ヒューリスティック調査・分析とは 評価のポイントと実施方法について解説

こんにちは、シナップ村田です。
最近シナップではヒューリスティック調査に関するお問合せを多くいただきます。
対象のWebサービスやサイトが使いにくいという声に対して課題を特定するため、もしくはリニューアルに向けて課題を可視化するためなど、目的は様々ですが関心が高まっている印象があります。
そこで今回は、Webサイト・サービスを評価する手法のご紹介と、シナップがヒューリスティック調査を行う際のチェックポイントを解説します。
ヒューリスティック調査とは
Webサイトやサービスを使いやすさ(ユーザビリティ)の観点で評価する方法です。
ユーザーによる操作を観察して調査する方法とは異なり、専門家が設定された基準や自らの経験則に沿って評価をする分析手法です。インスペクション法、エキスパートレビューと呼ばれる手法の一部です。(インスペクション = 検査)
様々な調査手法
Webサイトやサービスを評価する方法は様々あるため、他の手法と比較しつつヒューリスティック調査を説明します。
ご紹介する手法は以下の通りです。
- アクセス解析
- ヒューリスティック調査・分析【今日のメイン】
- 認知的ウォークスルー
- ユーザビリティテスト(ユーザーテスト)
調査する方法は、数値で計測できる定量調査と数値では表せない質を測る定性調査があります。
定量調査は上記の1.アクセス解析、定性調査は2〜4にあたります。
1. アクセス解析
GAやヒートマップツールなどを使って、ページ導線、離脱率の高いページや離脱されている箇所を特定する方法です。数値に基づくため効率的に課題箇所の特定ができ、また、改善施策を行った場合にその効果を数値で検証できます。無料有料問わず、ツールの設定と一定の集計期間(アクセス数)が必要になります。
2. ヒューリスティック調査
ここからは定性評価となります。
ユーザービリティの原則やガイドラインを理解している専門家が、自らの経験則をもとに課題を発見する方法です。評価者は3〜5名程度が望ましいとされており、各々で課題を発見し、参加者で妥当性を判断します。
同じ観点で競合のサイトやサービスを確認することで、比較をすることもできます。
3. 認知的ウォークスルー
普段ユーザーが操作している流れを専門家が体験して課題を発見する方法です。事前に対象ユーザーやページ導線、操作方法を定めておき、その手順に沿って操作をします。専門家が評価するという点でヒューリスティック調査と同じで、インスペクション法の一部となります。
4. ユーザビリティテスト(ユーザーテスト)
こちらはユーザーに操作をしてもらう方法です。
被験者に実際のサイトやサービスを使ってもらって、操作につまった点を質問・観察・ヒアリングします。ユーザーが操作している姿を観察し課題を発見する方法と、ユーザーに操作をしてもらいながら困った点や課題点を話してもらう(質問する)方法とがあります。
被験者のリクルーティングや環境準備のハードルはありますが、ユーザーの操作による貴重なフィードバックを得ることができます。5名程度で十分な洞察が得られるとされていいます。
結局どれが良いのか
Webサイト・サービスの状況や実施の目的、予算から適切な手法を選ぶことが望ましいです。また、複数の手法を組み合わせて実施することも有効です。以下に今まで説明した手法についてメリット・デメリットをまとめます。
メリット | デメリット | |
|---|---|---|
インスペクション法 |
|
|
ユーザーテスト |
|
|
アクセス解析 |
|
|
例えば、重要なページや効果の高そうなページを調べるために定量調査のアクセス解析を活用し、予算や期間に余裕がある場合や、対象のプロダクトのターゲットがどのような使い方をするか分かっていない場合はユーザビリティテスト、予算や期間をかけずに効率的にサイトの課題を発見したい場合や競合との比較を行いたい場合は、ヒューリスティック調査や認知的ウォークスルーといったインスペクション法などが考えられます。
評価のポイント
ここからは、実際に評価する際のポイントをご紹介します。参考にしている考え方は主に以下の3つです。
- A. ヤコブ・ニールセンの5つのユーザビリティ特性
- B. ヤコブ・ニールセンのユーザビリティ10原則
- C. SQuaREにおける品質モデル
ヤコブ・ニールセン氏の名前が続いてますね。ユーザビリティ研究の第一人者で、Webやデザイン業界で著名な人物です。
ではAからご説明します。
A. 5つのユーザビリティ特性
- 学習しやすさ
- 効率性
- 記憶しやすさ
- 間違いにくさ
- 主観満足度
ユーザビリティ特性はこの5つで構成されています。補足が必要そうな項目として、学習のしやすさとは、初めてのユーザーでも迷わず操作できることを指し、主観的満足度はユーザーがサービスを使用した際に感じるポジティブな感情を指します。
このような視点でサイトやサービスを見るだけでも、新しい気づきは得られるのではないでしょうか。
ただちょっと抽象的でチェックポイントとしては扱いづらいと思いますので、次のユーザビリティ10原則でもう少し詳しく解説します。
B. ユーザビリティ10原則
1. 最小限で無駄のないデザインにする(シンプルで自然な対話を提供する)
2. 実世界とシステムをマッチングさせる(ユーザーの言葉を話す)
3. 覚えなくても理解できるデザインにする(ユーザーの記憶の負担を最小化)
4. 一貫性と標準性を保持する(一貫性を持たせる)
5. システムの状態を可視化する(フィードバックを提供)
6. ユーザに制御の主導権と自由を与える(明瞭な出口を提供)
7. 柔軟性と効率性をもたせる(ショートカットを提供)
8. ユーザ自身で認識、診断、回復ができるようにする(良いエラーメッセージを提供)
9. エラーを起こさない(エラーを防止する)
10. ヘルプとマニュアルを用意する(ヘルプとドキュメント)
原文に則した日本語訳の文章と、カッコ内は人間中心設計入門HCDライブラリー0巻で紹介されている内容です。カッコ内の方が少しだけ分かりやすい内容になっていると思ったのでご紹介しました。
ではそれぞれの項目について詳細をご説明します。
1. 最小限で無駄のないデザインにする(シンプルで自然な対話を提供する)
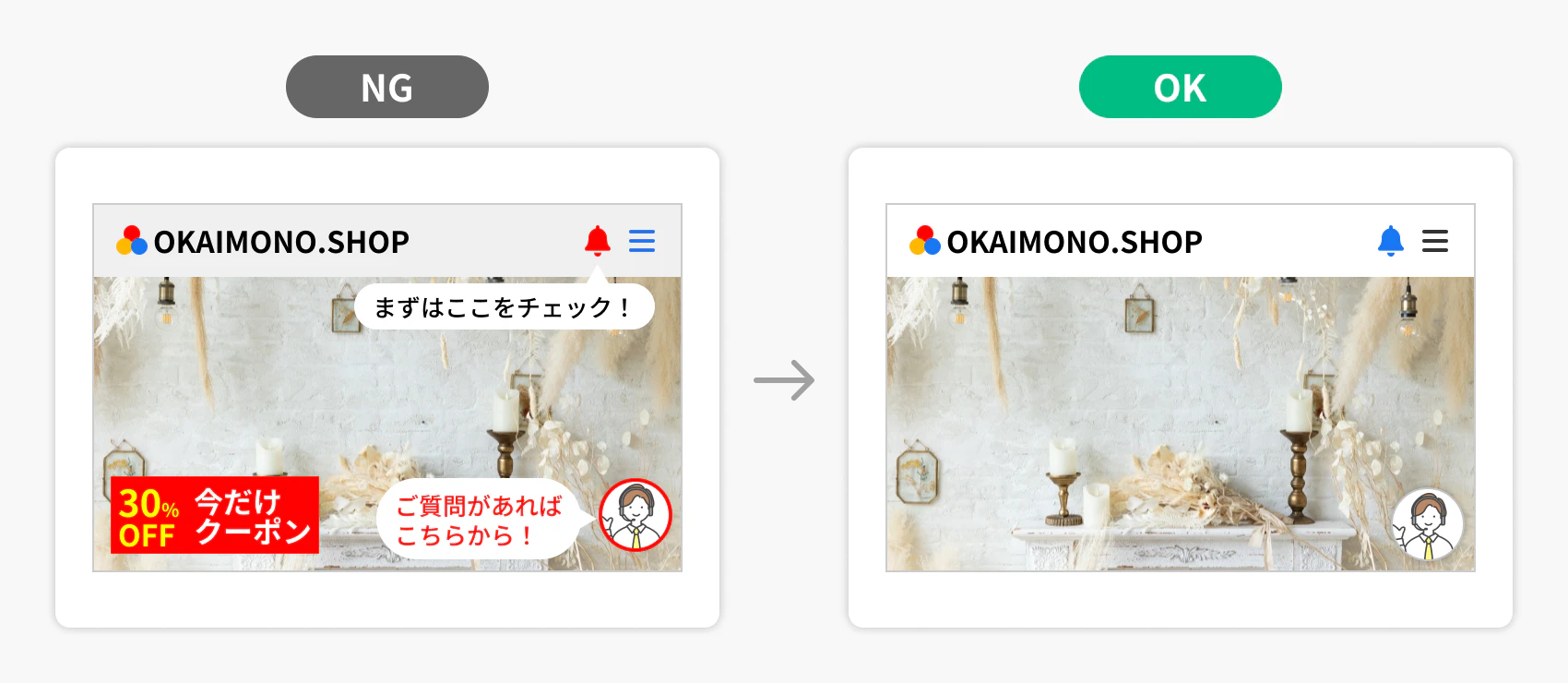
シンプルで選びやすいこと(情報や選択肢が多すぎて複雑になっていないこと、無駄な導線がないこと)、また、余白や整列などで見やすいデザインとなっているかを確認します。
・画面最初に表示する案内やメニューの数が多すぎない

