの原則と情報提示の原則
- ウェブアクセシビリティ
- オブジェクト指向UI(OOUI)
はじめに・この記事の前提
良いUIとは
使いやすい、ユーザーが迷わずストレスを感じずに操作できる、満足感を与えられるあたえられること(ユーザービリティが良い)と定義します。そのほかにも、ビジネスに貢献できるUI(目標のCVを高めるなど)といった考え方もありますが、今回は前者よりの方針でご紹介します。
UIを考える前に
UXデザインに基づき、ユーザーが求めるコンテンツや優先順位は整理されているものと想定しています。
それでは早速ご紹介です。
1. デザイン4原則
デザイン4原則とは「近接」「整列」「強弱」「反復」の4つから構成されています。内容を整理し、グルーピングを明確にすることで、見やすく伝わりやすいUIにすることができます。UIを考える上で一番基本的な原則と言えるかと思います。
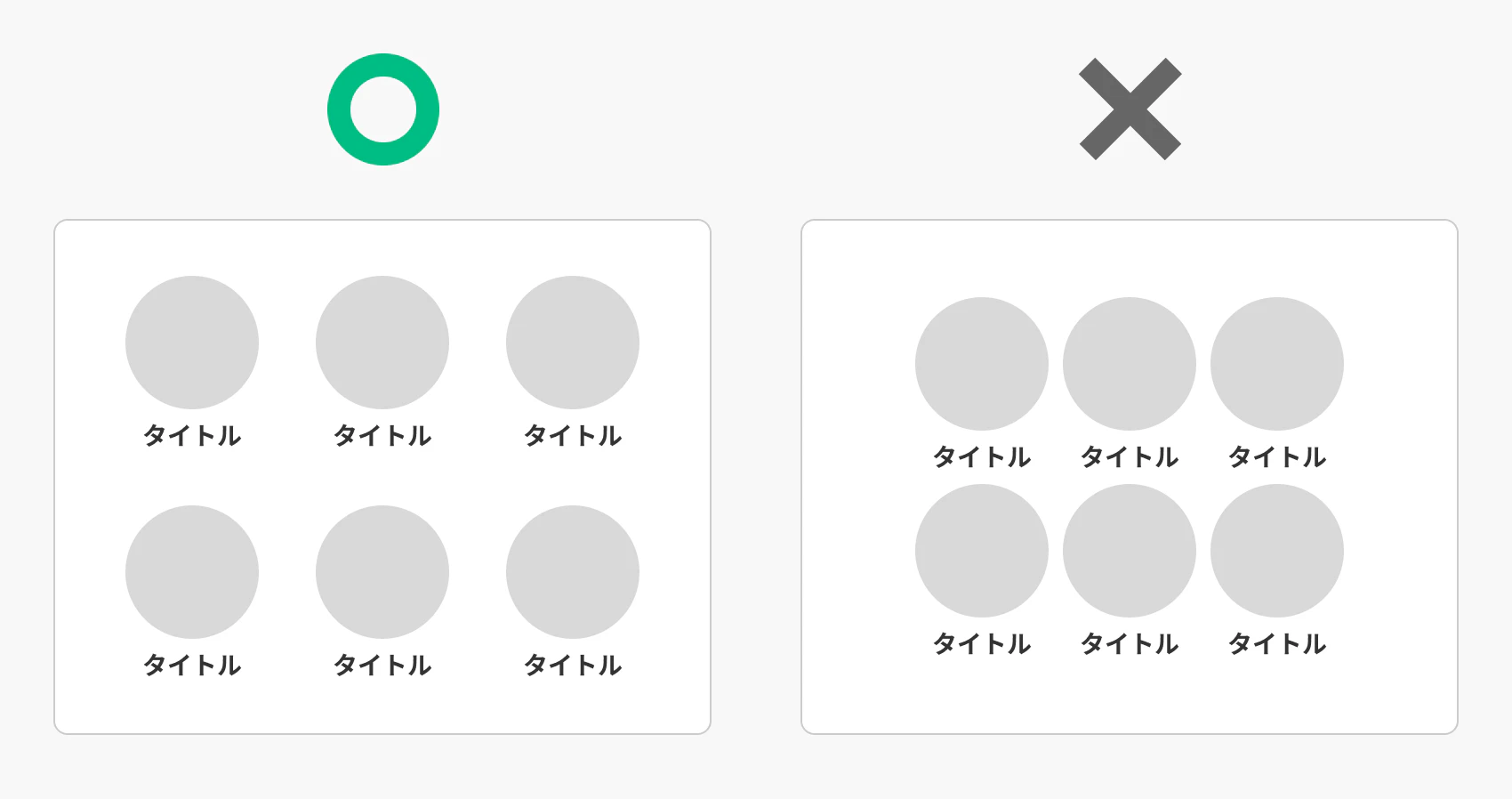
近接
関係する情報どうしを近づけることです。Webサイトやアプリでも、いくつかの要素を上から並べて配置すると思いますが、グループ内での位置は近く、異なるグループの並びは感覚を空けて、などの配置を意識することで、内容のかたまりを把握しやすく、理解しやすくなります。


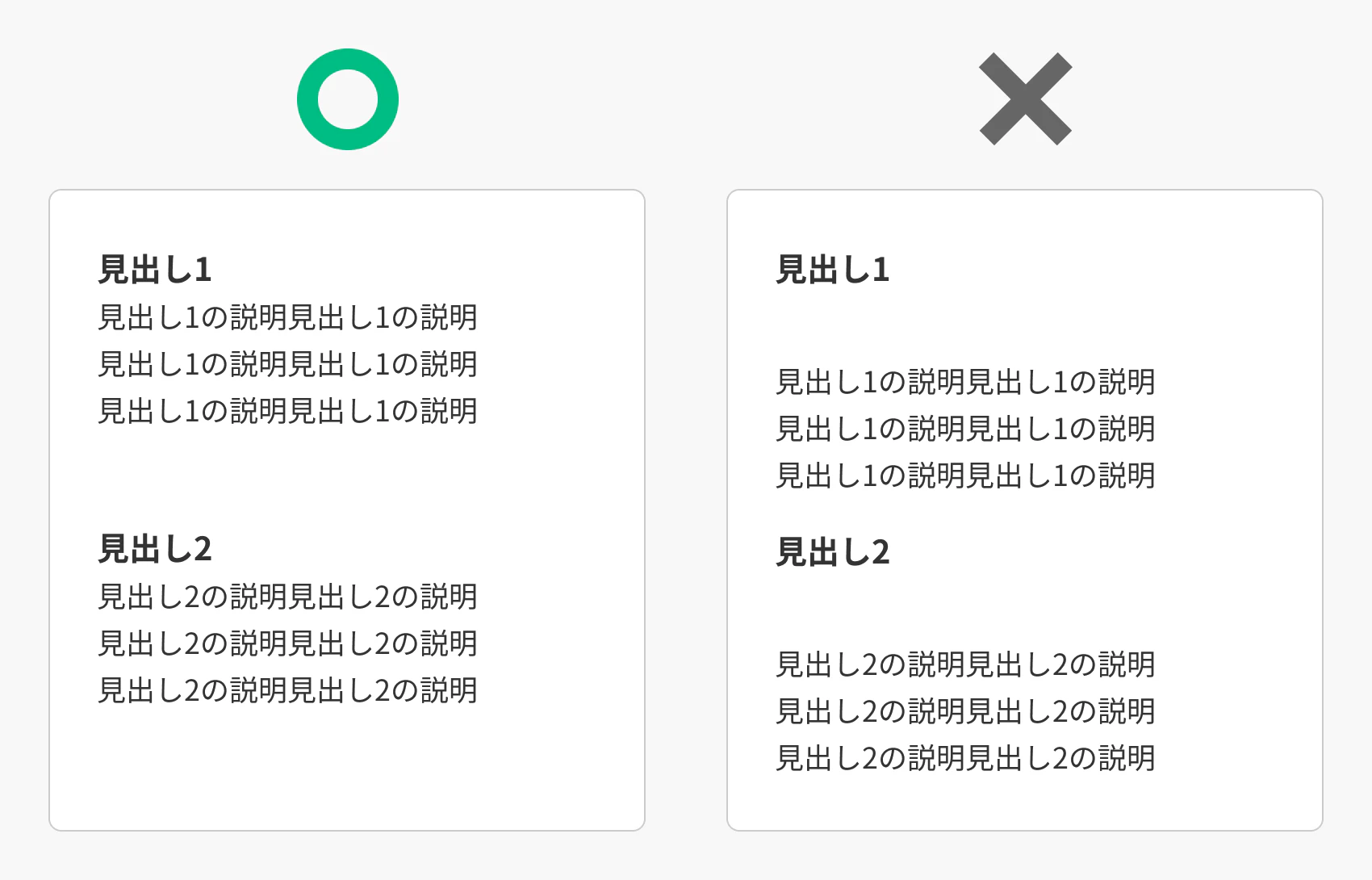
