【EFO】Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化
- EFO
- グロース
こんにちは、野原です。
「スマートフォンの入力フォーム最適化」、前回は、離脱理由の仮説を裏付けるために取得すべきデータをご紹介しました。今回はその中からいくつかピックアップして実際にどう取得するか、その数値をどのように考えるかについてみていきます。
Googleアナリティクスを使った取得方法を主にご紹介しますので、導入しているサイトであることを前提に進めていきます。ご了承ください。
※Googleアナリティクスは、Google社が無料で提供するWebページのアクセス解析サービスです。
では、早速はじめましょう。
第4回:目次
・Googleアナリティクスの直帰率と離脱率について考える
・イベントトラッキングを使ってどの項目まで進んだかを調べる
・まとめ
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
直帰率と離脱率、滞在時間について考える
前回、「離脱ポイント①: フォームを訪問〜入力を開始するまで」のステップで取得すべきデータとしてあげた項目の中から、以下のデータをみてみましょう。
・直帰率
・離脱率
・ページの滞在時間
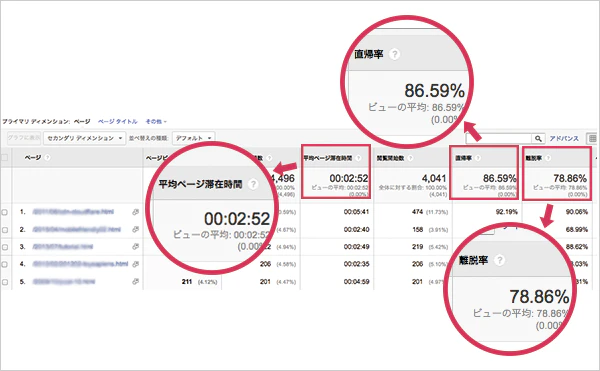
これらの項目は、Googleアナリティクスの管理画面ですぐに見ることができますので、データの取得自体は簡単に行うことができます。
(メニュー「行動」→「サイトコンテンツ」→「すべてのページ」を開くとご確認いただけます。)

直帰率とは、サイトを訪問した人が1ページしか閲覧せずに他のサイトへ移動したセッション(訪問)の割合を示します。サイトへ訪問してくれたけどそのページしか閲覧しなかったという場合です。
離脱率は、すべてのページビューの中でそのページが最後に閲覧したページになった割合を示します。
ページの滞在時間の長さはコンテンツをどの程度読んでくれたかに比例すると推測できます。
注意したいのは、Googleアナリティクスではページの滞在時間を「今見ているページの閲覧開始時刻」と「次に見るページの閲覧開始時刻」の差分をとることで算出しています。
フォームのページを最後に離脱した場合は、次のページの閲覧開始時刻との差分がとれないので滞在時間は測定されず0秒となるので数値を見る時に注意する必要があります。
以下のように、ユーザーがページを離れたことをGoogleアナリティクスに送信すると、「閲覧開始時刻」と「閲覧終了時刻」の差分がとれるのでより正しい数値に近づけることができます。
・一定時間操作をしなかったら閲覧終了とみなし、イベントを送信する
・ページを閉じる時に「onpagehide」関数を使用し、イベントを送信する
3つのデータからわかること
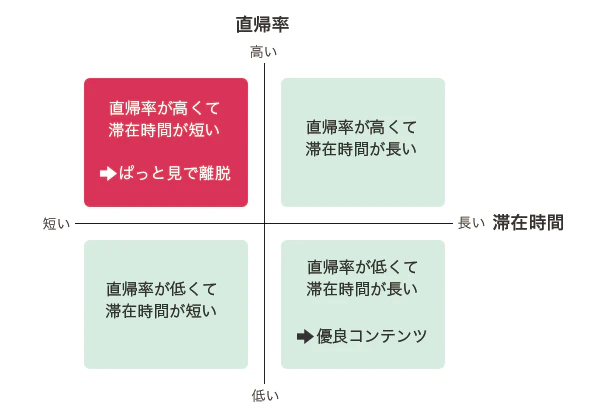
直帰率はページの平均滞在時間と組み合わせて考えることで、よりユーザーの行動やページに対する評価を推測しやすくなります。
直帰率が低く滞在時間が長いページはじっくりコンテンツを閲覧しサイト内の別ページへ遷移したことを示すので、一般的に優良なコンテンツといわれています。