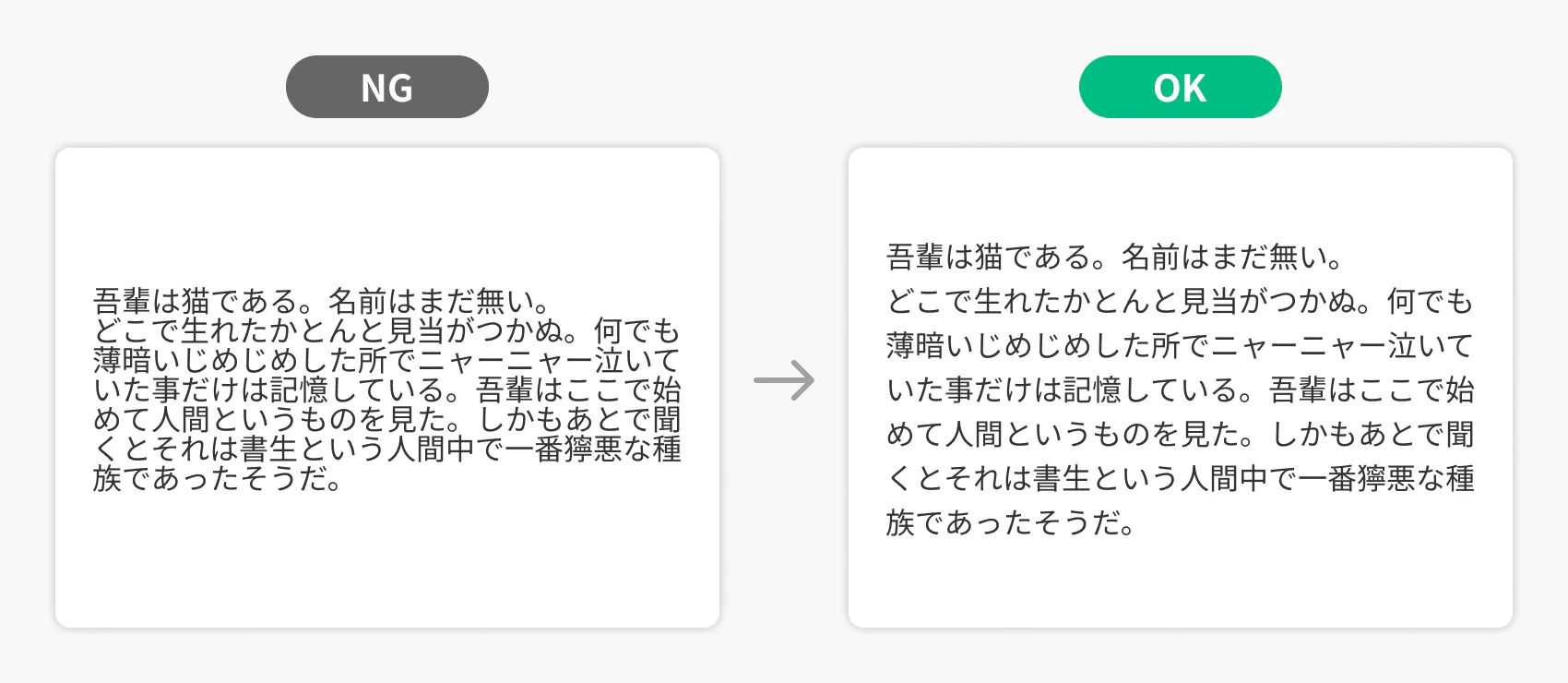
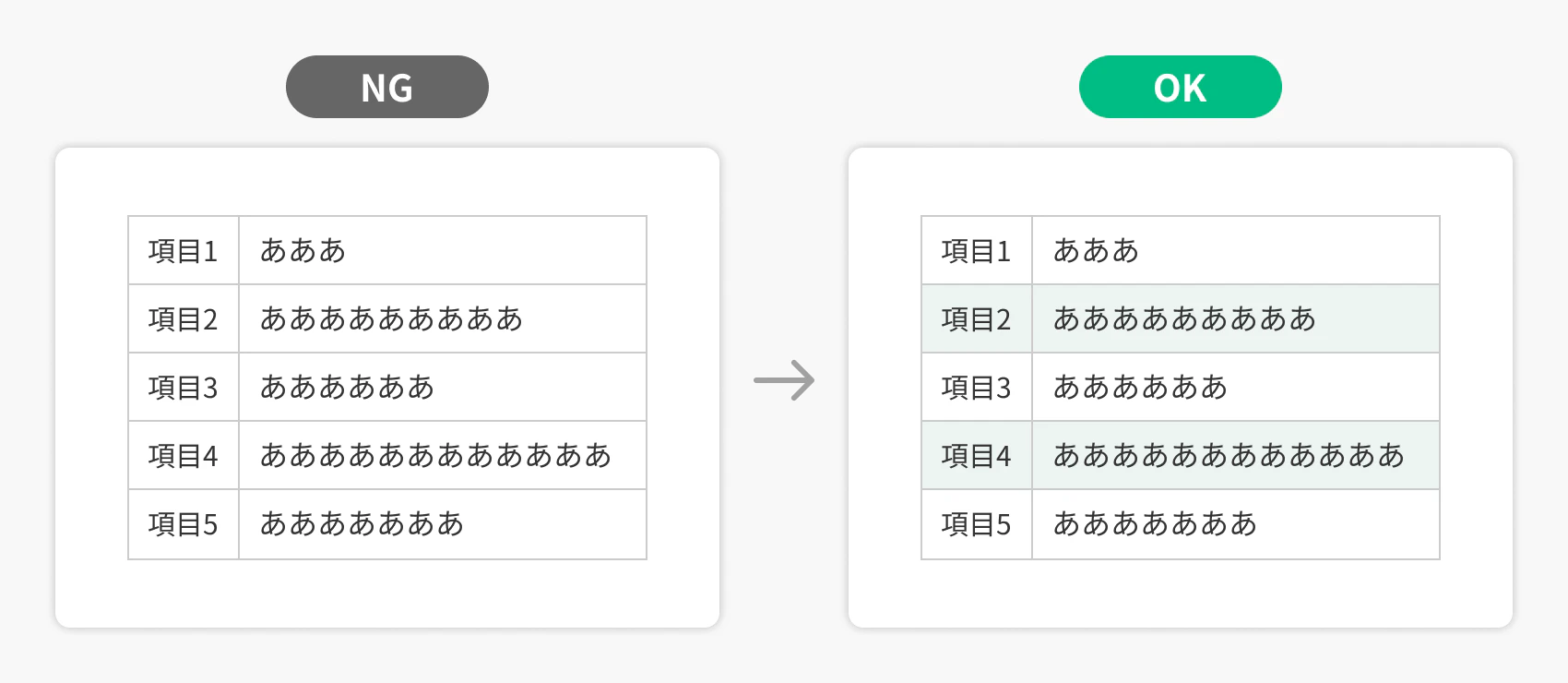
・文字や表などが見やすく作られている


