EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ
- EFO
- グロース
第3回:目次
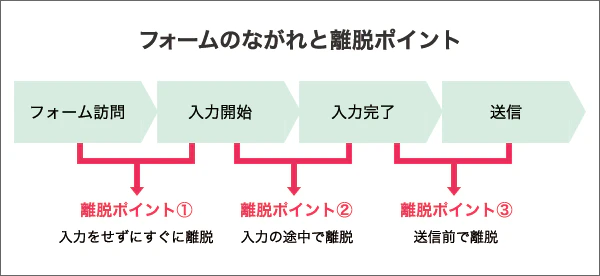
・フォームのステップ毎に離脱理由を考える
離脱ポイント①: フォームを訪問〜入力を開始するまで
離脱ポイント②: フォームへ入力開始〜入力を完了するまで
離脱ポイント③: 入力完了〜送信完了するまで
・まとめ
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
フォームのステップ毎に離脱理由を考える
ユーザーがフォームを訪れてから送信を完了するまでにはいくつかのステップがあります。ユーザーがどのポイントで、どのような理由で離脱してしまうのかをフォームの流れに沿って考えてみましょう。また、離脱理由が本当のところどうなのかというのはどのようなデータがあれば裏付けがとれるのでしょうか。こちらも合わせて考えていきたいと思います。
離脱理由は、第2回で紹介した「9つのチェックポイント」と裏返しの部分も多くありますので復習しつつ考えてみましょう。
※フォームの性質によって離脱理由は様々だと思いますので、みなさまの対象としているフォームを想定しながらぜひ一緒に考えてみて下さい。

離脱ポイント①: フォームを訪問〜入力を開始するまで
フォームのページを訪問し入力をせぬまま離脱してしまう状態を指します。ファーストビューに必要な情報が表示されているか、ぱっと見た時点でユーザーのモチベーションを削ぐような要因はないかを考えます。
《このポイントで考えられる離脱理由》
・ぱっと見た感じ項目が多そう
・時間がかかりそうなフォームだからまた今度にしよう
・スクロールバーの長さからページのボリュームを想像し面倒に思った
・すぐに答えられなさそうな質問が目に入った
・個人情報の入力に不安がある
《裏付けとなりそうなデータ》
・直帰率
・離脱率
・ページの滞在時間
・ページのスクロール量
フォームを訪問してすぐに離脱したのか、項目をある程度確認してから離脱したかどうかを測ることができます。フォームからの直帰を防ぐためにはファーストビューで表示する内容が重要と言われています。パッと見てすぐ離脱したかどうかを知ることはファーストビューの表示内容が最適かどうかを検討するための判断材料になります。
離脱ポイント②: フォームへ入力開始〜入力を完了するまで
フォームのページを訪問し何らかのアクションを起こしたが、入力が完了する前に離脱してしまう状態を指します。操作に不具合はないか、不適切な質問内容はないかなど物理的・心理的にユーザーのストレスになるようなものはないかを考えます。
《このポイントで考えられる離脱理由》
・操作がしずらい(入力欄の大きさ、テキストサイズ、ボタンの大きさなど)
・項目数が多く面倒になり途中でやめる
・何ページにもわたりステップが長い
・自分がどのステップにいるかわかりにくく、見通しが立たない
・注意書きがない、または注意書きがわかりにくく入力を諦める
・エラーの表示がわかりにくい、修正するのが面倒に感じる
・答えるのに抵抗がある質問項目がある
《裏付けとなりそうなデータ》
・どの項目までいったか
・各項目の入力時間
・どこでエラーがでたか
・エラーが出た回数
・複数ページにわたる場合はどのページで離脱したか
どの項目でつまづくのかを測ることができます。ユーザーがやる気を削ぐことなく入力し終えるためには、迷わぬようガイドをし、間違えた時に適切なエラーを出し、入力内容をわかりやすく伝え、入力完了へとスムーズに導く必要があります。どの項目でつまづくかを知ることは、ユーザーにとって不親切な項目を洗い出すための材料となります。
離脱ポイント③: 入力完了〜送信完了するまで
フォームのページを訪問し入力を完了したが、送信が完了する前に離脱してしまうこと。エラーや確認画面がわかりにくいなど、送信完了を妨げるような要因がないか考えます。
《このポイントで考えられる離脱理由》
・エラーの表示がわかりにくい、修正するのが面倒に感じる
・エラーが出た時に入力した内容がクリアされてしまった
・送信したつもりが確認画面でそのまま閉じてしまった
・個人情報を送信することに不安を感じキャンセルする
・送信処理が遅く途中で諦める
《裏付けとなりそうなデータ》
・確認画面ボタンが押されたかどうか
・確認ページの直帰率
・送信ボタンが押されたかどうか
入力が完了したにも関わらず離脱する人の多くは、エラーが返ってきた場合と確認画面と送信完了画面を見誤った場合が多いかと思います。確認ページへきちんと遷移したか、送信ボタンが押されたかどうかを知ることは、ユーザーにとってどの案内がわかりにくかったかモチベーションを失くしたポイントを知る材料となります。
まとめ
今回はユーザーの行動を推測し、どのようなデータがあれば検証に役立てることができそうかということを考えました。 フォームはステップ毎に想定される離脱理由や取得すべきデータが異なることがわかりましたね。
取得すべきデータが何となくつかめたところで、次回は実際に「データを取得する方法」についてお伝えしたいと思います。
どうぞお楽しみに!
シナップでは入力フォームの分析から改善代行のお手伝いを行なっております。
「サイト全体の改善をする予算を取るのは難しいが、取り急ぎフォームの改善のみ最低限の予算で行いたい!」「フォームの改善を行いたいが自社にノウハウが無いのでプロに任せたい」というご要望にお答えする為に、フォーム改善に特化したサービスを開始しました。
相談だけでも大丈夫ですので、ぜひお気軽にお問い合わせください!
