ホームページ改善の決定版!ABテストで始める効果的なサイト改善最適化【スタートガイド】

- ABテストとは?基本的な部分を理解しよう
- ABテストのメリット
- ABテストの種類
- ABテストが反映される仕組み
- 「ABテスト」と「サイトリニューアル」は違うの?
- ABテストのやり方・進め方
- ABテストを効果的に進めるためのノウハウ・TIPS
- ABテストに関するよくあるご質問
- Q. 無料で始めることはできますか?
- Q. どのぐらいのトラフィックがあればABテストができますか?
- Q. ABテストでの改善に向き不向きはありますか?
- ABテストの用語集
- オススメのABテストツールご紹介
- VWO
- Optimize Next(オプティマイズネクスト)
- KARTE Blocks(有料)
- ABテストを自分たちで進めるための勉強方法・オススメ書籍
- ABテストでの改善事例
- ABテストでの改善時に、まず着手したいページ
- まとめ
シナップグロースチームの三國です。
ABテストは、ウェブサイトの最適化やマーケティング戦略の効果測定に欠かせない手法です。
このガイドでは、ABテストの基本から高度な応用まで、必要な知識と実践方法を順を追ってご紹介します。この記事を読めば、ABテストをどのように計画し、実行し、結果を最大限に活用するかが理解できるでしょう。
ABテストとは?基本的な部分を理解しよう
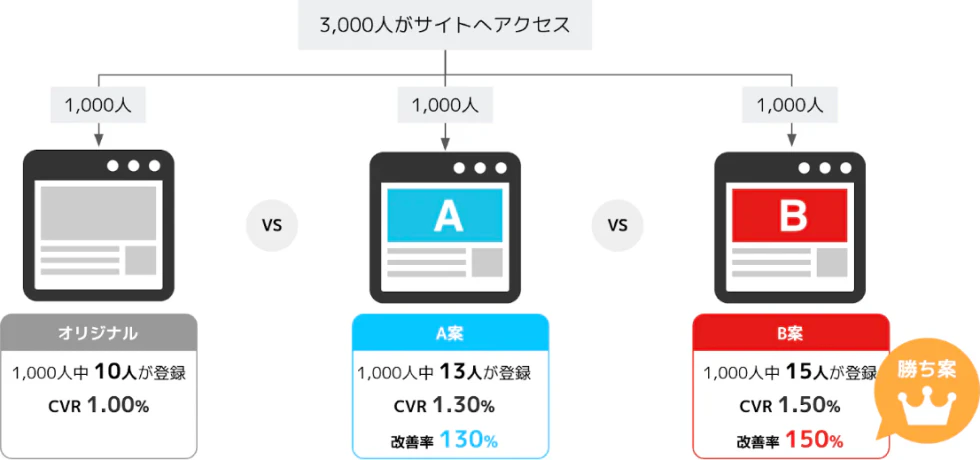
ABテストとは、異なるバリエーションのコンテンツを比較し、どちらが高い成果を生むかをデータで検証する手法です。例えば、AのバージョンとBのバージョンのランディングページを用意し、どちらが高いコンバージョン率を達成するかを測定します。ABテストはデータに基づいた意思決定を可能にし、効果的な改善を導きます。

ABテストのメリット
大きな改修をする前に小さく試すことができる
サイトリニューアルのような大規模改修に比べ、短期間で小規模な仮説検証を実施できます。そのため、誤った仮説による意味のない改修を事前に防ぐことができます。テスト結果が悪かった際には、速やかに元のパターンに戻すことも可能です。
ユーザーの行動データに基づいて判断可能
実際のユーザーにテストパターンを配信して使ってもらい、その結果を元に定量的に判断することが可能です。「なんとなく」や「勘」「鶴の一声」で改修内容が決まってしまうのではなく、実際のユーザーの反応を活かせるためプロジェクトメンバーの納得感も高まります。
段階的なテストで、最終的にサイト全体の改善へ
トップやフォーム、LPなどの重要なページでテストを繰り返し仮説検証することで、最終的にサイト全体の改善につなげることができます。検証結果をナレッジとして蓄積しメンバーと共有することで、新たな仮説や、その後のサイト改修や運用といった様々なシーンで活用することができます。
ABテストの種類
- シンプルABテスト:2種類のバリエーションを比較して効果を測定する基本的な手法
- 多変量テスト:複数の要素を同時に変更して比較するABテスト
- スプリットURLテスト:異なるURLで比較するABテスト
ABテストが反映される仕組み
ABテストでは、ウェブページの内容を変更して、どのバージョンがより効果的かを調べます。この変更は、ページを表示する時にABテストツールが自動的に行います。
実際のページに反映される流れは以下の通りです。
- 1.ページの読み込み開始
- 2.ABテストツールが内容を変更(DOM操作)
- 3.変更後のページが表示される
- 4.ユーザー操作を記録
ABテストはページを表示する瞬間に内容を上書きして、オリジナルとテスト案のどちらが良いかを調べることができます。ツールによってはオリジナルの状態が一瞬表示されてから、ABテストツールで上書きが反映される場合もあります(フラッシングと言います)。
ABテストの基本的なことを知りたい場合は、以下の記事もぜひ合わせてお読みください。
ABテストとは。基本やメリットを押さえて効率的な進め方を解説
「ABテスト」と「サイトリニューアル」は違うの?