表は編みかけにすることで見やすさが向上します。
・色やステップ(ページ遷移や入力項目が分かれている)が多くない

他にも、デバイスごとの表示は問題ないかなどを確認します。
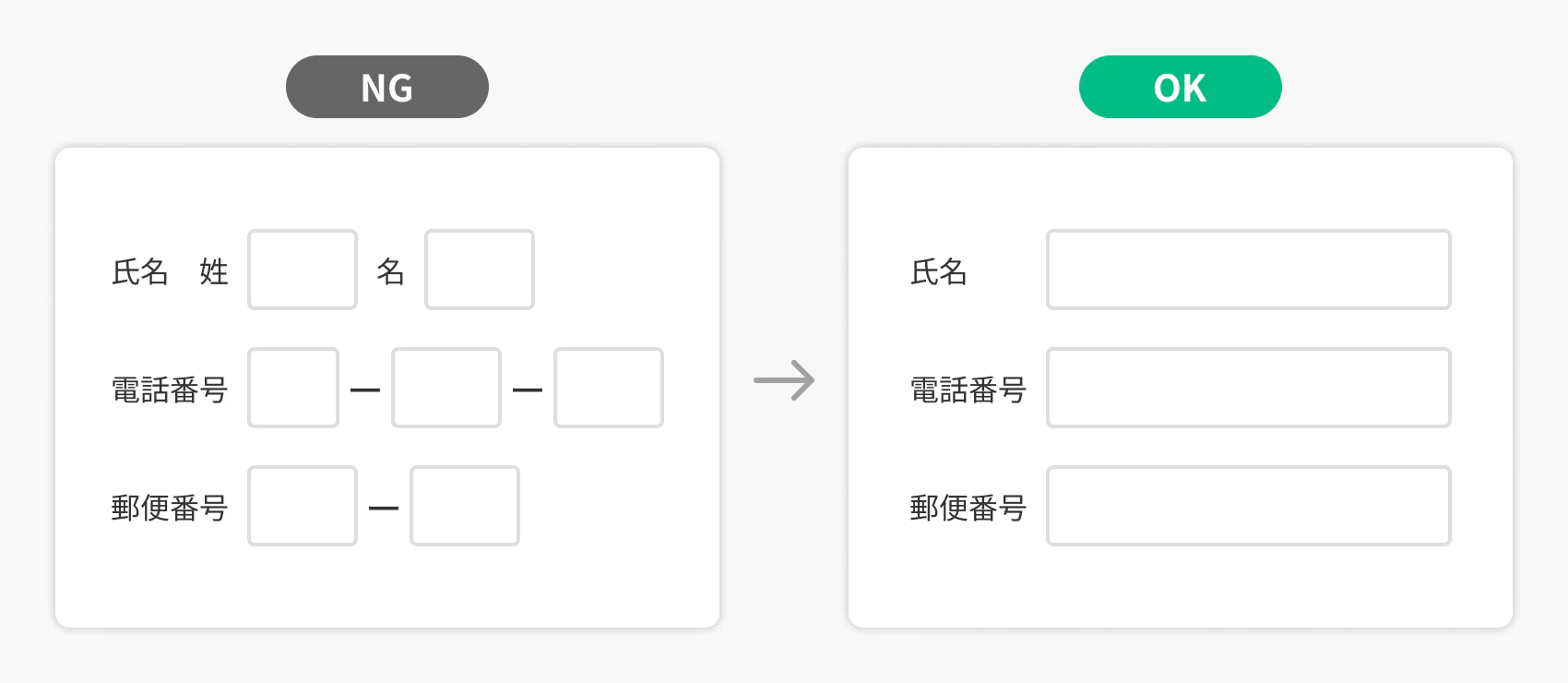
情報量が多くなってしまう場合の対処として、グルーピングという方法があります。人間が理解しやすい数字にマジカルナンバーというものがあり、4±2、7±2などがあるそうです。それぞれグルーピングをして見出しをつけるなどして、4〜7程度に収めた後に展開するなどの方法を取ると良いかと思います。
2. 実世界とシステムをマッチングさせる(ユーザーの言葉を話す)
システムならではの言葉や専門用語を避けたり、現実世界のものと見た目や配置を合わせることで分かりやすいデザインとなっているかを確認します。
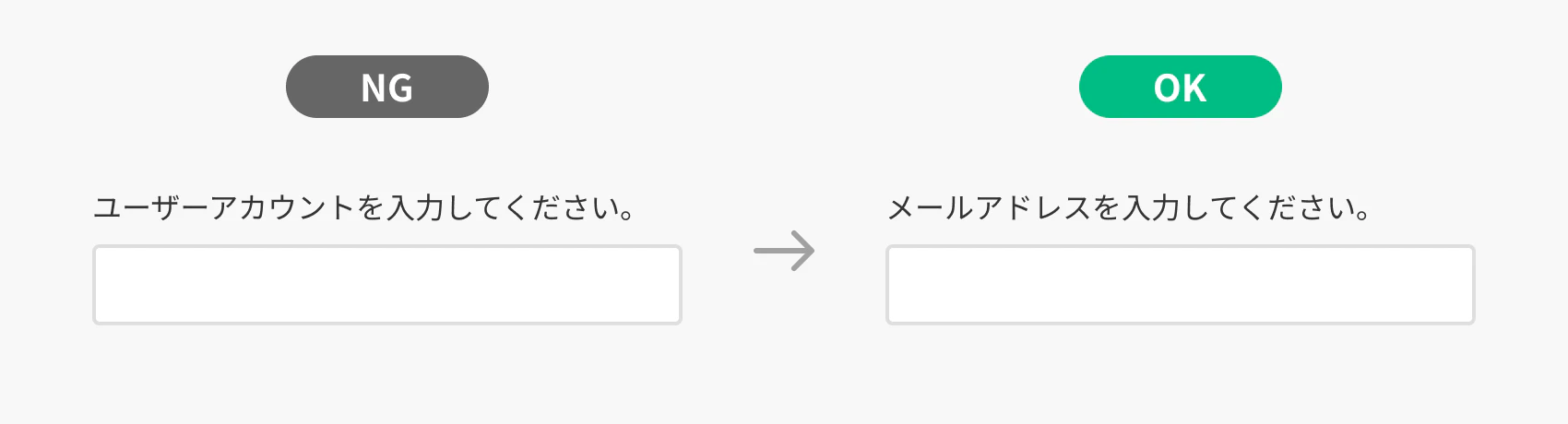
・システム固有・業界固有の用語、専門用語を避ける


