2020年春からおさえておきたいデザイントレンド 7選

こんにちは。デザイナーの飯山です。
シナップではディレクター・デザイナー・エンジニアにわかれて社内チーム発表を毎月行っています。先日のデザイナーチーム発表では以前から「Webデザインのトレンドを把握しておきたい」という社内メンバーの声もあり、モバイルデバイスに比重を置いた「デザイントレンド2020」をテーマに社内発表を行いました。
今回はその中からピックアップしたデザイントレンドを7つお届けします。
目次
1. ダークモード
2. ナビゲーションの下部配置
3. フラットデザイン 2.0
4. Fluid interface
5. ストーリー
6. ブランド感控えめでコンテンツ重視
7. チャットUI
1. ダークモード

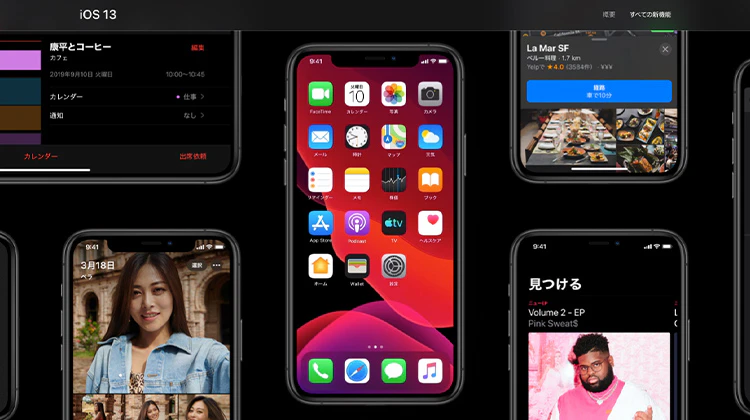
iOS13のページでダークモードが紹介されています
https://www.apple.com/jp/ios/ios-13/
iOS13から標準アプリに組み込まれ、通常のライトな配色とは反転した黒色を基調とした目に優しい表示に配慮したダークモードは、利用者視点では消費電力の低減、暗い場所での見やすさなどのメリットがあり、TwitterやChatworkなどダークモード対応のアプリも増えてきています。
制作側視点では、アクセシビリティに配慮したコントラスト比の配色や、通常配色とは別にダークモードでの追加運用など検討事項も増えるので導入する際にはコンテンツの性質を考慮した判断が必要そうです。
2. ナビゲーションの下部配置

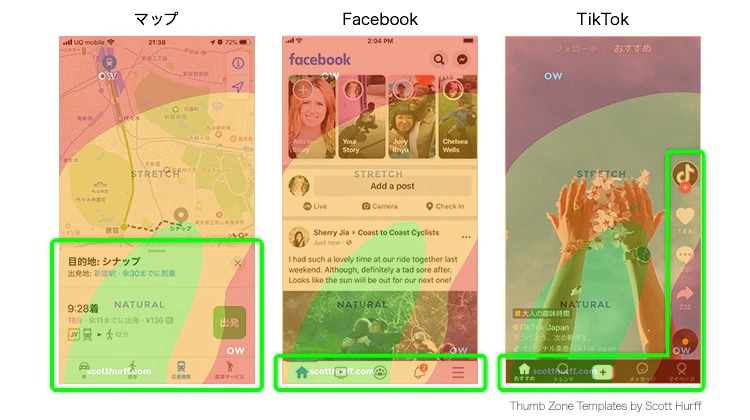
ホームボタンがなくなって大画面化したiPhone Xの登場以降、 StatCounter Global Stats の統計によると、この5.8インチ以上の大画面スマートフォンのユーザーは国内で30%を超えています。画面が大きくなると、片手で持った時にスマートフォンの画面上部は親指が届きづらくなります。
改善策として、これまで画面上部に配置されることが多かったメニューボタンや検索バーなどのナビゲーション要素は、親指でタップしやすい画面下部に配置されるケースが多く見られるようになりました。ナビゲーションやボタンなどユーザーが頻繁に操作するUI要素は、大画面化の背景を踏まえて考えていきましょう。
3. フラットデザイン 2.0