整列
要素に一体性を持たせて組織化することです。開始位置、中央寄せや左寄せ、ある程度まとまったUIの中での配置などを同じルールでつくつことで、読みやすさが向上します。

強弱
情報に優先度つけ、違いを明確にすることです。重要なものは大きく、補助的な要素は小さくなどの強弱をつけることで、伝わりやすくなります。

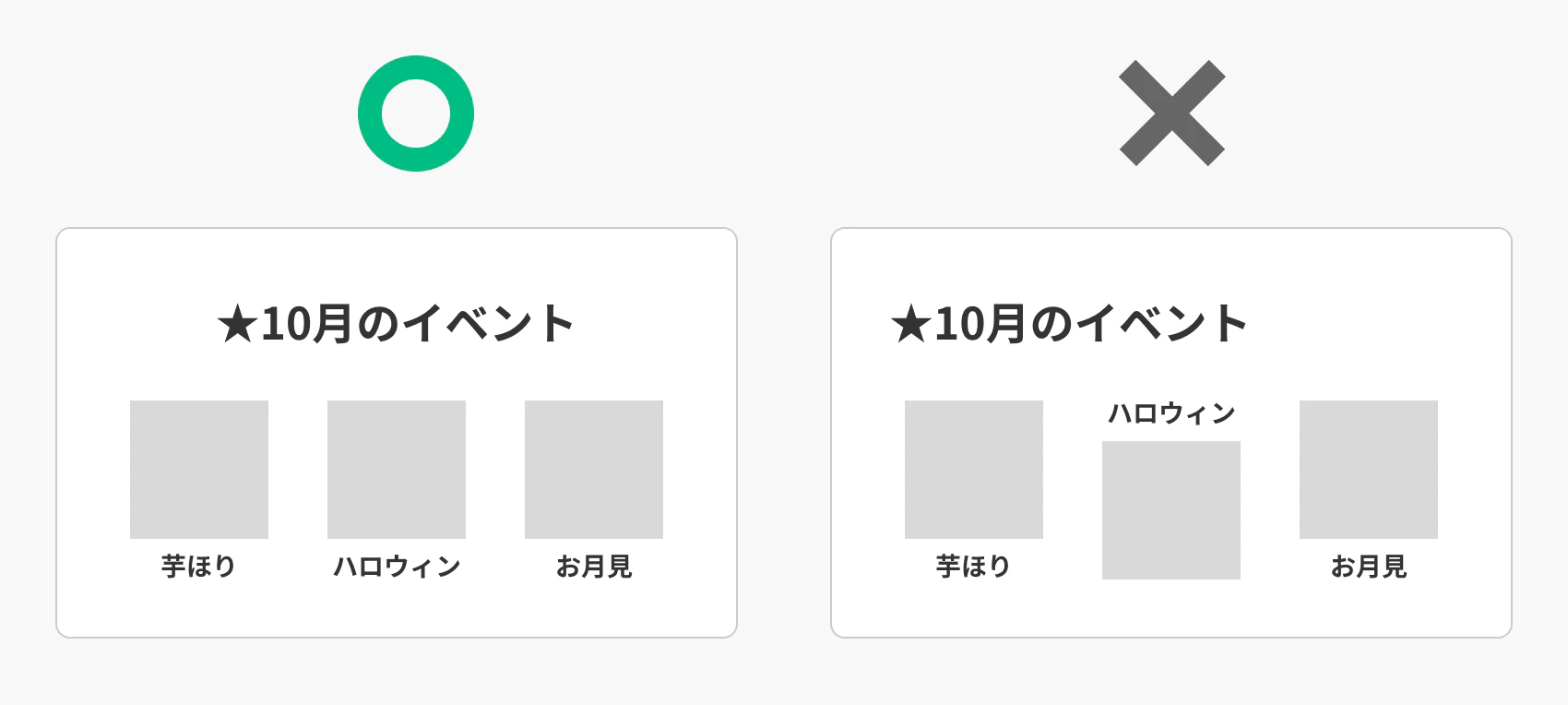
反復
特徴的な要素を繰り返すことで一貫性を持たせることです。同じUIが続くことで情報を見る際の学習コストが下がり、読みやすさが向上します。

2. ニールセンのユーザビリティ10原則
ユーザビリティ研究の第一人者であるニールセン氏が、使いやすさを実現する上で定義した原則です。
こちらの原則については、具体的な画面の紹介と合わせて以下の記事でご紹介していますので、よければご参考ください。
ヒューリスティック調査・分析とは 評価のポイントと実施方法について解説
本記事では10原則の内容だけ記載します。(ただ原則だけ見ても少しわかりづらいかと思います…。)
- 最小限で無駄のないデザインにする(シンプルで自然な対話を提供する)
- 実世界とシステムをマッチングさせる(ユーザーの言葉を話す)
- 覚えなくても理解できるデザインにする(ユーザーの記憶の負担を最小化)
- 一貫性と標準性を保持する(一貫性を持たせる)
