【サイト改善の事例も紹介】Webサイトの改善方法を6ステップでABテストのプロが解説!

こんにちは、シナップの塩入です。
- 「せっかく作ったLPや商品ページからの問い合わせが増えない」
- 「Webサイト改善をしたいが、何が悪いのか、何をすればいいかわからない。」
- 「ECサイトの売上が伸びない。」
- 「CVRが低いのはわかるけど、どうやって改善すればよいのかわからない。」
- 「改善施策はやってみたけど成果が出ない。」
そういったお悩みはありませんか?
今回は、グロースチームが日々取り組んでいるサイト改善方法を6つのステップでご紹介します。
ぜひ参考にしてみてください。
ステップ1:サイト改善の目的を決める
まず、サイト改善の目的を明確にしましょう。目的が明確になると、施策の方向性や注視すべき指標が決まります。
このブログを読んでいるということは、何らかの課題や目標があり、それに対する解決策を探しているのかと思います。
例えば、売上向上が目的であれば、ランディングページ最適化(LPO)や入力フォーム最適化(EFO)施策を重視し、コンバージョン率(CVR)や平均注文額を追いかけます。訪問者数(流入数)の増加を目指す場合は、SEO施策を中心に考え、オーガニック検索からの流入数や直帰率に注目する必要があります。このように、目的を明確にすることで、具体的かつ効果的な改善策を実行できます。
目的 | 方針 | 追っていく指標例 |
|---|---|---|
問い合わせ・申込み・購入を増やす | CVRの改善やEFO(入力フォーム最適化)改善 | CVR |
直帰率を下げる | FVやMVの改善・サイトコンテンツの改善 | 直帰率・離脱率・エンゲージメント率 |
サイトの閲覧数を増やす | SEO対策 | 流入数(セッション)・検索順位 |
ステップ2:現状分析と課題の抽出する
サイト改善の目的を決めたら、その目的を達成するためにボトルネックとなっている課題を探すために「現状分析」(サイト分析・アクセス解析)を行うのが必須の工程です。
サイト改善の目的を決めてもサイトの現状がわからないと、どこから手をつけていいかわかりません。そのため、まずは定量分析としてGoogle アナリティクス 4(google analytics 4)やGoogle サーチコンソール(google search console)、ページスピードインサイト(PageSpeed Insights)などを用いて自社サイトの健康診断を行い、問題点を見つけることが重要です。
グーグル アナリティクス 4(以下GA4と表記)でWebサイト全体の分析を行い、ランディングページから主要導線ページの経路分析(ページ回遊の分析)して訪問したユーザー意図した導線へ遷移していない場合や意図していないアクションを起こしているのであれば、ボトルネックとなっているページの構成や機能やCTAを見直し、コンバージョンまでの意図した導線に遷移してもらえるように改善します。
流入するセッション(アクセス数)が少ない等の集客が問題の場合はサーチコンソール(google search console)を確認し検索キーワードやSERPの傾向(検索エンジンが上位表示している競合他社のページに記述されている内容)を考慮してSEO対策などを行う必要になります。
更にサイトの読み込み速度などが原因で離脱などが発生している場合もあるので、ページスピードインサイト(PageSpeed Insights)などを用いてWebサイトの読み込み速度を確認して来訪したユーザーにストレスを与えていないかの確認をする必要もあります。
また、合わせて定性分析も行い、ヒートマップツールを用いてユーザーの行動・感情・コンテンツへの興味関心(熟読エリア)を客観的に見て理解する必要があります。可能であれば、ユーザーインタビューやアンケートを実施し、直接聞き取りを行うとより解像度の高いデータを得ることができます。ユーザーがどのような行動・体験をしているのか?どの部分でストレスを感じているのか?など、定量的観点ではわかりにくい部分を明確にすることでペルソナを作成でき、ユーザーの視点をより具体的に捉えるために有効です。
ちなみに、サイト改善に失敗するよくあるケースは、マーケティング担当がサイト改善を進める前に現状分析を行わずに「勘」や「おもいつき」でサイト改善施策を決めてしまい、見当違いのことをしてしまう場合です。現状分析を怠ると問題の根本原因を特定できず、結果的に効果のない施策を実行してしまうリスクが高まります。そのため、担当者の主観でサイト改善を行わず、必ず現状分析の結果を根拠とした改善施策を行う事が非常に重要になります。
また、すべての顧客をターゲットにすると改善施策を絞りにくくなることがあります。そのため、デバイス(スマートフォン・PC)や流入元(自然検索・広告流入・ダイレクト)・年齢・性別・アクセスしてきた日時や曜日などのユーザー属性でセグメントを絞り、トラフィックの割合が多い箇所やリード獲得が期待できる箇所に焦点を当てることが重要です。このようにターゲットを明確にすることで、効果的な改善策を実施しやすくなります。
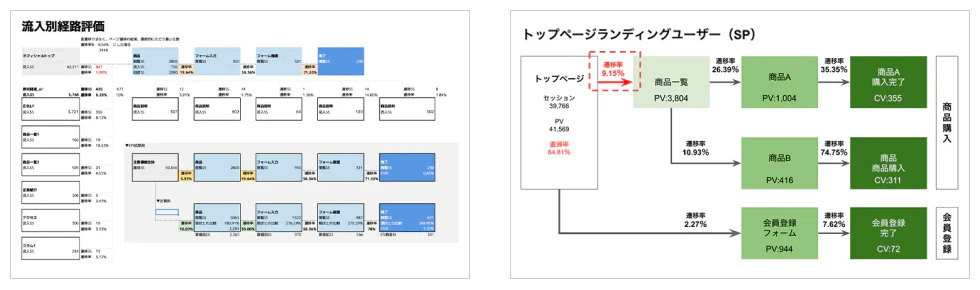
シナップでは、サイト改善を行う前に必ずサイトの主要動線の遷移率を確認します。その中で、離脱が多いポイントの確認や意図しない遷移が発生していないかをチェックし、ボトルネックとなっている箇所を探します。
また、ユーザーのページ遷移だけではわからないポイント(サイトのスクロールやボタンクリックなど)を今後の改善のために計測することもあります。
課題抽出やサイト分析については、「Webサイトの課題、正しく把握できていますか?Webサイトの課題抽出やサイト分析の方法を解説します」にて詳しく解説しています。併せてご覧ください。