ボタンを押すことで何が起こるかをきちんと説明します。
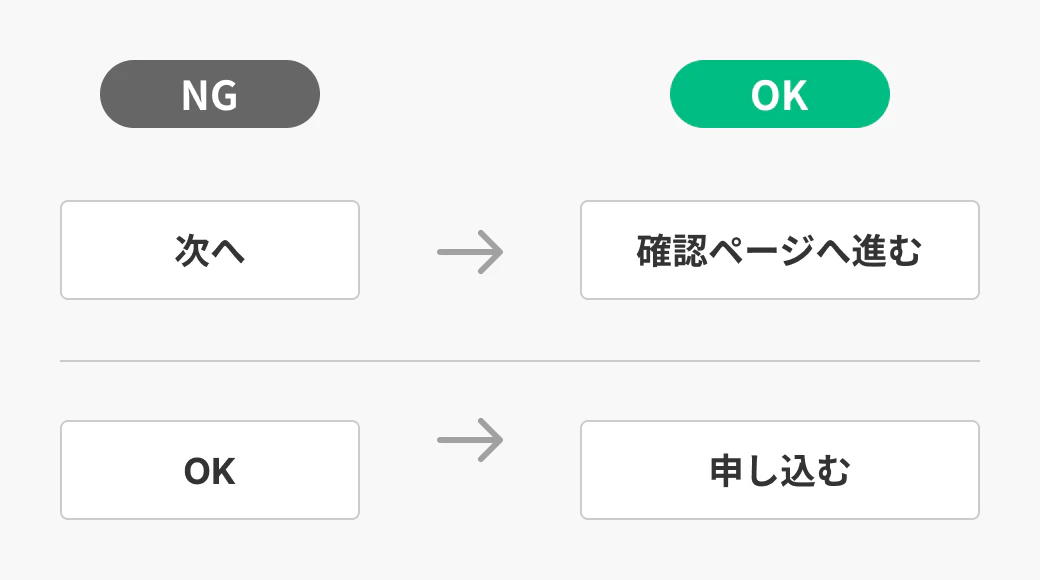
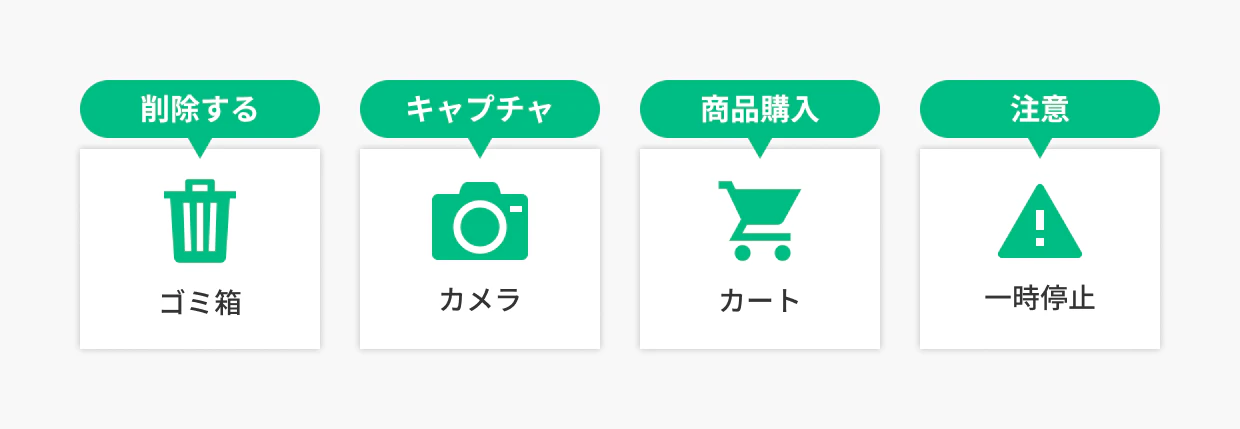
・現実世界にあるモチーフを使う


進行方向と機能を揃え、かつ矢印などのアイコンをつけることでパッとみた印象で動作が伝わりやすくなります。
3. 覚えなくても理解できるデザインにする(ユーザーの記憶の負担を最小化)
学習コストを抑えて使いやすさを向上させる、という考え方です。ユーザーが考える・思い出す負担を減らすことができているかを確認します。
見慣れたレイアウトやアイコンは、初めてのユーザーでも迷うことがありません。Webではある程度共通化されたレイアウトや導線がありますので、それに沿って作ることで理解や操作の難易度を下げることができます。
また、履歴や予測の表示、ユーザーが選ぶだけになっているような選択肢の表示などは、0から思い出す必要がないのでかなり負担を軽減できます。
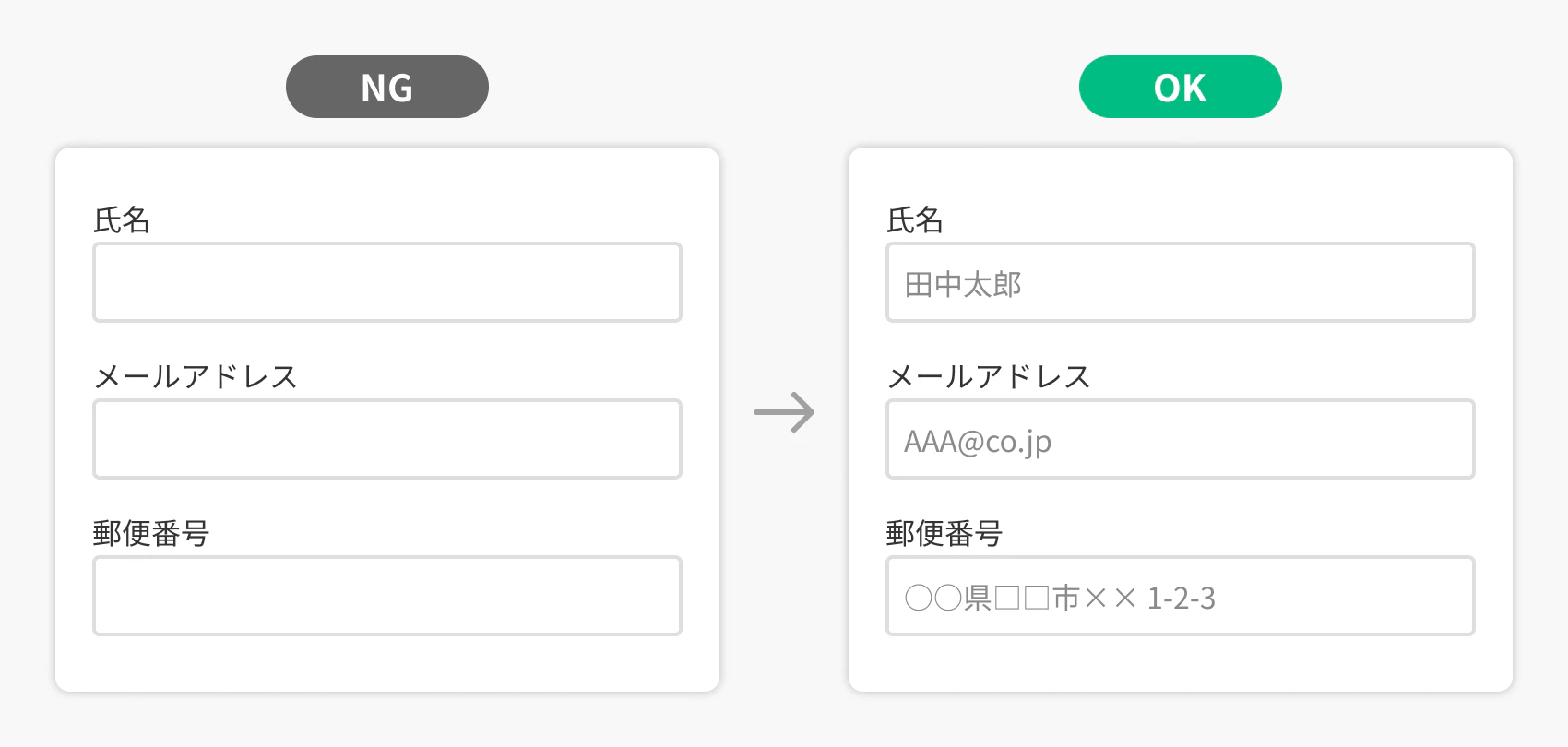
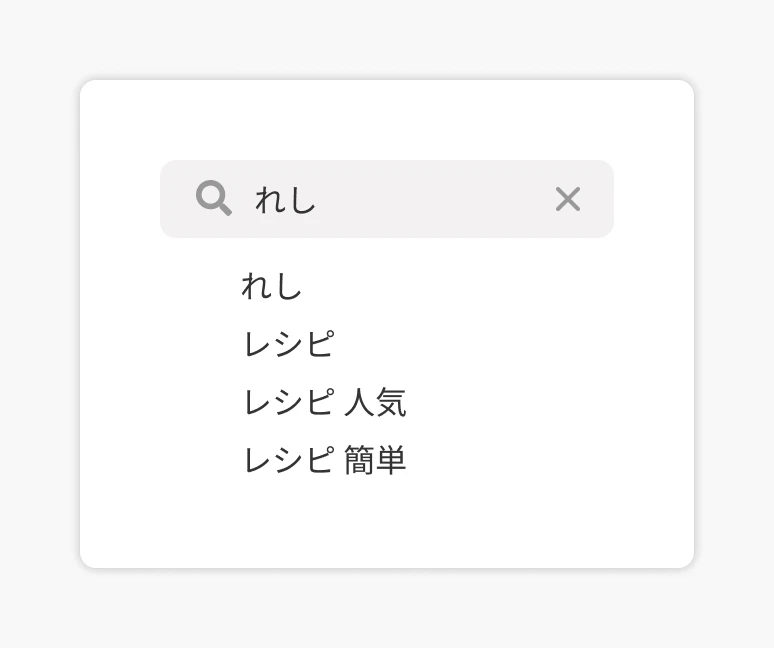
・履歴や予測を表示する