- システムの状態を可視化する(フィードバックを提供)
- ユーザに制御の主導権と自由を与える(明瞭な出口を提供)
- 柔軟性と効率性をもたせる(ショートカットを提供)
- ユーザ自身で認識、診断、回復ができるようにする(良いエラーメッセージを提供)
- エラーを起こさない(エラーを防止する)
- ヘルプとマニュアルを用意する(ヘルプとドキュメント)
3. JIS Z 8520:2022 インタラクションの原則と情報提示の原則
ユーザーとシステムとの間でのやり取りがどうあれば良いか、という観点でまとめられています。
主に画面遷移なども含めた操作に付随して気をつけたいインタラクションの原則7つと、画面上で情報が見やすくなるための情報提示の原則6つとで構成されています。
7つのインタラクション原則
1. ユーザが行うタスクへの適合性
ユーザーがタスクが完遂できること、また完遂を支援すること。
2. インタラクティブシステムの 自己記述性
利用方法について、ユーザが理解しやすいように状況に応じて適切な情報を提供すること。(適切なタイミングでの操作説明など)
3. ユーザが抱く期待への一致
一般的な操作や慣習に基づいたものにすることで、動作を予測可能にすること。
4. ユーザによる学習性
必要なときに操作説明にが呼び出せるようにし、ユーザによる学習の必要性を最小限に抑えるとともに,学習が必要なときに支援すること。