ステップ3:改善施策(改善案)の検討
現状分析を行いボトルネックとなる課題を抽出したら、課題を解決する為の具体的な施策(改善案)と優先順位を考え、最も影響力のある改善点から取り組むことが重要です。
少しの変化で大きくCVRが上がるケースもあれば、大きくサイトのパーツを変更することで良化する場合もあるので一概には言えませんが、基本的にSTEP2で抽出した課題に対して対応する箇所のみ変化をつけるテストを行う方法が最適な検証方法です。
複数の箇所を同時にテストすると、「どの部品やコンテンツの利用状況はどうなったのか?」「追加したコンテンツがどういった影響が出た。」など考察を考える際に混乱する原因となります。正しくテストした結果を分析するには、なるべくシンプルにテストを行うのが効率の良いサイト改善のコツです。
また、「課題は○○だから、この施策(改善案)をしたら○○が期待できるから、○○の数値が上がる(下がる)だろう」という仮説を先に組み立てて施策を検討すると後々振り返る際にとても役立ちます。
改善施策を行う優先順位はWebサイトのアクセス状況やサイト改善の目的によって異なりますが、基本的にはコンバージョンに近い階層から改善を行うと良いとされています。(シナップではコンバージョンや売上に直結しやすいフォームやカート、LPから始めることをご提案するケースが多いです。)
今回はよくある課題に対してサイト改善(主にABテスト)で成果の出た成功事例として改善施策(LPO対策やEFO対策)の改善事例の一部をご紹介致します。
課題:LPに流入したユーザーの直帰が多い
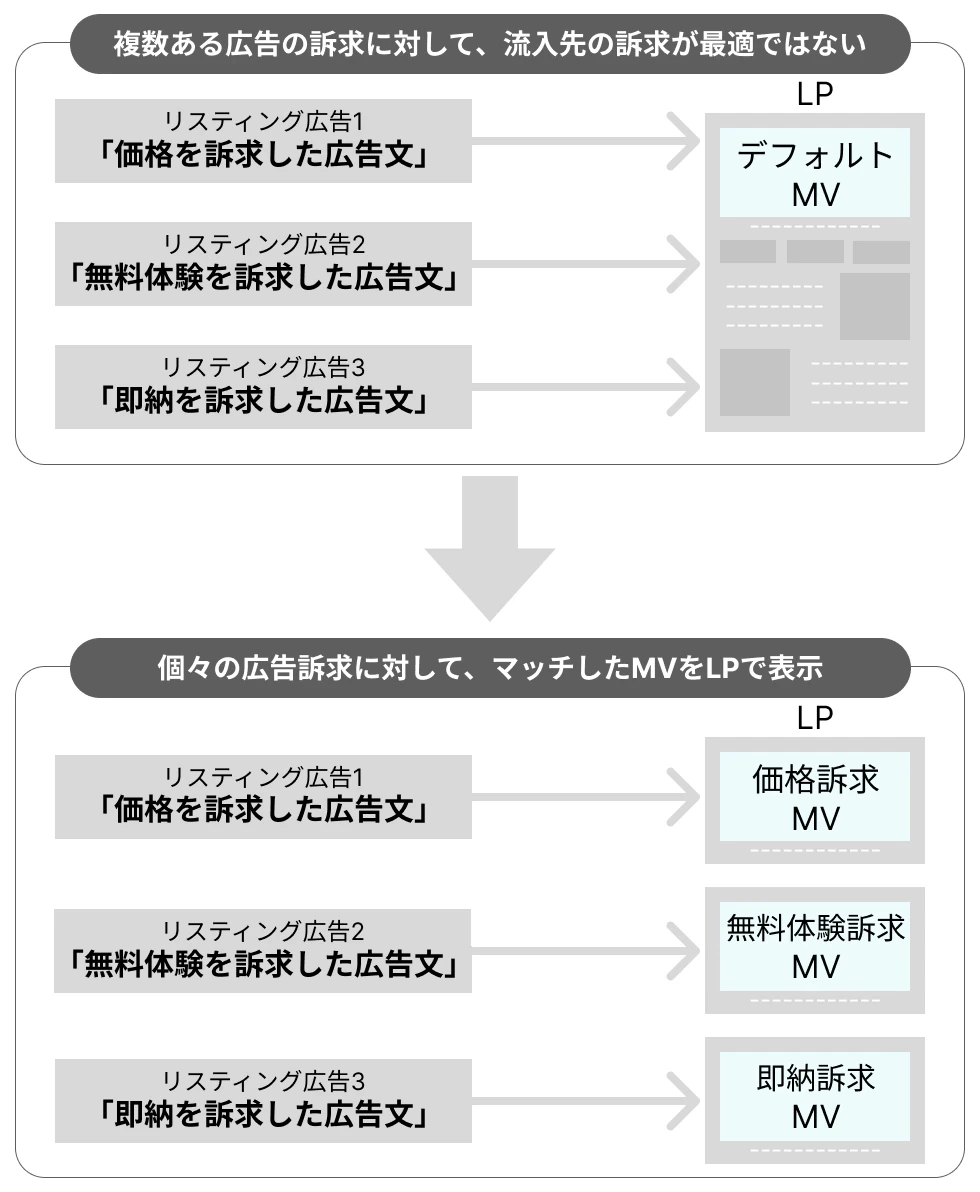
仮説:LPの流入をリスティング広告から集めている場合、広告文やタイトルとLPのファーストビュー(FV)の内容が一致しないことがある。広告側で様々なキーワードを使って複数パターンの広告文が表示されている中、LP側のメインビジュアル(MV)が汎用のものであると、訪れたユーザーが期待していた内容と異なり、直帰率が高くなる原因となっているのではないか?
施策例:MV(メインビジュアル)をデフォルトの画像から、広告ごとに利用している広告文に個別で合わせたMVに自動で切り替わる仕様に変更し、強みを伝える