プレースホルダーで入力例を出すことも大事です。
・自由入力ではなく選択式にする

4. 一貫性と標準性を保持する(一貫性を持たせる)
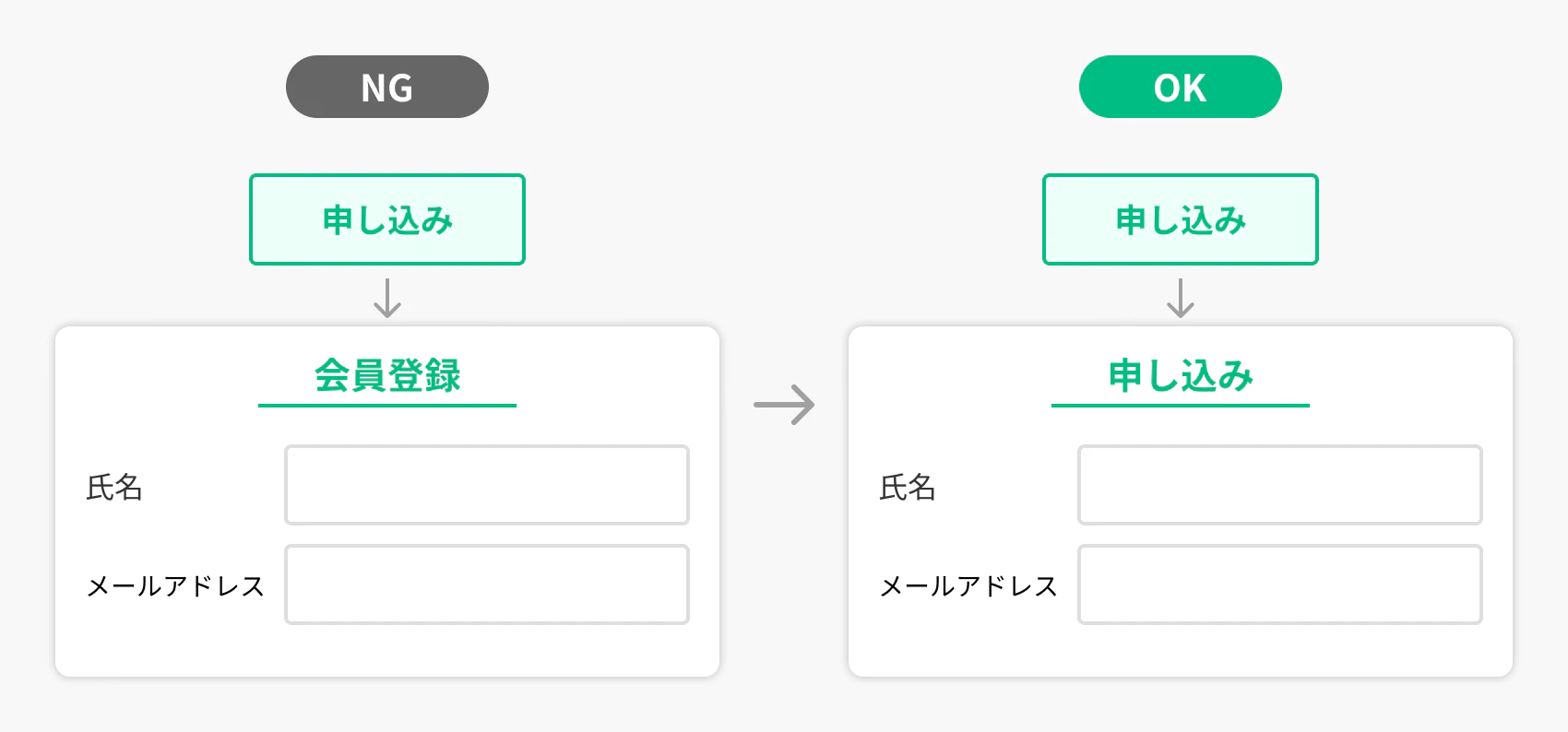
1つのサイト・サービスの中で共通の言葉・共通のルールに沿った色やアイコンが使用できているかを確認します。
機能がは同じものは色やアイコンなど同じデザインにすることや、テキスト、配置のルールが統一されているすることで使いやすさが実現できます。
・リンクを設定するボタンやテキストと、リンク先のタイトルは同じ文言にする