5. ユーザによる制御可能性
UIや操作が制御可能かつユーザーによる個別の設定が可能とすること。
6. ユースエラーへの耐性
ユーザによるエラーの回避、特定のエラーに対する許容、エラーからの復帰を支援可能なようにすること。
7. ユーザエンゲージメント
ユーザとシステムとの持続的なインタラクションの継続を促し、動機付けるような機能及び情報を提供すること。
6つの情報提示の原則
- 気づきやすくする
- 注意を逸らさないようにする
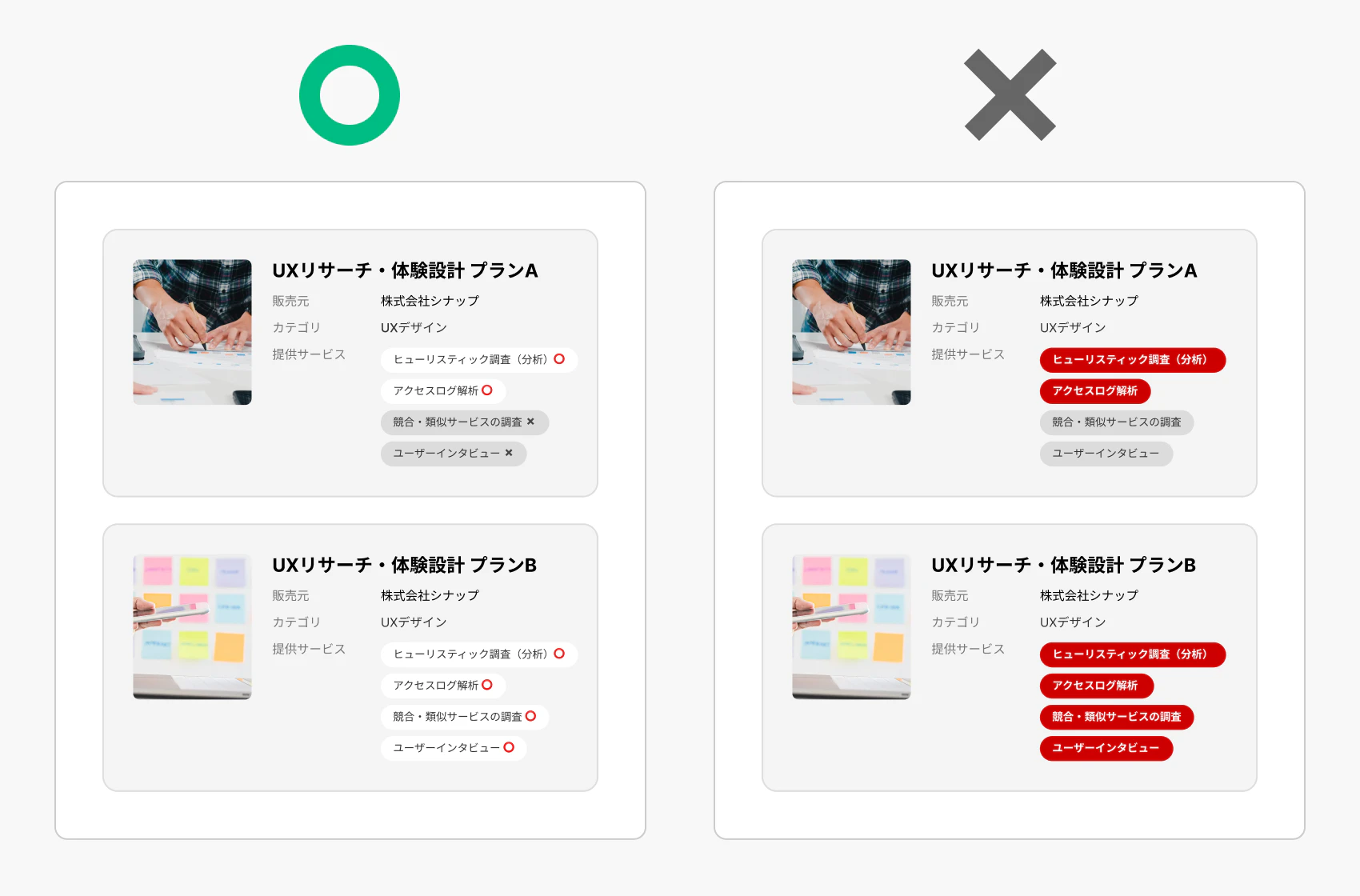
- 区別しやすくする
- 解釈しやすくする
- 簡潔にする
- 内部一貫性及び外部一貫性を保つ
有料とはなりますが、原文は以下よりご確認ください。例もたくさん紹介されており参考になるかと思います。
JIS Z 8520:2022 人間工学―人とシステムとのインタラクション―インタラクションの原則
4. ウェブアクセシビリティ
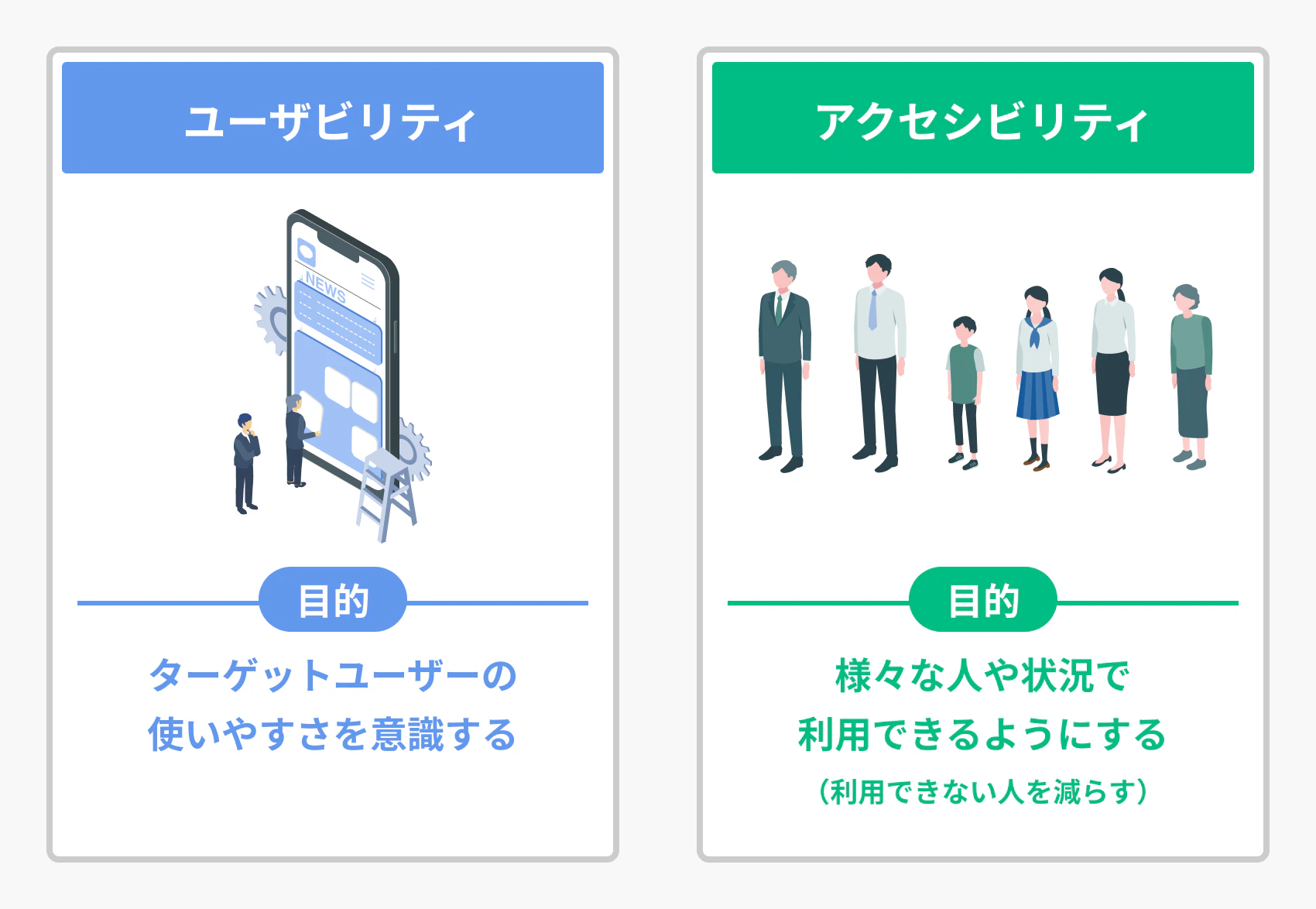
アクセシビリティとは様々な人や状況に対してアクセスしやすくする考え方、つまり利用できない人を減らす考え方のことです。(ユーザービリティは、特定の人・状況で使いやすいものを提供する考え方で、アクセシビリティとは異なります。)