課題:ページの内容は読まれているが、申込みフォームや資料ダウンロードフォームに遷移しない
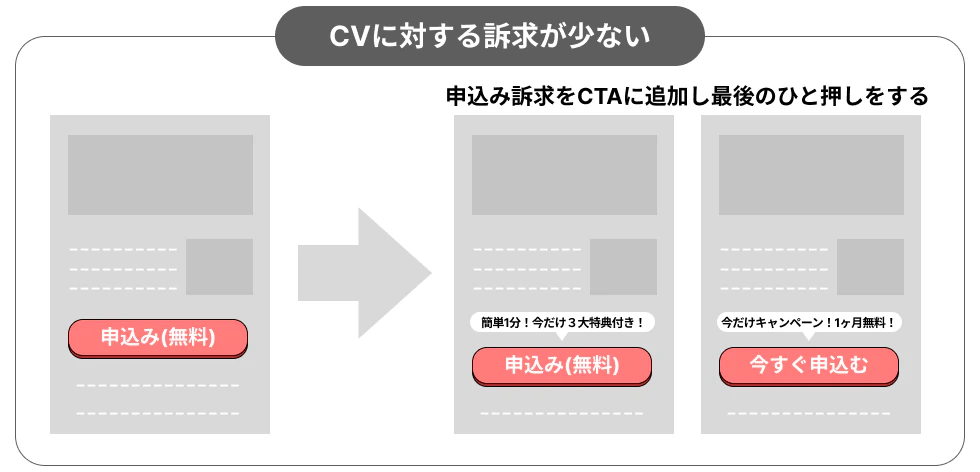
仮説:CTAボタンで利用しているラベルの表現が固く、意思決定をするのにユーザーの印象が重くなってしまうため、ボタンをクリックするのをためらってしまうのではないか?
施策例①:ユーザーがCVボタンを押すのにハードルが低くなるラベルやデザインをユーザーが押しやすいものに変更