「ABテスト」でも「サイトリニューアル」でも、Webサイトを改善することができます。
それぞれの違いをまとめると以下のようになります。
- ABテストの特徴
- 小規模な変更:メインビジュアル、ボタン、キャッチコピーなどの特定箇所を変更して反応を見ることが多い
- 実ユーザの行動から判断:実際のユーザーに利用してもらい、その結果で判断することができる
- リスクが少ない:ツールで上書きして変更するだけなので、すぐに元に戻せる
- スピーディに変更可能:導入ツールによってはノーコードで変更も可能。ツール上でHTML、CSS、JavaScriptを用いて変更するのでサイトへの反映が早い
- 低コスト:リニューアルに比べたら低コストで実施可能
- 短い期間で何度も繰り返す:1週間〜2週間を1サイクルとして、改善施策を繰り返す。継続的に続けることで、大きな改善につながる
- サイトリニューアルの特徴
- 全面的な変更:ウェブサイトのデザインや構造を全体的に見直し、大幅に変更します。大規模な変更が必要な場合は、サイトリニューアルのほうが向いています
- 高リスク・高リターン:大規模な変更は大きなリスクを伴いますが、成功すれば大きなリターンに繋がることも
- 長期的な計画が必要:計画、設計、実装に時間とリソースが必要です
- 高コスト:要件定義、設計、デザイン、実装、CMS導入、ツール設定、テスト、リリース、マニュアル作成・レクチャなど。プロジェクトスタートからリリースまでは半年から1年以上かかることも多いです
「ABテスト」と「サイトリニューアル」の比較表
項目 | ABテスト | サイトリニューアル |
|---|---|---|
目的 | 特定の要素や機能の改善 | 全体的なデザインや構造の刷新 |
コスト | 低コスト(改善範囲が限定的なため) | 高コスト(設計、デザイン、開発の全面見直し) |
リリース速度 | 小規模で迅速な変更が可能 | 準備期間が長く、段階的な導入が必要 |
リスク | 低リスク(小規模な変更で効果を検証可能) | 高リスク(全体の変更がユーザーに不評の可能性) |
効果の測定 | 精密なデータをもとに効果を測定可能 | 効果測定が難しく、長期的な評価が必要 |
ユーザビリティ改善 | 一部の改善に最適 | 全体的なUI/UXの改善に対応 |
適用対象 | 一部のページ、ボタン、フォームなどの細部 | サイト全体や主要なページ |
ABテストは、小規模な要素の改善に向いており、迅速に効果を検証しながら段階的に最適化を進める手法です。費用対効果が高く、リスクを抑えながらデータドリブンな意思決定を行えます。
サイトリニューアルは、サイト全体の刷新が必要な場合に適していますが、計画やコストが大きくなり、ユーザーに与える影響も大きくなります。長期的な視点でのSEO効果も考慮する必要があります。
「ABテスト」と「サイトリニューアル」の比較についてより詳しく知りたい方はこちらの記事がオススメです。
WebサイトのCVR改善は、リニューアルよりもABテストが低リスクでオススメ
ABテストのやり方・進め方
ABテストのやり方・進め方の一般的なプロセスは以下のとおりです。
ステップ | 説明 |
|---|---|