2024年4月に民間事業者におけるウェブアクセシビリティの対応について『合理的配慮の提供が義務化』されるなど、今後対応が求められることが想定できますので、UIを作る際には気をつけたいポイントです。

ウェブアクセシビリティについては以下ページで詳細が説明されていますので、ご参考ください。
W3C ウェブ・アクセシビリティのためのデザイン
ウェブアクセシビリティの説明から制作時の導入のポイント、実例などが紹介されています。
デジタル庁 ウェブアクセシビリティ導入ガイドブック
また、ウェブアクセシビリティを実践する際、基準となるのがWCAG(Web Content Accessibility Guidelines、ウェブコンテンツアクセシビリティガイドライン)です。WCAGの4原則は以下のとおりです。
1. 知覚可能(見える・聞こえる)
文字や画像、ボタンなどが、見える・聞こえる(ユーザーが情報を得られるようにする)ようにしましょう。具体的には以下の4つを実現することを求められています。
- テキストによる代替
- 時間依存メディア
- 適応可能
- 判別可能



2. 操作可能(使える)
サイト・アプリケーションが使用可能な状態、つまりリンクのクリックや、フォームを入力するといった操作ができるようにしましょう。
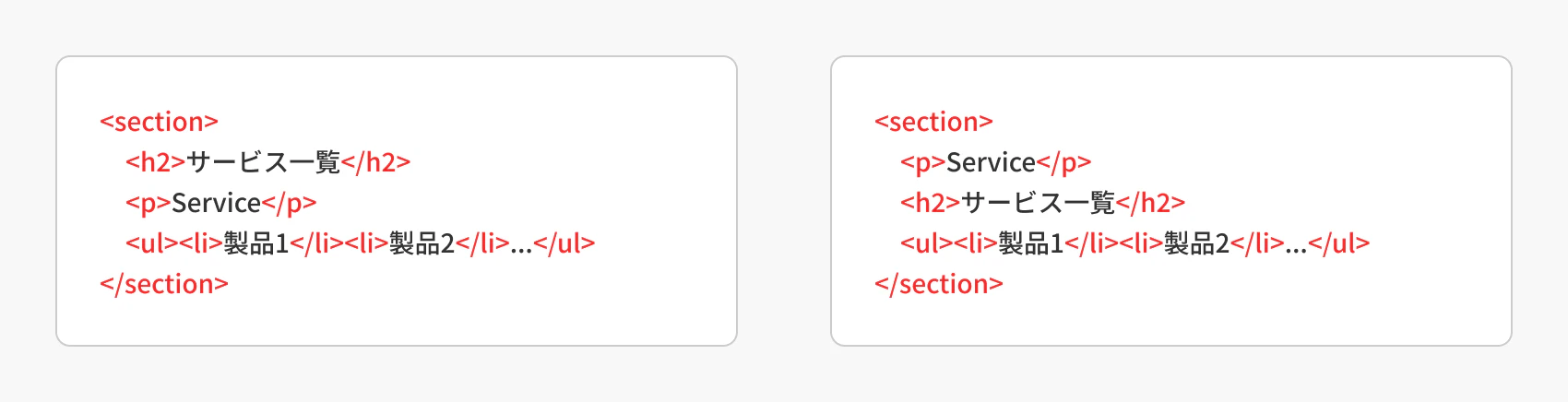