施策例②:CTAにマイクロコピーを追加して具体的な後押しを加える

課題:フォームまで来たユーザーが離脱する
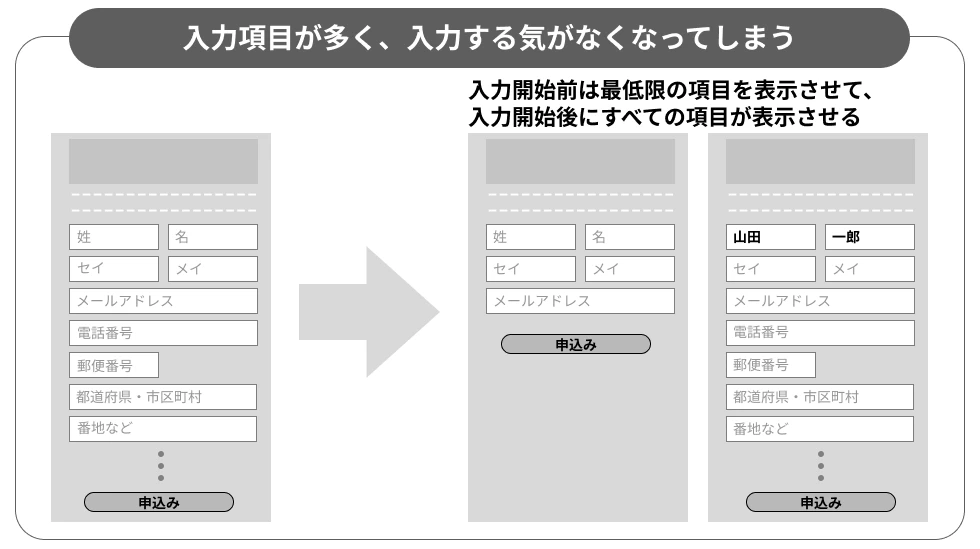
仮説:ユーザーがフォームを閲覧した際に入力項目数が多く、入力前に面倒臭さを感じて入力開始へのハードルが上がっているのではないか?
施策例①:初期表示で見える入力項目を少なくする