・キャンセル / OKのような選択肢の配置は同じルールにする

5. システムの状態を可視化する(フィードバックを提供)
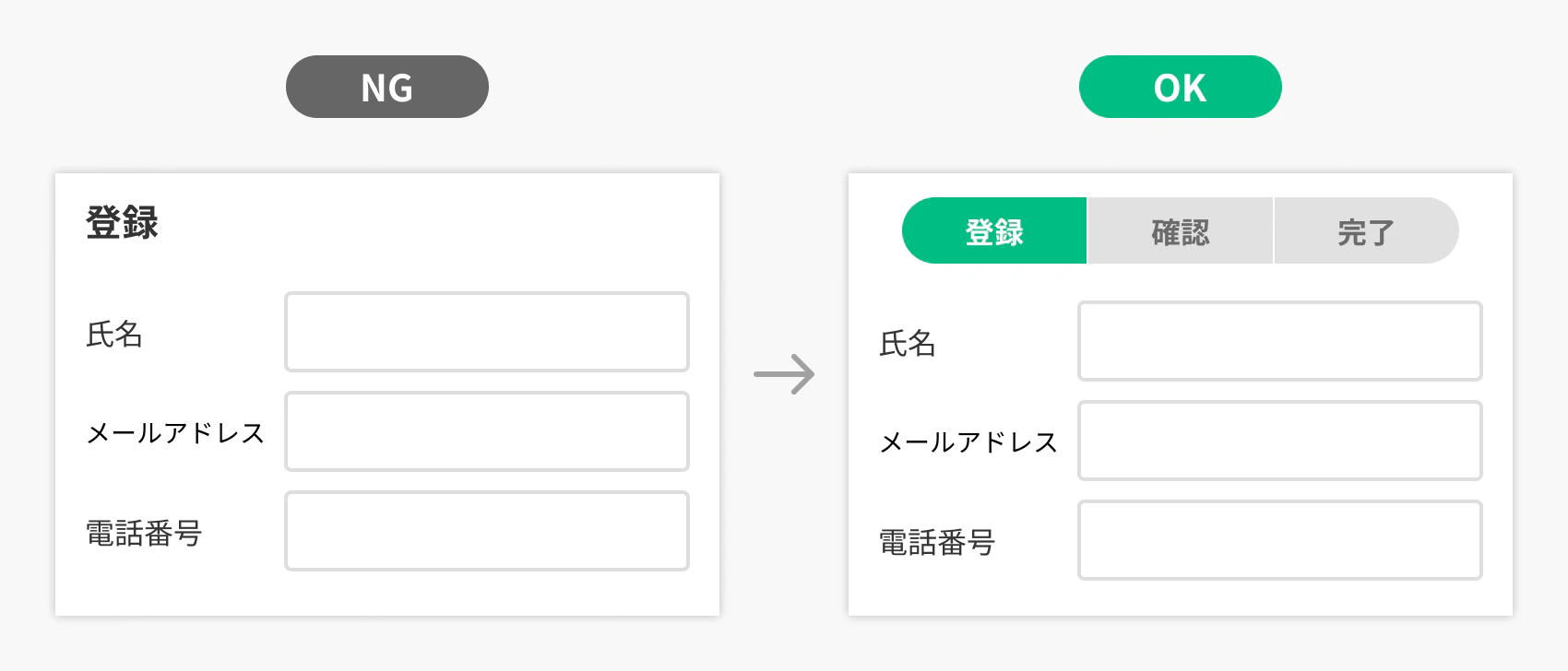
ユーザーの操作に対して適切なフィードバックが行われているか、ユーザーが操作している状況が可視化できているかを確認します。
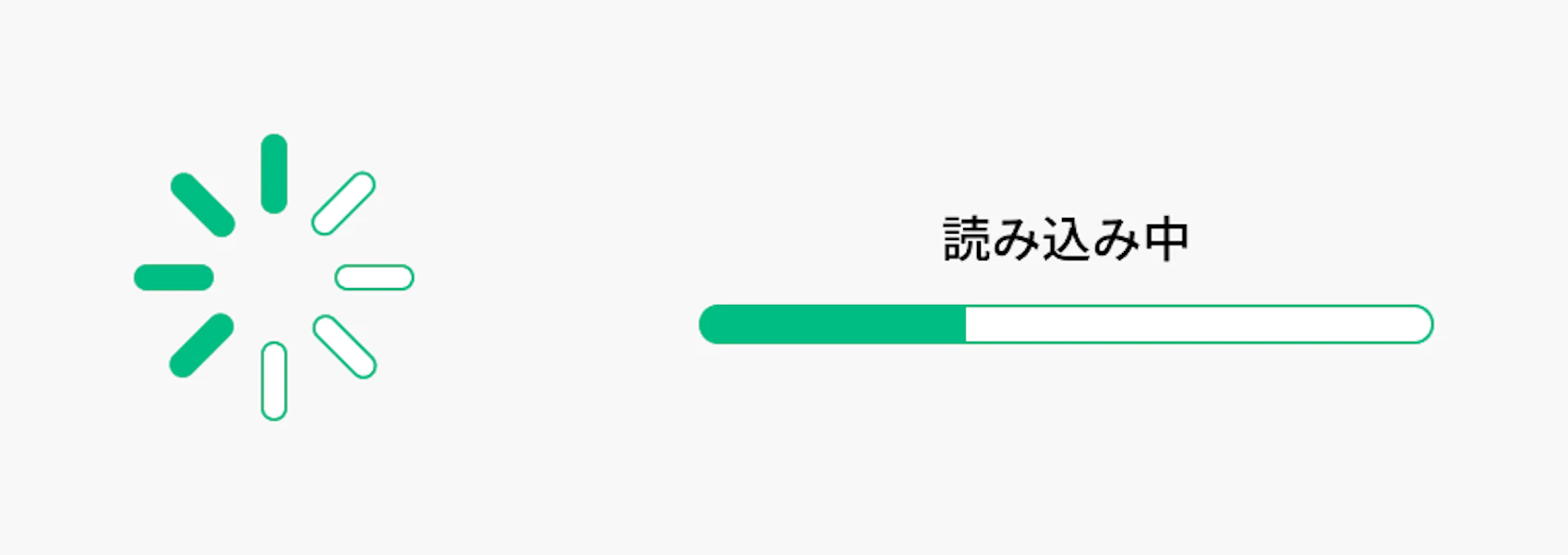
また、表示スピードが遅くないか(スピードが遅いだけで、反応がないかも?どうなってるんだろう?とネガティブな気持ちになります。)も確認します。
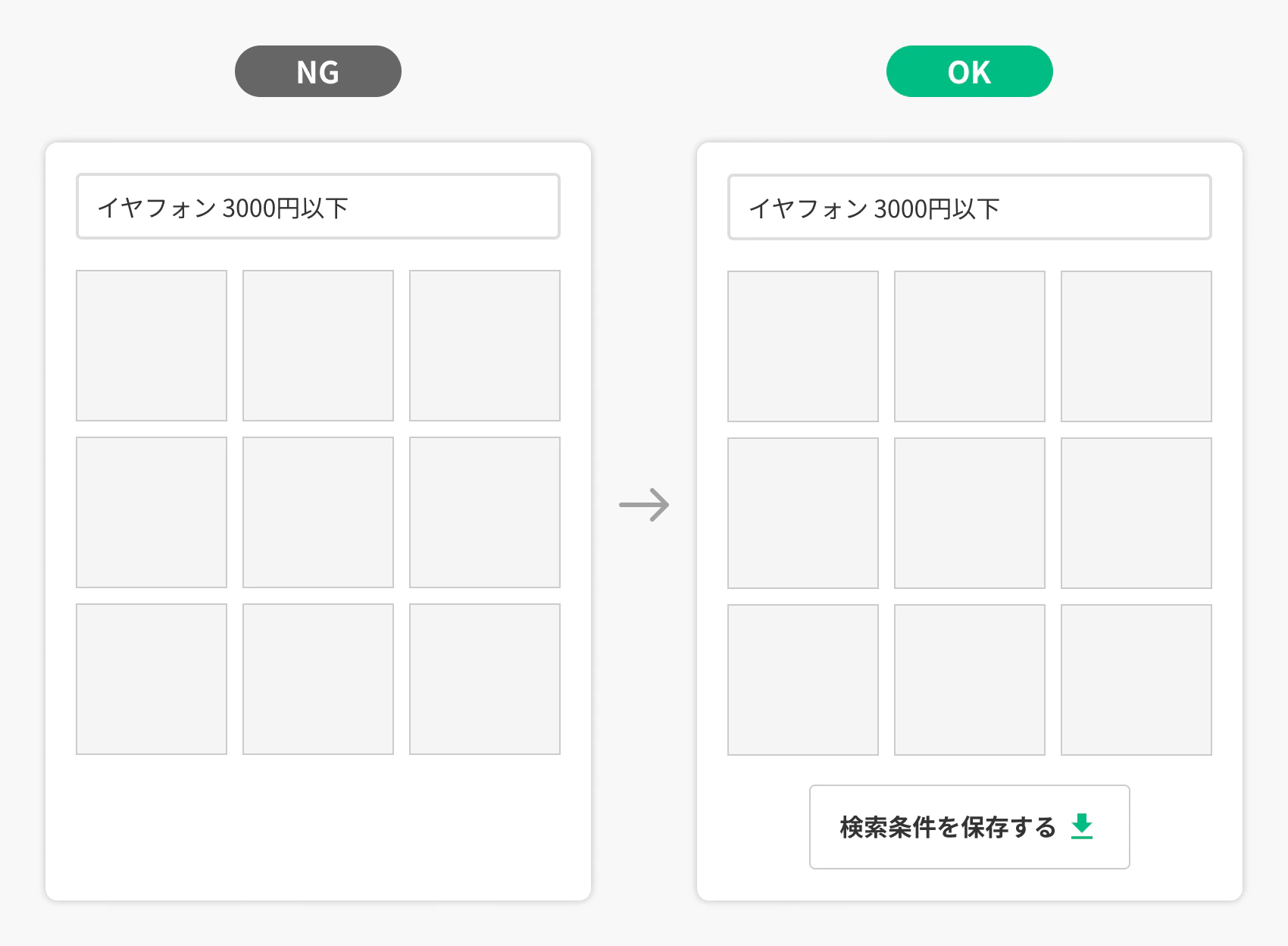
・操作のステップや、絞り込み・並べ替えの状況を可視化する


・読み込み中であることを表示する

・別ウィンドウで開くなど、どのような動きになるかを伝える

6. ユーザに制御の主導権と自由を与える(明瞭な出口を提供)
操作の取り消しや編集、戻る機能の提供をどのような場面でも提供できているかを確認します。
・モーダルでは閉じるボタンを提供する

・いつでも削除や変更ができるような機能を提供する

・操作をした後でも取り消しができる

最近ではメール送信後やデリバリー注文後など、30秒程度は取り消しができるようになっています。
7. 柔軟性と効率性をもたせる(ショートカットを提供)
ユーザーがより効率的に操作できるように、ショートカット機能を提供しているかを確認します。
キーボード操作を可能にする、同じ作業を保存できるようにする(お気に入りや閲覧履歴)、他にも通知の設定や使用する機能などを自分好みにカスタマイズできるか、などが挙げられます。
・一括選択(一括削除)機能を提供する