それに加えて、「目的の情報にたどり着く」ということも「操作」です。簡単に情報にたどり着けるようにするために、わかりやすいタイトルや見出しが設定されているかどうかという基準も含まれています。
- キーボード操作可能
- 十分な時間
- 発作と身体的反応
- ナビゲーション可能
- 入力モダリティ

3. 理解可能(わかる)
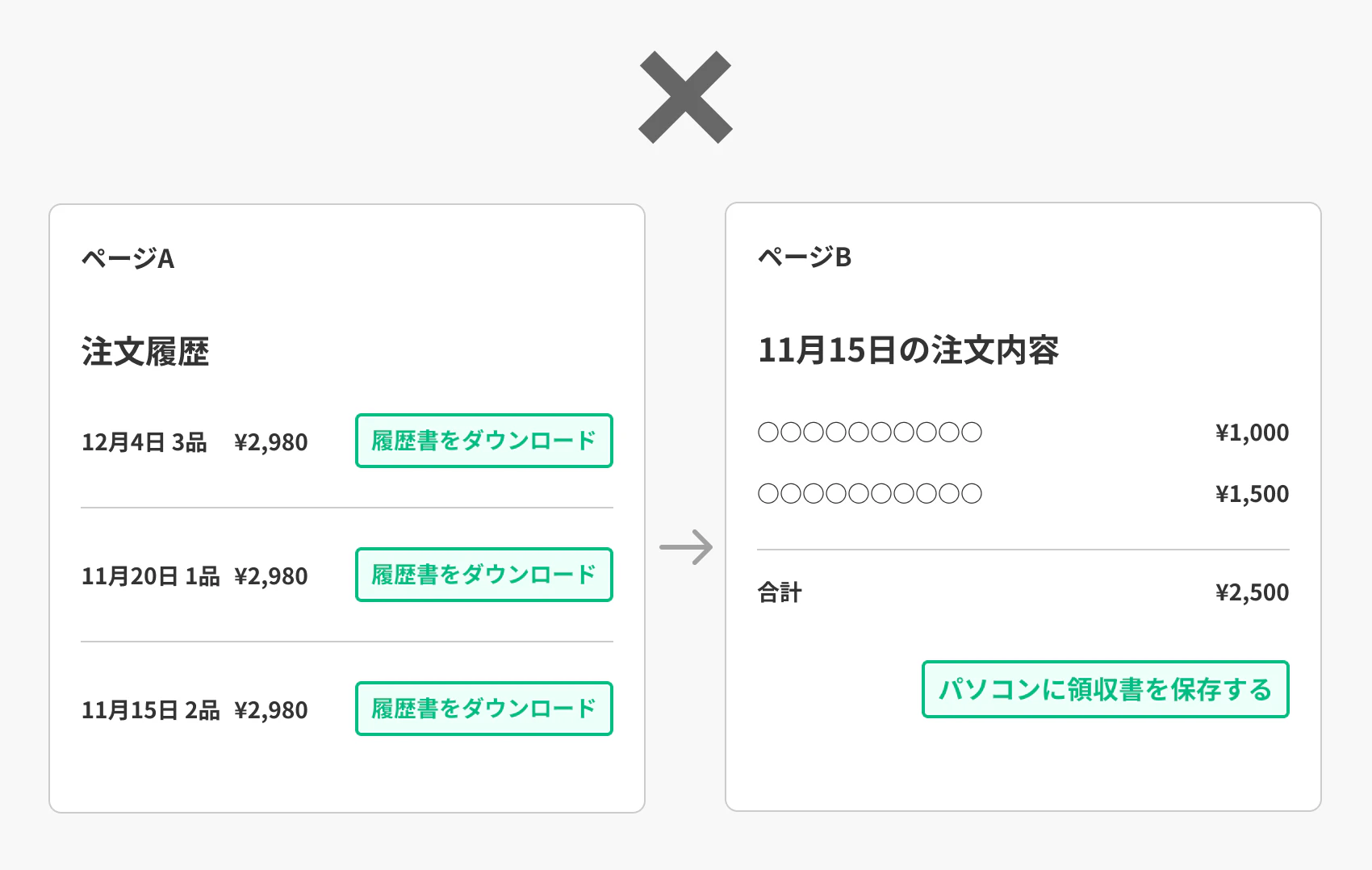
話の内容が伝わるようにしましょう。また、ボタンを押したり、文字を入力したりする要素は、操作方法がわかるようにしましょう。
- 読みやすさ
- 予測可能
- 入力支援

4. 堅牢(壊れにくい)
どんな環境でも、いつになっても、Webページが壊れないように(ブラウザが正しく表示できるように)作りましょう。
- 互換性
以下の記事ではWCAGの文章を簡単な言葉で解説してくれています。非常にわかりやすくておすすめです。
【ゆるふわWCAG】中学生でもわかるウェブアクセシビリティガイドライン
5. オブジェクト指向UI(OOUI)
OOUIとは、ユーザーが対象とするモノ(オブジェクト)を起点に設計されたUIのことを言います。少しわかりづらいですが、対照となる設計方針であるタスク指向UIと比較しながら説明します。
まずタスク指向UIでは、閲覧する、追加する、編集する、削除する、など操作を最初に選びます。銀行のATMの画面などがわかりやすい例です。(残高確認、振り込みなど)