施策例②:STEP式フォームを導入する

ステップ4:施策の実施(テストで検証)
改善施策の実施方法として、サイト自体に直接変更を加えてしまうリニューアルとABテストツールを利用した検証方法の2種類が存在します。
ABテストをして施策の検証ができるトラフィックがない場合はサイトリニューアルをしてから期間比較をするしか無いのですが、基本的に本番環境を検証なしで変えてしまうサイトリニューアルはリスクが高く、行なった施策の仮説が間違っていた場合や、見当違いの施策だった場合、数字が改善しないばかりが、下手すると悪化する可能性もあります。
また、期間比較だと様々な要素によって正しくリニューアル前後で比較し辛いケースもあるので、本当に改善施策が良かったのか?別の要因で数値に変動があったのか?の判断が難しい場合もあります。
上記のようなケースを防ぐために、シナップではABテストツールを利用した検証方法を強くおすすめしております。
ABテストで既存のサイトと改善施策を反映したサイトでトラフィックを分割し、実施した改善施策が本当に良い影響があるのかを検証をおこない、効果のある施策がある程度積み重なってから、サイトの本体に実装するリニューアルを行うほうがリスクも少なく効果的なサイト改善となります。
ABテストの効率的な進め方は「ABテストとは。基本やメリットを押さえて効率的な進め方を解説」にて詳しく解説しています。併せてご覧ください。
また、実際にABテストで施策を検証するにしても、ツール導入などにコストがかかるのでは?という心配をするご担当者様もいると思います。
確かに本格的にサイト改善でABテストツールを運用していくとなるとコストがかかる場合もありますが、無料でも利用可能なABテストがありますので下記のブログでご紹介しております!是非、活用してみてください!
- 無料ABテストツール『VWO』の初期設定からテスト設置方法、ゴール設定、結果の確認方法までまとめました
- 無料ABテストツール『Optimize Next』の初期設定からテスト設置方法、ゴール設定、結果の確認方法までまとめました
ステップ5:施策の検証結果を分析
ステップ4でABテストの効果測定を行い、さらに結果を分析します。仮説が正しかったのか、各種ゴールやアクセス解析、ヒートマップツールを用いて判断します。
まず、ABテストの結果を詳細に確認し、どちらのバージョンがより効果的であったかを判断します。GA4などのアクセス解析ツールを使用して、各バージョンのパフォーマンスを比較し、具体的な数値データを基に分析します。例えば、ページビュー、セッション数、ユーザー数、コンバージョン率、直帰率、平均ページ滞在時間、エンゲージメント率などの指標を用いて仮説の検証を行います。(ABテストの分析で使う指標はあらかじめ、テスト設計時に何を評価基準にするか決めておくと分析がしやすくなります。)
また、ヒートマップツールを利用することで、ユーザーがどの部分に注目し、どの部分をスルーしているかを視覚的に確認できます。これにより、ユーザーの行動パターンを理解し、仮説が正しかったかどうかを更に精密に評価できます。
成功した場合は、その施策を正式に導入します。このとき、施策の効果を最大限に引き出すために、必要に応じて細かい調整を行います。成功した施策は、他の部分にも応用できるかもしれないので、継続的にモニタリングしながら全体の最適化を図ります。
一方、失敗した場合は、なぜその施策がうまくいかなかったのかを徹底的に分析します。原因を特定し、新たな仮説を立てて次のテストに進みます。失敗は次の成功のための貴重な学びですので、ポジティブに捉え、改善の糧とします。
施策の検証結果を分析するプロセスは、サイト改善のPDCAサイクルを回す上で非常に重要です。常にデータに基づいた判断を行い、ユーザーエクスペリエンスの向上を目指して継続的に改善を行っていくことが求められます。
また、継続的に改善を行なっていく中で、追っていく指標を揃える為にも特定のページ用のレポートをGA4の探索で作成することをおすすめします。関係者に探索で作成したレポートを共有することで、すべての関係者が同じ視点で改善状況を確認することができます。
ステップ6:PDCAを回す
サイト改善は基本的に1回だけの施策検証では終わりません。ABテストで検証した結果を元にした分析を行い、反省点や分析で得た気づきを元に新たな改善施策を実施します。
PDCAサイクル(Plan-Do-Check-Act)は、サイト改善において非常に重要な手法です。まずは、具体的な改善プランを立て(Plan)、それを実行に移します(Do)。次に、その結果を詳細に確認し(Check)、得られたデータを元に改善点を見つけます。そして、その改善点を反映させた新たな施策を実行する(Act)ことで、再びPDCAサイクルを回します。
このプロセスを繰り返すことで、ユーザーのニーズやその時のトレンドに合わせた柔軟な対応が可能になります。例えば、季節ごとのキャンペーンや、新しい製品のリリース時など、状況に応じて迅速にサイトの内容を最適化できますし、端末やアプリケーションのトレンドにあわせたユーザビリティを高めたサイト作りができます。
さらに、PDCAサイクルを継続的に回すことで、サイト全体の品質が向上し、ユーザー体験(UX:ユーザーエクスペリエンス)がより良いものになります。ユーザーの行動データやフィードバックを定期的に収集し、ノウハウを貯め、それに基づいた改善策を考え、実施し続けることが重要です。
サイト改善は一度の成功に満足せず、常に改善の余地を探る姿勢が求められます。データに基づいた施策の実行と検証を繰り返し行うことで、サイトのパフォーマンスを持続的に向上させることができます。
(よくあるケースとしてCVRやKPIとして設定した指標が目標に近づいた為にサイト改善を止めた結果、トレンドについていけなくなったり、ユーザーのニーズとズレてしまったりして、結局パフォーマンスが低下することがあります。)
このように、PDCAサイクルを効果的に活用することで、ユーザーのニーズに適応し続けるUI/UXの良いサイトを作り上げることができます。継続的な改善こそが、サイト改善が成功するポイントです。。
まとめ
以上がサイト改善の基本的な手順となります。
サイト改善の進め方が明確になったのではないでしょうか?
ぜひ、参考にして御社のサイト改善に役立てていただければ幸いです。
また、シナップでは「サイト分析」だけお願いしたい、サイト改善をまるごとお願いしたい、といったご相談も大歓迎です!
もし何かお困りのことがありましたら、ぜひお問い合わせください!
▼サイト分析の代行の詳細はこちらから

▼サイト改善代行(ABテスト)の詳細はこちらから

年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。