対象Webサイト・ホームページの目標、ゴールの達成状況を把握する | サイト全体やページごとのKPI(コンバージョン率、クリック率など)を確認し、現状を評価します。 |
達成の阻害要因となっているボトルネックを抽出する | ヒートマップやGA4などの分析ツールを用いて、ユーザーが離脱するポイントや改善が必要な箇所を特定します。 |
ボトルネックを課題としてリスト化する | 抽出した問題点を、具体的な課題としてリストにまとめます。例:特定のフォームで離脱率が高い。 |
リストを整理する | 課題ごとに優先度をつけ、改善による効果や工数を考慮して、実施の順序を決定します。 |
実施施策を決める | 改善したい箇所のABテスト案(例:ボタンの色や文言の変更)を具体的に設計します。 |
実際にABテストを実施する | テストを設定し、A案(現行)とB案(変更後)のパターンでユーザーに表示します。 |
経過観察をする | テスト期間中に進捗を定期的に確認し、異常値やバグがないかチェックします。 |
数字が貯まったら効果測定・レポートをまとめる | テスト終了後、結果を集計し、どの案が目標達成に効果的だったかをレポートします。 |
次の施策に取り掛かる | 前回の結果を踏まえ、次の改善案を考案し、新たなテストを開始します。 |
ざっくりですが、シナップではこのような流れで進行しています。また、当然ABテストツールやアクセス解析ツールの導入なども必要となります。
詳しいサイト改善方法はこちらの記事にまとめています。合わせてお読みください。
【サイト改善の事例も紹介】Webサイトの改善方法を6ステップでABテストのプロが解説!
Webサイトの課題、正しく把握できていますか?Webサイトの課題抽出やサイト分析の方法を解説します
ABテストを効果的に進めるためのノウハウ・TIPS
シナップのグロースチームは、年間500本以上のABテストを運用するサイト改善・サイトグロース専門のチームです。
ABテストを成功させるためのポイントをいくつかご紹介します。以下はほんの一例です。
- きちんと仮説を立てる
- 効果測定可能なKPIを設定する
- 同時に複数箇所の要素を変更しない(結果の考察が複雑になるため)
- 十分なサンプルサイズを確保する
- テストバリエーションを多くしすぎない
- インパクトの大きい箇所から進める
などなど、ABテストを効果的に進めるためには様々なノウハウがございます。
以下の記事などが参考になりそうです。
【必見!ABテスト効果測定のポイントを解説】最適なテスト期間・有意差とは?
ABテストに関するよくあるご質問
ABテストに関してよく頂くご質問をまとめます。
Q. 無料で始めることはできますか?
無料のツールもいくつか存在します(多くはありません)。無料ツールでスモールスタートで始めて、効果を体験できたら有料ツールにグレードアップや乗り換えも可能です。
Q. どのぐらいのトラフィックがあればABテストができますか?
対象サイトやテスト箇所にもよるのですが、仮にA案、B案の2バリエーションでABテストを進める場合は、それぞれのテストパターンに2週間で1500程度のアクセスは必要です。1ヶ月にすると6000程度のアクセスがあると月に2本程度のテストが回せるため、改善サイクルを回しやすいと思います。