・予測を表示する

・テンプレートの登録を行えるようにする

8. ユーザ自身で認識、診断、回復ができるようにする(良いエラーメッセージを提供)
エラーが起きた時に何が起きているのか、どうしたら良いのか情報を提供できているかを確認します。
しばらく待った方がいいのか、問い合わせた方がいいのか、操作をやり直した方がいいのか、正しい操作はどのようなものかといったことを適切に伝えられていると、ユーザーの安心感につながり満足度が高まります。
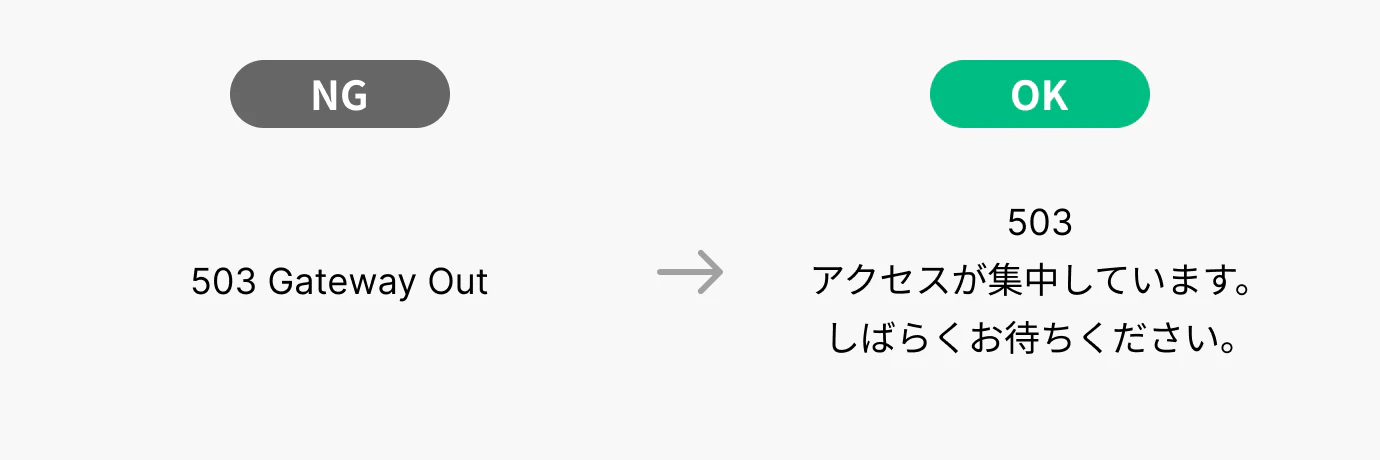
・分かりやすいエラーの文章

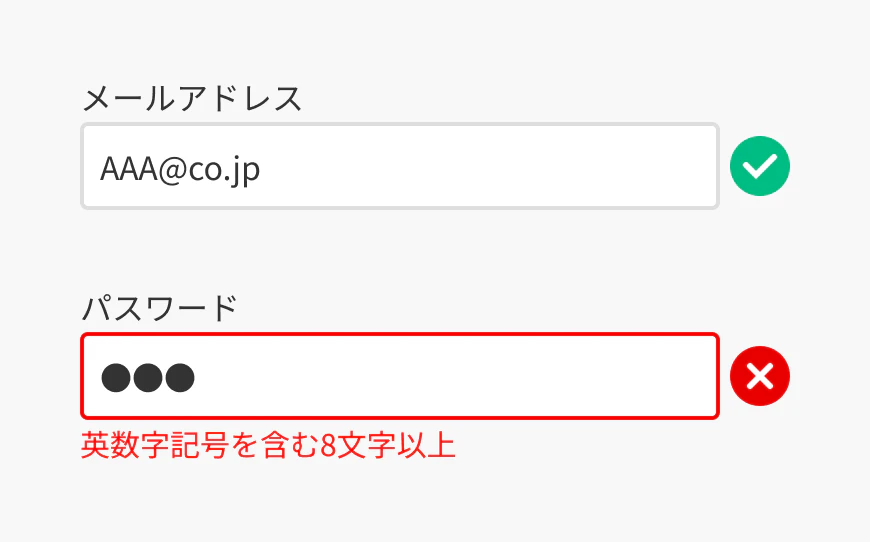
・エラーが起きている近くに表示する

9. エラーを起こさない(エラーを防止する)
最初からエラーが起きないような設計ができているかを確認します。
誤操作をしないような見た目、入力フォームのバリデーションの案内、0件や値がない時にの状態を用意しておくことなどが挙げられます。
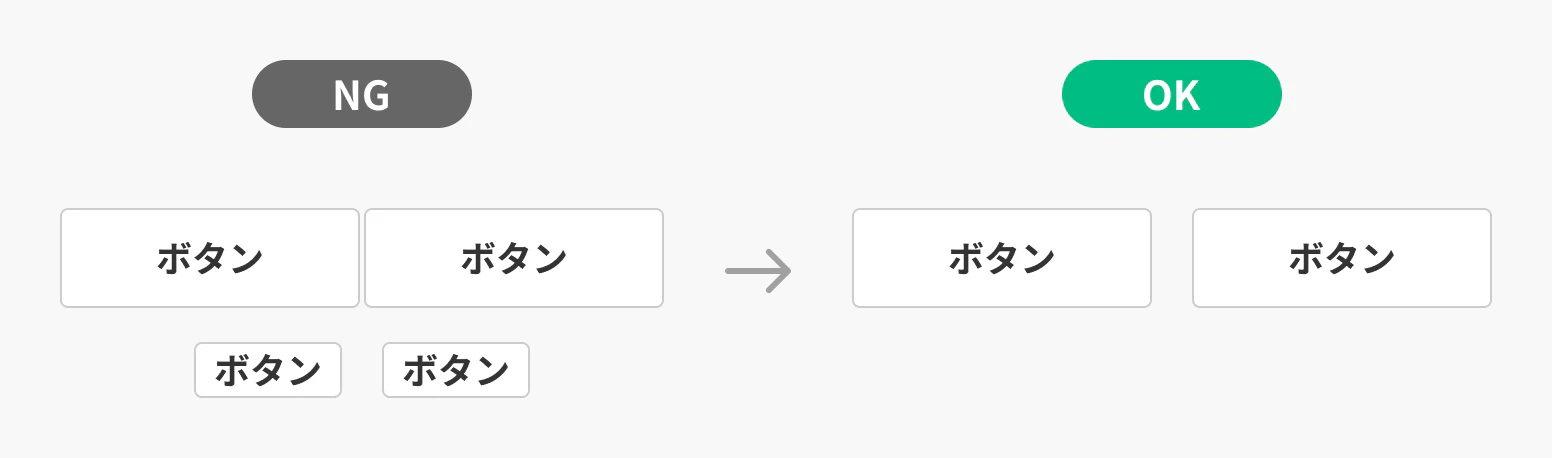
・誤操作をしないデザイン(大きさ、余白)

・0件や値がないときの状態を用意する

10. ヘルプとマニュアルを用意する(ヘルプとドキュメント)
操作に迷った時に、解決まで辿り着けるような導線設計ができているかを確認します。
ツールチップや最近ではチャットボットでの解決といった機能の提供や、ヘルプを探しやすい位置に置いておく、よくあるお問合せが掲載されているかなどが挙げられます。
・ツールチップの案内