それに対してオブジェクト指向UIでは、操作したい対象のものを見せて、その後に操作を選びます。例えば、スマホのカメラロールなどでは、写真の一覧が並び、特定の写真を選択した後に大きくみたり編集したり送ったりなどの操作を選ぶ操作をします。
タスク指向UIとオブジェクト指向UIでは目的に応じて使い分ける必要がありますが、業務アプリケーションなどではオブジェクト指向UIが推奨されることが多くあります。
OOUIを作る上での4原則は以下の通りです。
1. オブジェクトを知覚でき直接的に働きかけられる
ユーザーが見たままに操作・選択できることを指します。

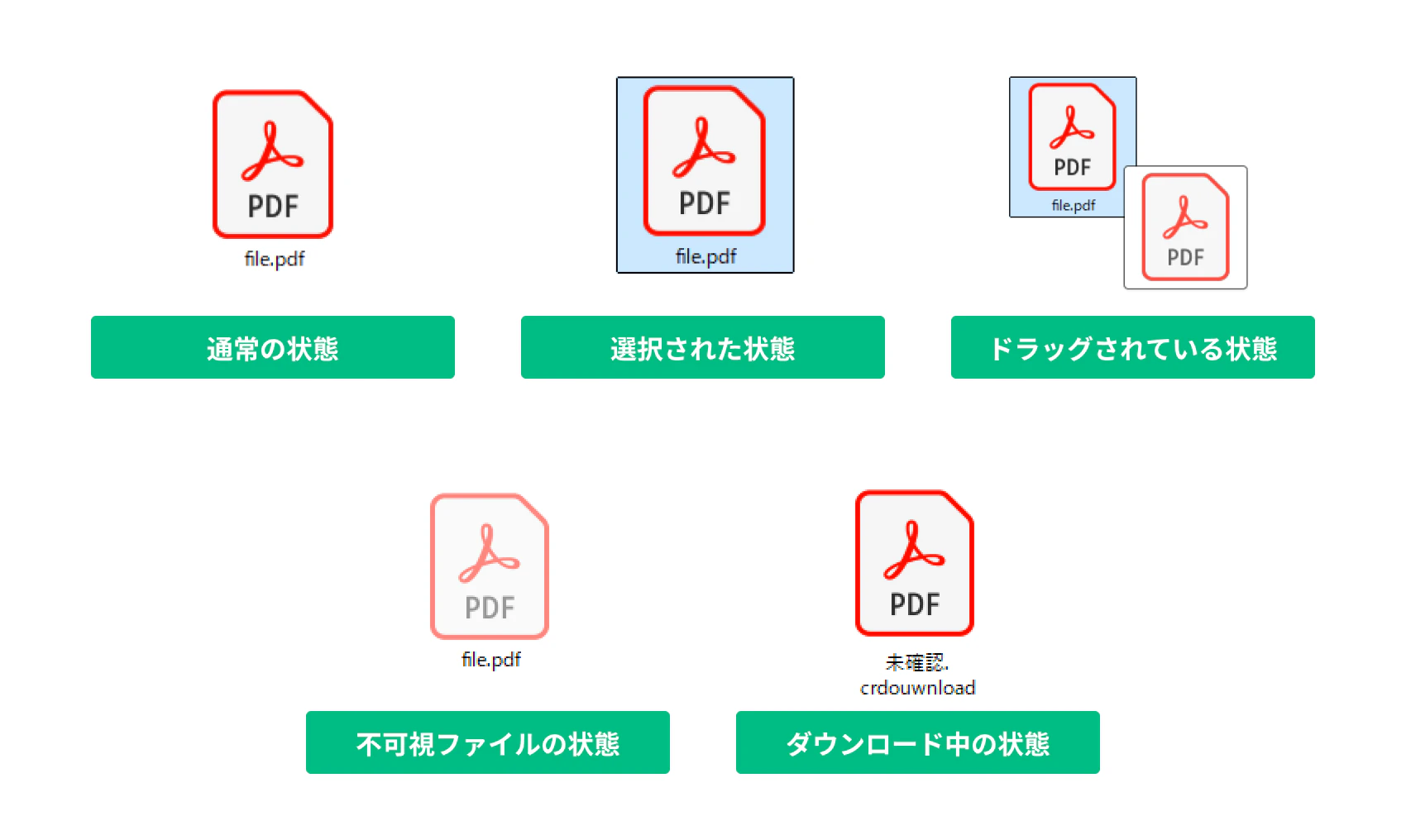
2. オブジェクトは自身の性質と状態を体現する
選択中、ダウンロード中、ロックされているなど、オブジェクトの状態をリアルタイムに反映することを言います。

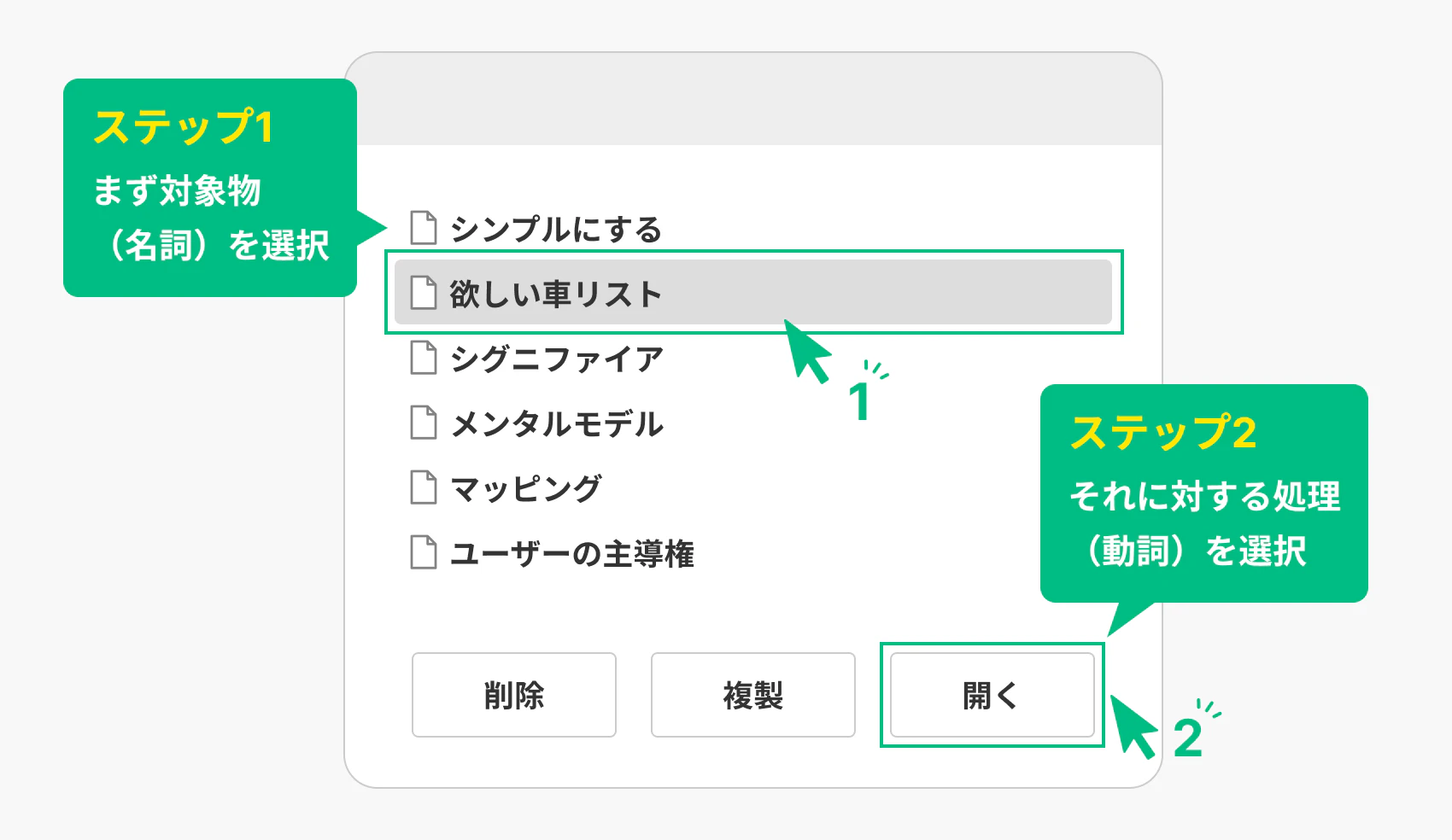
3. 「オブジェクト選択→アクション選択」の操作順序
目的語が先、動詞が後!です。ファイルを開くときは、ファイルを選択した後でそのファイルを開くという操作の流れを気をつけること。開くボタン→ファイルを選択ではありません。

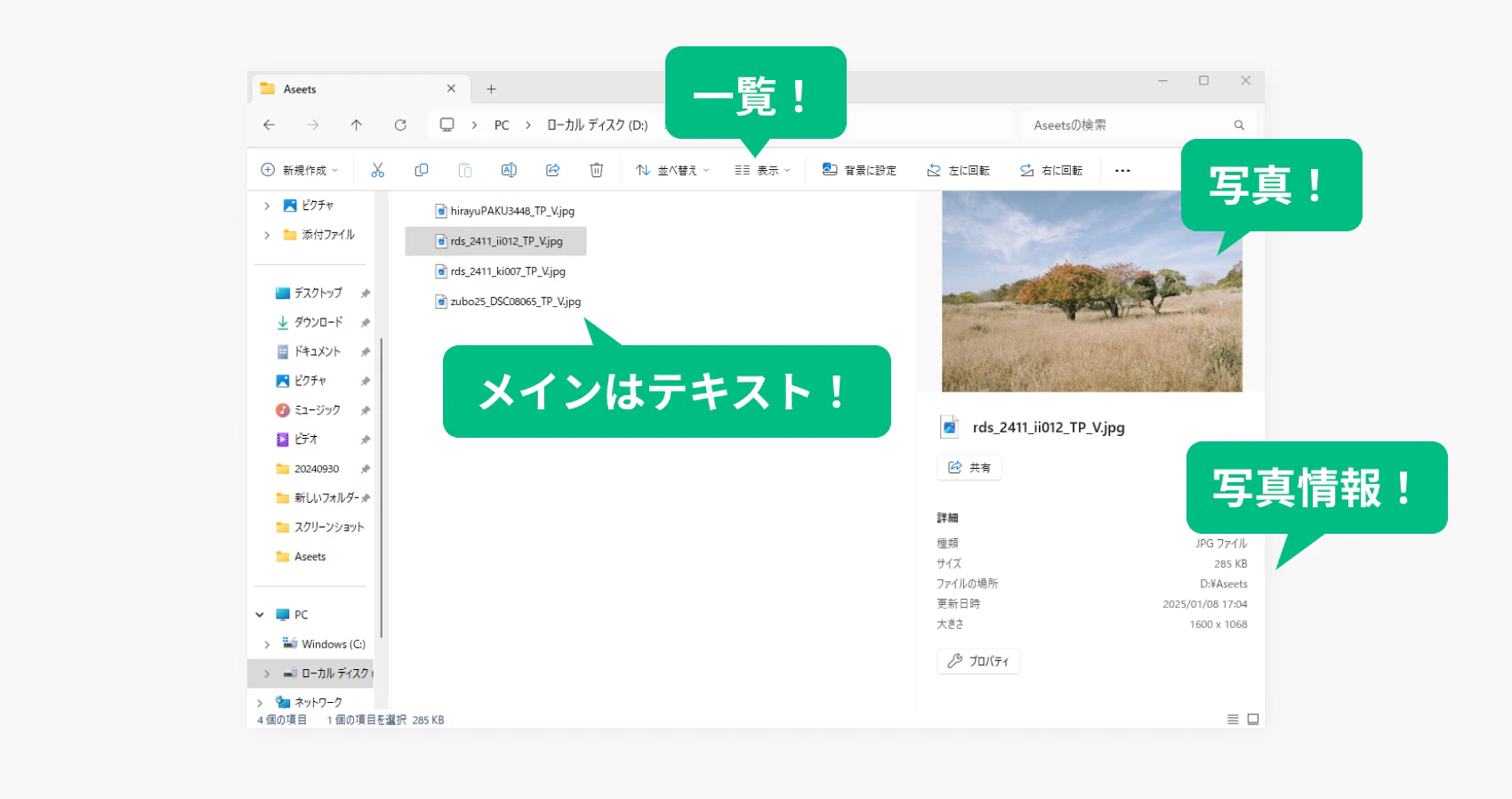