フォームのページの場合はどうでしょうか。
フォームのページに直接訪問しその1ページだけを閲覧して去っていくというのはあまり多くないように思います。サイトを巡回しフォームのページにたどり着くというユーザーの行動を考えると離脱率のほうが重要です。
離脱率が高くさらに滞在時間が短い場合はページ訪問後フォームを送信することなくすぐに離脱したと推測できるので、ユーザーがぱっと見た時点で入力するモチベーションを失ったと考えられます。離脱率が高く滞在時間が長い場合は、入力のアクションをとったか、入力したならばどの項目までいったかをみる必要があります。
対象データの母集団をどう考えるか
離脱率を見る際、母集団をどう考えるかということがとても大切です。
コンテンツの善し悪しを測るという目的のためにデータを取得するので、入力の意志がないのにたまたまフォームのページを訪問した人が多数混ざっていると正確な数値から遠のいてしまいます。(例えば、入力の意志がない人が100人、意志がある人が20人いたとして、その母集団をもとに平均値を出してもあまり意味のある数値はとれないですよね。)
以下のように、どういう行動をしたら入力の意志があるとみなすのかという前提をつくることで、より取得したいデータに近づけることができます。
・サイト内にあるフォームページのリンクをクリックした人
・フォームに1回でもカーソルをあてた人
・20秒以上滞在した人
イベントトラッキングを使ってどの項目まで進んだかを調べる
Googleアナリティクスのイベントトラッキングという機能を使うと、サイト内のコンテンツに対するユーザーの操作を測定することができます。バナーのクリックやダウンロード数、フォームの送信などページを訪問した後のユーザーの行動をより詳しく知ることができます。
前回「離脱ポイント②: フォームへ入力開始〜入力を完了するまで」のステップであげた「どの項目までいったか」というデータを「onfocus」というイベントを使って取得してみましょう。
onfocusを使用してデータを取得できる要素は以下の通りです。
a要素, area要素, button要素, input要素, label要素, select要素, textarea要素
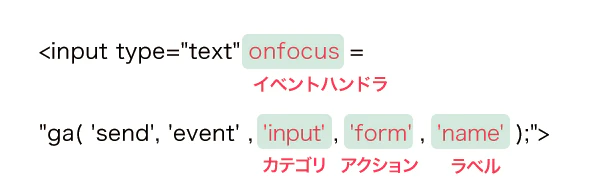
設定の仕方は以下の図の通りです。

- イベントハンドラ:どのイベントを発生させるか指定します。今回は「onfocus」とします。
- カテゴリ(必須):イベントを分類するための名称をつけます。(download、linkなど)今回は「input」とします。
- アクション(必須):カテゴリに対するユーザーの行動を記載します。(pdf、clickなど)今回はフォーム内のデータを取りたいので、フォームの名前「form」とします。
- ラベル(任意):アクションの詳細を任意で記載します。ここでは、フォームの項目名を設定します。
- フォームだとこのような感じに設定します。
- 項目1 名前inputformname
- 項目2 社名inputformcompany
- 項目3 住所inputformaddress
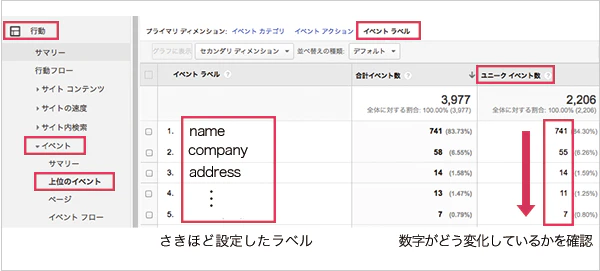
レポートは、Googleアナリティクスの管理画面のメニュー「行動」→「イベント」→「上位イベント」で表示することができます。
ラベルのユニークイベント数が項目が進む毎にどれくらい減少しているのかを見ることで、どこの項目までフォーカスしたのかを取得することができます。

従来のGoogleアナリティクスの記述方法
今回ご紹介したのはユニバーサルアナリティクスでの設定方法です。従来のGoogleアナリティクスの場合は記述方法が異なりますのでご注意ください。
※従来のGoogleアナリティクス(ga.js)の場合<input type="text" onfocus = "gaq.push(['trackEvent','input','form','name' );">
直帰率への影響
イベントが発生すると直帰をしたとしても直帰していないとみなされ、直帰にはカウントされません。直帰にカウントしたい場合には最後に「true」をつけます。<input type="text" onfocus = "ga('send','event','input','form','name', true );">
イベントトラッキングは少し手を加えるだけで誰でも使える機能なので、活用していきたいですね。
どんなイベントをとれるのか、参考までに代表的なものをいくつかあげてみました。
- onclick:マウスやトラックパッドをクリックした
- onfocus:フォーカスが当たった
- onload:ページが読込まれた
- onmousedown:マウスボタンが押された
- onmouseover:マウスオーバーした
- onsubmit:フォームの送信ボタンが押された
まとめ
数字は具体的で説得力があるものですが、数値がもつ意味を正しく理解した上で検証・改善をしていかないと骨折り損になることがあります。
データを集めてから分析をするのではなく、検証したいこと(目的)を定めてそのためにはどんなデータを取得したらよいのかを考えてからデータを集めるというのが大事なポイントになりそうですね。
次回は実際にSINAPサイトのフォームを改善していきます。
シナップでは入力フォームの分析から改善代行のお手伝いを行なっております。
「サイト全体の改善をする予算を取るのは難しいが、取り急ぎフォームの改善のみ最低限の予算で行いたい!」「フォームの改善を行いたいが自社にノウハウが無いのでプロに任せたい」というご要望にお答えする為に、フォーム改善に特化したサービスを開始しました。
相談だけでも大丈夫ですので、ぜひお気軽にお問い合わせください!