・チャットボットツールの提供

以上が10原則の説明と例になります。ここでご紹介した例以外にもチェックする観点はありますが、ご参考になれば幸いです。
それでは最後はSQuaREにおける品質モデルのご紹介です。
C. SQuaREにおける品質モデル
SQuaREにおける品質モデルは、ソフトウェアの品質と操作性に関する国際規格です。ユーザビリティの国際規格(ISO 9241-11)や、ソフトウェア品質の国際規格(ISO/IEC 9126)などもありますが、両者の考えの良いとこ取りをしている規格がSQuaREにおける品質モデルだと考えています。
大きく、製品の品質モデルと利用時の品質モデルに分けて制定されています。よく参考にする部分だけ、かいつまんでご紹介します。
製品の品質モデル
機能的な側面から品質を評価します。ユーザーが目的を達成するための機能が備わっているか、適切なアクセシビリティレベルを設定してそれが達成されているか、セキュリティ性は担保されているか、サービスレベルに合った利用が提供できているか、などを確認します。
使いやすさとは観点が異なりますが、安心して利用できることや、特に近年ではアクセシビリティへの対応方針を定めることも重要です。
利用時の品質モデル
こちらは利用時の品質について定めているものです。
大きく有効性、効率性、満足性、リスク回避性、利用状況網羅性の5つから構成されていますが、ニールセンの10原則と内容が重なるものも多いので2点だけ、リスク回避性と利用状況網羅性をご紹介します。
リスク回避性
ユーザーの経済状態や安全状態などを確保できているかと言うものです。
誤操作による商品購入(特に子供が使うサービスなどは要注意)などが挙げられます。他にも具体的な例とはなりますがポケモンGoなどは歩きながら使うアプリのため、周囲の状況に気をつけるような注意が出たり、移動スピードが速いと運転中かどうか確認するアラートが表示されたりと、危険な状態に陥らないように工夫されています。
利用状況網羅性
ユーザーがサービスを利用するさまざまな状況やタイミングを考慮しサービスを提供することです。例えば、ユーザーが使うデバイスで利用の保証ができているか、ユーザーが使えなくなるようなサービスのメンテナンスなどは、利用数が少ない時間に設定できているか、などです。
以上で評価のポイントのご紹介は終わりです。
ヒューリスティック調査の進め方
それではここからは進める際のステップについてご説明します。
- 実施の目的を定義する
- 対象を決める
- 評価する
- 分析する(任意)
- 優先度を整理する(任意)
出した課題を改善する際には4や5が必要になるかと思いますので、任意での実施扱いにしています。
1. 目的を定義
チェックのポイント、たくさんあったかと思います。全てを実施すると冗長な場合もあるため、目的を設定することで、必要なチェックポイントや観点を絞り込むことができます。
サービスリニューアルにあたっての課題発見のため、〜〜フローのユーザビリティ改善のため、〜〜の申込数をあげるため、など実施の目的を設定します。
2. 対象を決める
対象ページ、操作のフローや導線、対象デバイスなどを決めます。
3. 評価する
チェックポイントに基づいて課題点を挙げていきます。
4. 分析(任意)
たくさんの課題が出る可能性がありますので、リニューアルなどではない限りは優先度を決めて実施していくことになるでしょう。出した課題は「UXの5段階」で分類すると、課題の抽象度・難易度が見えてきます。
- 戦略:サービスの方針にも影響するもの。ブランドを正しく反映できているか、ビジネスゴールに向けた取り組みがあるかといった観点で評価します。改善にあたり関係者が多くなる他、解決方法も様々であり、難易度が高いことが多いです。
- 要件:ユーザーが求めるコンテンツを提供できているか、といった観点で評価します。改善には『求めるコンテンツ』の定義から検討を行うため、工数がかかることが多いです。
- 構造:提供するコンテンツがわかりやすい構造で整理されているか、といった観点で評価します。階層構造が分かりやすい、必要十分な選択肢で選びやすいといった課題が上がることが多いです。
- 骨格:ナビゲーションが適切に設定されているか、適切な UIで作られているか(挙動も含む)、わかりやすい情報設計かといった観点で評価します。
- 表層:視線誘導が適切か、色やサイズが適切か、デザイン原則に沿っているかといった観点で評価します。比較的修正難易度が低く、「ただ直すだけ」といった課題が多く上がります。
1が一番抽象度が高く、解決方法も様々、かつサービスの方針にも関わるようなもののため、解決難易度が高くなることが多いです。5が一番具体的で、1問1答形式で解決できることが多いです。

5. 優先度の整理(任意)
改善の効果が大きいもの、解決のハードルが低いもののバランスを考えて優先度を整理します。改善の効果は関係者で投票によって決めていくことが多いです。
また、いつまで経っても手がつけられない、残り続ける課題も出てしまうかと思います。その場合は、月に占めるリソースのうち、2〜3割はコスト効果は高くないが気になるものなどに当てるなどの考え方を取り入れてはいかがでしょうか。
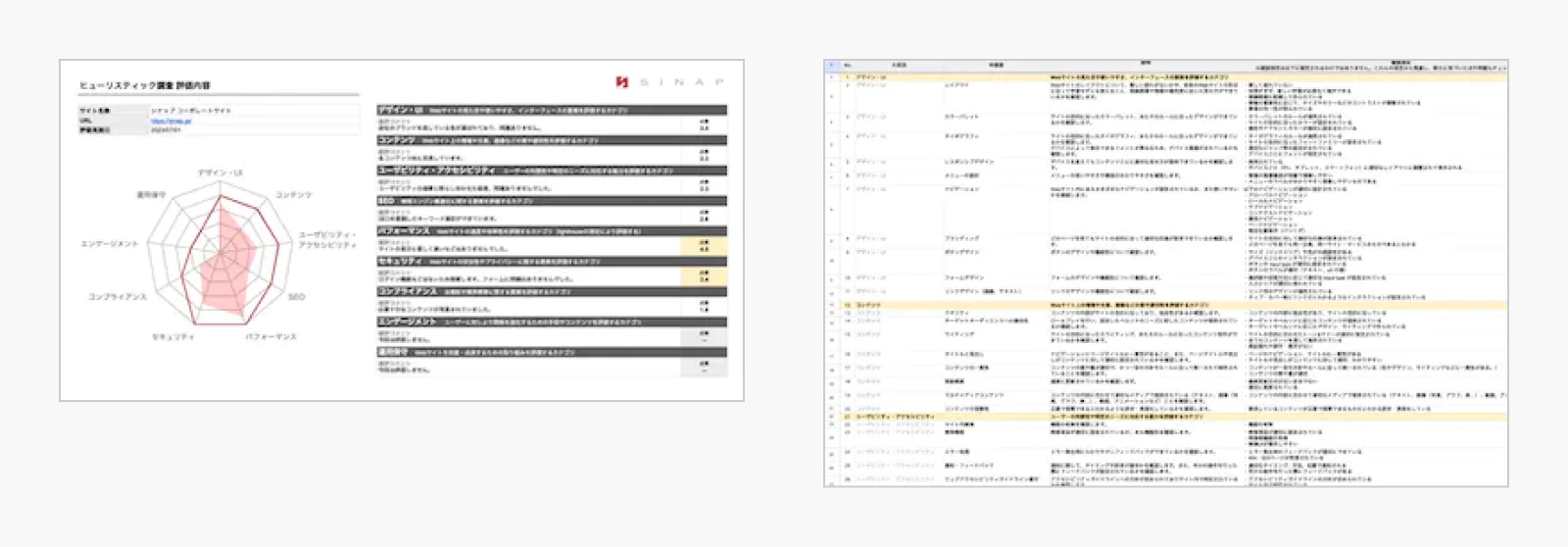
レポートのイメージ
弊社のレポートのイメージです。出した課題の分類をサマリとしてご報告し、詳細は表で管理を行なっています。
他にも、出した課題のページや箇所がわかるような資料も用意しています。

今までの経験上多かった課題
最後に、今までヒューリスティック評価をさせていただいた中で多かった課題を3つご紹介します。
1. 一貫性と標準性を保持する(一貫性を持たせる)
テキストやデザインが統一されていないケースが意外と多かったです。最初に作った時は揃っていたのかもしれませんが、追加や修正の開発が行われた際にデザインルールなどが共有されておらず新しいデザインが作られてしまう…という背景をよく聞きました。また、費用対効果もそこまで高くないため先送りにされ、課題として残ったままになっていることが多いようです。
費用対効果の面では大きな成果が得られない可能性がありますが、昔のデザインが残ったまま・ページによって異なるデザインなどが積み重なると、ユーザーからの「安心できる・信頼できる」といった印象や、主観的満足度に影響があると考えられます。
2. 実世界とシステムをマッチングさせる(ユーザーの言葉を話す)
システムやサービス開発者としてはなかなか気づきづらい部分だと思いますが、分かりづらい言葉が使われていることが多い印象がありました。
どのような機能を持つものなのか、このボタンを押すと何が起こるのか、といった内容がきちんとアイコンやテキストで伝わるように作ることが大事です。
3. ユーザ自身で認識、診断、回復ができるようにする(良いエラーメッセージを提供)
エラーの防止はなかなか考えずらい部分ですよね。検索結果がないとき(0件の時)、値を入れないで操作されてしまったときなどを想定しましょう。
終わりに
お疲れさまでした。以上で説明は終わりです。皆様のWebサイト・サービス改善のお役に立てる内容となっていれば幸いです。
最後に少しだけ宣伝です。シナップでは、ヒューリスティック調査・分析のサービスを行っています。
サービス名はヒューリスティック調査・分析ですが、今日ここでは詳細を紹介していない認知的ウォークスルーでの課題出し、分析や優先度の整理、改善案のアイディア出しまでを行う内容です。
また、評価はデザイナーやエンジニアなど様々な職種の人間が携わることで、課題が偏らないようにしています。
また、冒頭でご紹介したアクセス解析など定量調査の分析手法と組み合わせて実施することも可能です。
プロダクトに長く関わっていると、どうしてもユーザーにわかりやすい言葉やシンプルな操作や情報提供といった観点でのチェックがしづらくなるものです。第三者の視点を取り入れることもご検討いただければ幸いです。
Webサイトやアプリの使いやすさに関する評価や課題の発見など、UI・UXの専門家が調査します。
課題を明らかにした後は改善のご提案や制作まで幅広く対応いたします。
お客様のご状況に合わせた最適な解決方法をご提案いたします。まずはお気軽に、ご相談ください。