4. すべてのオブジェクトがお互いに協調しながらUIを構成する
重要なものは大きく、そうでないものは小さく。同じ種類のものは同じ形や同じ色にしましょう。全体で一貫したルールの組み合わせでUIが構成することが大事です。

合わせて、モード・モードレスという考え方も重要となります。
モードはタスク指向的な考え方で、編集モードや今の画面の操作を一時中断して他のモードに切り替えることです。一方でモードレスは、そういったモードの変更をせず、地続き的に編集を可能とするようなことを言います。タスク指向・オブジェクト指向といった考え方と合わせて、モードを切り替えるようなUIを作っていないか、という観点で考えていただくのも良いかと思います。
いかがでしたでしょうか。今回はUIデザインに参考にできる考え方や原則などを5つ紹介しました。
他にも役立つ原則は様々ありますが、今回ご紹介したものを少し取り入れていただくだけでも良いUIが考えられるかと思います。
また、もしUI制作に関してご相談などございましたらお気軽にシナップまでお問い合わせください。
Webサイトやアプリの使いやすさに関する評価や課題の発見など、UI・UXの専門家が調査します。
課題を明らかにした後は改善のご提案や制作まで幅広く対応いたします。
お客様のご状況に合わせた最適な解決方法をご提案いたします。まずはお気軽に、ご相談ください。