現実世界にある物体の質感を表現したスキューモフィックデザイン。単色塗りで立体的な表現は使わず無駄な装飾を省いたフラットデザイン。そこからさらに光・影・奥行きの表現を加味したマテリアルデザイン。UIデザインは時代に合わせて常に変化を続けています。
フラットデザイン2.0は真新しい表現ではありませんが、フラットデザインの流れを汲んでいて、押せることをわかりやすく立体的に見せるドロップシャドウ、適度な質感と明度差を与えるグラデーション、鮮やかで柔軟な色使いが特徴です。視覚的な階層とクリック可能なUI要素を洗練してユーザビリティに優れた表現を目にする機会は今後増えていきそうです。
4. Fluid interface

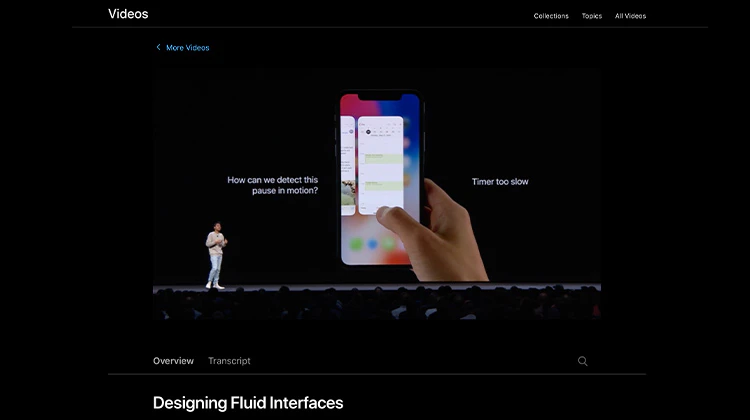
Apple Developer WWDC 2018のページではFluid Interfaceを動画で紹介しています
https://developer.apple.com/videos/play/wwdc2018/803/
iPhone Xの登場を機に搭載されたFluid Interfaceは、ジェスチャー操作を基本とした滑らかに流れるような操作性が特徴です。
自分の思考の延長のように感じられるツールをコンセプトに、ジェスチャー操作の途中でもユーザーが考えを変えた時に動作を止めたり引き返したりと即座に反応できるようになりました。
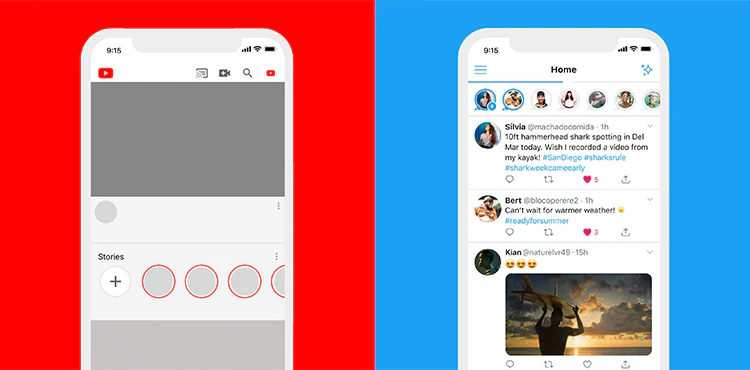
5. ストーリー

Snapchatから始まり今となってはInstagramでお馴染みとなったストーリー機能。一定時間が経過すると投稿が消えるこの機能は、FacebookやLINEなどのSNSやモバイル版YouTubeにも搭載され、Twitterでは「Fleet」機能として一部地域で試験運用が行われています。
タイムライン上で目につきやすく、投稿するハードルが下がって気軽にアップできることから、今後様々なアプリでもストーリー機能が見られるかもしれません。
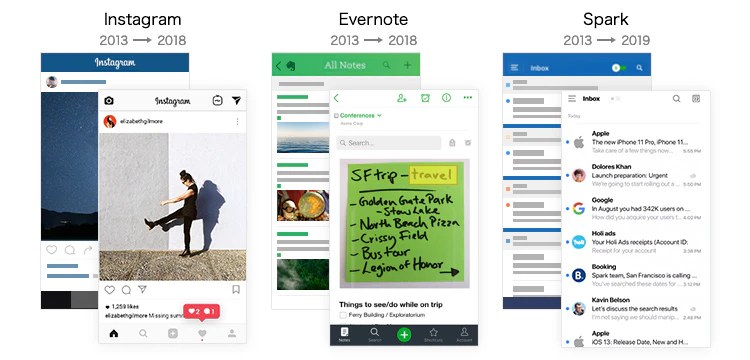
6. ブランド感控えめでコンテンツ重視