Q. ABテストでの改善に向き不向きはありますか?
あります。例えば以下のような内容が向いています。
- サイト全体としては大きな問題は無いが、特定のページやエリア、要素に問題がある
- 短期間で必要な箇所をどんどん更新したい
- ユーザに実際にパターンを使ってもらい、どのパターンが良いか判断したい
- 継続的に改善するためのリソースがある
- 導入したCMSが細かい調整ができない(ABテストツールで細かい変更ができる)
ABテストの用語集
ABテストを進めていくと、専門的な用語が登場してきます。例えば以下のような用語です。
- コンバージョン率
- 直帰率
- p値
- t検定
- カイ二乗検定
聞いたことがある用語、無い用語があるかと思います。
ABテストの用語集をまとめて記事がありますので、知らない用語が出てきた際にご活用ください。
オススメのABテストツールご紹介
ABテストツールを始めて導入する方々には、まずは無料で使えるツールがオススメです。
ABテストツールの比較記事も過去にまとめています。ABテストツールをお探しの方はこちらの記事もご覧ください。
VWO
VWO(Visual Website Optimizer)は、インドのデリーにあるIT企業Wingifyによって開発されたABテストツールです。150カ国以上で利用されており、日本でもいくつかの代理店が存在するため、安心して使用できます。
VWOについて詳しい記事がございます、こちらの記事をご覧ください。
無料ABテストツール『VWO』の初期設定からテスト設置方法、ゴール設定、結果の確認方法までまとめました
- 連載第1回:「無料ABテストツールVWO:登録手順の詳細解説」
- 連載第2回:「無料ABテストツールVWO:管理画面(ダッシュボード)解説」
- 連載第3回:「無料ABテストツールVWO:ABテストの経過観察方法」
- 連載第4回:「無料ABテストツールVWO:有料プランと無料プランの違い、選び方」
Optimize Next(オプティマイズネクスト)
Optimize Next(オプティマイズ ネクスト)とは、PROJECT GROUP株式会社が提供する無料のABテストツールです。Google Optimizeの後継として開発された国産のABテストツールで、管理画面がすべて日本語であるため、初心者にも優しいツールです。
Optimize Nextについて詳しい記事がございます、こちらの記事をご覧ください。
無料ABテストツール『Optimize Next』の初期設定からテスト設置方法、ゴール設定、結果の確認方法までまとめました
無料プランでどこまでできる?Optimize Nextの無料プランを徹底検証
KARTE Blocks(有料)
KARTE Blocksは、VWOやOptimize Nextとは異なり、有料ですがオススメできるABテストツールです。シナップではKARTE BlocksでのABテスト事例が豊富です。KARTE Blocksをご検討の際にはぜひお声がけください。
そんなKARTE Blocksですが、2024年6月に公式の認定資格「Certificate of KARTE Blocks Basic」が公開されました。
KARTE Blocksの修得レベルを確認できる「Certificate of KARTE Blocks Basic」を受講・合格しました
ABテストを自分たちで進めるための勉強方法・オススメ書籍
これからABテストを始めたいみなさまにオススメの書籍があります。例えば以下の書籍です。
- 『A/Bテストの教科書』野口 竜司 (著)
- 『現場のプロがやさしく書いたWebサイトの分析・改善の教科書』
- 『Googleオプティマイズによるウェブテストの教科書』
このあたりの書籍を読んでみると参考になるかと思います。
紹介記事としてもまとめていますので、ぜひ合わせてご覧ください。
ABテストを学ぶならこの本(書籍)!〜ABテスト専門チーム おすすめ本・書籍5選〜
ABテストでの改善事例
シナップの実績紹介に掲載されている事例は以下のとおりです。

シナップグロースチームは、主に以下のようなABテストでの改善を得意としております。
- 「会員登録」「資料請求」などのリード獲得のCVR改善
- パーソナライズ
- 既存システム画面のUI改善・利用率改善
- 大規模リニューアル前の、ABテストでの効果検証
- ABテストの内製化支援
シナップグロースチームのこれまでのABテストの成功事例・ナレッジを20個まとめた記事もあるのでぜひ合わせてご覧ください。
ABテストでの改善時に、まず着手したいページ
トラフィックが多いページや、CVに近いページから改善に着手すると効率的です。
ランディングページ、フォームなどはABテストでの改善に向いています。
LPのLPOはこちらの記事にポイントをまとめています。
サイト改善のプラス効果が高い要素といえばCTAです。
CTAをABテストで改善したい方は、こちらの記事もオススメです。
まとめ
ABテストはデジタルマーケティングの効果を最大化するための強力なツールです。
この記事で紹介したスタートガイドを参考に、まずは小さなテストから始めてみましょう。継続的にテストと改善を重ねることで、確実な成果が期待できます。
もし自分たちでは難しい部分が出てきたら、お気軽にご相談ください。
年間500本以上のABテストを実施し会員登録や資料請求のCVR改善などリード獲得に強みを持った専門チームが、UXデザインと豊富な経験をもとにした仮説立案から実際のテスト代行・レポーティングまで、勝率の高いABテストの運用を支援します。