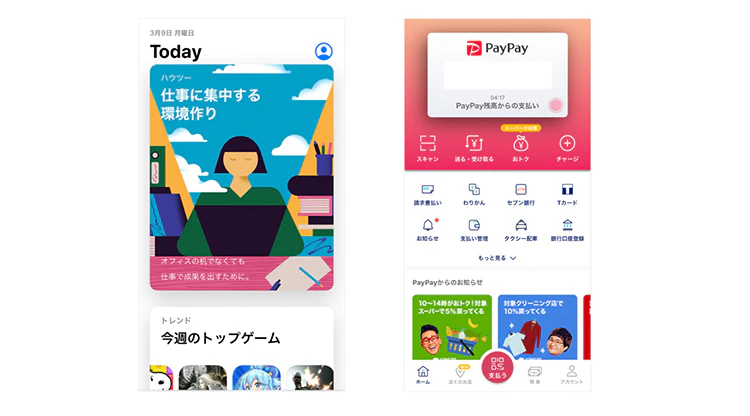
画面内でサービスのブランドを象徴する要素として「色、アイコン、ロゴ」などがありますが、そのような主張は抑えられていく傾向があります。
アプリの場合、ユーザーが自らインストールして起動後にコンテンツを閲覧します。コンテンツを閲覧する前段階で、何のアプリ上のコンテンツかは意識しているはずなので過度なブランド主張は冗長に感じます。ユーザーが得たい情報に集中できるようなコンテンツに重視したトレンドと言えます。
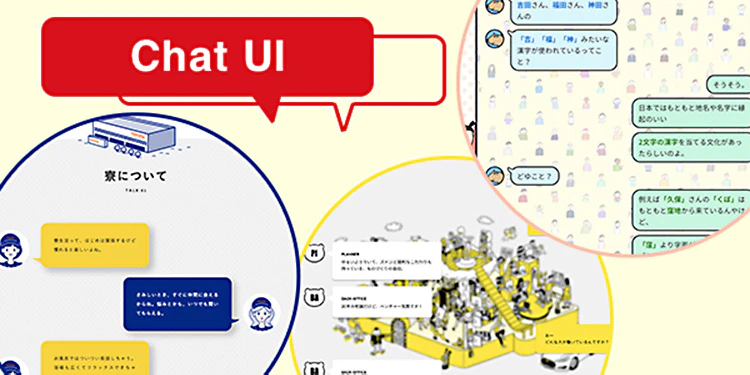
7. チャットUI

チャットでやりとりをしてるようなUIは、会話形式の見た目で慣れ親しんだUIではないでしょうか。気軽に会話してるような気分で読む抵抗感が少ないので、情報量が多い場合に用いるとユーザーに理解させやすいメリットがあります。
文章中にユーザーからの質問を入れると自然なQ&Aを表現することもできます。ただ、会話調だと長い文章を吹き出しに入れづらいこともあるので、効果的に活用したいUIですね。
<これまでのデザイナーチーム発表まとめ記事>
参考にしたいデザインシステムまとめ 10選
いま知っておきたい「アクセシビリティ」の基本と便利な確認ツール
ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介
ハンバーガーメニューを押した際のナビゲーションの表現方法
カルーセルの事例と、設計・デザイン時に気をつけること
フォームの事例と、UIを考えるときのポイント
参考にしたいUIまとめ




